kepp-alive简单介绍:将组件缓存,不更新数据,被kepp-alive包裹的路由的组件的钩子函数不会生效。
运用场景:
假设我们有这样的一个功能需要实现,我们从主页进入到订单列表页,在从订单列表页进入到订单详情页,然后当我们从详情页返回到列表页时,我们的列表页不刷新,继续保持之前的数据。而从其他页面进入到订单列表页时,则照常刷新列表页的数据。
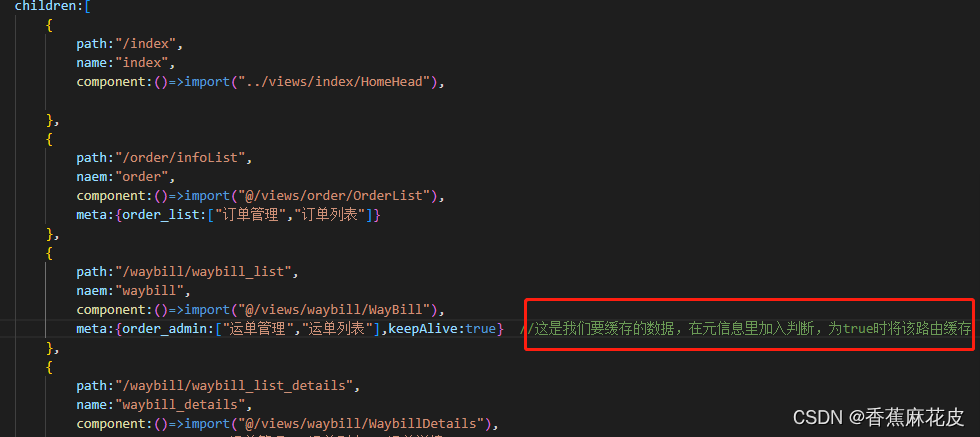
我们给我们的订单页加入路由元信息,这个信息用来判断是否对该路由进行缓存

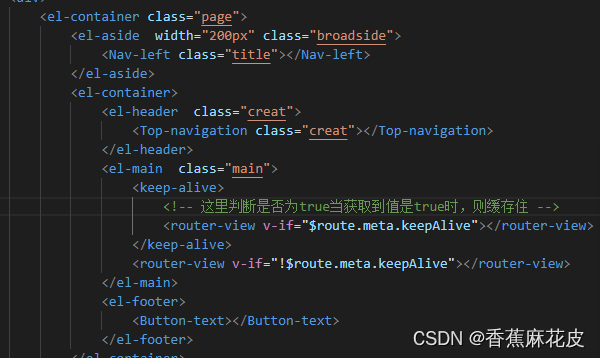
在我们的设置项目框架的组件里,通过获取meta的值来判断是否缓存。

当我们实现到这一步时,我么从详情页退回到订单列表页时,列表页不会刷新,但是,这里会有一个问题,当我们从其他页面进入到订单列表页时,列表页页没有刷新了,这里肯定是不符合需求的,所以这里我们得继续完善修改。
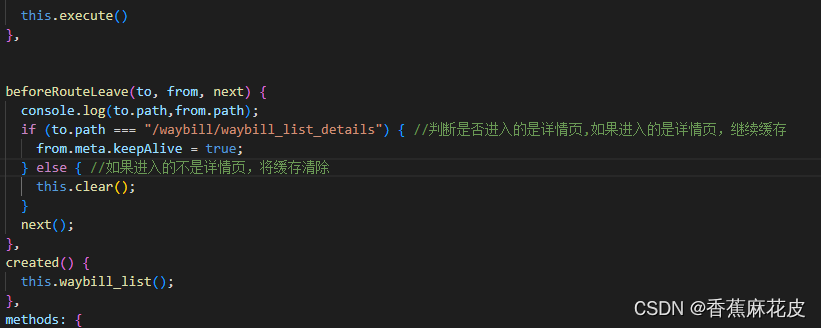
大概的完善逻辑是,我们要区分,在当前的订单列表页里,我们判断我们进入的是不是详情页,如果是详情页,那好,让订单页继续缓存,如果我们从订单页跳转的不是详情页,这时候,我们将订单页的meta里验证要不要缓存的信息修改为false
我们在订单页的组件配置数据里,加入路由后置守卫,通过守卫来判断我们从订单页面进入的是不是详情页。

到这里就已经算是实现了大部分的逻辑了,但是,这其中还有bug,下章节在讲


![[论文阅读]PV-RCNN++](https://img-blog.csdnimg.cn/c21f542c8a3f4031949e66cf43fa9c17.png)