背景:
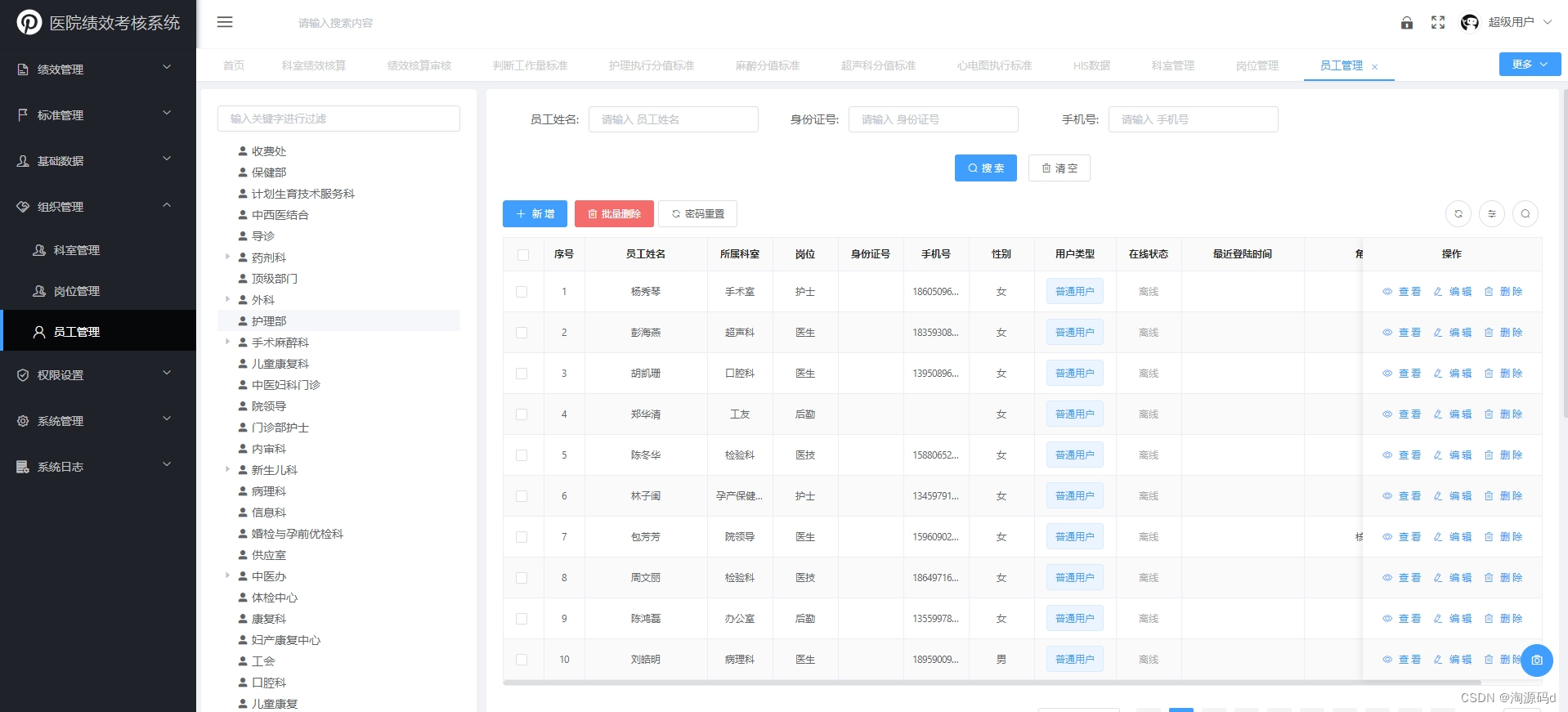
在我们常做的后台管理系统中,经常的会遇到关于表格合计行的计算以及显示,如下图,我们采用的是element框架这一套

封装:
由于考虑到该需求是最常见的,每个中心可能都会涉及到,我们封装公共方法,放在utils/tools这个方法下
export const useSummary = (has) => {
// 定义一个名为 getSummary 的函数,接受一个对象参数 { columns, data }
const getSummary = ({ columns, data }) => {
// 创建一个空数组 sums 用于存储计算结果
const sums = []
// 遍历 columns 数组
columns.forEach((column, index) => {
// 如果索引为 0,即第一列
if (index === 0) {
// 设置 sums 数组的第一个元素为 '合计'
sums[index] = '合计'
return
}
// 输出日志,显示 column.property 的值
console.log('[column.property]', [column.property])
// 判断 has 对象中是否存在 column.property 属性
if ([column.property] in has) {
// 计算相应列的合计值,使用 BigNumber 库处理精度问题
sums[index] = data?.reduce(
//3.加法
(p, i) => new BigNumber(p).plus(i[column.property] || 0).toString(),
0
)
// 如果计算出的合计值不是一个有效的数字,则将其设置为 0
isNaN(Number(sums[index])) && (sums[index] = 0)
// 将计算出的合计值存储到 has 对象中,使用 column.property 作为属性名
has[column.property] = sums[index]
}
})
// 返回计算结果数组 sums
return sums
}
// 返回一个包含 has 和 getSummary 的对象
return { has, getSummary }
}使用:
引入方法
import { useSummary } from "@/utils/tools";
在data这里声明
data(vm) {
const { getSummary } = useSummary({
num: 0,
num2: 0,
money: 0,
});
return {
list,
};
},
给table主要加两个属性
:summary-method="getSummary"
show-summary
封装的table 认为是el-table就行
<CustomTable
ref="contractTable"
stripe
:data="list"
:column.sync="columns"
:table-id-name="$route.path"
row-key="index"
:reserve-selection="true"
min-height="400"
max-height1="500"
:summary-method="getSummary"
show-summary
@selection-change="handleSelectionChange"
/>
//数据解构如下 主要对money,num2,num计算const list = [
{
setPrdCode: "123",
setProductName: "销售奖123",
setProductName2: "销售奖345",
setProductStatus: "Y",
setProductStatusName: "生效",
salesOrgCode: ["A00000000550", "A00100000033"],
salesOrgName: "网络大区",
money: 653.33,
num: 33,
num2: 1288,
},
{
setPrdCode: "8888",
setProductName: "销售奖888",
setProductName2: "销售奖999",
setProductStatus: "N",
setProductStatusName: "失效",
salesOrgCode: ["A00000034000", "A00100024000", "A0010140000"],
salesOrgName: "东北大区",
money: 888.88,
num: 12,
num2: 12,
},
]
结束:
分享的方法很简单 感觉有需要的小伙伴可以自取,谢谢您的观看