目录
一、项目背景
二、项目功能
三、功能测试
1、注册页面测试
测试用例
测试结果
测试总结
2、登录页面测试
测试用例
测试结果
测试总结
3、游戏大厅页面测试
测试用例
测试结果
测试总结
4、游戏房间页面测试
测试用例
测试结果
测试总结
一、项目背景
本项目是一个简单的五子棋对战项目,用户可以在该平台注册登录账号,然后匹配玩家进行五子棋游戏,同时在游戏的过程还支持玩家之间进行聊天。
项目地址:登录
项目代码:gobang: 使用java、Spring Boot、Spring MVC、MyBatis、MySQL编写的五子棋
二、项目功能
1、注册功能——未注册的用户可以输入用户名和密码进行注册。
2、登录功能——用户注册完成账号之后,可以输入正确的用户名和密码进行登录
3、匹配功能——用户在游戏大厅页面点击“开始匹配”按钮,即可进行匹配,匹配到玩家之后会立即进入游戏页面。
4、对战功能——用户在游戏房间页面即可在棋盘中进行对弈。
5、聊天功能——用户在游戏房间页面可以在聊天框中发送信息进行交流。
三、功能测试
1、注册页面测试
测试用例

测试结果
页面显示

通过测试,我们发现页面上左上角的”五子棋对战“字样正常显示,页面的背景图片正常显示,页面中的注册框,以及框中的输入框、提示字样和提交按钮均正常显示。在界面测试上并未发现bug。
正常注册
我们以用户名:章鱼哥;密码:1234为例进行注册。

通过测试我们发现,当输入完用户名和密码,点击提交按钮之后,页面会提示“注册成功!”。正常注册情况下功能正常。
异常注册
异常注册有三个角度进行测试:1.用户名为空时;2.密码为空时;3.用户名已经存在时;
我们先来看一下用户名为空时如果进行注册会发生什么结果:

注册失败!页面提示我们“用户名或密码不能为空!”。接下来我们再看一下密码为空的情况:

同样是注册失败,页面依然是提示我们“用户名或密码不能为空!”,最后我们再来看一下注册一个已经存在的账号的情况:
我们刚才已经注册了一个用户名为章鱼哥的账号,接下来我们再注册一遍。

注册失败!提示我们“用户名或密码不能为空!”,这个提示好像并不那么切合这个场景,不过也有一个好处,这样注册的用户就不知道这账号已经被注册过了。
测试总结
通过对注册页面的界面测试和功能测试,得出以下结论:
- 注册页面的背景图片显示正常,页面中的文字样式,和注册框均能正常显示。除此之外,注册框中的字样、输入框和“提交”按钮也能够正常显示。
- 正常注册情况,在注册一个并没有注册过的用户名时,可以正常注册成功,并且页面会提示用户“注册成功!”。
- 异常注册情况,在用户名为空或者密码为空时,页面会提示用户“用户名或密码不能为空!”,注册会失败。
- 注册存在的账号,注册会失败,页面会提示用户“用户名或密码不能为空!”。
通过测试,在注册页面并未发现bug。
2、登录页面测试
测试用例

测试结果

通过测试,我们发现登录页面上左上角的”五子棋对战“字样正常显示,页面的背景图片正常显示,页面中的登录框,以及框中的输入框、提示字样和登录、注册按钮均正常显示。在界面测试上并未发现bug。
异常登录
异常登录有两种情况,一种是用户名错误的情况,另一种是密码错误的情况,我们先看一下用户名错误的情况:

用户名错误时,会登录失败,页面会提示用户“登录失败!”。接下来再看看密码错误的情况:

密码错误时,依然会提示“登录失败!”,同过测试发现,登录页面对于异常登录的情况处理没有bug。
正常登录
我们以刚才注册号的章鱼哥的账号为例,进行登录测试

登录成功之后,页面直接跳转到了游戏大厅页面,在这里我们可以看到正常显示了,章鱼哥的用户名,初始分数,以及比赛场次和获胜场次。登录功能正常。
跳转注册按钮的测试放在了视频中,最后通过视频来看一下整个测试过程。
五子棋登录页面测试
测试总结
通过对登录页面的界面测试和功能测试,得出以下结论:
- 登录页面的背景图片显示正常,页面中的文字样式,和登录框均能正常显示。除此之外,登录框中的字样、输入框和登录、注册按钮也能够正常显示。
- 异常登录情况,在输入错误的用户名或密码时,都会登录失败,页面会提示用户“登陆失败!”。
- 正常登录情况,在输入正确的用户名和密码之后,点击登录按钮,页面会直接跳转到游戏大厅页面。
- 注册按钮,点击注册按钮,页面会直接跳转到注册页面,功能正常。
通过对登录页面的界面测试和功能测试,并未在登录页面发现bug。
3、游戏大厅页面测试
测试用例

测试结果
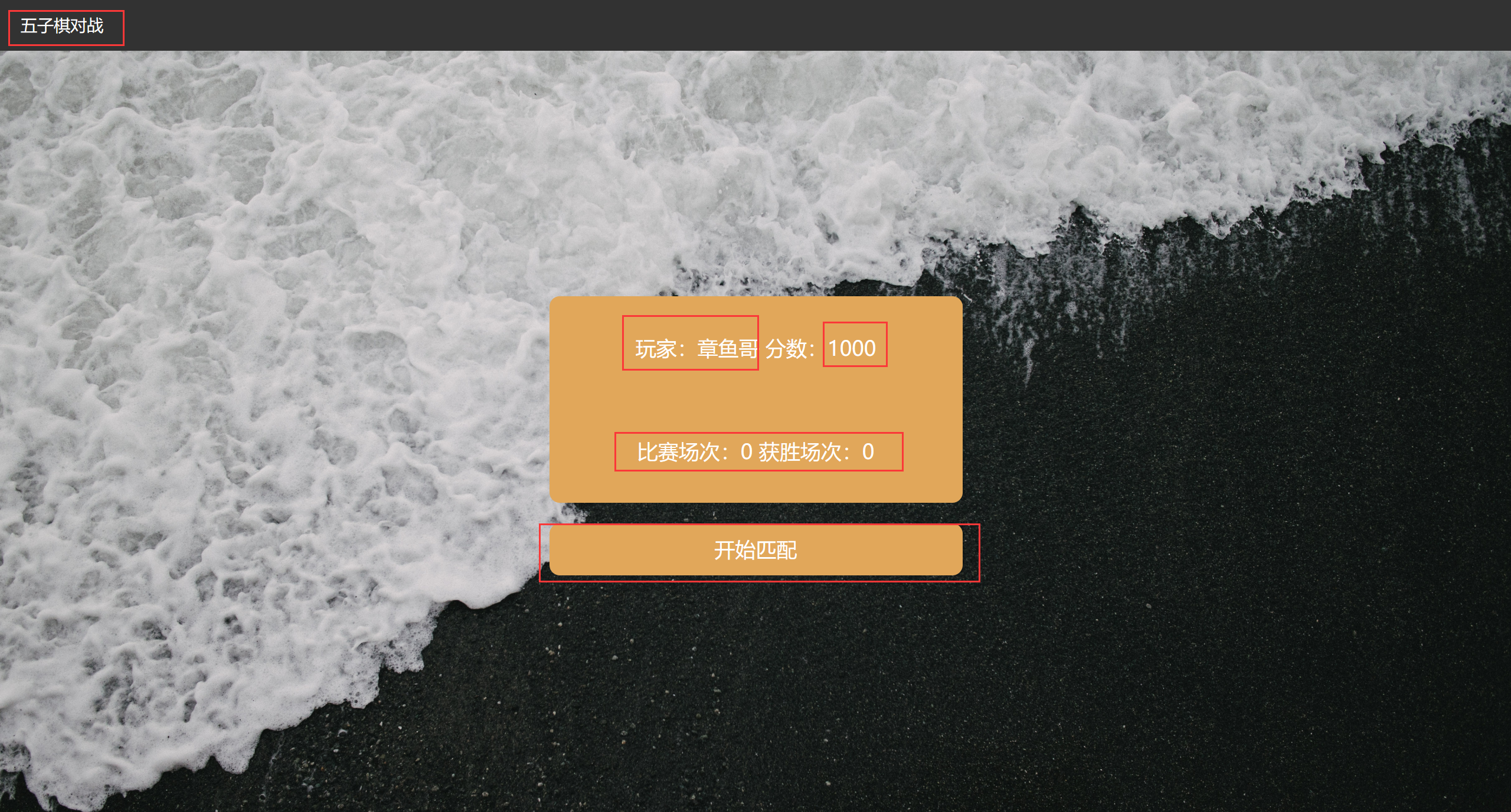
游戏大厅页面的测试我们还是以章鱼哥账号为例:

用章鱼哥的账号登录之后,我们发现在游戏大厅页面的左上角“五子棋对战”字样正常显示,在页面的中间,章鱼哥的用户名,分数(初始分数为1000),比赛场次和获胜场次都正常显示,玩家信息下方的匹配按钮也是正常显示。
接下来我们测试匹配功能,测试匹配功能需要再登 录一个账号一起进行匹配,我们录制视频测试匹配功能
五子棋游戏大厅页面
测试总结
通过测试游戏大厅页面的界面显示和匹配功能,得出以下结论:
- 游戏大厅页面的左上角“五子棋对战”字样正常显示,背景图片正常显示
- 玩家信息(用户名、分数、比赛场次、获胜场次)正常显示,
- 匹配功能正常,两个同级别玩家点击匹配按钮后,会匹配在一起。
通过对游戏大厅页面的界面测试和功能测试,并未在游戏大厅页面发现bug。
4、游戏房间页面测试
测试用例

测试结果
界面显示


通过测试发现,游戏房间页面左上角“五子棋对战”字样正常显示,玩家信息正常显示,由于并没有给玩家设置头像,这里的两个头像只是为了看起来更加丰富,因此头像不视为bug,棋盘正常显示,棋盘下方的提示信息也是正常显示,聊天框正常显示。在界面测试中并未发现bug。
接下来我们首先测试一下对战功能:
首先测试横着五星连珠的情况:
五子棋对战测试(横

回到游戏大厅页面可以看到,双方的信息都已经更新了。
接下来再测试一下竖着五星连珠的情况:
五子棋对战测试(竖
然后测试正对角线五星连珠的情况:
五子棋对战测试(正对角
最后测试反对角线五星连珠的情况:
五子棋对战测试(反对角
正常游戏的四种结局我们已经测试完毕,没有什么问题,接下来再测试一下异常掉线的情况:
五子棋异常测试
最后我们测试一下聊天功能:
五子棋对战聊天测试
测试总结
通过对游戏房间页面的测试,得出以下结论:
- 游戏房间页面的左上角“五子棋对战”字样正常显示。
- 游戏房间页面的玩家信息正常显示。
- 游戏房间页面的棋盘以及棋盘下面的提示信息正常显示。
- 横向五子连珠、纵向五子连珠、正对角线五子连珠、反对角线五子连珠判定正常。
- 聊天框显示正常,并且聊天功能正常。
通过对游戏房间页面的界面测试和功能测试,在游戏房间页面并没有发现bug。