vue项目代码防止被调试-打开控制台直接跳空白页面
前端代码上线后,代码会暴露,或者接口暴露,会被有心之人研究代码逻辑,找到项目bug漏洞!
项目背景
被安全测试针对了,总是调试我这不太安全的代码。前端代码深度混淆转成十六进制还不行,仍然找到加密方法,对后端数据进行解密。这次就修改了思路换种方法:
我承认阁下很强,但假如, 我是说假如打开控制台是空白页面,阁下又该如何应对呢?
效果:

解决办法
前端代码防止被调试,无非就是打开控制台,卡住页面不让他往下走。有以下几种办法
1、打开控制台,无限debugger
2、打开控制台,无限加载
3、打开控制台,重定向到新的页面
网上有类似的插件可以使用,推荐两个 disable-devtool、console-ban,我这就是用console-ban内部的js文件做的。
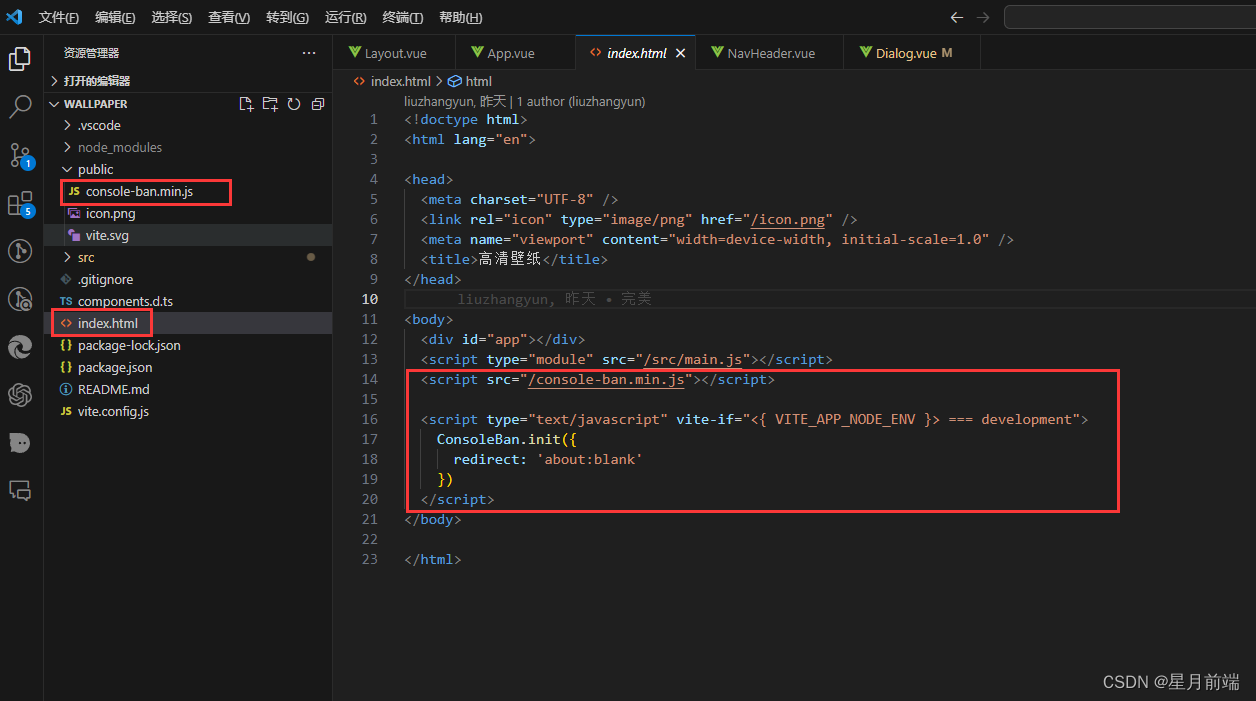
console-ban.min.js 将这个文件放到public文件夹下,然后再index.html文件里引用
/*!
* console-ban v5.0.0
* (c) 2020-2023 fz6m
* Released under the MIT License.
*/
!(function (e, t) {
typeof exports == 'object' && typeof module != 'undefined'
? t(exports)
: typeof define == 'function' && define.amd
? define(['exports'], t)
: t(((e = typeof globalThis != 'undefined' ? globalThis : e || self).ConsoleBan = {}))
})(this, function (e) {
'use strict'
var t = function () {
return (
(t =
Object.assign ||
function (e) {
for (var t, n = 1, i = arguments.length; n < i; n++) {
for (var o in (t = arguments[n])) {
Object.prototype.hasOwnProperty.call(t, o) && (e[o] = t[o])
}
}
return e
}),
t.apply(this, arguments)
)
}
var n = { clear: !0, debug: !0, debugTime: 3e3, bfcache: !0 }
var i = 2
var o = function (e) {
return ~navigator.userAgent.toLowerCase().indexOf(e)
}
var r = function (e, t) {
t !== i ? (location.href = e) : location.replace(e)
}
var c = 0
var a = 0
var f = function (e) {
var t = 0
var n = 1 << c++
return function () {
;(!a || a & n) && ++t === 2 && ((a |= n), e(), (t = 1))
}
}
var s = function (e) {
var t = /./
t.toString = f(e)
var n = function () {
return t
}
n.toString = f(e)
var i = new Date()
;(i.toString = f(e)), console.log('%c', n, n(), i)
var o
var r
var c = f(e)
;(o = c),
(r = new Error()),
Object.defineProperty(r, 'message', {
get: function () {
o()
}
}),
console.log(r)
}
var u = (function () {
function e(e) {
var i = t(t({}, n), e)
var o = i.clear
var r = i.debug
var c = i.debugTime
var a = i.callback
var f = i.redirect
var s = i.write
var u = i.bfcache
;(this._debug = r),
(this._debugTime = c),
(this._clear = o),
(this._bfcache = u),
(this._callback = a),
(this._redirect = f),
(this._write = s)
}
return (
(e.prototype.clear = function () {
this._clear && (console.clear = function () {})
}),
(e.prototype.bfcache = function () {
this._bfcache &&
(window.addEventListener('unload', function () {}),
window.addEventListener('beforeunload', function () {}))
}),
(e.prototype.debug = function () {
if (this._debug) {
var e = new Function('debugger')
setInterval(e, this._debugTime)
}
}),
(e.prototype.redirect = function (e) {
var t = this._redirect
if (t) {
if (t.indexOf('http') !== 0) {
var n
var i = location.pathname + location.search
if (((n = t) ? (n[0] !== '/' ? '/'.concat(n) : n) : '/') !== i) r(t, e)
} else location.href !== t && r(t, e)
}
}),
(e.prototype.callback = function () {
if ((this._callback || this._redirect || this._write) && window) {
var e
var t = this.fire.bind(this)
var n = window.chrome || o('chrome')
var r = o('firefox')
if (!n) {
return r
? (((e = /./).toString = t), void console.log(e))
: void (function (e) {
var t = new Image()
Object.defineProperty(t, 'id', {
get: function () {
e(i)
}
}),
console.log(t)
})(t)
}
s(t)
}
}),
(e.prototype.write = function () {
var e = this._write
e && (document.body.innerHTML = typeof e == 'string' ? e : e.innerHTML)
}),
(e.prototype.fire = function (e) {
this._callback
? this._callback.call(null)
: (this.redirect(e), this._redirect || this.write())
}),
(e.prototype.prepare = function () {
this.clear(), this.bfcache(), this.debug()
}),
(e.prototype.ban = function () {
this.prepare(), this.callback()
}),
e
)
})()
e.init = function (e) {
new u(e).ban()
}
})
index.html 在index.html内部引入console-ban.min.js
index.html和console-ban.min.js都是同一个public文件夹下
<script src="console-ban.min.js"></script>
<% if (process.env.NODE_ENV === 'production' ) { %>
<script>
ConsoleBan.init({
redirect: 'about:blank'
})
</script>
<% } %>

版权声明:本文内容来源CSDN博主「Mr_Debugger」
原文链接:https://blog.csdn.net/chenacxz/article/details/133138162