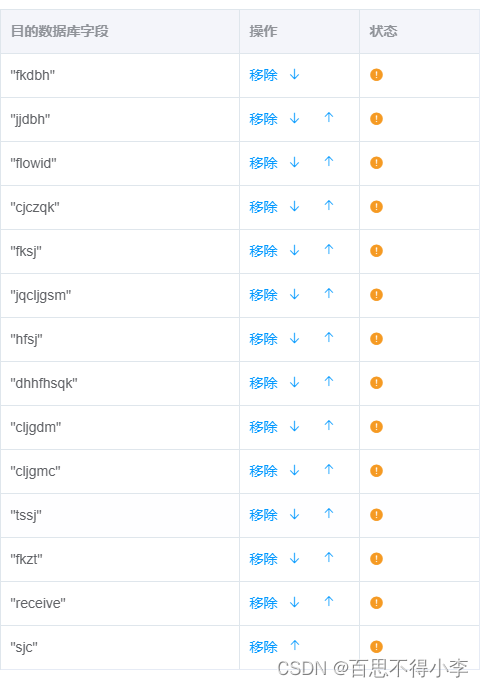
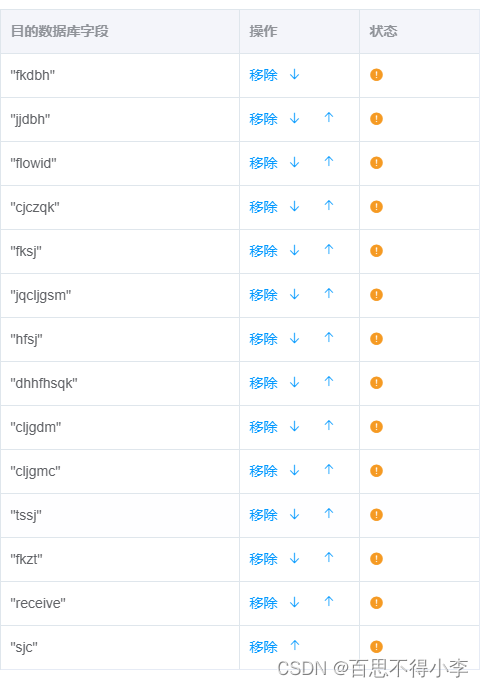
有时候我们会遇到要通过箭头控制table表格上下顺序的需求,如下:

点击向下就将该元素下移一位,下面的一位元素就移上来,点击向上就将该元素上移一位,上面的一位元素就移下来,也就是相邻元素互换位置顺序:
<el-table :data="targetTable" border style=" width: 60%;">
<el-table-column prop="targetStr" label="有时候我们会遇到要通过箭头控制table表格上下顺序的需求,如下:

点击向下就将该元素下移一位,下面的一位元素就移上来,点击向上就将该元素上移一位,上面的一位元素就移下来,也就是相邻元素互换位置顺序:
<el-table :data="targetTable" border style=" width: 60%;">
<el-table-column prop="targetStr" label="本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1170847.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!