目录
一、什么是低代码开发?
二、为什么需要低代码开发,具备哪些优势?
三、低代码开发在实际工作中的作用
四、是不是有了低代码,就能不关注“质量”呢?
五、引迈旗下低代码开发平台--JNPF初体验
一、什么是低代码开发?
低代码(Low Code)开发简单来说是一种可视化应用开发的方法。通过低代码开发,不同技术水平的开发人员或业务人员能够通过图形用户界面,使用拖放组件和模型驱动逻辑来创建应用。
一般来说,低代码开发要求足够简单,能够满足无开发经验的业务、运维人员;同时又要具备专业性,满足专业开发人员通过低代码开发平台灵活开发出专业的应用。
二、为什么需要低代码开发,具备哪些优势?
低代码开发不仅可以减轻非技术开发人员的压力,帮助免去了复杂的代码编写工作,而且也为专业的开发人员提供了支持,帮助他们减轻应用开发过程中的基础设施和繁琐底层架构等任务。
低代码开发它的优势在于业务、测试和开发部门的人员可以在平台中创建、测试、迭代和发布应用程序,往往所需要的时间只是之前的一小部分。这种低代码开发可以针对不同的需求开发各种类型的应用,包括将原有的应用升级为支持低代码的智能应用。

三、低代码开发在实际工作中的作用
(1)通过可视化的拖拽,完成应用的布局和设置,所见即所得。
(2)通过对话式的命令行,完成应用内不同模块的逻辑关联,实现数据超融合。
(3)搭建的审批流关联企业,自定义审批人,实现管理精细化、无纸化。
(4)提供多种关联和跳转配置,数据间自由切换,并且相互校验,使应用轻易获得强大交互能力。
(5)多种打开路径,摆脱空间、设备的限制,极大提高便利性。
四、是不是有了低代码,就能不关注“质量”呢?
低代码等于低质量,这种说法是完全错误的。
低代码,低即是简化、简单、减少之意,并不等于所谓的低质量。低代码的初衷 是为了能够快速创建合适的应用,消除和显著降低编写代码的能力,减少程序的繁琐。
相比于传统的开发模式,低代码开发节约了成本、加快了构建应用的速度,使用起来相对而言更加高效。
所以,低代码的本质是少量代码,实现应用的开发,并不等于低质量的开发。

五、引迈旗下低代码开发平台--JNPF初体验
JNPF是引迈信息自研的低代码应用构建平台,通过可视化拖拽的方式,传统模式下需要 2 周才能完成开发的应用,用JNPF 2 小时就能完成。
用户通过可视化方式构建数据模型、视图、权限、工作流等,即可在平台提供的环境中运行,少量编译部署,更像一种傻瓜式的应用搭建平台。平台对各类组件、业务逻辑做了较高层级的封装,除非有全源码,不然用户无法随心所欲修改界面风格、交互方式、处理逻辑等。
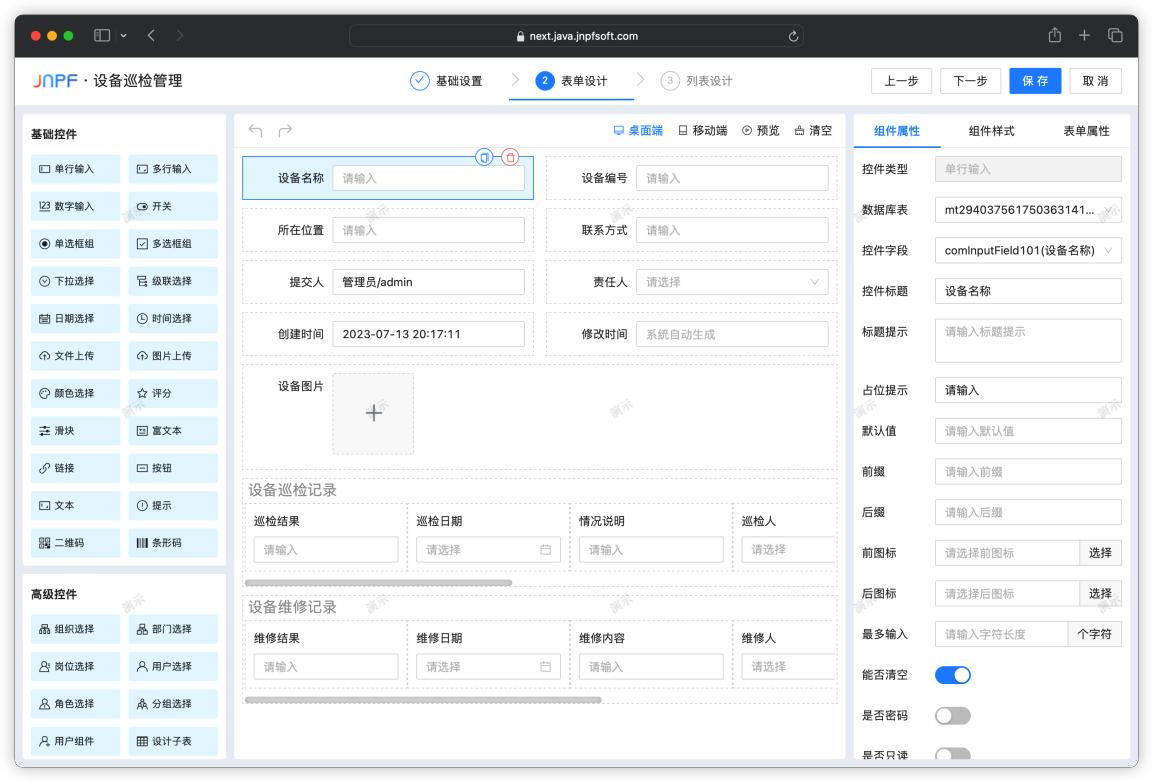
登录JNPF,我们试着开启体验环境。
1、代码生成器
- 零代码开发:配备大量可复用控件,通过操作界面元素,拖拽控件自动生成可视化应用;
- 低代码开发:基于 Mybatis-plus-generator 自定义了一套代码生成器, 通过配置数据库字段的注释,可在线生成 WEB 前端(vue)、移动端(vue)、后端(controller、entity、mapperxml、service)等代码,极大减少开发难度;

2、业务流程
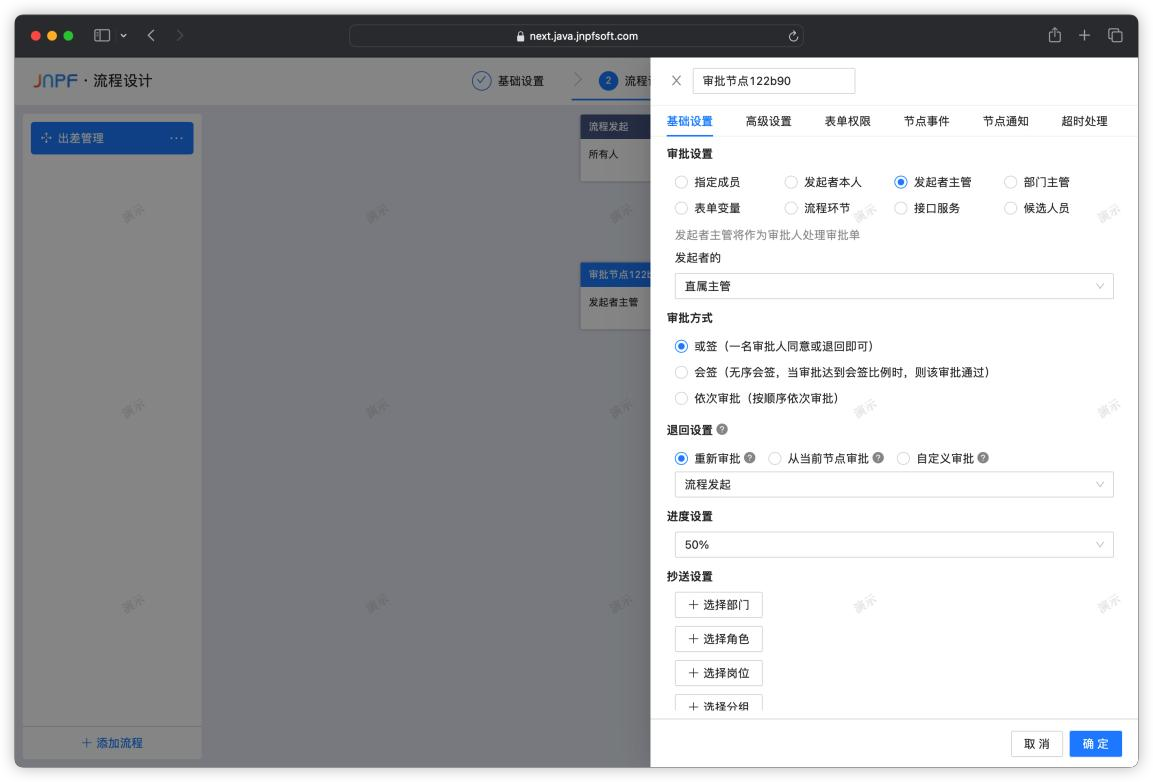
业务流程指为了实现某项目,由多人合作,按照一定的规则、顺序进行的一系列活动。低代码平台实现了可视化流程配置,用户对触发条件、处理节点、节点参与者进行配置,实现自定义业务流程。
如下图是JNPF业务流程配置界面:

3、用户权限
采用经典的RBAC(Role-Based Access Control )模型管理用户权限,简单来说就是将拥有相同权限的用户添加为相同角色,通过为角色分配权限,实现了“用户——角色——权限”的授权模式。由于企业是一个组织,一般都会有部门的概念,所以也可以将部门添加到某个角色,实现“用户——部门——角色——权限”的授权模式。
如下图为JNPF的用户权限管控方式:

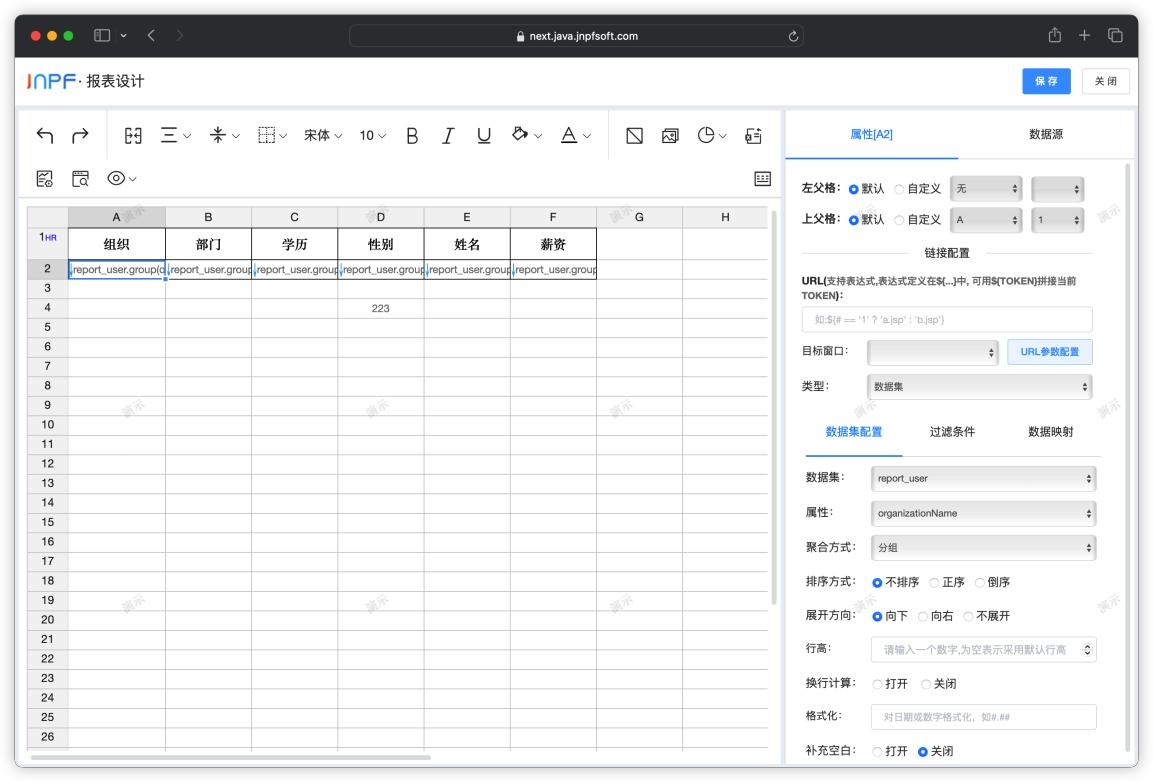
4、统计图表
统计图表大家都比较熟悉,我就不再赘述了,可以类比Excel中的透视图,统计图表由数据源、统计规则、展示形式定义,低代码平台也正是遵循这种方式,实现统计图表的可视化配置。
如下图为JNPF统计图表配置页面:

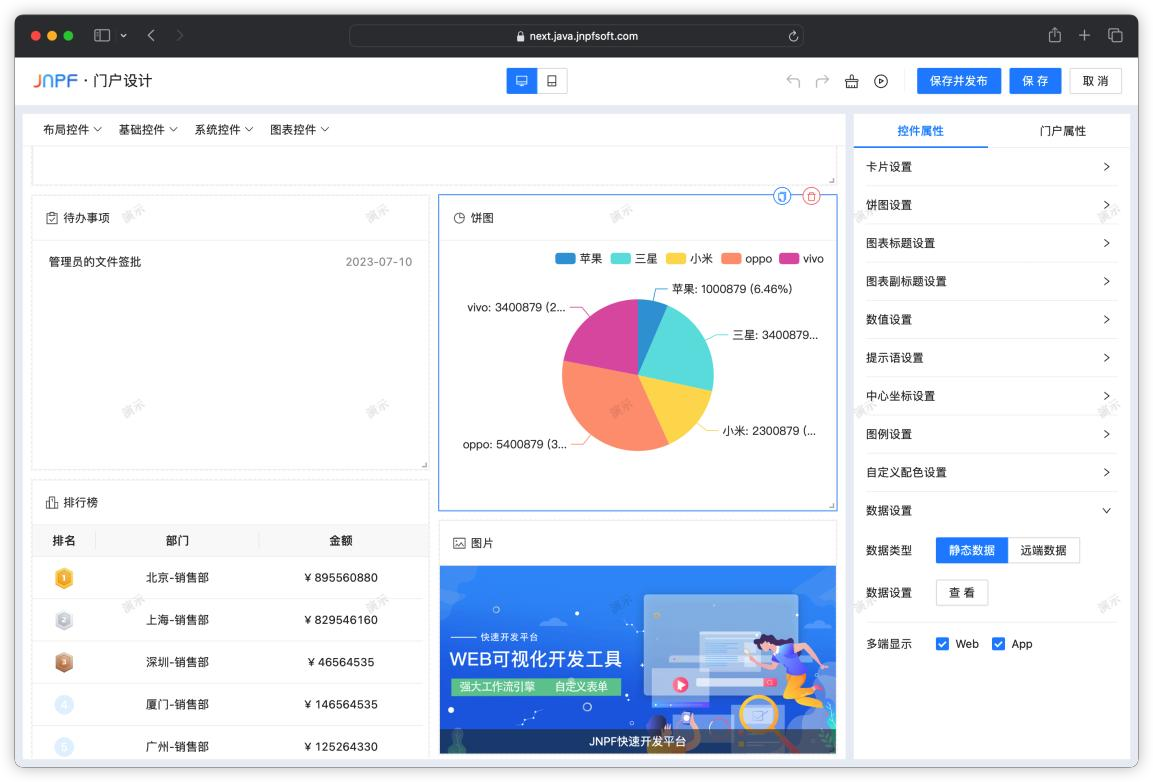
5、门户设计
操作简单,自由拖拽,一次编辑多端自适应,充分满足用户的个性化需求。

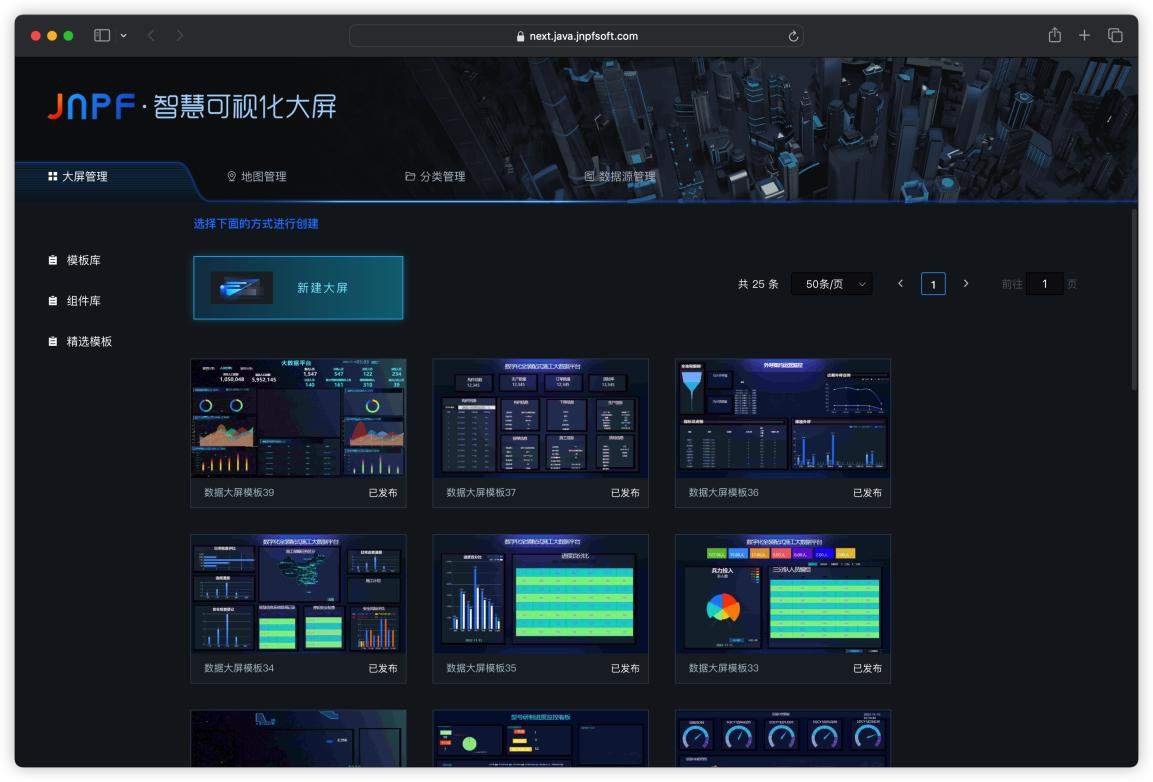
6、大屏设计
自由布局页面,拖拽控件至页面中,针对不同的控件进行内容设值和数据绑定,所见即所得的实现大屏可视化页面开发;

大家可以大胆尝试一下。应用地址:JNPF