Linux部署前端Vue项目
1 部署到tomcat上
1.1 部署Vue项目
- 打包项目
在命令行终端,输入命令,打包项目:
npm run build
- 将生成的dist文件夹下的所有内容复制到tomcat的webapps下
"推荐":在webapps下新建一个文件夹,例如yygh-admin,然后将dist文件夹内容复制进去
- 启动tomcat,并输入访问地址
http://192.168.145.48:8080/yygh-admin/
yygh-admin为项目名
注意:
如果输入url后,页面一片空白,可能是因为js、css文件找不到,可能是打包路径问题:
- vue-cli3以上:
将vue.config.js文件中的module.exports下的publicPath修改为:'./'
module.exports = {
/* 其他配置信息... */
publicPath: '/xxx/'
/*
* `publicPath` 里面的内容就是配置路径,如果你在服务器根目录下创建一个
* `newproject`文件夹,那么就需要配置成`/newproject/`。
* 那么访问路径就是`www.test.com/newproject`
*/
}
- vue-cli3一下版本:
将vue项目中的config文件夹下的index.js的assetsPublicPath修改为'/yygh-admin/'(改为自己tomcat下webapps的文件夹名即可)
build: {
assetsPublicPath: '/xxx/' // 默认为'/' ,xxx是webapps下的文件夹名
}
1.2 部署Nuxt项目
有待补充
2 部署到nginx上
2.1 部署流程
①安装nginx
如有不熟悉的朋友,参考下面这篇教程,有详细步骤。
Linux安装软件合集
②npm run build打包vue项目
找到vue项目根目录,执行打包命令
npm run build

打包成功之后会在根目录下生成一个dist文件夹

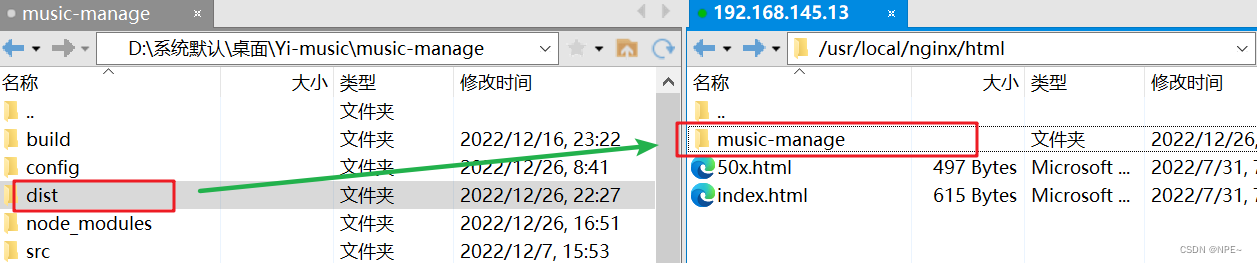
③上传到nginx的html文件夹
将上面生成好的dist文件夹放在nginx服务器的html文件夹下(此处我直接通过ftp传输)【传到最好将文件夹名命名为自己的项目名,例:music-manage】

④修改nginx.conf配置文件
进入nginx的conf目录:
cd 自己的nginx路径
通过vim修改nginx.conf
vim nginx.conf
具体配置如下(以配置music-manage项目为例,这个项目我给它放到了ip为192.168.145.13这台虚拟机上):
http {
server {
# 监听的端口号
listen 8080;
# 服务名称 生产环境要修改成 公网ip 如 47.105.134.120【网站域名】
server_name 192.168.145.13;
# 配置根目录的地址是以 nginx 下的 html 文件夹为根目录来查找的
root html;
# 配置默认的主页显示 比如 47.105.134.120:8080 显示的 index 页面
location / {
try_files $uri $uri/ /index.html;
}
# 配置我们的 admin 的前台服务 比如 47.105.134.120:8080/admin/index.html
location ^~ /music-manage {
# 处理 Vue 单页面应用 路由模式为 history 模式刷新页面 404 的问题
try_files $uri $uri/ /music-manage/index.html;
}
# 如果你想配置多个项目的话,可以复制上面的,修改一下就可以同时部署多个前端项目了
# 比如
# location ^~ /blog {
# 处理 Vue 单页面应用 路由模式为 history 模式刷新页面 404 的问题
# try_files $uri $uri/ /blog/index.html;
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#css样式不显示问题解决
include mime.types;
default_type application/octet-stream;
#中文乱码问题
charset utf-8;
}
include servers/*;
}
⑤重启nginx,在浏览器输入ip+端口+项目名即可访问

上述步骤如果有遇到什么问题的可以看下面模块
部署中常见问题
2.2 部署过程中常见问题
①vue的build打包问题
vue打包:Warning: Accessing non-existent property xxxx of module exports inside circular dependency
原因:node版本过高
- 方式一:
找到
\node_modules\stylus\lib\nodes\index.js文件,在代码前面添加:
exports.lineno = null;
exports.column = null;
exports.filename = null;
- 方式二:
可切换node至v10.版本
- 方式三:
升级shelljs到 v0.8.4 即可解决
npm install shelljs@0.8.4 --save
②nginx启动问题
bug:如果启动Nginx如下错误
emerg] bind() to 0.0.0.0:81 failed (98: Address already in use)
表明是端口被占用了,解决办法:
- 杀死占用端口的进程
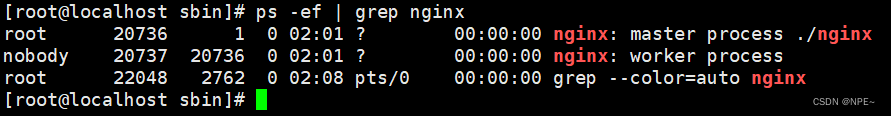
//找到对应进程号
ps -ef|grep nginx
UID PID PPID C STIME TTY TIME CMD
root 22048 2762 0 02:08 pts/0 00:00:00 grep --color=auto nginx
UID :程序被该 UID 所拥有
PID :就是这个程序的 ID
PPID :则是其上级父程序的ID
C :CPU使用的资源百分比
STIME :系统启动时间
TTY :登入者的终端机位置
TIME :使用掉的CPU时间。
CMD :所下达的是什么指令

杀死对应进程
kill -9 PID(对应的进程号即可)
- 停止nginx,重新启动
切换到nginx sbin目录
-- 停止
sudo ./nginx -s stop
-- 启动
./nginx
③vue的css不显示、中文乱码及图片路径问题
- css不显示
这是因为前端文件在被浏览器进行渲染的时候,被当做普通文本内容来进行渲染了,并不是按照js、css来进行渲染
修改nginx.conf文件,在nginx的http模块下添加配置即可
include mime.types;
default_type application/octet-stream;
- 中文乱码问题
这其实就是一个编码问题,我们也只需要修改nginx.conf即可
在server模块下添加上charset utf-8;
- 我的nginx.conf配置,大家可以参考
http {
server {
# 监听的端口号
listen 8080;
# 服务名称 生产环境要修改成 公网ip 如 47.105.134.120
server_name 192.168.145.13;
# 配置根目录的地址是以 nginx 下的 html 文件夹为根目录来查找的
root html;
# 配置默认的主页显示 比如 47.105.134.120:8080 显示的 index 页面
location / {
try_files $uri $uri/ /index.html;
}
# 配置我们的 admin 的前台服务 比如 47.105.134.120:8080/admin/index.html
location ^~ /music-manage {
# 处理 Vue 单页面应用 路由模式为 history 模式刷新页面 404 的问题
try_files $uri $uri/ /music-manage/index.html;
}
# 如果你想配置多个项目的话,可以复制上面的,修改一下就可以同时部署多个前端项目了
# 比如
# location ^~ /blog {
# 处理 Vue 单页面应用 路由模式为 history 模式刷新页面 404 的问题
# try_files $uri $uri/ /blog/index.html;
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#css样式不显示问题解决
include mime.types;
default_type application/octet-stream;
#中文乱码问题
charset utf-8;
}
include servers/*;
}
- 图片路径问题
我在Login.vue中写了一个样式,通过相对路径指向图片位置,但是发现build之后访问路径有问题,因此导致我后台的背景图片无法显示
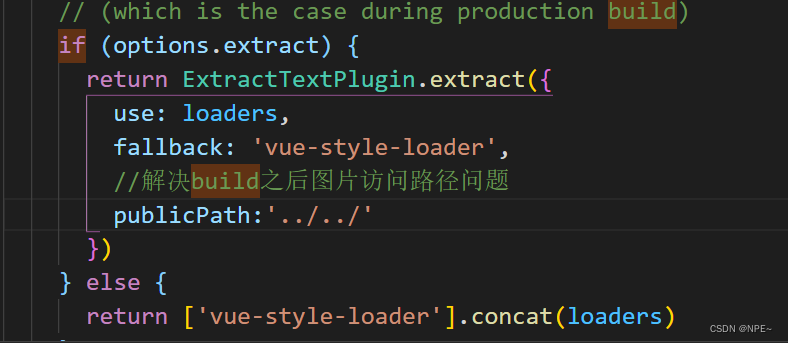
解决办法:在build/utils.js文件中添加如下一行代码即可
publicPath:'../../'

④vue出现Uncaught SyntaxError: Unexpected token <
开发 测试 启动 npm run dev 能正常访问
打包 npm run build 部署到nginx上后访问页面出现空白,浏览器F12 查看报错
Uncaught SyntaxError: Unexpected token <
主要是js引用问题:
npm run build 的打包时掉了 js文件的前面的引用路径
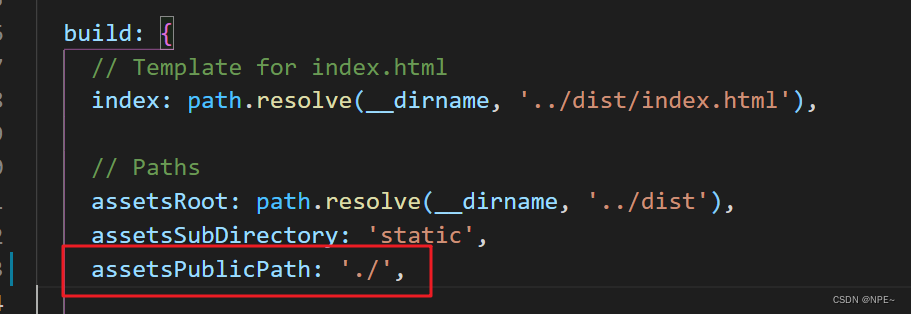
找到 build: 配置节点(一般在config/index.js文件下),
将assetsPublicPath的值从 '/',改为:./即可
assetsPublicPath: './',
然后重新打包再部署。