介绍
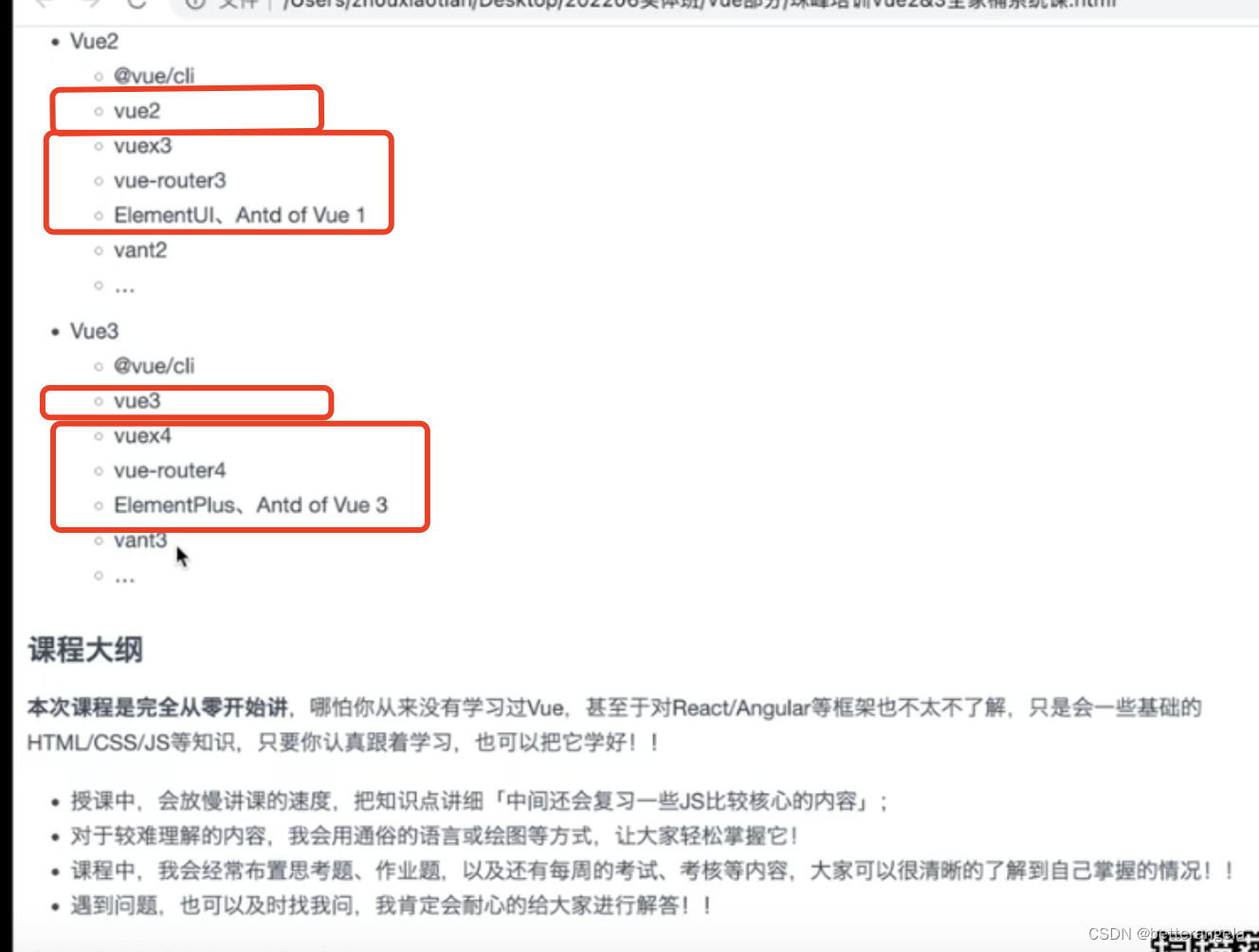
3完全兼容2的语法
vue3:体积更小,性能会更高。底层做了很多优化 2倍左右
vue3+vite+ts
渐进式框架




vue3和vue2 的区别
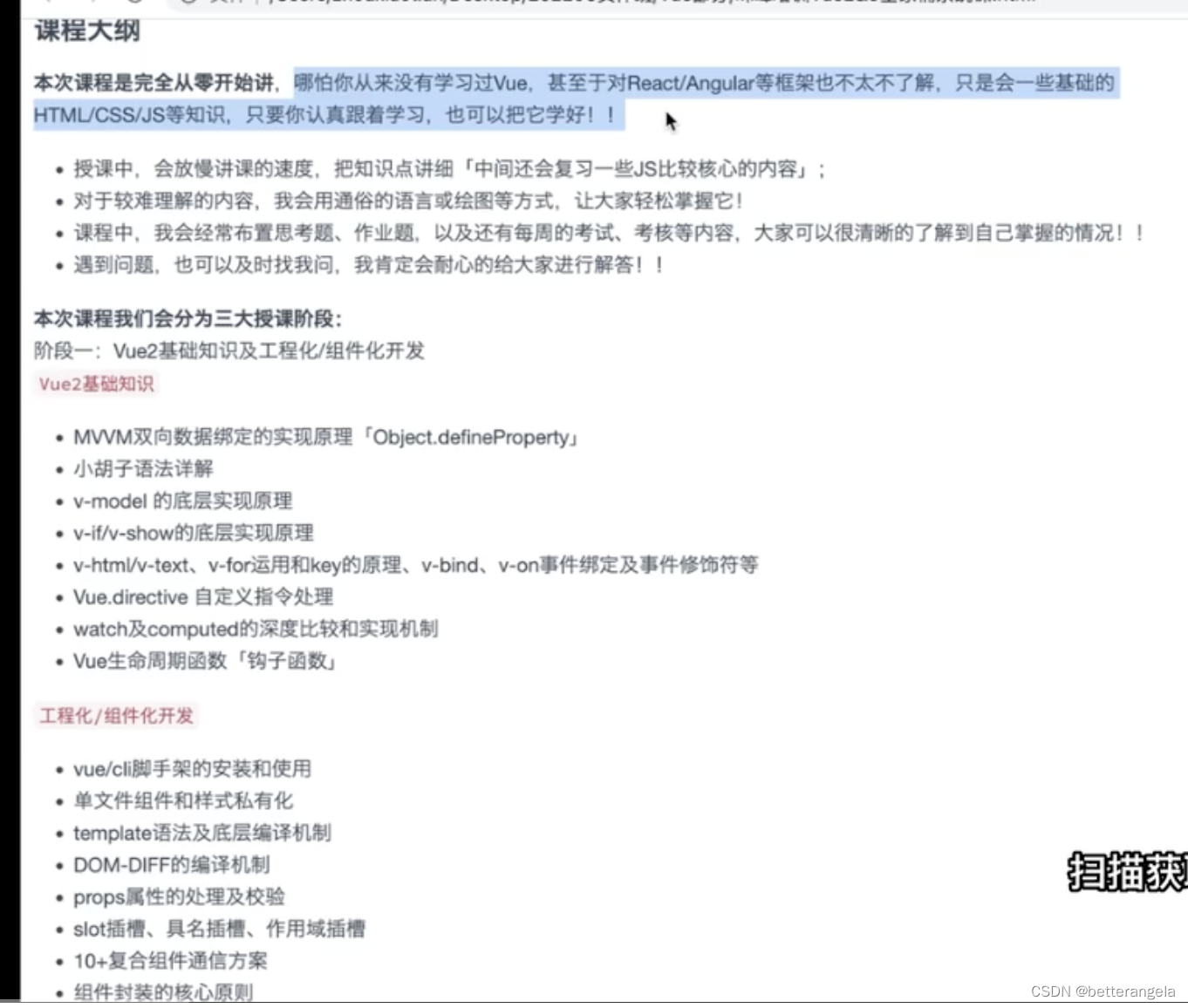
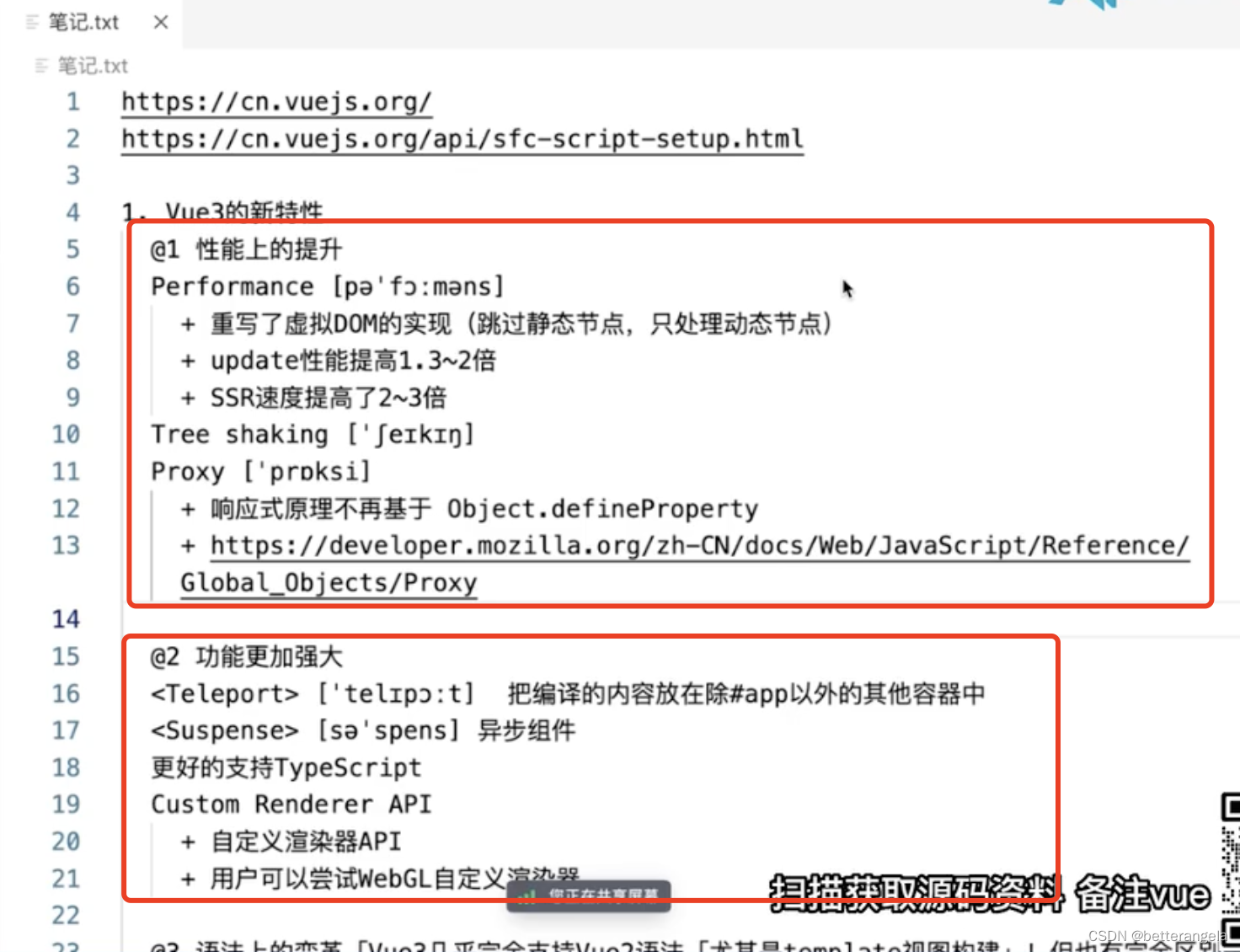
新语法,性能上提升很多
思想是一致的:动态绑定:状态data&计算属性,监听某些状态的变化做哪些事情,事件用v-on……


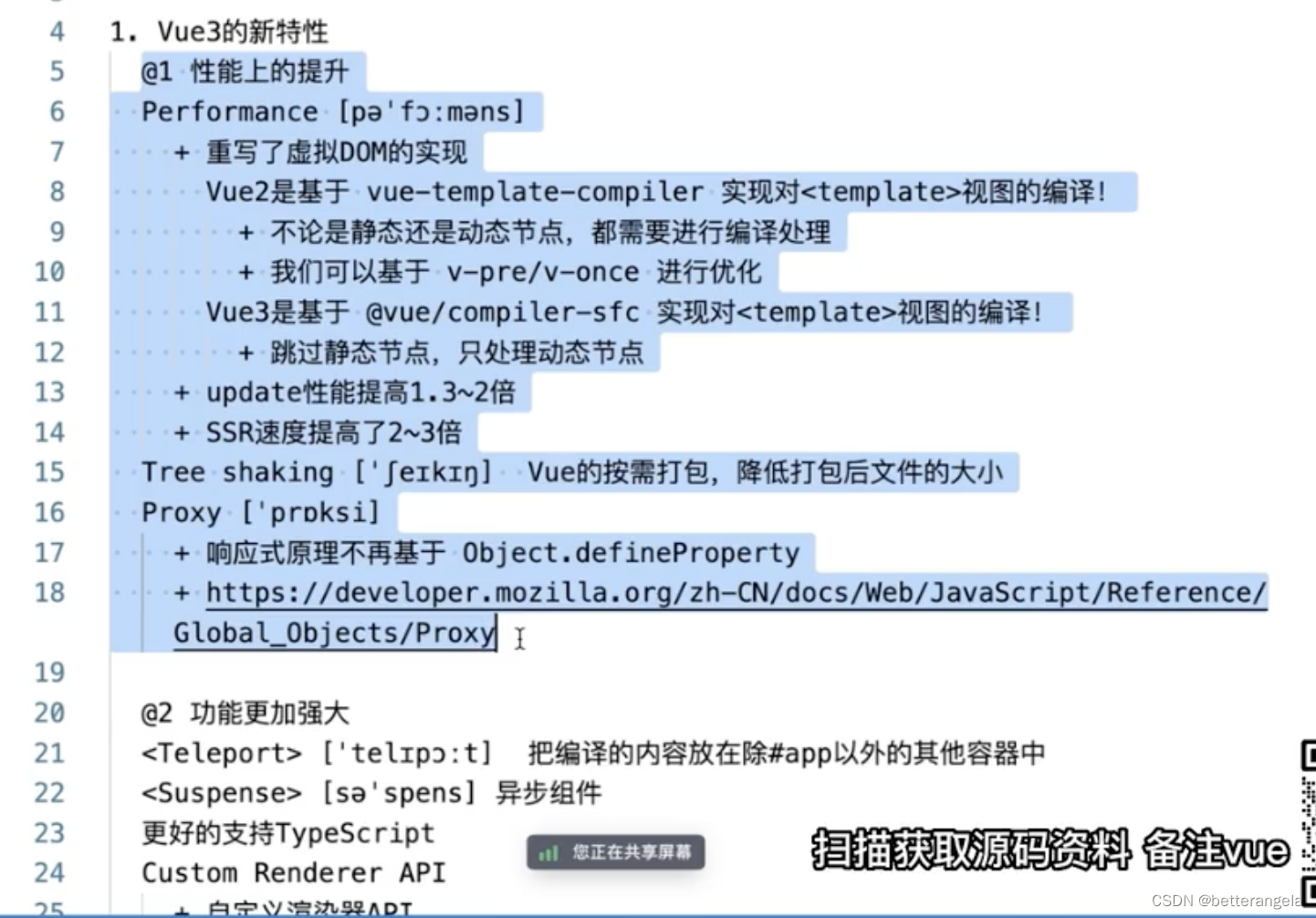
性能上的提升
视图的编译方面 ->虚拟dom -> dom diff

语法:支持多根节点
空文档标记标签
功能方面:
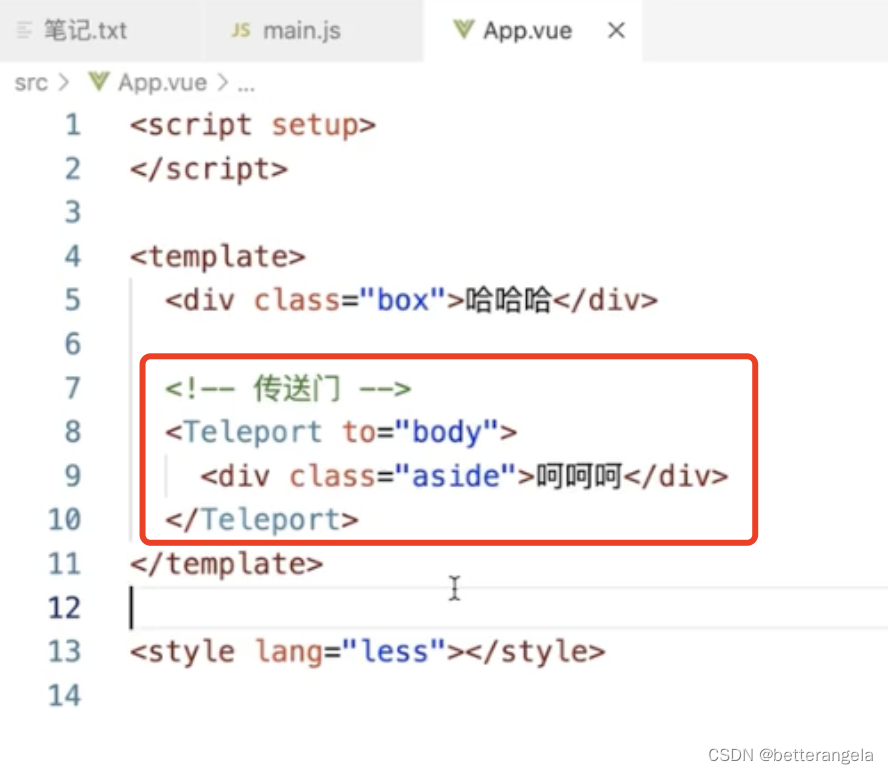
- 传送门

teleport:传到body
Vue.extend -> new Message().$mount -> document.body.appendChild
因为默认是在哪里调用父亲就是谁,通过teleport传到别的组件
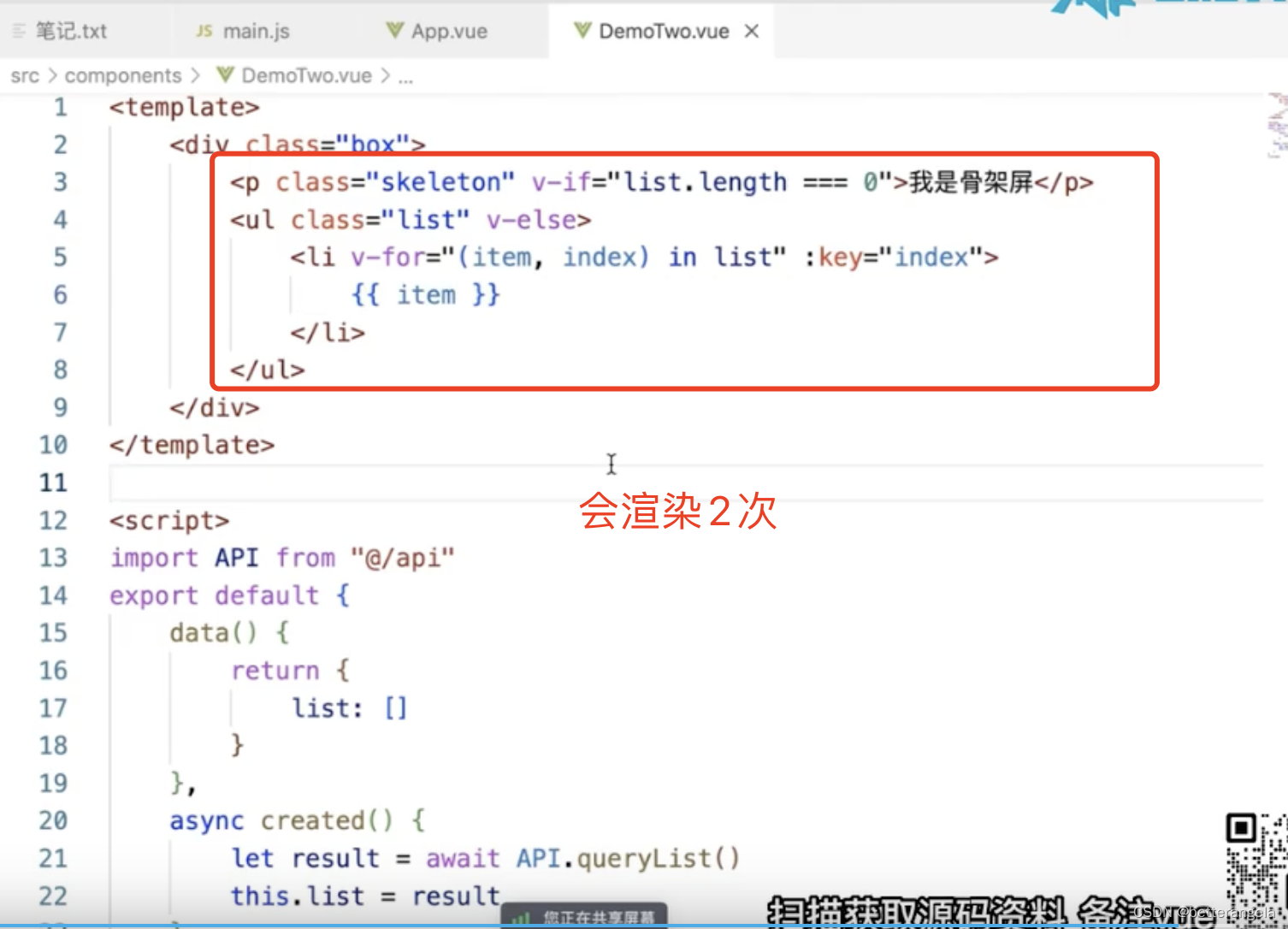
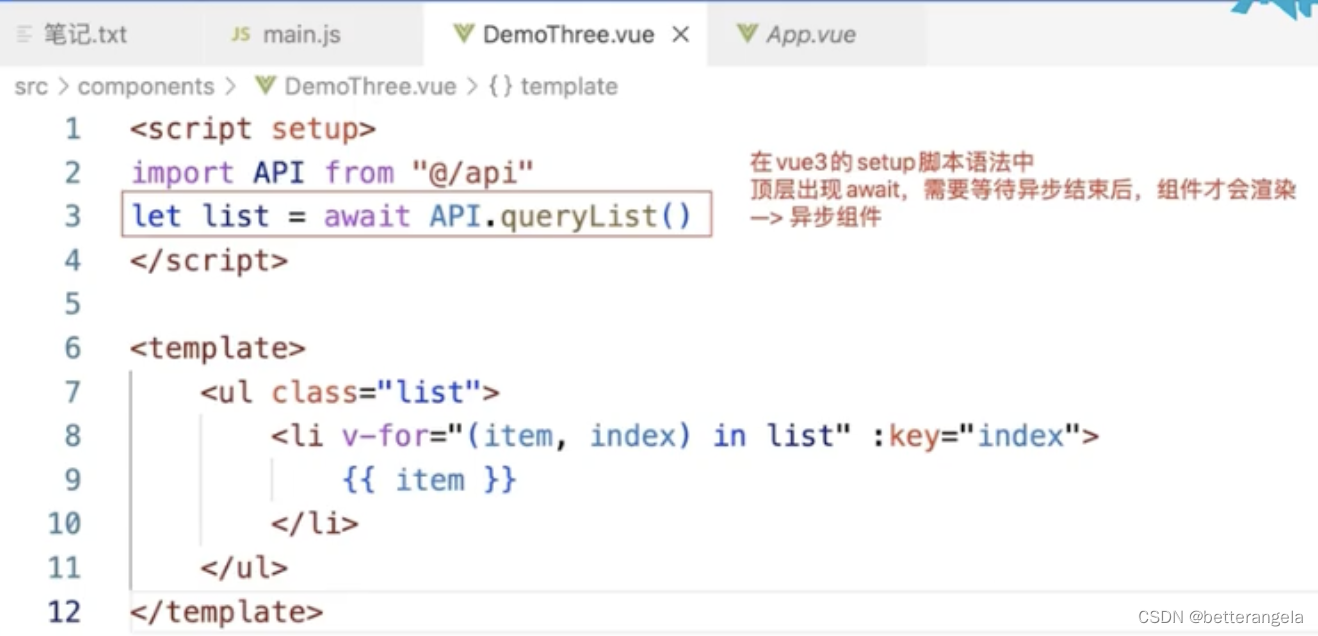
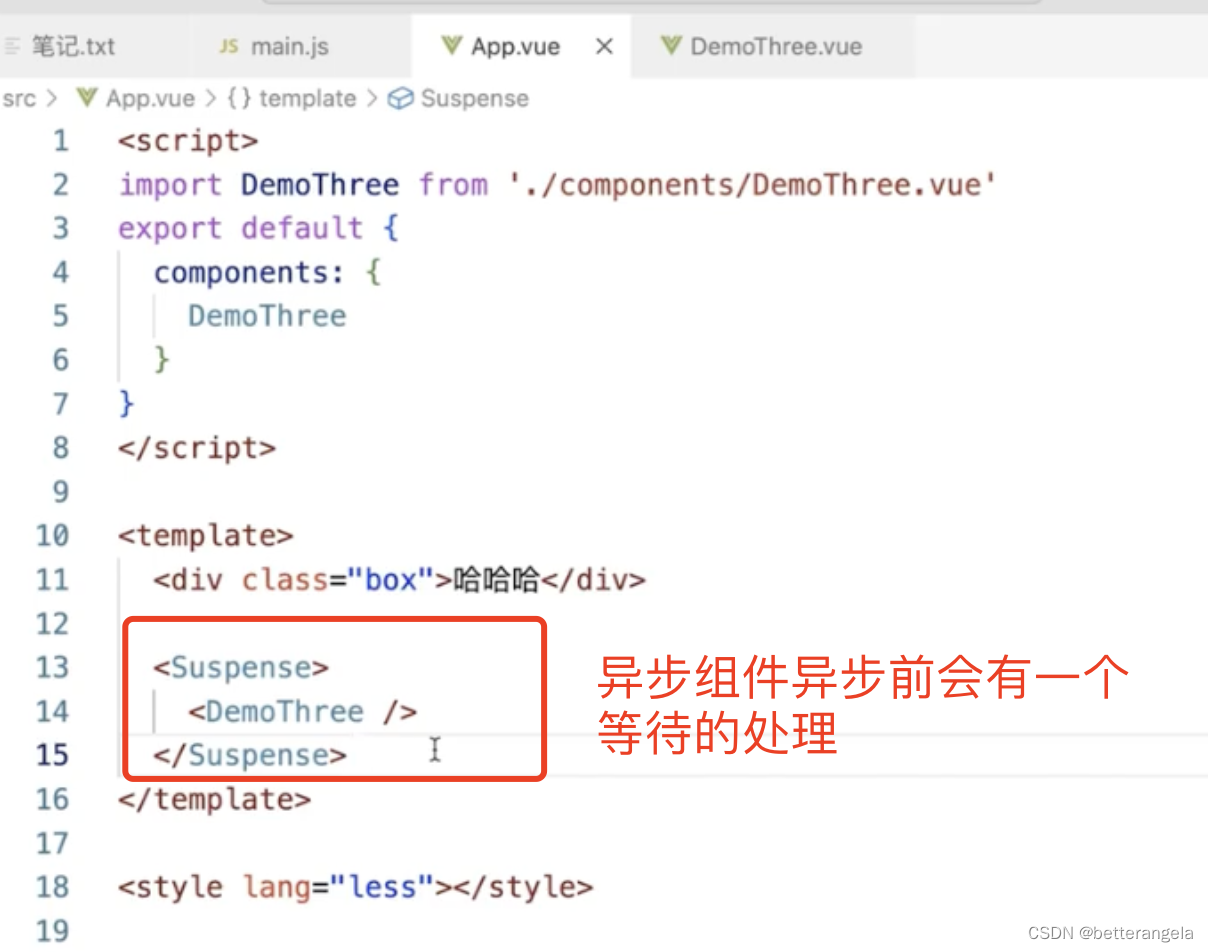
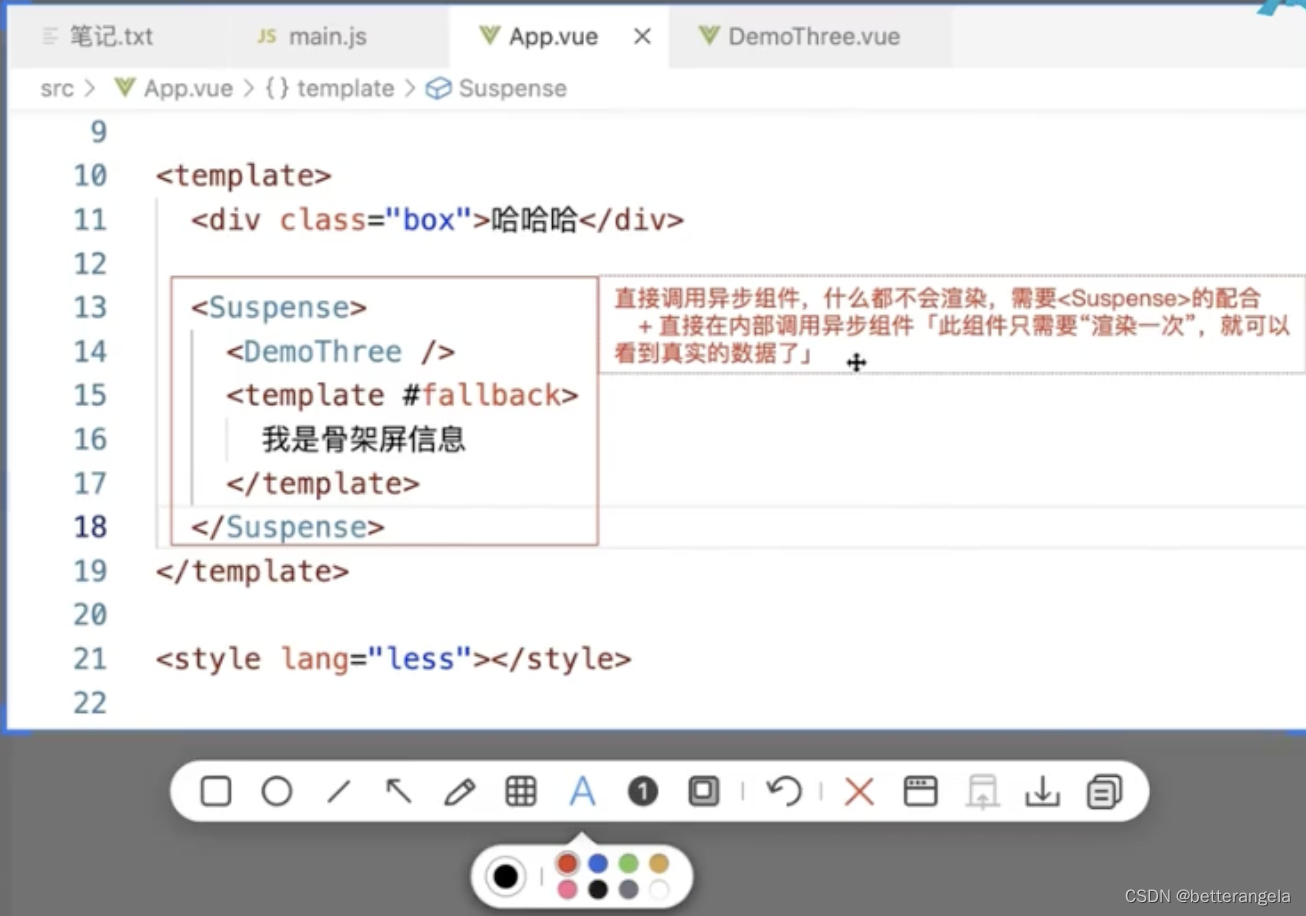
- 异步组件
suspense




向后兼容能力
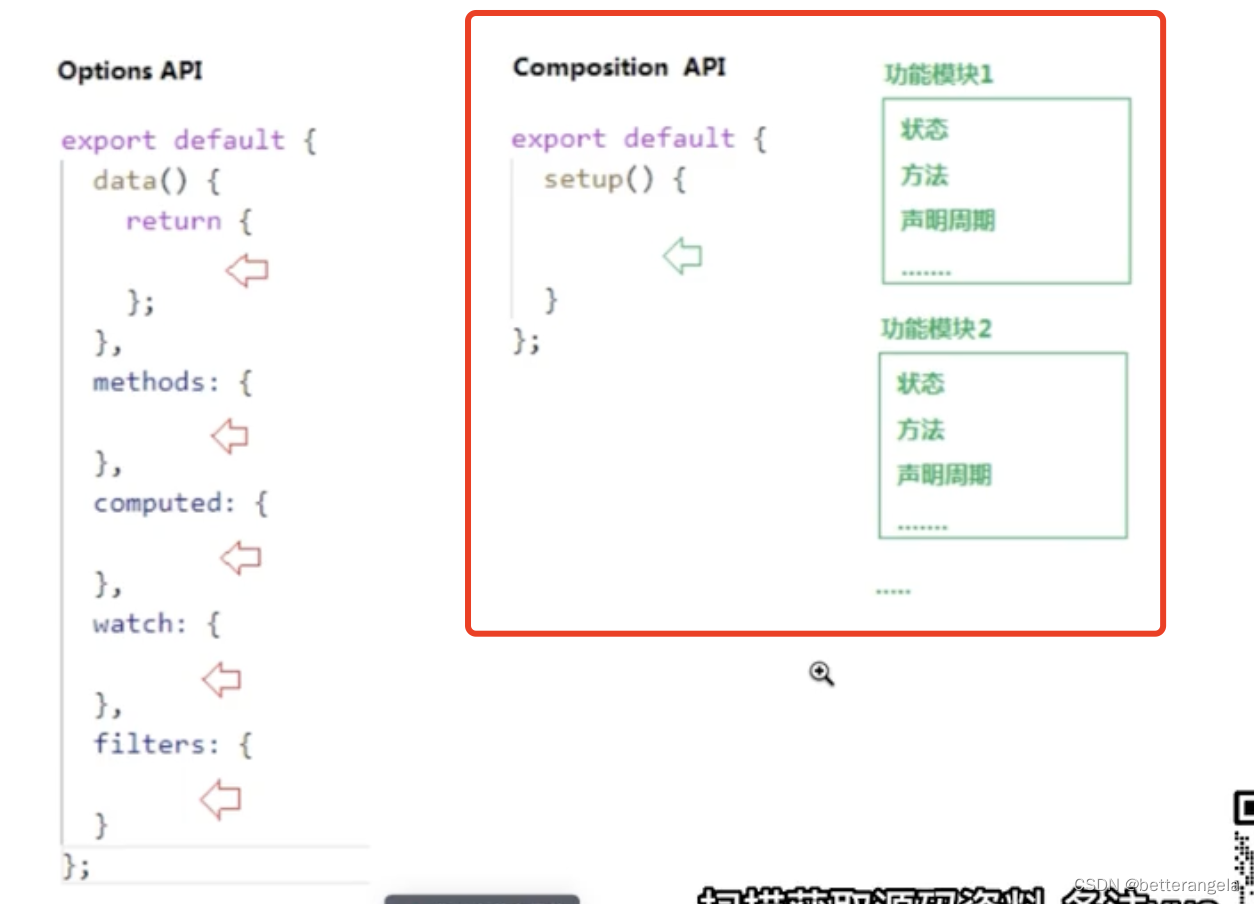
聚合式api+函数式编程