AppBar简介
Material Design 应用栏(标题栏)
使用场景:
顶部标题栏包括一些常用的菜单按钮
| 属性 | 作用 |
|---|---|
| leading | 左边工具视图 |
| automaticallyImplyLeading | 左边图标的颜色 |
| title | 标题视图 |
| actions | 右边菜单按钮 |
| flexibleSpace | 其高度将与应用栏的整体高度相同 |
| bottom | 左侧底部文本内容 |
| elevation | 底部阴影 |
| scrolledUnderElevation | 左侧底部文本最大行数 |
| shadowColor | 阴影样式 |
| surfaceTintColor | 应用栏背景色以指示高度的表面色调叠加的颜色 |
| shape | 标题栏样式选择 |
| backgroundColor | 标题栏背景色 |
| foregroundColor | 标题栏前景色 |
| iconTheme | 用于工具栏图标的颜色、不透明度和大小 |
| actionsIconTheme | 用于工具栏图标的颜色、不透明度和大小 |
| primary | 此应用栏是否显示在屏幕顶部 |
| centerTitle | 标题是否居中 |
| excludeHeaderSemantics | 标题是否应使用标题 Semantics 包装 |
| titleSpacing | 标题间距 |
| toolbarOpacity | 应用栏的工具栏部分的不透明程度 |
| bottomOpacity | 应用栏底部的不透明程度 |
| toolbarHeight | 标题栏高度 |
| leadingWidth | 左边视图宽度 |
| toolbarTextStyle | 主题相关,所有AppBar的字体样式 |
| titleTextStyle | 主题相关,所有title的字体样式 |
| systemOverlayStyle | 顶部系统状态栏样式 |
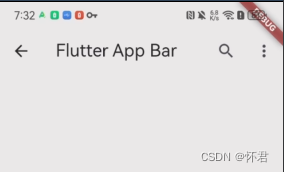
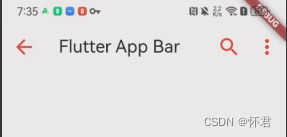
leading、title、actions: 组合使用效果图

Scaffold(
appBar: AppBar(
title: Text('Flutter App Bar'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回操作
},
),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索操作
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// 处理更多操作
},
),
],
),
body: Container(),
);
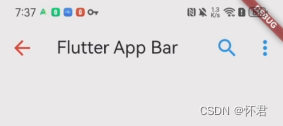
iconTheme: 效果图
要注意 iconTheme 单独使用时,会应用到所有的Icon样式
actionsIconTheme 两个属性组合使用时,则会区分Icon 样式


Scaffold(
appBar: AppBar(
title: Text('Flutter App Bar'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回操作
},
),
iconTheme: IconThemeData(
color: Colors.red, // 修改图标颜色
size: 30.0, // 修改图标大小
),
actionsIconTheme: IconThemeData(
color: Colors.blue, // 修改图标颜色
size: 30.0, // 修改图标大小
),
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索操作
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// 处理更多操作
},
),
],
),
body: Container(),
);
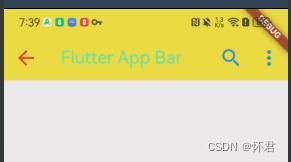
backgroundColor: 背景色 黄色
foregroundColor: 前景色 绿色 会覆盖标题的色值

Scaffold(
appBar: AppBar(
title: Text('我是绿色'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回操作
},
),
iconTheme: IconThemeData(
color: Colors.red, // 修改图标颜色
size: 30.0, // 修改图标大小
),
actionsIconTheme: IconThemeData(
color: Colors.blue, // 修改图标颜色
size: 30.0, // 修改图标大小
),
backgroundColor: Colors.yellow,
foregroundColor: Colors.greenAccent,
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索操作
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// 处理更多操作
},
),
],
),
body: Container(),
);
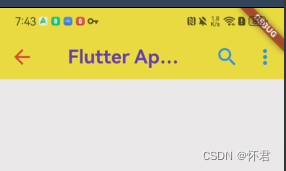
titleTextStyle: 标题字体样式
titleSpacing: 标题左边间距

Scaffold(
appBar: AppBar(
title: Text('我是紫色'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回操作
},
),
iconTheme: IconThemeData(
color: Colors.red, // 修改图标颜色
size: 30.0, // 修改图标大小
),
actionsIconTheme: IconThemeData(
color: Colors.blue, // 修改图标颜色
size: 30.0, // 修改图标大小
),
backgroundColor: Colors.yellow,
foregroundColor: Colors.greenAccent,
titleTextStyle: TextStyle(
color: Colors.deepPurple, // 修改标题文本颜色
fontSize: 24.0, // 修改标题文本字体大小
fontWeight: FontWeight.bold, // 修改标题文本字体粗细
),
titleSpacing: 30,
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索操作
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// 处理更多操作
},
),
],
),
body: Container(),
);
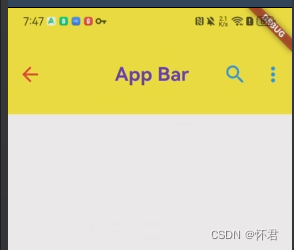
centerTitle: 标题是否居中展示,默认靠左
toolbarHeight: 标题栏的高度

Scaffold(
appBar: AppBar(
title: Text(' App Bar'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回操作
},
),
iconTheme: IconThemeData(
color: Colors.red, // 修改图标颜色
size: 30.0, // 修改图标大小
),
actionsIconTheme: IconThemeData(
color: Colors.blue, // 修改图标颜色
size: 30.0, // 修改图标大小
),
backgroundColor: Colors.yellow,
foregroundColor: Colors.greenAccent,
centerTitle: true,
titleTextStyle: TextStyle(
color: Colors.deepPurple, // 修改标题文本颜色
fontSize: 24.0, // 修改标题文本字体大小
fontWeight: FontWeight.bold, // 修改标题文本字体粗细
),
toolbarHeight: 100,
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索操作
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// 处理更多操作
},
),
],
),
body: Container(),
);
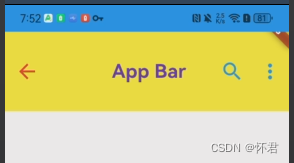
systemOverlayStyle: 系统状态栏样式修改

Scaffold(
appBar: AppBar(
title: Text(' App Bar'),
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: () {
// 处理返回操作
},
),
iconTheme: IconThemeData(
color: Colors.red, // 修改图标颜色
size: 30.0, // 修改图标大小
),
actionsIconTheme: IconThemeData(
color: Colors.blue, // 修改图标颜色
size: 30.0, // 修改图标大小
),
backgroundColor: Colors.yellow,
foregroundColor: Colors.greenAccent,
centerTitle: true,
titleTextStyle: TextStyle(
color: Colors.deepPurple, // 修改标题文本颜色
fontSize: 24.0, // 修改标题文本字体大小
fontWeight: FontWeight.bold, // 修改标题文本字体粗细
),
toolbarHeight: 100,
actions: [
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// 处理搜索操作
},
),
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {
// 处理更多操作
},
),
],
systemOverlayStyle: SystemUiOverlayStyle(
statusBarColor: Colors.blue, // 设置状态栏背景颜色
statusBarIconBrightness: Brightness.dark, // 设置状态栏图标的亮度,dark表示黑色图标
),
),
body: Container(),
);
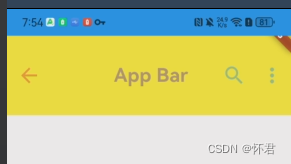
toolbarOpacity: 设置标题栏透明度 0.5

toolbarOpacity: 0.5,