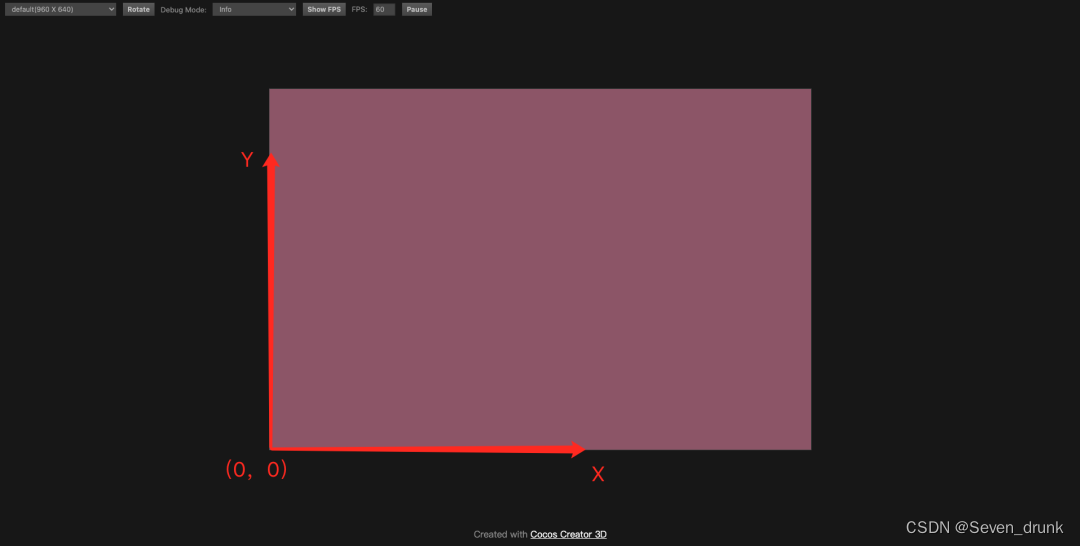
在 Cocos Creator 3.x 游戏运行时显示的画布大小就是屏幕区域,屏幕坐标是从画布的左下角为原点开始计算

在 Creator 3.x 里,屏幕和 UI 是完全区分开的,用户可以在没有 UI 的情况下点击屏幕获取触点信息。因此,获取屏幕触点,是通过 event.getLocation()。而希望同样按照 Creator 2D 的方式获取“屏幕触点”坐标,则可以通过 event.getUILocation() 的方式获取。
本地坐标系和世界坐标系的区别
- 世界坐标的中心点(也称之为原点)是节点在场景下创建的,位于节点树最外层并且它的 positon 属性值全部都是 0的节点所处的位置,就是世界坐标的中心点。
- 本地坐标是相对于父节点的偏移
event.getUILocation() 获取到的触点信息,也可以用来直接设置 UI 元素的世界坐标
//动态设置图片
@property({ type: Node })
public moveImg: Node = null;
let posx = event.getUILocation();
console.log("xxsdds", posx);
this.moveImg.setWorldPosition(posx.x, posx.y, 0);
根据本地坐标系设置位置:
onLoad() {
let imgW = this.moveImg.getComponent(UITransform).width / 2;
let imgH = this.moveImg.getComponent(UITransform).height / 2;
console.log("xxsddsrela", imgW, imgH);
//首先获取鼠标的位置 如果想要监听到全局的鼠标移动,那么就应该把ts挂载到canvas上
this.node.on(
Node.EventType.MOUSE_MOVE,
(event: EventTouch) => {
//获取到鼠标的位置
//拿到图片的节点
//将鼠标位置挂载到节点上
//获取鼠标的坐标系(全局鼠标事件)
let posx = event.getLocation();
let pos = new Vec3(posx.x - imgW, posx.y - imgH, 0);
let uinode = this.node.getComponent(UITransform);
// 鼠标的位置相对于图片的本地坐标
//convertToNodeSpaceAR:将一个 UI 节点世界坐标系下点转换到另一个 UI 节点 (局部) 空间坐标系
let rela = uinode.convertToNodeSpaceAR(pos);
this.moveImg.position = rela;
},
this
);
}