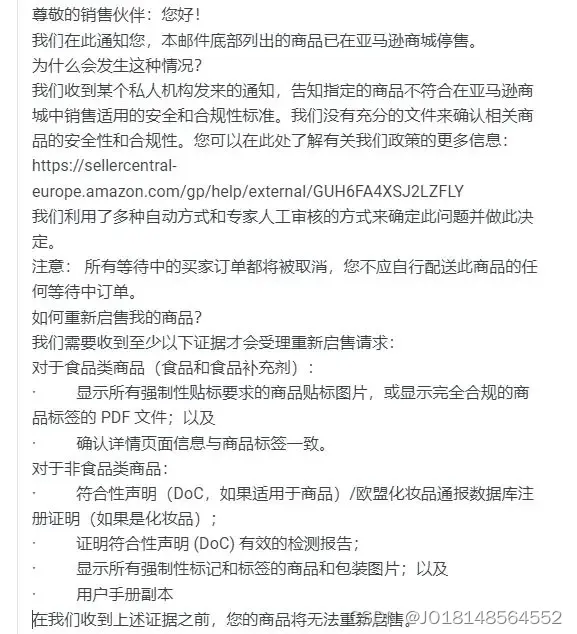
近期,不少亚马逊卖家在欧洲和应该售卖纺织品和服装都遇到了安全问题,下架的理由都是不符合产品安全的要求,下架邮件有以下几种:
①标签不合规
②不符合安全标准
那么,纺织品出口到欧盟和英国,具体有哪些要求呢? 很多卖家认为,纺织品是普货,亚马逊是误判。但是实际上,欧盟和英国对纺织品的出口, 都有相对严格的要求,产品不仅要符合纺织品安全标准,还要有合规的标签。本篇文章将带你们了解一下欧盟和英国对纺织品和服装的具体要求。
1. 纺织品标签和纤维成分法规(EU) No 1007/2011
2012年5月8日以后投入欧盟和者英国市场的纺织品,必须符合该条法规(EU) No 1007/2011。
(EU) No1007/2011的主要内容包括:规定了纺织纤维名称、纺织产品纤维成分的标签标识以及纤维成分的检测方法。
2. (EU) No 1007/2011适用范围
欧盟纺织品法规适用于仅由纺织纤维组成的产品以及以与纺织品相同方式处理的上市产品。纺织产品的例子包括服装、桌垫、皮带、丝带、人造花等。
与纺织品同样处理的产品有:
①纳入其他产品并形成此类产品不可分割的一部分的纺织品,其成分已明确;
②含有至少 80%(按重量计)纺织纤维的产品(或适用的纺织成分);
③家具、雨伞和遮阳罩含有至少 80% 重量的纺织成分;和
④床垫罩、野营用品罩以及多层地板罩的上层的纺织部件。
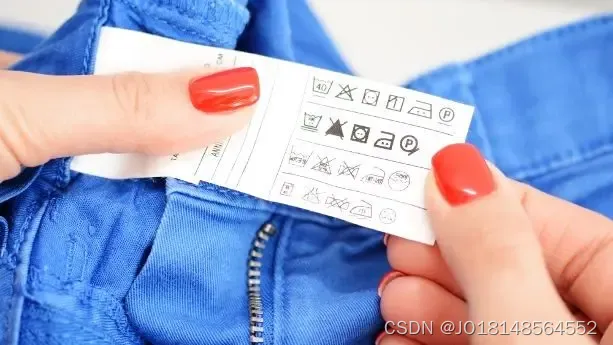
3. 标签内容要求
根据《纺织品标签和纤维成分法规》,产品在上市时必须贴上标签或标记。这里我们总结一下所需的标签信息:
A. 纤维成分(例如 :100% 聚酯纤维,仅当纺织产品完全由相同纤维组成时,才可以使用“100%”、“纯”或“全部”描述)
b. 必须明确说明动物来源的非纺织部分(例如:毛皮或皮革)
C. 除机械化加工代码外,标签不应包含缩写
4. 标签印刷要求
一般来说,纺织产品必须在产品或其包装上带有耐用、清晰、易见且易于使用的标签。以T恤为例。建议将标签贴在产品内侧,朝向颈部。
5.纺织品和服装要符合那些认证标准?
①化学品和重金属(REACH )
REACH 监管消费品(包括服装和纺织品)中的危险化学物质。纺织品制造过程中使用了数百种化学品,其中包括被视为有毒且受到限制的物质。例如,邻苯二甲酸盐可能被用来提高产品的亮度,但它受到 REACH 的限制。因此,必须确保您的产品所含物质不超过 REACH 规定的限制。
服装和纺织品中最常见的限制物质有哪些?
以下是服装和纺织品中发现的限制物质的示例:
a. 芳香胺(来自偶氮染料,用于为纺织品提供鲜艳的色彩)
b. 甲醛(用于增加纺织品的色牢度和抗皱性)
c. 邻苯二甲酸盐(可能存在于衣服或纺织品的塑料部件中,用于提高亮度)
d. 五氯苯酚 (PCP)(用作纺织品的防腐剂)
e. 有机锡化合物(用于抗菌功能并防止汗液引起的难闻气味)
f. 烷基酚聚氧乙烯醚 (APEO)(用作表面活性剂)
②通用产品安全指令 (GPSD)
一般产品安全指令(GPSD)旨在确保消费品在进入欧盟市场之前的一般安全。GPSD 涵盖消费品,包括服装和纺织品。它包括安全、标签和文件要求。
通过遵守统一标准,您的服装或纺织产品可以假定在标准涵盖的方面符合 GPSD 的技术要求。目前,GPSD 下只有一项服装统一标准:
a. EN 14682 儿童服装安全 — 儿童服装上的绳索和拉带
当不存在统一标准时,服装或纺织品的进口商或制造商仍然可以使用其他国际或国家标准,例如:
b. EN 17394 儿童服装安全 – 纽扣固定安全 – 测试方法
c. EN 14878 纺织品 – 儿童睡衣的燃烧性能 – 规范
GPSD对卖家的要求:
a.风险评估报告的创建和备份
b. 创建技术文件
c.提供追溯标签
d. 获取测试报告(如果适用)
e.创建产品的用户手册(如果适用)
6. 服装和纺织品 EN 标准有哪些?
①儿童服装EN标准
a. EN 14878 – 儿童睡衣的燃烧性能
b. EN 14682 – 儿童服装安全
c.EN 17394-1 – 纺织品和纺织产品:第 1 部分 – 儿童服装安全 – 婴儿服装附加组件的安全性 – 规范
d. EN 17394-2 – 纺织品和纺织产品:第 2 部分 – 儿童服装安全 – 纽扣固定安全 – 测试方法
e. EN 17394-3 – 纺织品和纺织产品:第 3 部分:儿童服装安全 – 机械应用的金属按扣的连接安全性 – 测试方法
f. EN 17394-4 – 纺织品和纺织产品:第 4 部分:儿童服装安全 – 除纽扣和金属机械应用的按扣之外的部件连接的安全性 – 测试方法
②防护服EN标准
a. EN ISO 20471:高能见度服装测试方法和要求
b. EN 1150:防护服。非专业用途的可见度服装
c.EN 342:防护服 – 防寒套装和服装
d. EN 343:防水透气防护服
e. EN 531:暴露于高温的产业工人的防护服(不包括消防员和焊工的服装)
f. EN 13034:液体化学品防护服
③床上用品EN标准(不包括床垫、床架和床垫垫)
EN ISO 12952-1:评估床上用品的可燃性
EN ISO 12952-2:评估床上用品的可燃性
④窗帘EN标准
EN 13772: 测量用于窗帘和窗帘的垂直定向纺织面料在大点火火焰下的扩散
7. 特殊纺织品:个人防护装备 (PPE) 法规
适用产品:
防水裤
防火服
高能见度服装
防护手套
耳套
8. PPE对卖家的要求
以下是个人防护装备产品进口商或制造商在将其产品放入欧盟之前应遵循的一些要求:
创建用户手册
创建技术文件
获取测试报告
准备合格声明 (DoC)
贴上CE标志标签
提供产品追溯标签
9. 产品下架后如何处理?
①检查标签是否正确
②根据不同的纺织品,根据不同的测试标准进行测试
③拟定DOC(如适用)
④拍产品包装图进行申诉
⑤邮件说明如何规避类似问题

![新开普智慧校园系统RCE漏洞 [附POC]](https://img-blog.csdnimg.cn/898b5a333ab44a3fa076605b09183546.png)