规范化条目
- 制表符长度:
2, - 缩进模式:
2个空格, - 换行符:
lf, - 末尾加分号,
- js单引号,
- 冒号后一个空格,
- 运算符前后一个空格,
- 大括号(有内容的)首尾空格,
- 清除不必要的行末空格,
- html双引号,
- html的attr属性数量大于1时每个属性独占一行
- css单引号
- css属性独占一行
HbuilderX
工具-设置-常用设置
- 制表符长度:设置为2
- 空格代替制表符,勾选
工具-设置-编辑器配置
- 保存时自动格式化,勾选
安装插件syq-prettier
打开插件配置:工具-设置-插件配置
找到syq-prettier插件,点击下方打开文件prettier.config.js进行配置,配置内容:
module.exports = {
printWidth: 100, // 一行最多 100 字符
tabWidth: 2, // 使用 2 个空格缩进
useTabs: false, // 不使用缩进符,而使用空格
semi: true, // 行尾需要有分号
singleQuote: true, // 使用单引号
quoteProps: 'as-needed', // 对象的 key 仅在必要时用引号
jsxSingleQuote: false, // jsx 不使用单引号,而使用双引号
trailingComma: 'none', // 末尾需要有逗号[es5, none, all]
bracketSpacing: true, // 大括号内的首尾需要空格
bracketSameLine: true, // HTML(HTML, JSX, Vue, Angular)标签的‘>’是否放在最后一行的末尾
requirePragma: false, // 不需要写文件开头的 @prettier
insertPragma: false, // 不需要自动在文件开头插入 @prettier
proseWrap: 'never', // 使用默认的折行标准
htmlWhitespaceSensitivity: 'ignore', // 根据显示样式决定 html 要不要折行
vueIndentScriptAndStyle: false, // vue 文件中的 script 和 style 标签是否缩进
endOfLine: 'lf', // 换行符使用 lf
embeddedLanguageFormatting: 'auto', // 格式化内嵌代码
singleAttributePerLine: true, // 在 HTML Vue JSX标签中强制只允许一行一个属性
parsers: {
".jsx": "flow",
".scss": "scss",
".ts": "typescript",
".less": "css",
".vue": "vue",
".nvue": "vue",
".ux": "vue",
".yml": "yaml",
}
}
使用该插件缘由:该插件基于prettier2.7开发,相对于官方给的prettier1.x插件更优,至少官方的不支持 ?. 可选链操作符。eslint-js+eslint-vue能保存并修复js文件和vue文件,可就是不能修复ts文件,暂时未找到解决办法。
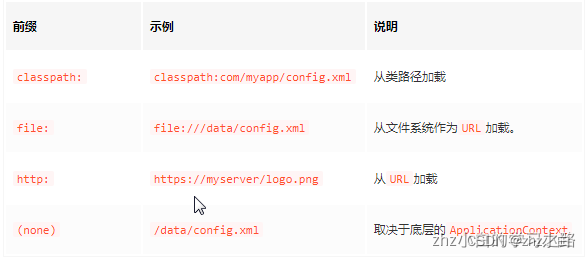
vsCode
安装相关插件:
Eslint + Prettier-Code formatter + Vetur
配置 setting.json
路径:管理 - 设置 - 文本编辑器 - Code Actions On Save
![[图片]](https://img-blog.csdnimg.cn/7e57ce4aa6f242348b3454fc63efe5f8.png)
配置内容:
{
"git.ignoreMissingGitWarning": true,
"explorer.confirmDelete": false,
"vsicons.dontShowNewVersionMessage": true,
"editor.detectIndentation": false,
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"prettier.singleQuote": true,
"prettier.semi": true,
"prettier.trailingComma": "none",
"prettier.endOfLine": "lf",
"prettier.singleAttributePerLine": true,
"prettier.embeddedLanguageFormatting": "auto",
"prettier.vueIndentScriptAndStyle": false,
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.proseWrap": "never",
"prettier.insertPragma": false,
"prettier.requirePragma": false,
"prettier.bracketSameLine": true,
"prettier.bracketSpacing": true,
"prettier.jsxSingleQuote": false,
"prettier.quoteProps": "as-needed",
"prettier.useTabs": false,
"prettier.tabWidth": 2,
"prettier.printWidth": 100,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"html.format.indentHandlebars": true,
"javascript.preferences.quoteStyle": "single",
"typescript.preferences.quoteStyle": "single",
"html.format.enable": false,
"html.format.preserveNewLines": false,
"diffEditor.ignoreTrimWhitespace": false,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
"search.followSymlinks": false,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"window.zoomLevel": 1
}



















![[ web基础知识点 ] 解决端口被占用的问题(关闭连接)(杀死进程)](https://img-blog.csdnimg.cn/2d10bb9864bc47a1ab331c79cc7560d2.png)