1.初识 Node.js
1.1 浏览器中的 JavaScript运行环境
1.浏览器中的 JavaScript 的组成部分

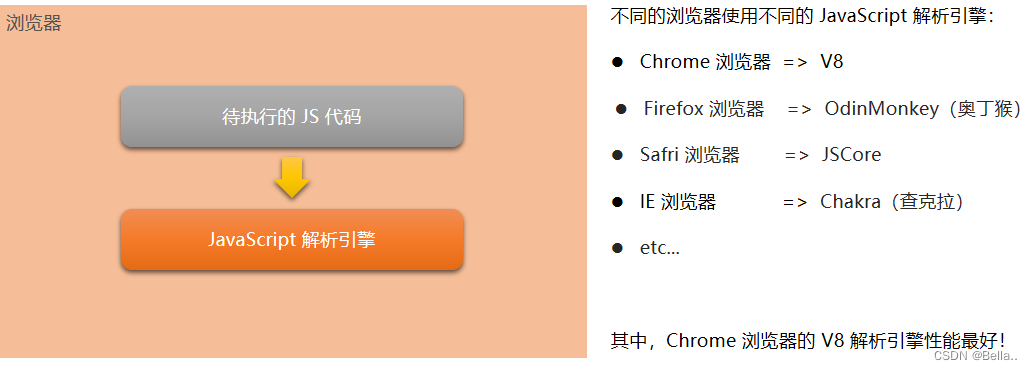
2.为什么 JavaScript 可以在浏览器中被执行

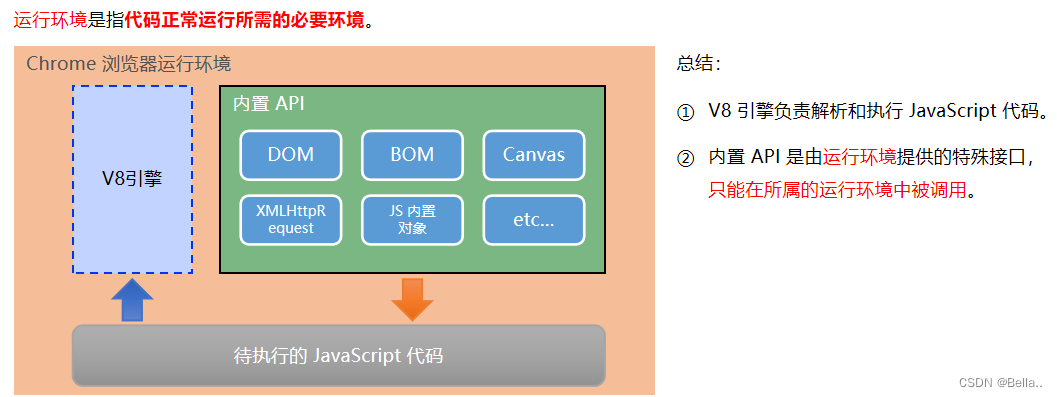
3.为什么 JavaScript 可以操作 DOM 和 BOM

4.浏览器中的 JavaScript 运行环境

Javascript可以借助node,js进行后端开发
1.2 Node.js 简介
1.2.1 什么是 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
(js代码放到node.js里面执行可以进行后端开发,js代码放浏览器执行就是前端开发)
Node.js 的官网地址: https://nodejs.org/zh-cn/
1.2.2 Node.js 中的 JavaScript 运行环境

1.2.3 Node.js 可以做什么

1.2.4 Node.js 怎么学

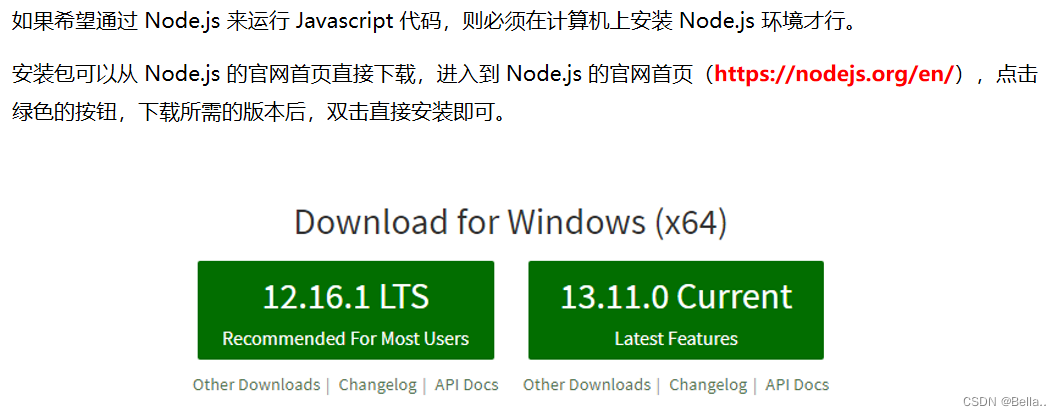
1.3 Node.js 环境的安装

1.3.1 区分 LTS 版本和 Current 版本的不同

1.3.2 查看已安装的 Node.js 的版本号

1.3.3 什么是终端

1.4 在 Node.js 环境中执行 JavaScript 代码

cd改变路径;要切换到js所在目录下才能执行
另一种方式:在js文件空白处按住shift键鼠标右键
点击打开另一个终端,这个里面js的文件路径已经写好了,直接node js文件名即可运行

2.fs 文件系统模块
2.1 什么是 fs 文件系统模块
只要安装了node.js,就会自动将fs这些模块安装到电脑本地,node会自动帮我们查找fs

2.2 读取指定文件中的内容
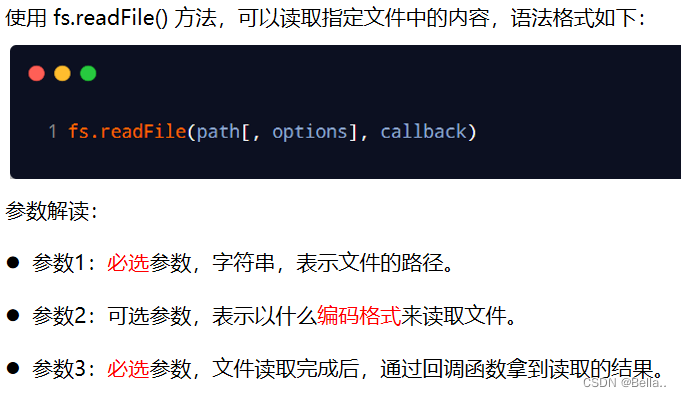
1. fs.readFile() 的语法格式
被中括号包起来的参数都是可选参数项

2. fs.readFile() 的示例代码

// 1. 使用require导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.js', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值默认为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err)
console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
})
3.判断文件是否读取成功

const fs = require('fs')
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
if (err) {
//不等于null变成true读取文件失败
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})2.3 向指定的文件中写入内容
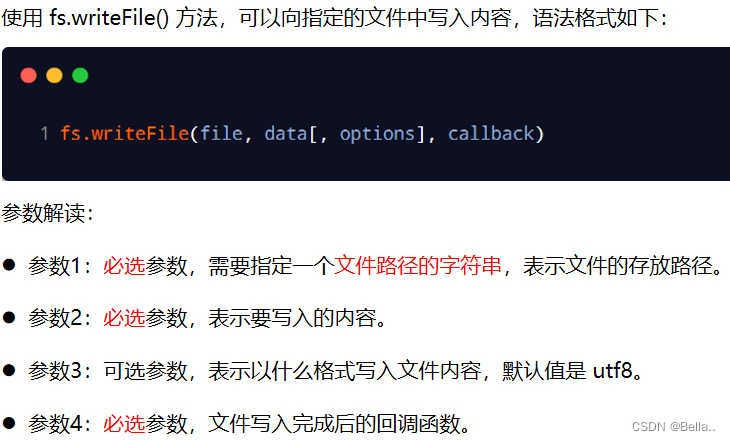
1. fs.writeFile() 的语法格式

2. fs.writeFile() 的示例代码

3. 判断文件是否写入成功
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
// console.log(err)
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})
2.4 练习 - 考试成绩整理


// 1. 导入 fs 模块
const fs = require('fs')
// 2. 调用 fs.readFile() 读取文件的内容
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr) {
// 3. 判断是否读取成功
if (err) {
return console.log('读取文件失败!' + err.message)
}
// console.log('读取文件成功!' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join('\r\n')//回车换行
// 5. 调用 fs.writeFile() 方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return console.log('写入文件失败!' + err.message)
}
console.log('成绩写入成功!')
})
})
2.5 fs模块 - 路径动态拼接的问题
动态拼接的文件路径:eg读取files/1.txt,在终端里node在哪就会把files/1.txt直接动态拼接在node前面的目录下面,造成路径错误
解决:提供绝对路径

const fs = require('fs')
// 出现路径拼接错误的问题,是因为提供了 ./ 或 ../ 开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// 移植性非常差、不利于维护
//在js里面\代表转义,所以补成两个斜线
/* fs.readFile('C:\\Users\\escook\\Desktop\\Node.js基础\\day1\\code\\files\\1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
}) */
// __dirname 表示当前文件所处的目录,恒定
// console.log(__dirname)
//把这俩的放一个目录里面05和files
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('读取文件失败!' + err.message)
}
console.log('读取文件成功!' + dataStr)
})