1998-2014年工业企业的排放排污和环境治理等信息数据
1、时间:1998-2014年
2、数据来源:原环保部。
3、统计字段:主要有企业基本信息、生产信息、水环境、大气环境,内容涵盖了资源利用类指标(工业用水量、煤炭消费量)、污染排放类指标(工业废水排放量、二氧化硫排放量),污染治理类指标(废水治理设施数、氮氧化物去除量)等数十项指标信息,
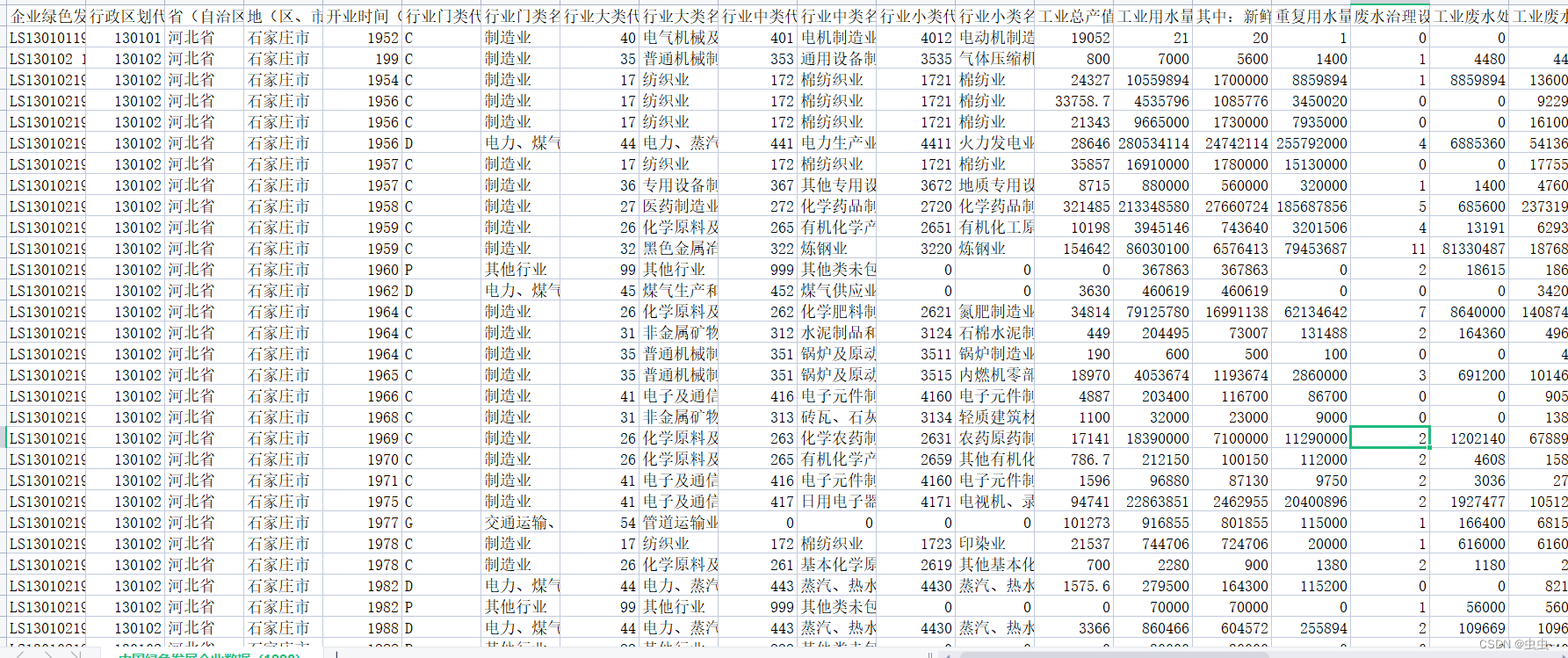
4、具体指标包括:企业绿色发展标识码、行政区划代码、省(自治区、直辖市)、地(区、市、州、盟)、开业时间(年)、行业门类代码、行业门类名称、行业大类代码、行业大类名称、行业中类代码、行业中类名称、行业小类代码、行业小类名称、工业总产值(现价)(万元)、
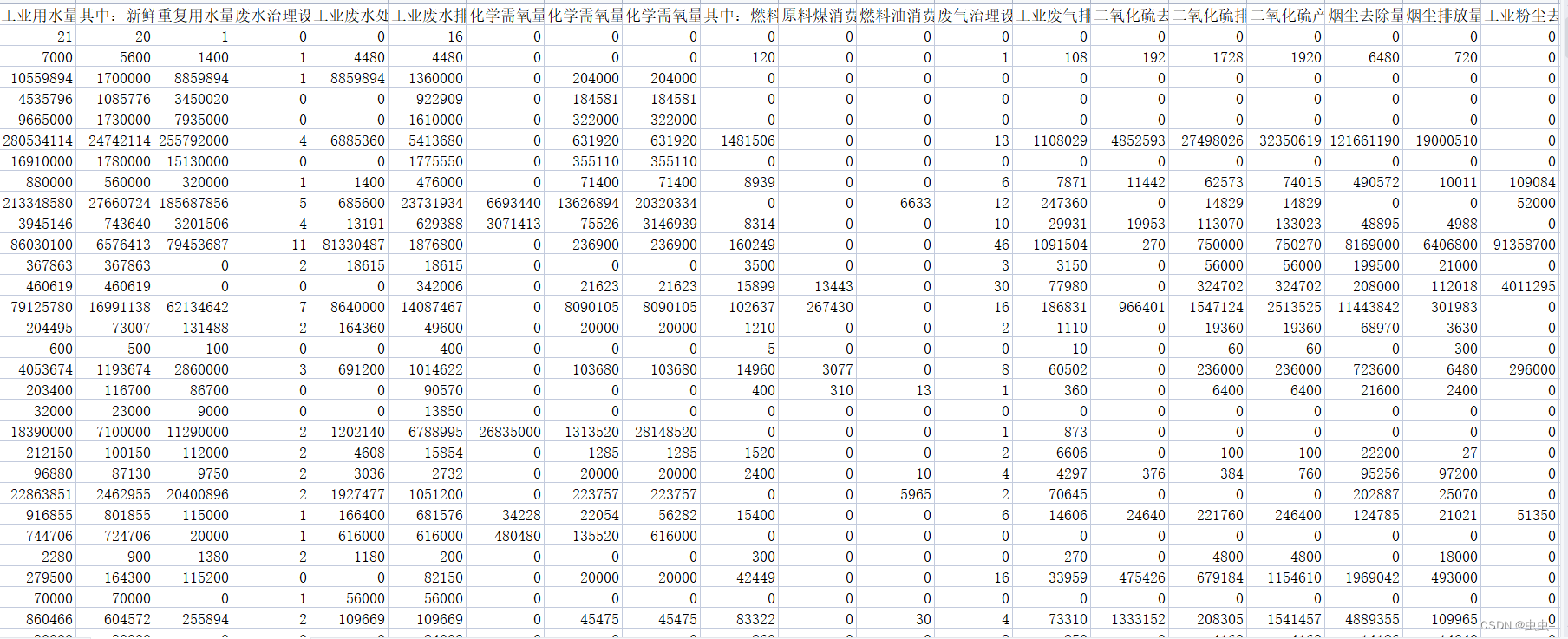
工业用水量(吨)、其中:新鲜用水量(吨)、重复用水量(吨)、废水治理设施数(套)、工业废水处理量(吨)、工业废水排放量(吨)、化学需氧量(去除量)(千克)、化学需氧量(排放量)(千克)、化学需氧量(产生量)(千克)、
其中:燃料煤消费量(吨)、原料煤消费量(吨)、燃料油消费量(不含车船用)(吨)、废气治理设施数(套)、工业废气排放量(万标立方米)、
二氧化硫去除量(千克)、二氧化硫排放量(千克)、二氧化硫产生量(千克)、烟尘去除量(千克)、烟尘排放量(千克)、工业粉尘去除量(千克)、工业粉尘排放量(千克)、烟(粉)尘排放量(千克)、烟(粉)尘产生量(千克)
5、用途:对于研究中国环境治理、产业结构升级具有重要基础性意义。
6、下载链接:
1998-2014年企业绿色发展数据库![]() https://download.csdn.net/download/m0_71334485/87346903
https://download.csdn.net/download/m0_71334485/87346903