现实生活中,任何一个文档都是具有一定的格式,不同的文档,基本格式不同,例如:请假条、调休单、剧本、年中总结、十九大报告、等等,而我们所编写等
html
文档也是具有一定的编写基本格式的
事实上
W3C
组织一直致力于规范的
Html
页面,但是事实上开发者基本不太理会严格规范。而
html5
事实
上是一种妥协式的规范,
HTML5
规范十分宽松,甚至不再提供文档类型定义
dtd
。
html基本文档结构
<!DOCTYPE html>
声明为
HTML5
文档,声明有助于浏览器中正确显示网页
<!DOCTYPE html>
写在
html
文档的第一行是文档中唯一个非标签字符,起文档说明作用,用来告知浏览器,当前文档是一个支持
html5
标准的文档,不可省略
<!--
<!DOCTYPE html>是标准通用标记语言的文档类型声明,目的在于告知解析器用什么dtd来解析文档,
告知浏览器页面使用哪种html版本,html5不是基于SGML,因此不要引用dtd
<!DOCTYPE>是文档中唯一个非标签字符,指示浏览器按照哪种标记语言规则编写,不可省略,以确保浏
览器正确呈现,避免浏览器的怪异模式CompatMode
<!--和--> 注释不但可以方便用于对代码的理解,并且可以便于系统的后续维护。
-->
<!DOCTYPE html>
<!--
注释:1、描述当前代码功能,代码信息2、编写日期、作者3、维护日期、维护者
注意:html5不区分大小写字母,单个标记的标记结束符,相关属性是否添加引号
-->
<!--
标记是html页面中的基本元素,是html页面的重要组成部分,通过不同的标记可以在web网页中产
生各种指定的显示效果。
网页中所有的内容都写在一对html标签中,允许完全省略这个元素
-->
<html>
<!-- head标签中的内容做页面控制,用来描述HTML文档相关信息,不直接在页面显示 -->
<head>
<!-- 用来设置浏览器标签页主题 -->
<title>百度一下,你就知道</title>
<!-- 设置文档的中文编码解析,meta提供有关页面的元数据,即与文档相关联的名值对,
charset规定文档的字符编码 -->
<meta charset="utf-8">
</head>
<!-- 所有页面中看的到的内容都写在body标签中,html5新加入了20多个标签,废弃了
frameset、bgsound、center、marquee等14个标签 -->
<body>
HTML文档的主要部分,在此标记对之间可包含众多的标记和信息
</body>
</html>
针对
IE
浏览器
html5shiv
是比较好的解决方案。
html5shiv
主要解决
HTML5
提出的新的元素不被
IE6-8
识别,这些新元素不能作为父节点包裹子元素,并且不能应用
CSS
样式
文件头
- <head> 元素包含了所有的头部标签元素,在 <head> 元素中可以插入脚本script,样式文件CSS及各种meta信息
- <meta charset="utf-8"> 定义网页编码格式为utf-8
- 可以添加在头部区域的元素标签为title、style、meta、link、script和base标签
- <title> 元素描述了文档的标题
- <link> 标签通常用于链接到样式表。 <link rel="stylesheet" type="text/css" href="mystyle.css">
- <style> 标签定义了HTML文档的样式文件引用地址,也可以直接添加样式来渲染HTML文档
- <script> 标签用于加载脚本文件
<head></head>标记对构成HTML文档的开头部分
title标记:<title></title>
Base标记:<base href="URL">
base标记是一个基链接标记,是一个单标记
网页上的所有相对路径在链接时都将在前面加上基链接指向的地址
当使用时,BASE元素必须出现在文档的HEAD内,在任何对外部源的引用之前
此元素不会被渲染
此元素不需要关闭标签
Link标记:<Link rel="关系" href="URL">
<link>能完成最常用的链接外部样式表文件
<link rel="stylesheet" type="text/css" href= "all.css" />
Meta标记:<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
网页的描述,用于搜索引擎的收录
<meta name="Description" content="This is Yanjun's Home Page">
<meta name="Keywords" content="Chris, Web, Music, photo">
要浏览器重新载入该页,不要使用快取功能,
<meta http-equiv="Expires" content=“0">过期时间
<meta http-equiv="Pragma" content="no-cache">
预定秒数内自动转到指定网址。单位为秒
<meta http-equiv="refresh" content="10; url=http://www.c029.com">html注释
可以将注释插入
HTML
代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。不是必须的
<!DOCTYPE html>
<!-- 这里是一个当前html文件的说明 -->
<html lang="zh-CN">html元素
<html>
元素定义了整个
HTML
文档,是
html
文档的根元素。不是必须的内容
这个元素拥有一个开始标签
<html>
以及一个结束标签
</html>
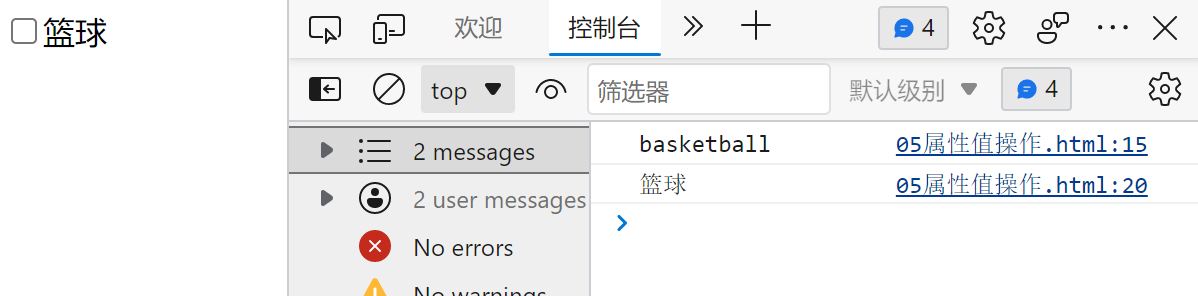
HTML 属性
HTML
标签可以拥有属性。属性提供了有关
HTML
元素的更多的信息。
属性总是以名称
/
值对的形式出现,比如:
name="value"
。
属性总是在
HTML
元素的
开始标签
中规定。
body元素
<body>
元素定义了
HTML
文档的主体,包含了可见的页面内容
这个元素拥有一个开始标签
<body>
以及一个结束标签
</body>
不是必须的内容
可以给
body
上添加一些属性进行整体的显示效果配置,例如
bgcolor
,但是不建议使用,建议使用
css
进
行设置
Body标记中的属性

建议使用css进行显示效果控制
<style type="text/css">
body{
background-color:yellow;
}
</style>
<body bgcolor="red">
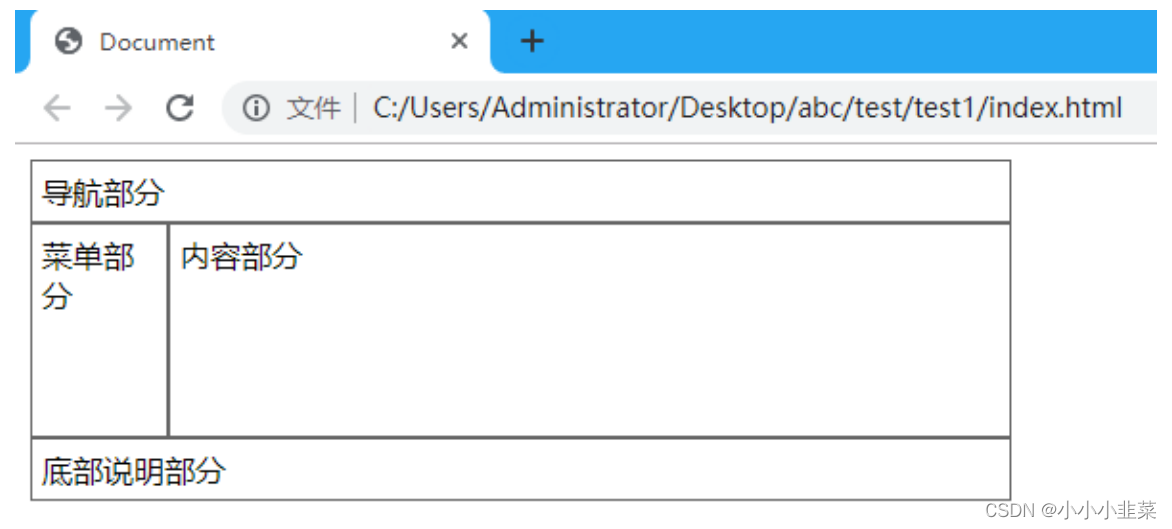
</body> 可视化的HTML页面结构 
Html5新元素的页面分栏设计

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
header,aside,article,footer{
border: 1px solid #666;
padding: 5px;
}
header{
width: 500px;
}
aside{
float:left;
width: 60px;
height: 100px;
}
article{
float: left;
width: 428px;
height: 100px;
}
footer{
clear: both;
width: 500px;
}
</style>
</head>
<body>
<header>导航部分</header>
<aside>菜单部分</aside>
<article>内容部分</article>
<footer>底部说明部分</footer>
</body>
</html>这里的html新增标记包括语义,和html中原来的 <div id="header"> 从显示效果上没有什么明确变 化。但是新增的语义标签,除了能通过css添加显示效果外,还包含对应的语义。例如header明确是页头,nav表示构建页面的导航,article构建页面内容部分,footer表示页面已经到了页脚。这些标签html规范建议使用以提高开发效率
在HTML文档中使用特殊字符
有些字符在
HTML5
中是保留字。比如不能在文本中使用大于,小于标记或者尖括号,因为浏览器可能会误认为它们是标记。
- 实体是浏览器用来替换特殊字符的一种代码。
- 常见的字符实体有
……200>189…… >号
……20<189…… <号
……"风驰电掣"…… “号
……x>y;&x=120…… &与符号
……©CopyRight 版权所有…… ©版权符号
……®QingHuaIT…… ® 注册商标
空格
![[附源码]java毕业设计教学辅助系统](https://img-blog.csdnimg.cn/1e6a74cde4c14953868183740fe70b14.png)