前言
持续学习总结输出中,今天分享的是插值表达式 {{}}
Vue插值表达式是一种Vue的模板语法,我们可以在模板中动态地用插值表达式渲染出Vue提供的数据绑定到视图中。插值表达式使用双大括号{{ }}将表达式包裹起来。
1.作用:
利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
如:以下的情况都是表达式
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>插值表达式</title>
</head>
<body>
<div id="app">
<p>{{ nickname }}</p>
<p>{{ nickname.toUpperCase() }}</p>
<p>{{ nickname + '你好' }}</p>
<p>{{ age >= 18 ? '成年' : '未成年' }}</p>
<p>{{ friend.name }}</p>
<p>{{ friend.desc }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
nickname: 'tony',
age: 18,
friend: {
name: 'jepson',
desc: '热爱学习 Vue'
}
}
})
</script>
</body>
</html>
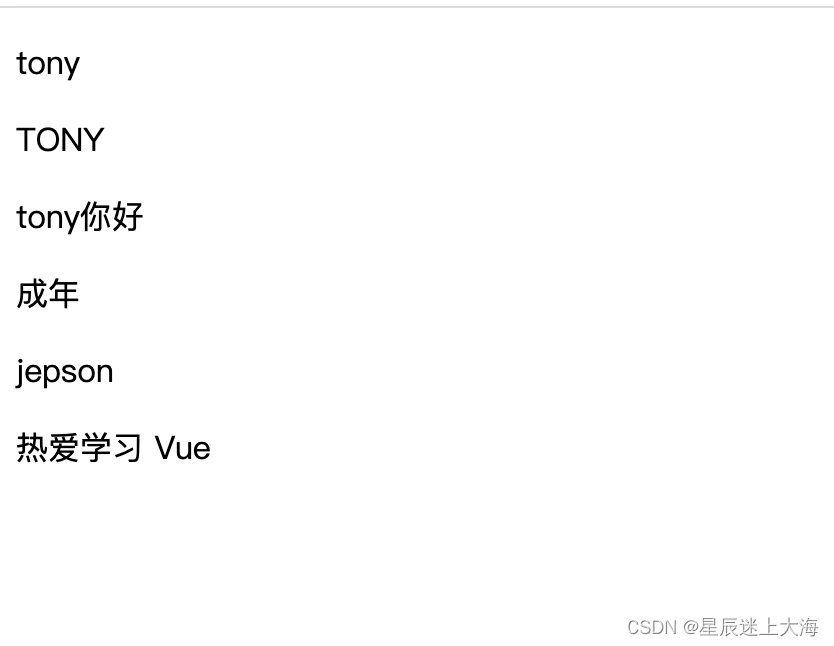
运行结果:

3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
4.总结
- 插值表达式的作用是什么?
利用表达式进行插值,将数据渲染页面中 - 语法格式?
{{ 表达式 }} - 插值表达式的注意点:
1、使用的数据要存在 (data)
2、支持的是表达式,而非语句 if … for
3、不能在标签属性里面使用
最后分享一句话:
生活的最好状态是冷冷清清的风风火火。
——木心
本次的分享就到这里了!!!








![[JavaWeb]——Spring事务管理和@Transactional注解](https://img-blog.csdnimg.cn/609c0a4e8af54078864b4946e3a664f7.png)




![[python 刷题] 1248 Count Number of Nice Subarrays](https://img-blog.csdnimg.cn/46c00aed5e5c45d7b77dd2c79816e577.jpeg#pic_center)