1、在add.html页面绑定键盘按键松开事情onkeyup
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style/index.css"> <script src="script/axios.min.js"></script> <script src="script/add.js"></script> <script src="script/common.js"></script> </head> <body> <div id="div0"> <div id="div_title"> <p>添加水果库存信息</p> </div> <div id="div_fruit_table"> <table id="fruit_tbl"> <tr> <th class="w25">名称:</th> <td><input type="text" id="fname" onkeyup="checkFname(this.value)"/><span id="fnameSpan"> </span></td> </tr> <tr> <th class="w25">单价:</th> <td><input type="text" name="price" id="price"/> </td> </tr> <tr> <th class="w25">库存:</th> <td><input type="text" name="fcount" id="fcount"/> </td> </tr> <tr> <th class="w25">备注:</th> <td><input type="text" name="remark" id="remark"/> </td> </tr> <tr> <th colspan="2"> <input type="button" value="添加" onclick="add()"/> <input type="button" value="取消"/> </th> </tr> </table> </div> </div> </body> </html>2、在add.js中添加checkFname函数
2.1、common.js
function $(key){ if(key){ if(key.startsWith("#")){ key = key.substring(1) return document.getElementById(key) }else{ let nodeList = document.getElementsByName(key) return Array.from(nodeList) } } }function add(){ let fname = $("#fname").value let price = $("#price").value let fcount = $("#fcount").value let remark = $("#remark").value //let fruit = {"fname":fname,"price":price,"fcount":fcount,"remark":remark} let fruit = {} fruit.fname=fname fruit.price = price fruit.fcount=fcount fruit.remark=remark axios({ method:'post', url:'add', data:fruit }).then(response=>{ if(response.data.flag){ window.location.href='index.html' } }) } function checkFname(fname){ axios({ method:'get', url:"getFname", params:{ fname:fname } }).then(response=>{ let fnameSpan= $("#fnameSpan"); if(response.data.flag){ fnameSpan.innerText = '名称可添加' fnameSpan.style.color='green' }else{ fnameSpan.innerText = '名称已存在' fnameSpan.style.color='red' } }) }3、编写Controller层GetFanemServlet
package com.csdn.fruit.servlet; import com.csdn.fruit.dao.FruitDao; import com.csdn.fruit.dao.impl.FruitDaoImpl; import com.csdn.fruit.dto.Result; import com.csdn.fruit.pojo.Fruit; import com.csdn.fruit.util.ResponseUtil; import jakarta.servlet.GenericServlet; import jakarta.servlet.ServletException; import jakarta.servlet.ServletRequest; import jakarta.servlet.ServletResponse; import jakarta.servlet.annotation.WebServlet; import java.io.IOException; @WebServlet("/getFname") public class GetFnameServlet extends GenericServlet { FruitDao fruitDao = new FruitDaoImpl(); @Override public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException { String fname = servletRequest.getParameter("fname"); Fruit fruit = fruitDao.getFruitByFname(fname); ResponseUtil.print(servletResponse, fruit == null ? Result.OK() : Result.Fail()); } }
项目实战:添加库存时判断水果名称是否已经存在
news2025/4/17 5:55:31
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1170845.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
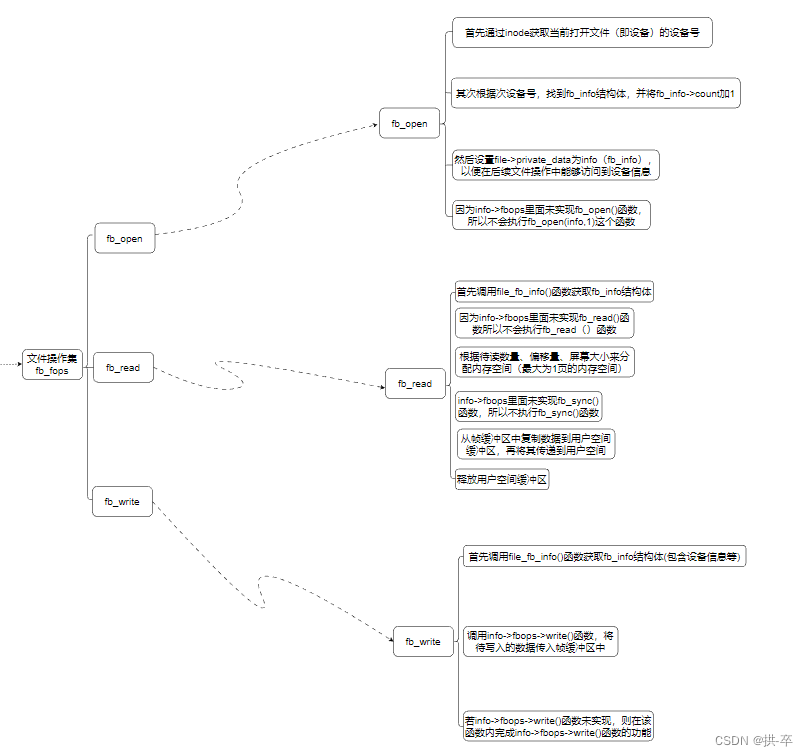
Linux Framebuffer驱动框架、接口实现和使用
Linux 驱动-Frame Buffer代码分析 Framebufferfbmem.c部分代码分析初始化 Framebuffer 对于驱动开发人员来说,其实只需要针对具体的硬件平台SOC和具体的LCD(通过焊接连接到该SOC引脚上的LCD)来进行第一部分的寄存器编程(红色部分&…
手动制作Docker容器镜像
文章目录 手动制作Docker容器镜像说明前期准备制作镜像1.启动一个centos系统的容器2.在centos容器中源码安装httpd服务3.基于已经安装好httpd服务的centos容器制作一个httpd镜像4.验证制作出来的镜像的功能5.上传至自己的docker镜像仓库(可选) 手动制作D…
leetCode 322.零钱兑换 完全背包 + 动态规划 + 记忆化搜索 + 递推 + 空间优化
关于此题我的往期文章:LeetCode 322.零钱兑换 完全背包 动态规划_呵呵哒( ̄▽ ̄)"的博客-CSDN博客https://heheda.blog.csdn.net/article/details/133386579看本期文章时,可以先回顾一下动态规划入门知识和完全背包理论和实战…
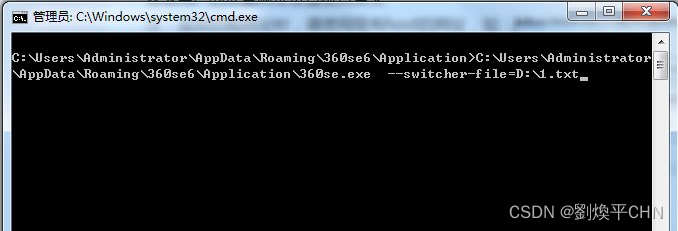
如何修改设置360浏览器内核模式
360安全浏览器现有两种内核模式,即“极速模式”和“兼容模式” 极速模式 “极速模式”是以Blink(Webkit)为内核的浏览模式,Blink内核具有更高的网页浏览速度和更好网页渲染效果。但由于少部分网银、政府、税务、办公系统等网站对B…
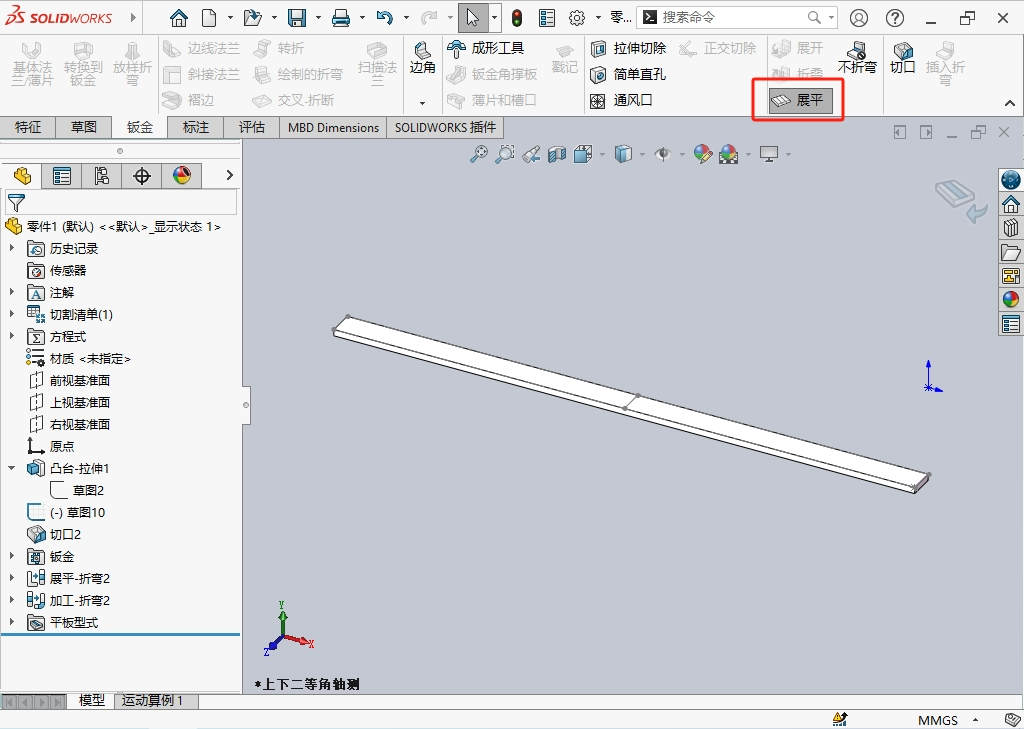
体验SOLIDWORKS钣金切口工具增强 硕迪科技
在工业生产制造中,钣金加工是一种常用的加工方式,在SOLIDWORKS2024新版本中,钣金切口工具再次增强了,从SOLIDWORKS 2024 开始, 您可以使用切口工具在空心或薄壁圆柱体和圆锥体中生成切口。 只需在现有空心或薄壁圆柱体…
Java 集合基础面试题(高频)
Java集合从分类上看,有 collection 和 map 两种,前者是存储对象的集合类,后者存储的是键值对(key-value) Collection
Set
主要功能是保证存储的集合不会重复,至于集体是有序还是无序的,需要看…
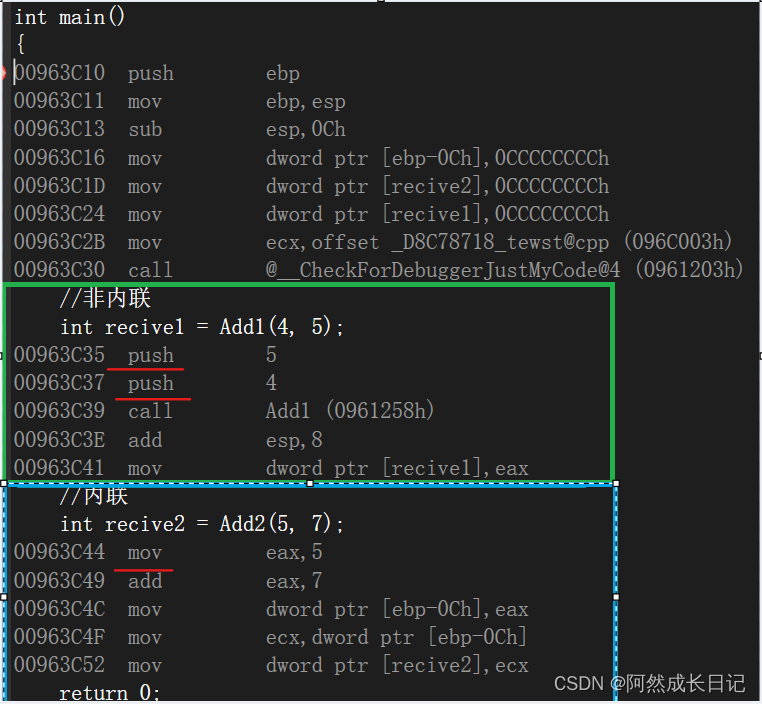
【C++】内联函数一看就懂?
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …
spring技术体系的演进史
spring
最开始使用 spring 的时候,发现这个特别好用,最主要是把那些对象创建之前通过关键字 new 创建的方式把那些交给 spring ioc 容器来处理,其中 spring 还是使用了工厂模式来创建对应的对象。
然而这个时候需要自己写一堆配置ÿ…
【主题教育】民革达州市委会开展“践诺我与民革共成长“讲述活动
【主题教育】民革达州市委会开展“践诺,我与民革共成长“讲述活动 10月28日,民革达州市委会开展“践诺,我与民革共成长——我是民革‘螺丝钉’讲述活动”,有序推进民革四川省委会“重温加入民革承诺、守护民革精神家园”专项活动往心里走、往深里走、往实里走。达州市人大常委会…
Linux - 进程控制(上篇)- 进程创建 和 进程终止
进程控制
进程创建
对于进程的创建,你肯定知道,在 C/C 当中使用 fork()函数,以当前可执行程序生成的进程为 父进程,创建这个父进程的 一个子进程,这个 子进程就是一个新的进程。 如上图所示&a…
基于8051单片机与1601LCD的计算器设计
**单片机设计介绍,1665基于8051单片机与1601LCD的计算器设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于8051单片机和1601LCD的计算器设计是一种简单的嵌入式系统应用,其设计过程包括以下几个步骤…
CSP-31补题日记--梯度求解
202309-3-梯度求解 题目链接 http://118.190.20.162/view.page?gpidT173 最近刚刚在上数据结构二叉树 跟这道题真的是强相关 然后在就是涉及到了数学求导 这基本上是我复学两个月做的最久的题了 感觉做完这道题对栈和二叉树理解比以前清晰了很多 不摆了 上代码 ** 题目思路&am…
动态规划算法学习——解码方法
一,题目 一条包含字母 A-Z 的消息通过以下映射进行了 编码 : A -> "1"
B -> "2"
...
Z -> "26" 要 解码 已编码的消息,所有数字必须基于上述映射的方法,反向映射回字母(可能有…
【C++】:类和对象(中):const成员 || 取地址及const取地址操作符重载
📪1.const成员
📪将const修饰的“成员函数”称之为const成员函数,const修饰类成员函数,实际修饰该成员函数隐含的this指针,表明在该成员函数中不能对类的任何成员进行修改 🎈首先我们来想一想为什么在C中…
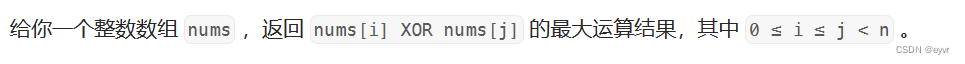
421. 数组中两个数的最大异或值 (中等,位运算)
题目越短越难啊
关键在于要明白如果我们已经知道有一些组合进行异或运算能得到最高位为1的结果,那么最终答案必定在这些组合之中其次异或运算有个性质,ab XOR c 等价于 ba XOR c,因此对于第 k 位能否取到 1 的情况,我们只需要用 …
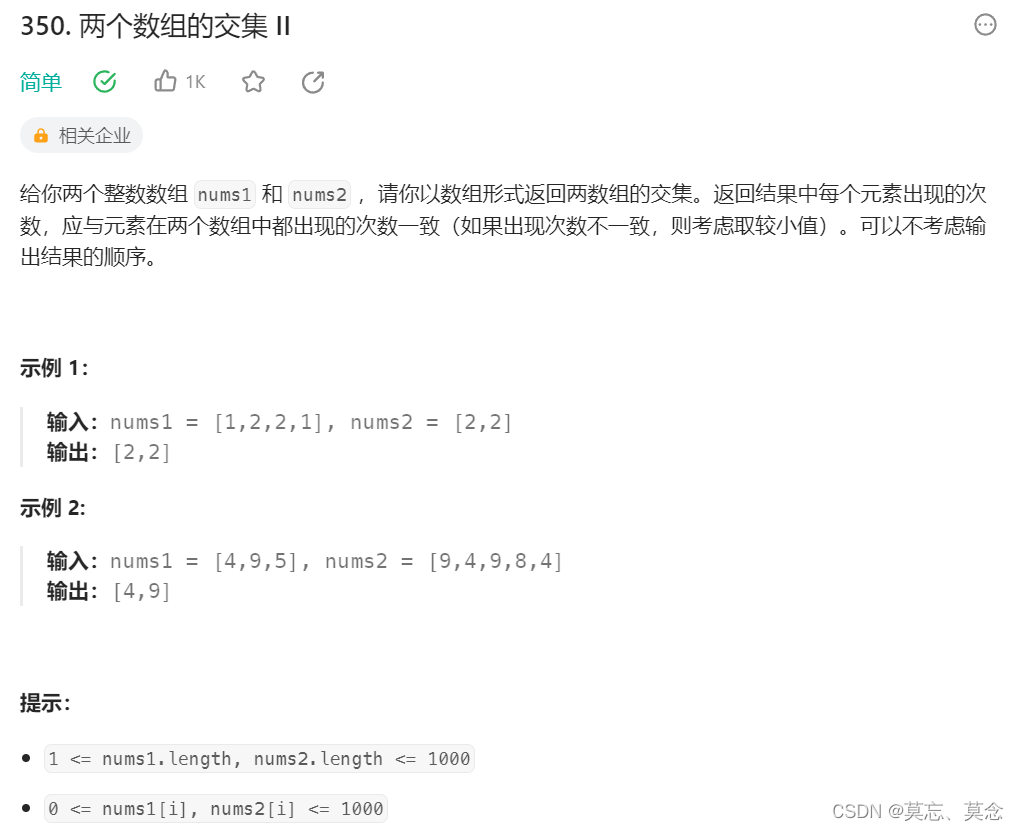
349.两个数组的交集+350.两个数组的交集II(set/multiset)
目录
一、349.两个数组的交集
二、350.两个数组的交集II 一、349.两个数组的交集
349. 两个数组的交集 - 力扣(LeetCode) class Solution {
public:vector<int> intersection(vector<int>& nums1, vector<int>& nums2) {//…
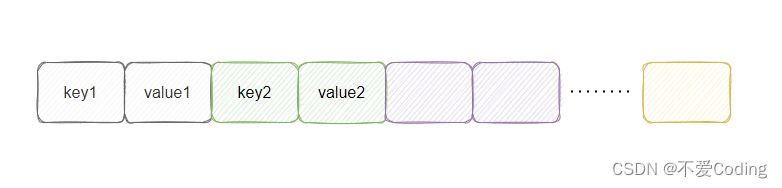
Redis中Hash类型的命令
目录
哈希类型的命令
hset
hget
hexists
hdel
hkeys
hvals
hgetall
hmget
hlen
hsetnx
hincrby
hincrbyfloat
内部编码
Hash类型的应用场景
作为缓存
哈希类型和关系型数据库的两点不同之处
缓存方式对比 Redis自身已经是键值对的结构了,Redis自身的键值对就…
【论文笔记】Point Cloud Forecasting as a Proxy for 4D Occupancy Forecasting
原文链接:https://arxiv.org/abs/2302.13130
1. 引言
运动规划需要预测其余物体的运动,但相应的感知模块如建图、目标检测、跟踪和轨迹预测通常都需要大量人力标注HD地图、语义标签、边界框或物体的轨迹,难以扩展到大型无标签数据集上。3D点…
Linux文本编辑器vim使用和配置详解
vim介绍
vim是Linux的一款文本编辑器,可以用来编辑代码,而且支持语法高亮,还可以进行一系列配置使vim更多样化。也可以运行于windows,mac os上。
vim有多种模式,但目前我们只介绍绝大多数场景用的到的模式&…
CCF CSP认证 历年题目自练Day43
题目一
试题编号: 201604-3 试题名称: 路径解析 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 在操作系统中,数据通常以文件的形式存储在文件系统中。文件系统一般采用层次化的组织形式&…