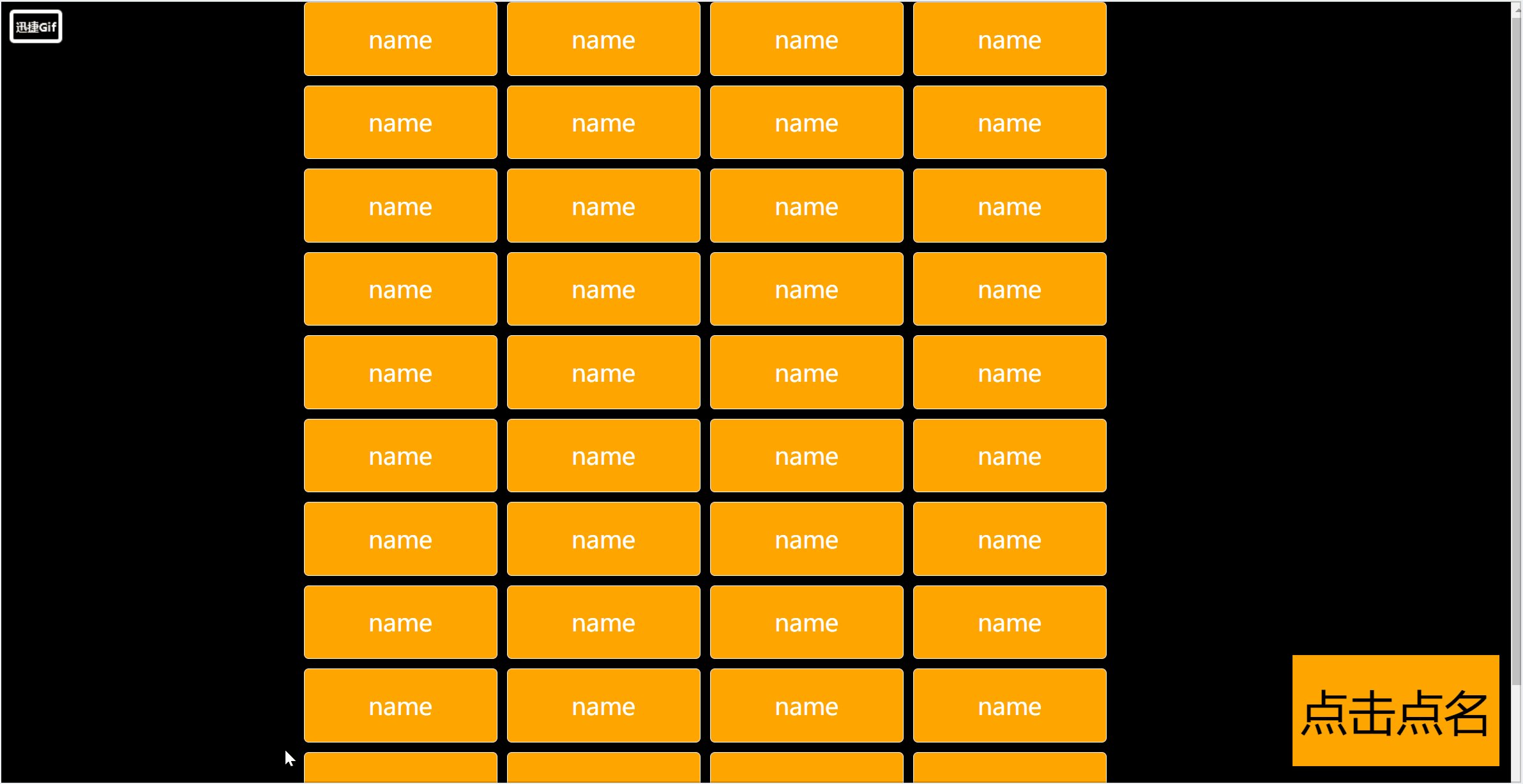
想必大家也想拥有一个可以随机点名的网页,接下来我为大家介绍一下随机点名,可用于抽人,哈哈
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 850px;
/* 我固定死了高度 如果需要修改黑色背景的高度请修改这部分 */
height: 1000px;
background-color: black;
margin: 0 auto;
position: relative;
}
.box>div {
width: 200px;
height: 75px;
font-size: 25px;
text-align: center;
border: 1px solid white;
background-color: orange;
color: white;
float: left;
line-height: 75px;
border-radius: 5px;
margin-left: 10px;
margin-bottom: 10px;
}
.boss {
width: 100%;
background-color: black;
position: relative;
}
.bth {
font-size: 50px;
width: 220px;
height: 120px;
background-color: orange;
position: absolute;
right: 10px;
bottom: 200px;
}
</style>
</head>
<body>
<!-- 大盒子 -->
<div class="boss">
<div class="box">
<!-- 可自己添加名字 -->
<!-- 现在是43个div 想加几个人就用多少个div-->
<!-- 记住不管是加还是减都要调整JS部分 已经在JS部分写好流程 -->
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
<div>name</div>
</div>
<input class="bth" type="button" value="点击点名">
</div>
</body>
<script>
//获取input点击
var bth = document.querySelector(".bth")
//获取所有box下面的div
var div = document.querySelectorAll(".box div")
//点击事件
bth.onclick = function () {
//点击后改按钮的value值
bth.value = "点名中"
// 点击后btn的背景颜色变成白色
bth.style.backgroundColor = "#fff"
var timer = setInterval(function () {
//循环所有要变色的盒子 因为我现在有43个div就i<43
// 有几个div就i<div.length
for (var i = 0; i < 43; i++) {
//定3个随机数,要放在循环里面
var a = Math.floor(Math.random() * 256)
var b = Math.floor(Math.random() * 256)
var c = Math.floor(Math.random() * 256)
// 这是变色
div[i].style.backgroundColor = "rgb" + "(" + a + "," + b + "," + c + ")"
// 给按钮添加disabled属性 因为我点击之后,在完成点名之前不能继续点击
bth.setAttribute("disabled", "disabled")
}
}, 100)
//点击后2秒执行延时器里的内容
setTimeout(function () {
//清除定时器
clearInterval(timer)
//循环div,2秒后所有的div的背景颜色变成orange
for (var j = 0; j < 43; j++) {
div[j].style.backgroundColor = "orange"
}
//挑选一个幸运儿 0 - 43的随机数 有多少人就Math.floor(Math.random() * (人数+1))
var d = Math.floor(Math.random() * 44)
// div变成红色 就是幸运儿了
div[d].style.backgroundColor = "red"
// 执行完毕按钮重新变为点击点名
bth.value = "点击点名"
// 按钮背景颜色重新变为orange
bth.style.backgroundColor = "orange"
// 2s后按钮可以重新点击
bth.removeAttribute("disabled")
}, 2000)
}
</script>
</html>
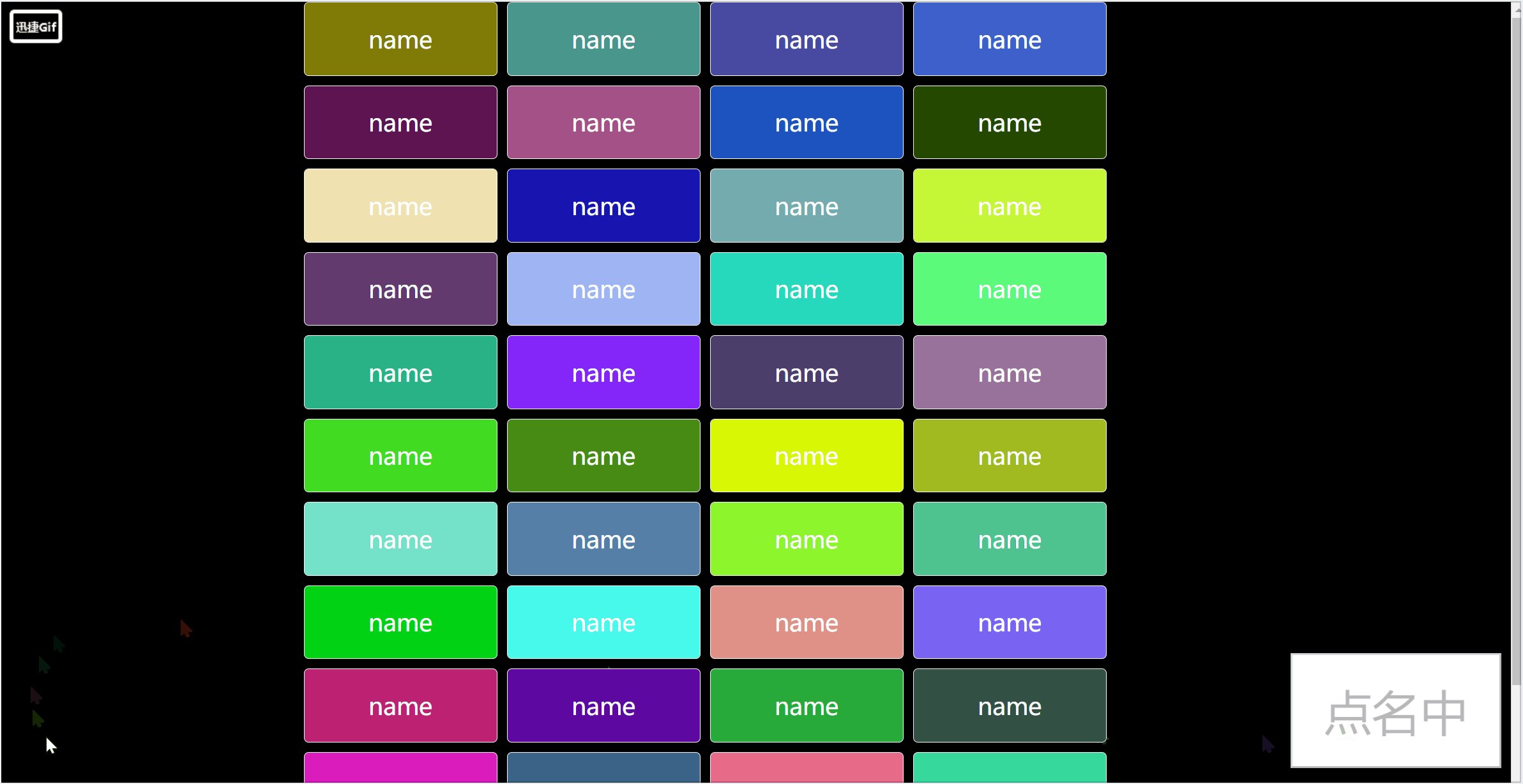
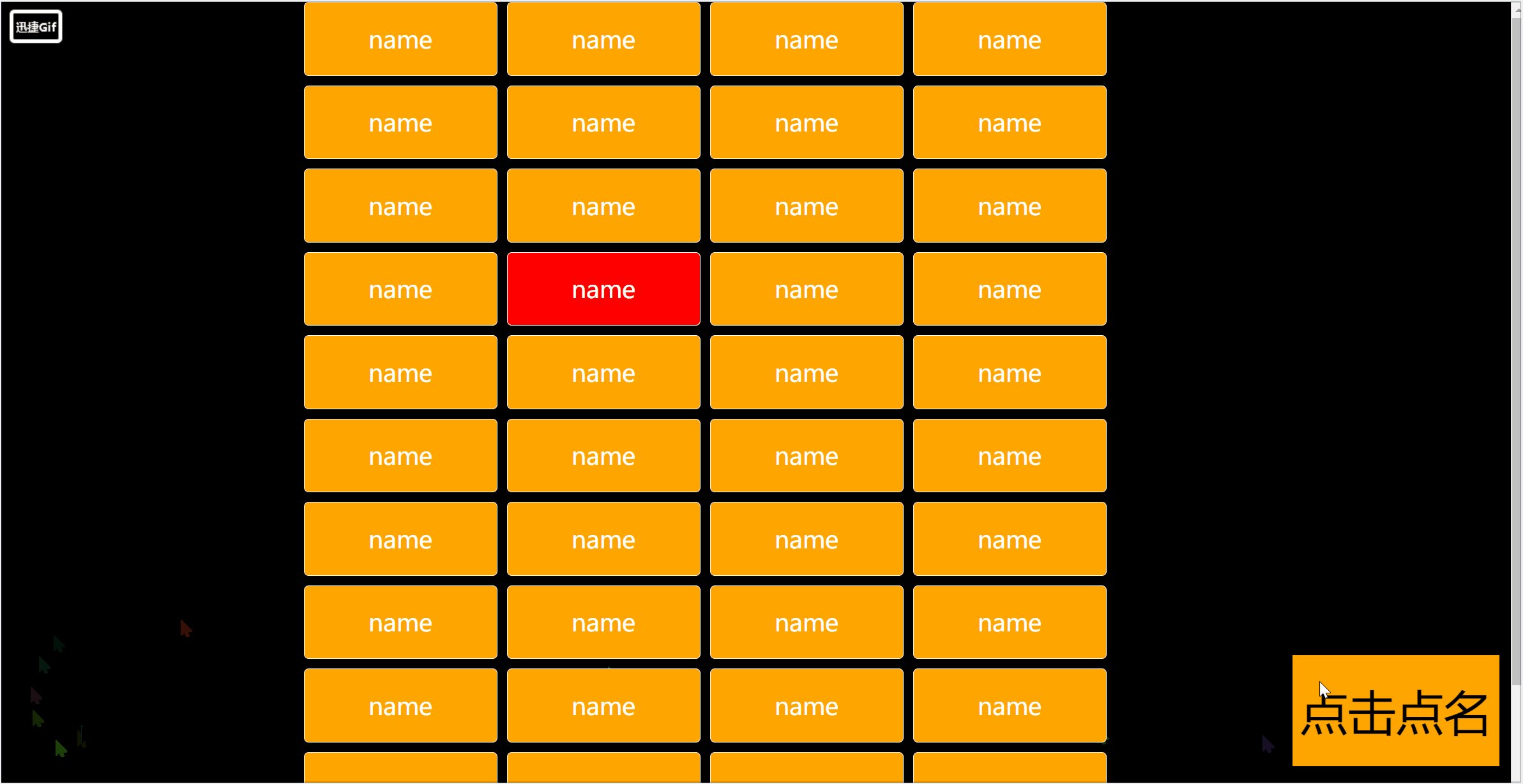
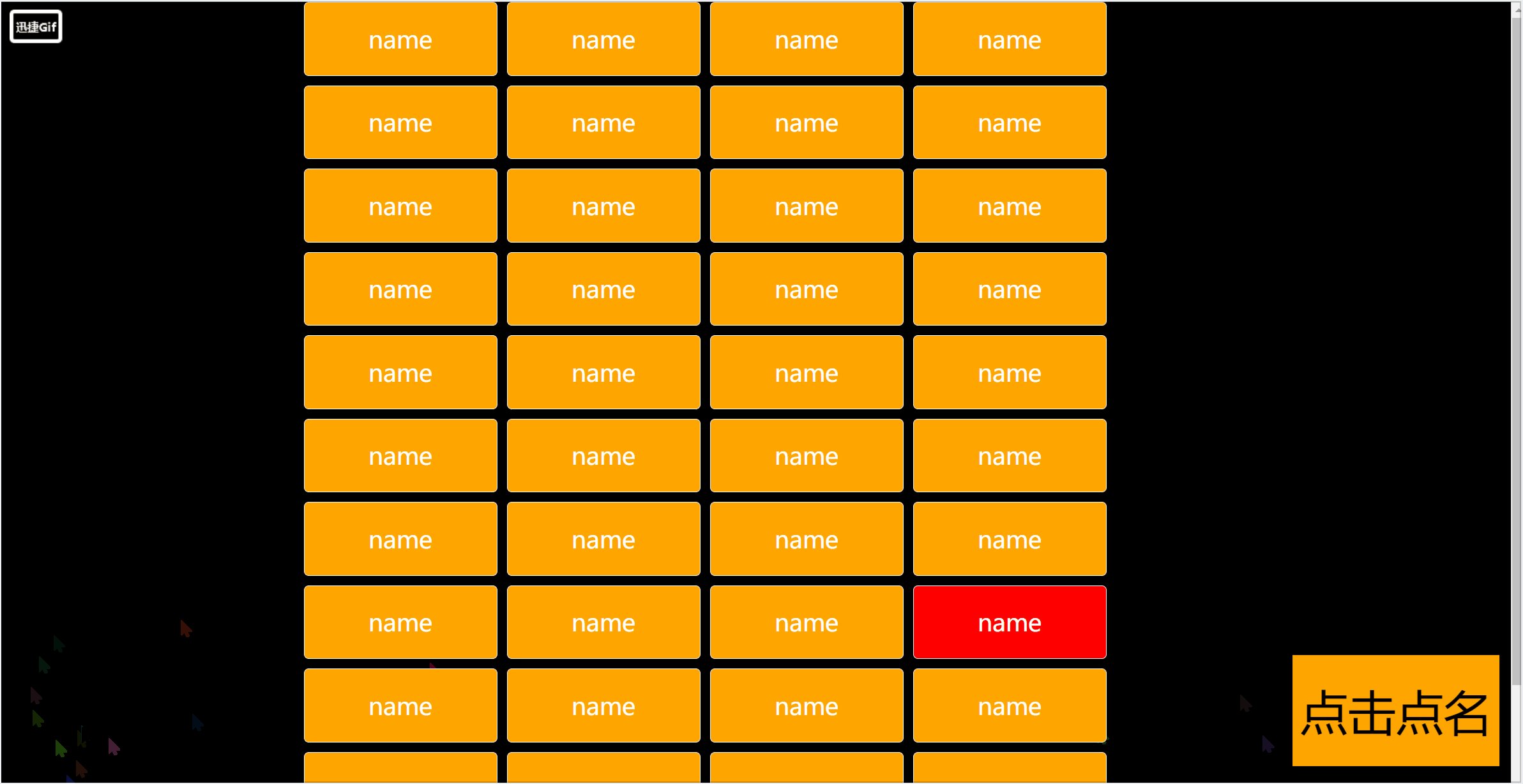
最终效果:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!