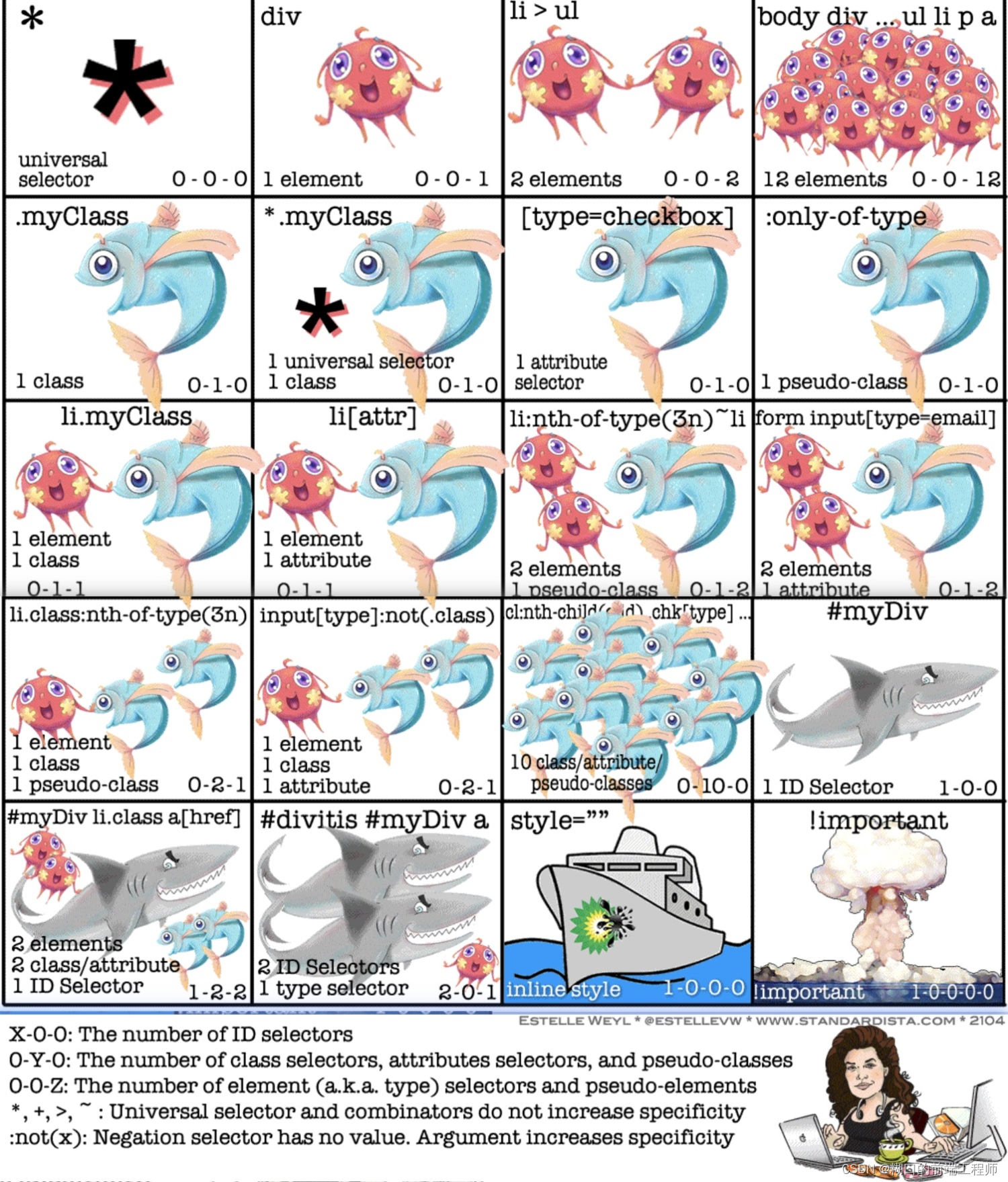
1、css选择器及其优先级

- 标签选择器: 1
- 类选择器、属性选择器、伪类选择器:10
- id选择器:100
- 内联选择器(style=“”):1000
- !important:10000
2、display的属性值及其作用
| 属性值 | 作用 |
|---|---|
| none | 元素不显示,并会从文档流中移除 |
| flex | 子元素根据flex布局方式进行布局 |
| block | 块类型。默认宽度父级元素的宽度,高度不默认。可设置宽高,相邻相同属性换行显示 |
| inline | 行内元素类型。默认宽度为内容的宽度,不能设置宽高,同行显示 |
| inline-block | block和inline的结合,宽度默认内容的宽度。可设置宽高,换行显示 |
| list-item | 像块元素一样显示,并添加样式列表标记 |
| table | 作为块级表格来显示 |
| inherit | 继承父级display属性来显示 |
3、display的block、inline和inline- block的区别
- block 会独占一行,宽度默认父级的宽度,高度默认内容的高度。多个相同属性的元素换行,可以设置宽高、padding、margin属性。
- inline 同行显示,宽度和高度默认内容的宽高。不能设置宽高,可以设置水平位置的padding和margin,但不能设置垂直位置的padding和margin。
- inline-block同行显示,宽度和高度默认内容的宽高。可以设置宽高,可以设置padding和margin。
4、隐藏元素的方法有哪些
- display:none DOM树种不含有该元素,不能绑定监听事件。
- visibility:hidden元素不可见,但是元素在页面任占有空间,不会影响绑定的监听事件。
- opacity:0只是将透明度降为0实现隐藏,不影响原先的监听事件。
- position:absolute使用绝对定位将元素移动到可视范围外,实现元素的隐藏。
- translate使用位移,将元素移动到可视区域外实现隐藏。
- z-index使用其他元素盖住该元素,实现隐藏。
- transform:scale(0,0) 将元素缩放为0实现隐藏。
- slip/slip-path使用剪切实现隐藏,不会影响绑定的监听事件。
5、display:none 和 visibility:hidden的区别
- 渲染树:
display:none在渲染树种不存在,渲染时不会占用空间,visibility:hidden渲染树中还存在,只是内容不可见。 - **继承性:**设置了
display:none的元素的子元素会一起消失,没有继承性。visibility:hidden的子元素继承了visibility:hidden的属性,单独设置子元素的visibility: visible可以让子元素显示。 - 是否重排重绘修改
display的属性会造成重排,而修改visibility只会造成重绘。
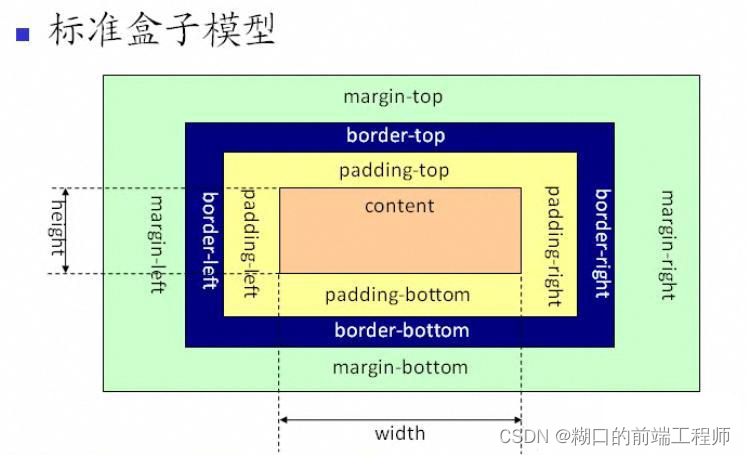
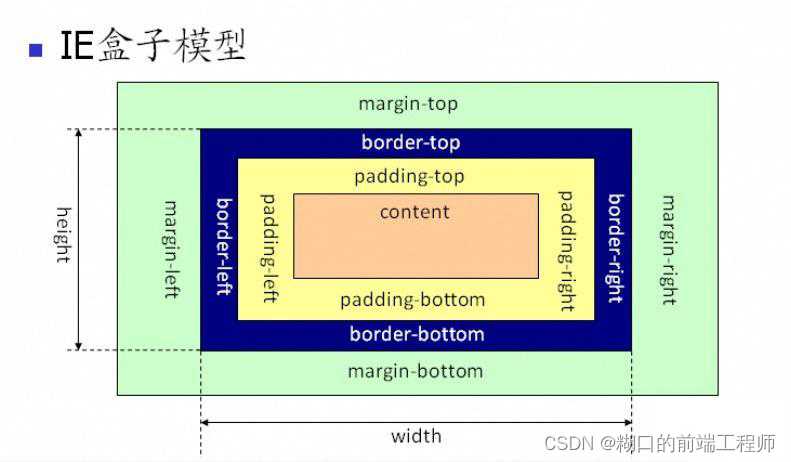
6、对盒模型的理解


- 标准盒模型的width和height属性是content 的宽高,也就是设置width和height改变的是content的大小,其他的不改变。
- IE盒子模型的width和height属性包含 content、padding、border的宽高,设置width和height之后content、padding、border会自动计算。
可以通过一下方法改变盒子模型:
box-sizing: content-box表示标准盒模型(默认)box-sizing: border-box表示IE盒子模型
7、css3中有哪些新特性
8、单行、多行文本溢出隐藏
单行文本溢出
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行文本溢出
overflow: hidden; /*溢出隐藏*/
text-overflow: ellipsis; /*溢出显示省略号*/
display: -webkit-box; /*作为弹性伸缩盒子模型显示*/
-webkit-box-orient: vertical; /*弹性伸缩盒子模型排列方式为垂直排列*/
-webkit-line-clamp: 3; /*显示的行数*/
不能设置高度,否则显示的内容就按设置的高度显示。
9、两栏布局的实现
一般两栏布局指的是左边一栏宽度固定,右边一栏宽度自适应
HTML结构
<div class="outer">
<div class="left">左边固定200px</div>
<div class="right">右边自适应宽度</div>
</div>
公共的样式:
div {
height: 200px;
}
.left {
width: 200px;
height: 150px;
background-color: red;
}
.right {
background-color: green;
}
方法一
使用 float + margin
.left {
float: left;
}
.right {
margin-left: 200px;
}
方法二
左边浮动,右边加上overflow:hidden 触发了BFC,两侧就不会重叠。
.left {
float: left;
}
.right {
overflow: hidden;
}
方法三
利用flex布局,左边固定宽度,右边flex:1自动填满宽度。
.outer {
display: flex;
}
.left {
}
.right {
flex: 1;
}
方法三
利用flex布局,左边固定宽度,右边flex:1自动填满宽度。
.outer {
display: flex;
}
.left {
}
.right {
flex: 1;
}
方法四
利用绝对定位 + margin。左边使用absolute,右边使用margin-left
.outer {
position: relative;
}
.left {
position: absolute;
}
.right {
margin-left: 200px;
}
方法五
同样的使用绝对定位,左边固定高度,右边适应绝对定位。
.outer {
position: relative;
}
.left {
}
.right {
position: absolute;
left: 200px;
top: 0;
right: 0;
bottom: 0;
}
10、三栏布局的实现
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局
HTML结构
<div class="outer">
<div class="left">左边固定100px</div>
<div class="center">中间自适应宽度</div>
<div class="right">右边边固定200px</div>
</div>
公共的样式:
div {
height: 200px;
}
.left {
width: 100px;
background-color: red;
}
.center {
height: 300px;
background-color: gold;
}
.right {
width: 200px;
background-color: green;
}
方法一
使用flex布局,左右两边固定高度,中间使用flex:1自动撑开宽度
.outer {
display: flex;
}
.center {
flex: 1;
}
方法二
使用绝对定位,左边定位到左边,右边定位到右边,中间设置margin进行隔开
.outer {
position: relative;
}
.left {
position: absolute;
}
.center {
margin-left: 100px;
margin-right: 200px;
}
.right {
position:absolute;
right: 0;
top: 0;
}
方法三
使用浮动,左边左浮动,右边右浮动,中间设置相应的margin值,注意:这种方式,center的元素必须放到最后,否则center会将right挤到下方
.left {
float: left;
}
.center {
margin-left: 100px;
margin-right: 200px;
}
.right {
float: right;
}
方法四
圣杯布局。父级设置左右两边的padding值留空给两边位置,中间放在最上面宽高设为父级的宽高,因此元素被挤到下一行,使用margin移动到上一行,在使用定位和浮动定位到两边
.outer {
padding-left: 100px;
padding-right: 200px;
background-color: black;
}
.left {
position: relative;
left: -100px;
float: left;
margin-left: -100%;
}
.center {
float: left;
width: 100%;
height: 100%;
}
.right {
position: relative;
left: 200px;
float: right;
margin-left: -200px;
}
方法五
双飞翼布局。相对于圣杯布局来说,center是通过margin预留两边的位置的,两边的margin就相当于center的翅膀。
<div class="outer">
<div class="center-wrapper">
<div class="center">中间自适应宽度</div>
</div>
<div class="left">左边固定100px</div>
<div class="right">右边边固定200px</div>
</div>
.outer {
background-color: black;
}
.left {
float: left;
margin-left: -100%;
}
.center-wrapper {
float: left;
width: 100%;
height: 100%;
}
.center {
margin-left: 100px;
margin-right: 200px;
}
.right {
float: left;
margin-left: -200px;
}
11、水平垂直居中的实现
公共样式
.parent {
width: 500px;
height: 500px;
background-color: lightblue;
}
.child {
width: 100px;
height: 100px;
background-color: gold;
}
方法一
利用flex进行布局。
.parent {
display: flex;
justify-content: center;
align-items: center;
}
方法二
使用position和tanslate进行配合实现居中。
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
方法三
利用绝对定位,将四个方向设置为0,再通过margin:auto实现居中,这种方法只适用于盒子由宽高的情况下。
.parent {
position: relative;
}
.child {
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
}
方法四
利用绝对定位和margin来调整居中,这种适合于盒子已知宽高的情况。
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
方法五
利用绝对定位和calc来计算位置居中,这种适合于盒子已知宽高的情况。
.parent {
position: relative;
}
.child {
position: absolute;
left: calc(50% - 50px);
top: calc(50% - 50px);
}
12、对flex布局的理解及其使用场景
FLex是FlexibleBox的缩写,意为"弹性布局"。可以使盒模型具有很大的灵活性。任何一个容器都可以指定为flex布局。行内元素也可以使用FLex布局。采用FLex布局的元素,称为FLex容器(FLex container),它的所有子项目自动成为容器的成员,称为FLex项目(FLex Item)。容器默认存在两根轴,水平主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿水平主轴排列。注意:设置为FLex布局之后,子元素的float、clear和vertical-align属性失效。
以下6个属性设置在容器上:
- flex-direction设置主轴的方向
- flex-wrap定义一条轴线排不下,是否换行
- flex-flow属性是flex-direction和flex-wrap的简写,默认值是row nowrap
- justify-content定义主轴上的对其方式
- align-items定义交叉轴上的对其方式
- align-content定义多根轴线的对其方式,只有一根轴线的时候不起作用
以下6个属性设置在项目上
- order定义项目的排列顺序。数值越小,排列越靠前。
- flex-grow定义项目的放大比例。默认0,即如果存在剩余空间也不放大。
- flex-shrink定义项目的缩小比例。默认1,即如果空间不足,该项目也不会缩小。
- flex-basis定义在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性计算是否还有多余空间。默认auto,即项目本来的大小。
- flex属性flex-grow、flex-shrink、flex-basis的简写。即0 1 auto
- align-self属性允许单个项目有与其他项目不一样的对其方式,可覆盖align-itens的属性,默认auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
13、为什么需要清除浮动?清除浮动的方式
浮动不设高度且子元素浮动时,容器高度不能被内容撑开,内容会溢出到容器外面而影响布局,这种现象被称为浮动。
具有以下特点:
- 浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象)
- 浮动元素碰到包含它的边框或者其它浮动元素的边框停留
浮动元素引发的问题
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素也会跟随其后
- 浮动之后的元素会发生变化,影响页面的显示结构
清除浮动的方式如下
- 给父级定义一个高度height属性
- 包含浮动元素的父级标签添加
overflow:hidden或者overflow:auto - 最后一个浮动元素之后添加一个空的div标签,并添加clear:both样式
- 使用
clear:both和:after伪元素,由于IE6-7不支持:after,IE使用zoom:1
.parent::after {
content: "";
display: block;
clear: both;
}
.parent {
*zoom: 1;
}
14、对BFC的理解,如何创建BFC
BFC(Box Formatting Context)块级上下文格式化,是一块渲染区域,里面包含多个box。是一个独立的布局环境,可以理解为一个容器,在这个容器里面按照一定的规则进行物品排列,并且不会影响其他环境中的物品,也不受外部影响。
创建BFC的条件
- 根元素:body;
- 元素设置浮动:float除了none以外的值;
- 元素设置绝对定位:position(absolute,fixed);
- display值为:inline-block,table-cell、flex等;
- overflow值为:hidden、auto、scroll;
BFC的特点
- 容器内的元素不会影响容器外的元素
- BFC中两个上下相邻的容器margin会重叠
- BFC区域不会和浮动元素发生重叠
- 每个元素的左margin值和容器的左border相接触
- 计算BFC的高度时,需要计算浮动元素的高度
BFC的作用
- 解决margin重叠的问题
- 解决高度塌陷的问题,对子元素设置浮动后,父元素会发生高度塌陷的问题。将父元素变成一个BFC,常见的办法是给父元素设置
overflow:hidden可以解决这个问题
15、position的属性有哪些,区别是什么
- absolute 生成绝对定位元素,相对与static以外的父元素进行定位。通过top、right、bottom、left进行定位。
- relative生成相对定位元素,相对于原来的位置进行定位。保留原来的位置,通过top、right、bottom、left进行定位。
- fixed生成绝对定位元素,元素相对于屏幕视口(viewport)的位置指定位置。屏幕在滚动时位置不会改变,比如回到顶部的按钮大多用此方法。
- static默认值,没有定位。
- inherit继承父元素的position值。
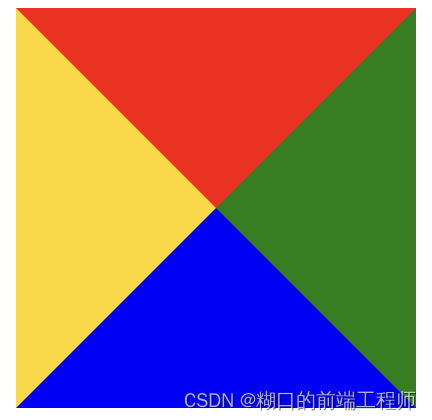
16、实现一个三角形
用border生成一个正方形
div {
width: 0;
height: 0;
border: 100px solid;
border-color: red green blue gold;
}

生成向下的三角形
div {
width: 0;
height: 0;
border-left: 100px solid transparent;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

生成对角的三角形
div {
width: 0;
height: 0;
border-left: 100px solid red;
border-top: 100px solid red;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
}

17、如何解决1px的问题
这个问题主要出现在不同devicePixelRatio之间的屏幕,同样是1px,有些屏幕看起来会更粗。
方法一
先得出设备的devicePixelRatio,根据该值计算mata标签中的值。
const scale = 1 / window.devicePixelRatio;
// 这里 metaEl 指的是 meta 标签对应的 Dom
metaEl.setAttribute('content', `width=device-width,user-scalable=no,initial-scale=${scale},maximum-scale=${scale},minimum-scale=${scale}`);
方法二
直接改成0.5px
18、li与li之间的空白是由什么引起的?如何解决
原因
浏览器会把inline内联元素之间的空白字符(空格、换行、tab等)渲染成一个空格。为了美观,我们在写代码的时候通常是把<li>标签换行书写,把<li>设置成inline之后,产生的换行符被渲染成了空格,占用一个字符的长度。
解决办法
- 既然是换行产生的,那么就不换行书写,写成一行。不足:不美观
- 给
<li>设置float:left,不足:有些元素是不能浮动的,如做鱼切换的焦点图等 - 将
<ul>的字符大小设为0,即font-size: 0,不足:<li>需要单独设置字符大小 - 设置
<ul>的字符间隔letter-spacing:-8px,不足<li>之间的字符间隔也被设置,文字重叠在一起,所以<li>的字符间隔还需要设置成letter-spacing:normal
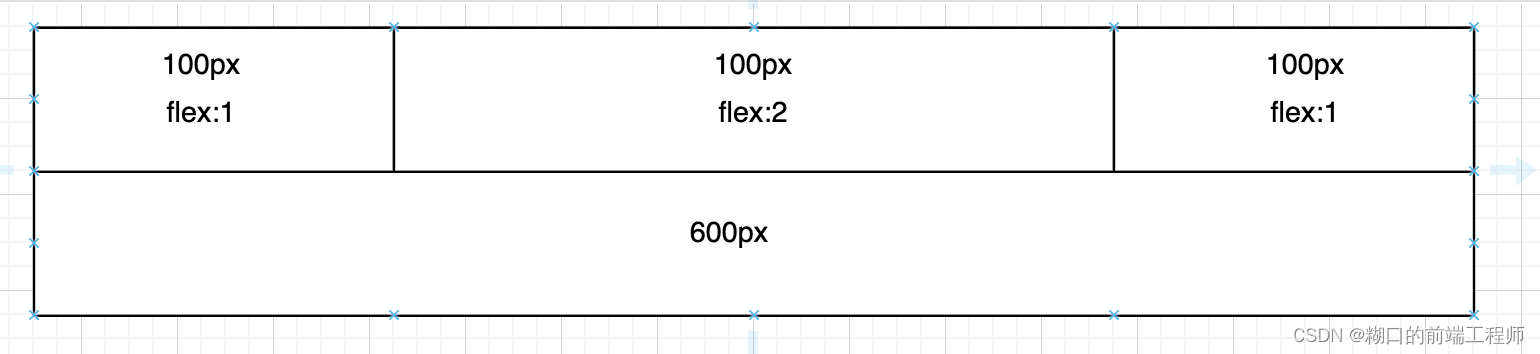
19、flex:1 代表什么
flex代表flex-grow、flex-shrink和flex-basis的简写,默认值是 0 1 auto。含义就是当Item的总宽度超过父级的宽度的时候,item进行等比例缩小。
先解释一下:flex-grow、flex-shrink和flex-basis三个属性的含义。
- flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
默认值为0,表示不自动放大元素。当还有剩余空间的时候,没有剩余空间设置该属性不生效,多个item设置flex-grow的值大于0 的时候,那么各个item的宽度根据设置的大小按比例放大。

- flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}
表示缩放比例。该值的计算方法稍微有点绕,建议阅读这篇文章https://c.biancheng.net/css3/pseudo-class.html
- flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值。
flex:1 代表 1 1 0%
表示在剩余空间多余的情况下会自动方法,空间不足的时候也会自动缩小。
画一条0.5px的线
使用transform:scale(0.5,0.5)的方式缩放。

















![[黑马程序员SpringBoot2]——运维实用篇](https://img-blog.csdnimg.cn/cc64e94f957e4443b96b16d19fb11a53.png)