JS的RegExp对象(正则)
text: 正则校验数据 # T/F
match: 匹配 # (3) ['s', 's', 's']
//定义 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; //正则校验数据 var res = reg1.test('jason666'); console.log(res); //全局匹配 var s1 = 'egonsb dsb dsb'; var res1 = s1.match(/s/); //第一个s的位置 var res2 = s1.match(/s/g); //大小写都能匹配 var res3 = s1.match(/s/gi); //i:忽略大小写 console.log(res1); console.log(res2); console.log(res3);
JS的Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
前端基础之BOM和DOM
# JavaScript包括三部分:
ECMAScript核心语法+DOM(操作一些文档:css、HTML)+BOM(浏览器相关的)
# BOM(Browser Object Model)是指浏览器对象模型,它使 JS 有能力与浏览器进行“对话”
DOM(Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素
BOM之window对象
# 所有浏览器都支持 window 对象。它表示浏览器窗口
# 一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
# 当你访问一个链接的时候,如果是通过浏览器访问的,请求头中会自动携带User-Agent参 数,有了这个参数,说明此时来的请求是人访问的(浏览器访问的)
# 我们访问一个链接地址时,可以通过浏览器发起请求,还可以通过程序去访问
# window的子对象:
navigator对象\screen对象\history对象\location对象\弹出框\计时相关
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统 screen.availWidth //可用的屏幕宽度 screen.availHeight //可用的屏幕高度 history.forward() // 前进一页 history.back() // 后退一页 location.href //获取URL location.href="URL" // 跳转到指定页面 location.reload() //重新加载页面# 弹出框: 警告框、确认框、提示框
alert("你看到了吗?"); //警告框经常用于确保用户可以得到某些信息 confirm("你确定吗?") //确认框用于使用户可以验证或者接受某些信息 prompt("请在下方输入","你的答案") //提示框经常用于提示用户在进入页面前输入某个值# 计时相关:
// 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);# 案例:计时器+弹出框
function func2() { alert(123) } function show(){ let t = setInterval(func2,3000); // 每隔3秒执行一次 function inner(){ clearInterval(t) // 清除定时器 } setTimeout(inner,9000) // 9秒中之后触发 } show()
DOM的概要
# DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
# JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
DOM之查找标签
直接查找:
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取 document.getElementsByTagName 根据标签名获取标签合集间接查找:
parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
DOM之节点操作
1、 创建节点/添加节点/删除节点/属性节点
# 创建img标签:
<div id="d1"> 宇宙山河烂漫 人间点滴温暖都值得我前进 </div> <script> var img = document.createElement('img'); // <img> var div = document.getElementById('d1'); // 增加属性 img.src = 'https://img0.baidu.com/it/u=3314295636,4109132557&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500'; img.alt = '尊嘟假嘟' img.id = 'img1'; // 如果是点语法,只能够增加自带的属性,自定义的属性用setAttribute img.setAttribute('username', 'kevin'); // 获取一个属性 console.log(img.getAttribute('username')) // 删除 img.removeAttribute('username'); // 把图片放到div中 div.appendChild(img); console.log(img); </script># 创造a标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <body> <div id="d1"></div> <script> // 创建a标签 var a = document.createElement('a'); // <a></a> var div = document.getElementById('d1'); // 增加属性 a.href = 'http://www.baidu.com';// <a a.title = '好好玩*'; a.setAttribute('username', ' aaa'); a.getAttribute('username') a.innerHTML = '<h1>一定要开心鸭~</h1>'; // 把a网址放到div中 div.appendChild(a); console.log(a); </script> </body> </html>2、 获取值操作语法:elementNode.value
适用于以下标签:
.input / .select / .textarea / value不能获取文件数据,获取文件数据要用files
var iEle = document.getElementById("i1"); console.log(iEle.value);3、指定CSS操作
className 获取所有样式类名(字符串) classList.remove(cls) 删除指定类 classList.add(cls) 添加类 classList.contains(cls) 存在返回true,否则返回false classList.toggle(cls) 存在就删除,否则添加
DOM之事件
# 常用事件:
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 //应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 //应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 //应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。# 方式1:this是实参,表示触发事件的当前元素,函数定义过程中的ths为形参
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script># 方式二:用的多
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
事件示例--开关灯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 400px; width: 400px; border-radius: 50%; } .bg_green { background-color: greenyellow; } .bg_red { background-color: red; } </style> </head> <body> <div id="d1" class="c1 bg_red bg_green"></div> <button id="d2">变色</button> <script> let btnEle = document.getElementById('d2') let divEle = document.getElementById('d1') btnEle.onclick = function () { // 绑定点击事件 // 动态的修改div标签的类属性 divEle.classList.toggle('bg_red') } </script> </body> </html>
事件示例--input事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <input type="text" value="老板 去吗?" id="d1"> <script> let iEle = document.getElementById('d1') // 获取焦点事件 iEle.onfocus = function () { // 将input框内部值去除 iEle.value = '' // 点value就是获取 等号赋值就是设置 } // 失去焦点事件 iEle.onblur = function () { // 给input标签重写赋值 iEle.value = '没钱 不去!' } </script> </body> </html>
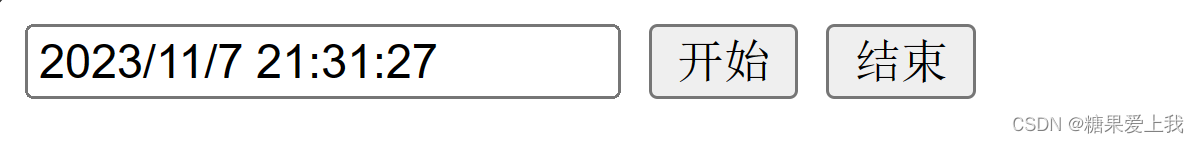
定时器示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <input type="text" id="i1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> var t; //全局变量 function showTime() { var i1Ele = document.getElementById('i1'); var time = new Date(); //现在的时间 i1Ele.value = time.toLocaleString(); } showTime(); //调用 var b1Ele = document.getElementById('b1'); b1Ele.onclick = function (ev) { if (!t){ t = setInterval(showTime,1000) //每隔一秒刷新一次 } }; var b2Ele = document.getElementById('b2'); b2Ele.onclick = function (ev) { clearInterval(t); //清除定时器 t = undefined //什么都没有 }; </script> </body> </html>
标题
1、
2、
3、
标题
1、
2、
3、