原理介绍
图片轮播的原理是通过控制显示和隐藏不同的图片来实现图像的切换,从而创建连续播放的效果。用到的知识点有定位和定时器。
实现步骤:
-
HTML 结构: 首先,需要在HTML中创建一个包含轮播图片的容器,通常使用
<div>或<ul>元素。每张图片通常嵌套在容器内的单独元素中,例如<div>或<li>。 -
CSS 样式: 通过CSS样式,定义轮播容器的尺寸、位置、样式以及图片的尺寸和位置。使用CSS来设置图片的显示和隐藏,通常通过
display: none;或者opacity: 0;来隐藏不显示的图片。 -
JavaScript 逻辑: JavaScript用于控制图片的切换。
-
通过JavaScript获取所有的轮播项(图片)以及控制按钮(如上一张和下一张按钮)。
-
使用一个变量(通常称为
currentSlide)来跟踪当前显示的图片的索引。 -
当用户点击上一张或下一张按钮时,JavaScript会更新
currentSlide的值,并根据currentSlide来显示相应的图片。 -
通常会实现循环播放,当显示最后一张图片时,再点击下一张按钮会回到第一张图片,以及当显示第一张图片时,再点击上一张按钮会回到最后一张图片。
-
可以使用定时器(例如
setInterval)来自动切换图片,实现自动播放功能。
-
实现过程
html部分:html结构有四部分,最外层的容器,然后放置图片的容器、切换的按钮,图片的序号。
<body>
<div class="container">
<div class="slide">
<div class="img1"></div>
</div>
<div class="slide">
<div class="img2"></div>
</div>
<div class="slide">
<div class="img3"></div>
</div>
<div id="nextBtn">></div>
<div id="prevBtn"><</div>
<div class="controls">
<ul class="num-ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
</body>
css部分:利用定位布局好容器里元素的位置。
<style>
.container {
width: 400px;
height: 200px;
margin: 0 auto;
overflow: hidden;
position: relative;
}
.slide {
width: 100%;
height: 100%;
display: none;
}
.img1 {
width: 400px;
height: 200px;
background: yellow;
}
.img2 {
width: 400px;
height: 200px;
background: goldenrod;
}
.img3 {
width: 400px;
height: 200px;
background: yellowgreen;
}
#prevBtn,
#nextBtn {
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
transform: translateY(-50%);
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
background-color: rgba(0, 0, 0, 0.3);
}
#prevBtn {
position: absolute;
left: 20px;
z-index: 2;
}
#nextBtn {
position: absolute;
right: 20px;
z-index: 2;
}
.controls {
position: absolute;
left: 50%;
bottom: 20px;
transform: translateX(-50%);
z-index: 2;
}
.num-ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
gap: 8px;
}
.num-ul li {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.3);
display: flex;
justify-content: center;
align-items: center;
}
</style>
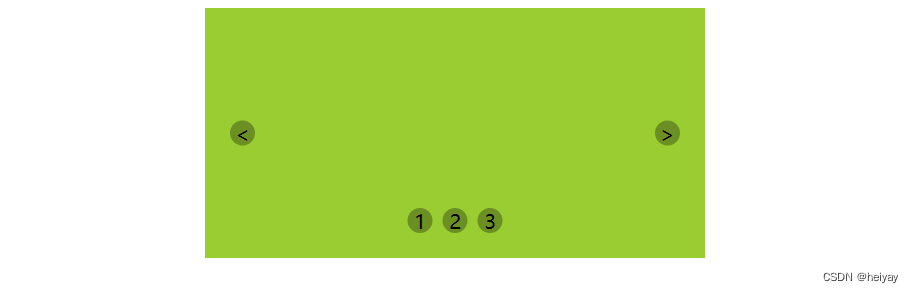
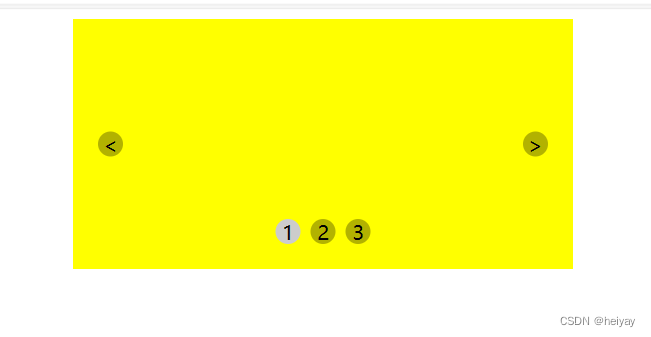
加上css 效果图如下:

js部分:利用js实现图片的切换,切换时下面的序号按钮的背景根据当前显示的图切换样式。
<script>
let timer = null; // 定时器
const slides = document.querySelectorAll(".slide"); // 图片容器
const containerDom = document.getElementsByClassName("container")[0];
var numUlDom = document.getElementsByClassName("num-ul")[0]; // 数字按钮父级容器
var numList = document
.getElementsByClassName("num-ul")[0]
.getElementsByTagName("li"); // 数字切换按钮列表
let currentSlide = 0;
// 设置图片的样式
function showSlide(index) {
slides[currentSlide].style.display = "none";
numList[currentSlide].style.backgroundColor = ""; // 清空上一个按钮的样式
currentSlide = (index + slides.length) % slides.length;
numList[currentSlide].style.backgroundColor = "#ccc";
slides[currentSlide].style.display = "block";
}
function nextSlide() {
showSlide(currentSlide + 1);
}
function prevSlide() {
showSlide(currentSlide - 1);
}
// 鼠标移入容器,停止自动播放
containerDom.addEventListener("mouseenter", closeAutoShow);
// 鼠标移出容器,开启自动播放
containerDom.addEventListener("mouseleave", autoPlay);
// 监听切换按钮
document.getElementById("nextBtn").addEventListener("click", nextSlide);
document.getElementById("prevBtn").addEventListener("click", prevSlide);
// 数字按钮点击事件
numUlDom.addEventListener("click", numClick);
// 数字按钮点击事件
function numClick(e) {
// ulDom.style.transition = "0.5s";
// 检查点击的目标是否是一个li元素
if (e.target.tagName === "LI") {
// 获取被点击的li元素的内容或索引
const clickedItem = event.target;
const clickedIndex = Array.from(numUlDom.children).indexOf(
clickedItem
);
if (clickedIndex == undefined) {
return;
}
console.log(currentSlide, clickedIndex);
numList[currentSlide].style.backgroundColor = ""; // 清空上一个按钮的样式
numList[clickedIndex].style.backgroundColor = "#ccc";
showSlide(clickedIndex);
}
}
// 定时器开始
function autoPlay() {
timer = setInterval(nextSlide, 3000);
}
// 定时器结束
function closeAutoShow() {
clearInterval(timer);
}
showSlide(0);
// 自动播放
autoPlay();
</script>

总结
实现轮播图的方法多种多样,这里只是介绍其中一种。原理就都差不多,主要根据自己需求而定。