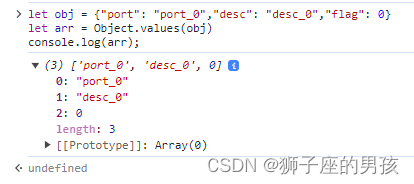
localStorage.setItem('sid',res.info.id) console.log('sid',res.info.id) sessionStorage.setItem('uid',res.info.id)
sid和uid,也可以写其他的只来替代;而res.info.id是接口的数据可替换成自己的

一次性传的id值刷新页面就没有

永久性传的id
这是Javascript中的本地存储操作,使用了两种不同的存储方式:localStorage和sessionStorage。localStorage是HTML5中的一个新特性,用于在浏览器中存储数据,这些数据将一直保存下去,直到被手动清除。sessionStorage也是HTML5中的一个新特性,用于在浏览器中存储数据,但是只在当前会话中有效,当用户关闭浏览器窗口时,存储的数据将被清除。
localStorage.setItem('sid',res.info.id)用于将一个key-value键值对存储到localStorage中,其中'sid'是键名,res.info.id是键值。这段代码将用户的id存储到了localStorage中。
console.log('sid',res.info.id)用于打印调试信息,将'sid'和用户id打印到控制台中,以便开发人员进行调试。
sessionStorage.setItem('uid',res.info.id)用于将一个key-value键值对存储到sessionStorage中,其中'uid'是键名,res.info.id是键值。这段代码将用户的id存储到了sessionStorage中。