在给项目添加国际化适配时,需要吧代码中的中文一个一个替换成 $t(xxx.xxx) 这种代码,但是一个一个找中文比较麻烦,而且容易遗漏,于是就有了下面的代码,可以快速的帮我们找出对应文件中的所有中文,并且把中文放在一个对象中,我们直接复制就可以使用。而且排除了html注释和JS注释,只匹配真正需要的中文
const fs = require('fs')
function extractChinese(filePath, startNum) {
fs.readFile(filePath, 'utf8', function (err, data) {
if (err) {
console.error(err)
return
}
// 移除单行注释
let noSingleLineComments = data.replace(/\/\/[^\n]*/g, '')
// 移除多行注释
let noMultiLineComments = noSingleLineComments.replace(/\/\*[\s\S]*?\*\//g, '')
// 移除HTML注释
let noComments = noMultiLineComments.replace(/<!--[\s\S]*?-->/g, '')
// 匹配中文字符
let matches = noComments.match(/[\u4e00-\u9fa5]+/g)
if (matches) {
let result = {}
matches.forEach((match) => {
result['t' + startNum] = match
startNum++
})
console.log(JSON.stringify(result, null, 2))
}
})
}
let path = 'D:\\xxxxx\\test.vue'
let startNum = 1
// 使用方法
extractChinese(path, startNum)
test.vue 文件的内容如下
<template>
<div>
<!--注释代码-->
<div>真实的中文字段</div>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
name: '姓名',
pwd: '密码',
}
},
mounted() {
// 这是JS注释中文
console.log('代码中的中文')
},
}
</script>
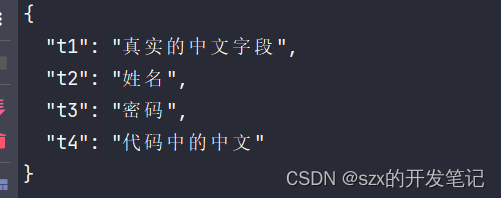
里面有HTML注释和JS注释,然后使用上面的方法执行一遍

可以看到非常方便的就获取到了真正需要替换的中文