react基本使用
- 1.基础知识
- 1.1 React 介绍
- 1.2 React特点
- 声明式UI
- 组件化
- 学习一次,随处使用
- 2.基本使用
- 2.1 React 脚手架(CLI)
- 使用 React 脚手架创建项目
- 项目目录结构说明和调整
- 2.2 使用React 的基本步骤
- 2.2.1 导入react和react-dom
- 2.2.2 创建react元素(虚拟DOM)
- 2.2.3 渲染react元素到页面中
1.基础知识
1.1 React 介绍
react是一个用于构建用户界面的 JavaScript 库
react官网(https://reactjs.org/)
react中文网(https://zh-hans.reactjs.org/)
-
React 是一个用于构建用户界面的 JavaScript 库
-
如果从mvc的角度来看,React仅仅是视图层(V)的解决方案。也就是只负责视图的渲染,并非提供了完整了M和C的功能
-
react/react-dom/react-router/redux: 框架
-
React 起源于 Facebook 内部项目(News Feed,2011),后又用来架设 Instagram 的网站(2012),并于 2013 年 5 月开源react介绍
-
React 是最流行的前端开发框架之一,其他:Vue、Angular 等等[框架对比](
1.2 React特点
声明式UI
你只需要描述UI(HTML)看起来是什么样的,就跟写HTML一样
const jsx = <div className="app">
<h1>Hello React! 动态数据变化:{count}</h1>
</div>
声明式对应的是命令式,声明式关注的是what,命令式关注的是how
组件化
- 组件是react中最重要的内容
- 组件用于表示页面中的部分内容
- 组合、复用多个组件,就可以实现完整的页面功能
学习一次,随处使用
- 使用react/rect-dom可以开发Web应用
- 使用react/react-native可以开发移动端原生应用(react-native) RN 安卓 和 ios应用 flutter
- 使用react可以开发VR(虚拟现实)应用(react360)
2.基本使用
2.1 React 脚手架(CLI)
使用 React 脚手架创建项目
- 命令:
npx create-react-app react-basic- npx create-react-app 是固定命令,
create-react-app是 React 脚手架的名称 - react-basic 表示项目名称,可以修改
- npx create-react-app 是固定命令,
- 启动项目:
yarn startornpm start npx是 npm v5.2 版本新添加的命令,用来简化 npm 中工具包的使用- 原始:1 全局安装
npm i -g create-react-app2 在通过脚手架的命令来创建 React 项目 - 现在:npx 调用最新的 create-react-app 直接创建 React 项目
- 原始:1 全局安装
能够使用react脚手架
yarn global add create-react-app
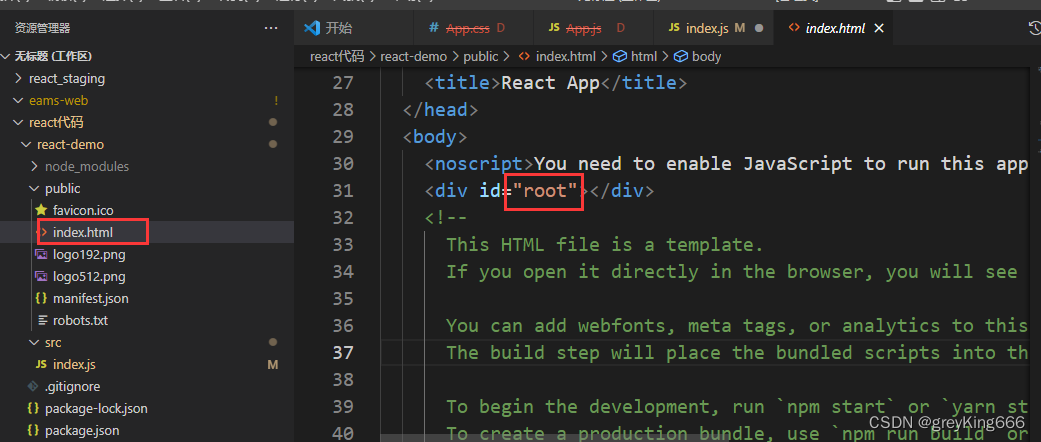
项目目录结构说明和调整
- 说明:
src目录是我们写代码进行项目开发的目录- 查看
package.json两个核心库:react、react-dom(脚手架已经帮我们安装好,我们直接用即可)
- 调整:
- 删除 src 目录下的所有文件
- 创建 index.js 文件作为项目的入口文件,在这个文件中写 React 代码即可
2.2 使用React 的基本步骤
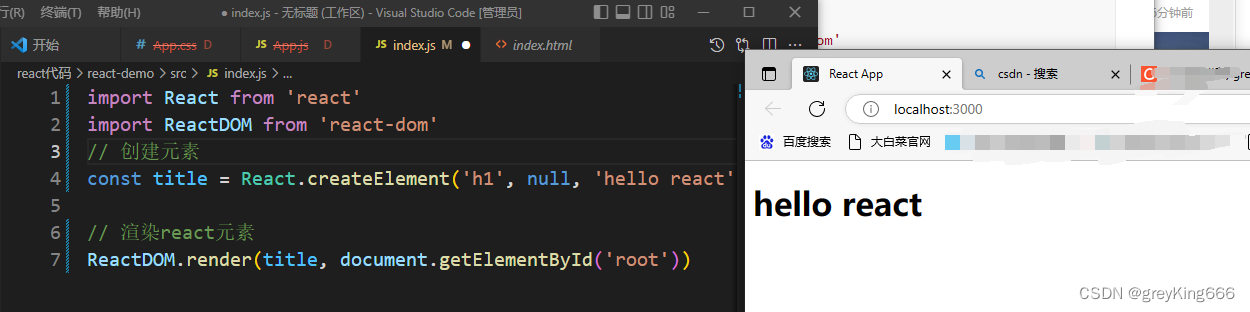
2.2.1 导入react和react-dom
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'
2.2.2 创建react元素(虚拟DOM)
// 创建元素
//参数1:标签的名字 h1 p div
//参数2:标签的属性 对象
//参数3:标签的内容
const title = React.createElement('h1', null, 'hello react')
2.2.3 渲染react元素到页面中
// 渲染react元素
//参数1:渲染的react元素
//参数2:需要渲染到哪个容器中
ReactDOM.render(title, document.getElementById('root'))