SpeechSynthesisUtterance对象用于表示要播放的语音内容,SpeechSynthesis对象则用于控制语音的播放、暂停、停止等操作。
const synth = window.speechSynthesis
const msg = new SpeechSynthesisUtterance()// 语音播放
const playVoice = (text) => {
synth.cancel()
msg.text = text
msg.lang = "zh-CN"
msg.volume = 1
msg.rate = 1
msg.pitch = 1
msg.onend = () => {
// 语音播放结束调用的方法,可以在里面写一些逻辑
}
synth.speak(msg)
}// 停止播放
const stopVoice = (e) => {
msg.text = e
msg.lang = "zh-CN"
synth.cancel(msg)
}问题点:
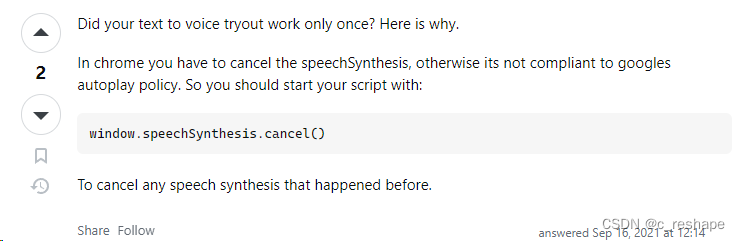
不兼容chrome。
解决方法:
先调用下window.speechSynthesis.cancel()方法。

参考文献:
webspeech api - speechSynthesis.speak not working in chrome - Stack Overflow
javascript - SpeechSynthesis - Onend 在语音结束前触发 - IT工具网








![[动态规划] (四) LeetCode 91.解码方法](https://img-blog.csdnimg.cn/img_convert/0f7695a6f589d1b823bdbdcd4a2f9dec.png)