1. 概述
1.1 预期效果
通过数据库表中设置的字段值,控制决策报表的每个 Tab 块是否显示,如下图所示:
数据库表字段:SITUATION 字段的值控制 Tab 是否显示。

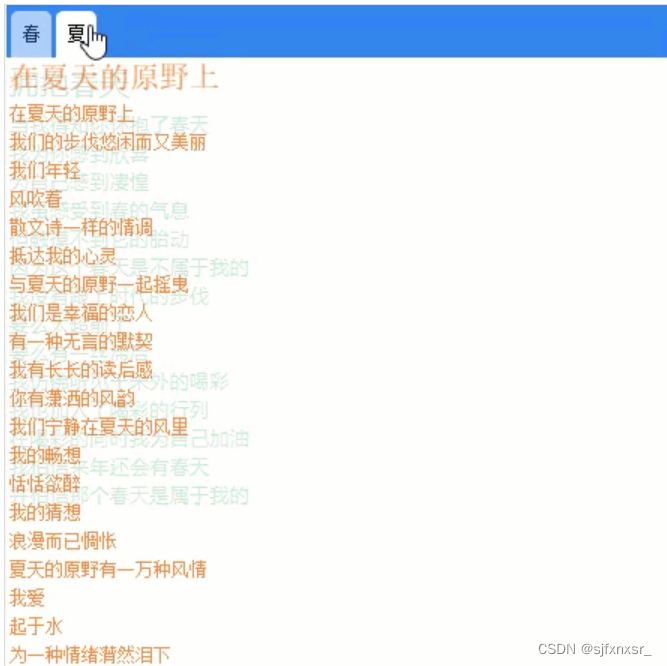
效果展示:一共有 4 个 Tab 块:春、夏、秋、冬,前端展现时只显示其中 2 个。

1.2 实现思路
在数据库表中添加控制 Tab 块是否显示的权限值,给决策报表的 body 组件添加 JS 事件来实现。
2. 示例
2.1 数据准备
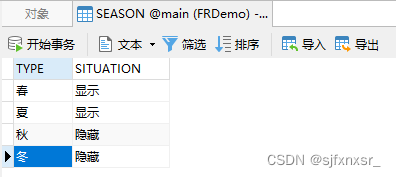
首先请自己在本地数据库中新建一个表,表名为 SEASON,包含两个字段为 TYPE 和 SITUATION 。表样式如下图所示:
注:可使用 Navicat 新增数据库表,详细操作请自行百度。

2.2 模板设计
1)在设计器中点击左上角「文件>新建决策报表>新建空白模板」。
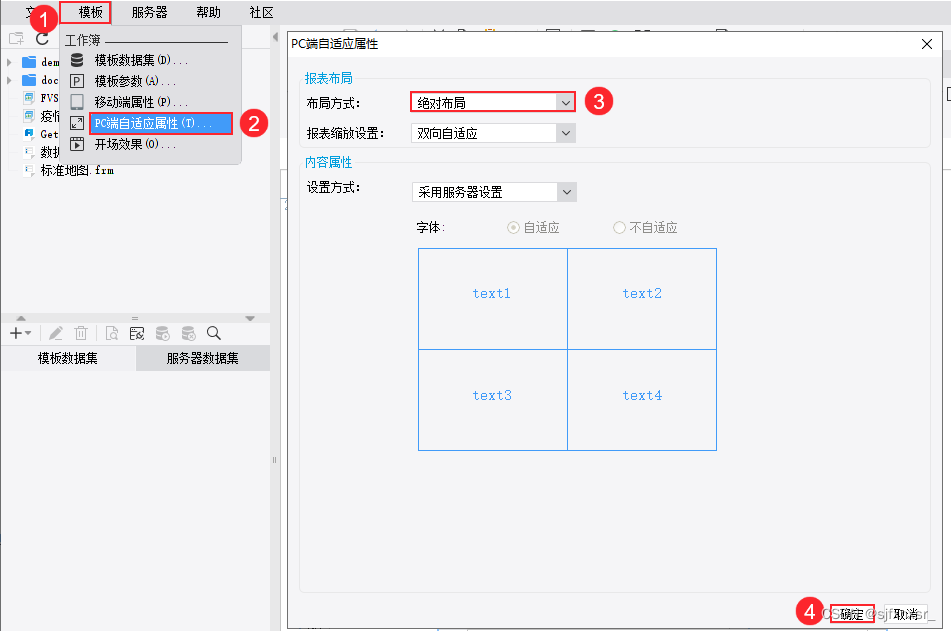
2)将模板「PC端自适应属性」中的报表布局方式修改为「绝对布局」。如下图所示:
注:11.0.3 版本之前的设计器中,布局方式在设计画布右侧,body 组件属性面板中设置。

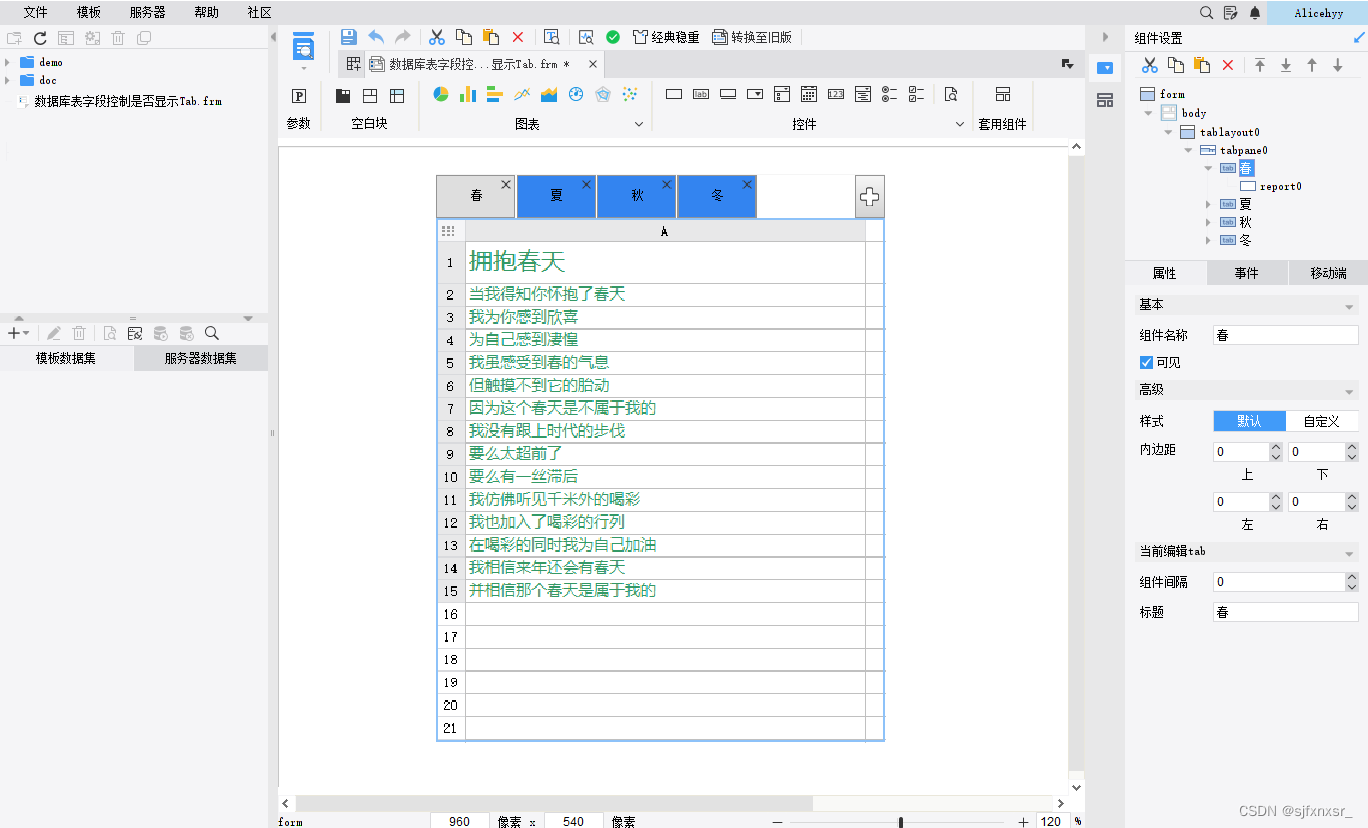
3)拖入一个 ,新增 4 个 Tab 页。每个 Tab 页中均拖入一个 报表块 。给 Tab 页标题分别设置为「春、夏、秋、冬」。报表块内容可自行设置。
如下图所示:

2.3 添加JS事件
选中 body 组件,添加一个初始化后事件,如下图所示:

事件中,首先添加一个参数 a ,参数值为公式 :split(SQL("FRDemo","SELECT TYPE FROM SEASON WHERE SITUATION='隐藏'",1),",")
公式说明:通过 SQL 查询和 split 分割公式将需要字段值为「隐藏」的 Tab 块标题存成一个数组。
再输入 JavaScript 代码:
setTimeout(function(){
for(var i = 0; i < a.length; i++) {
for(var j=0;j<= a[i].length;j++){
_g().getWidgetByName("tabpane0").setTabVisible(a[j],false);
}
}
}, 50)
2.4 效果预览
2.4.1 PC 端
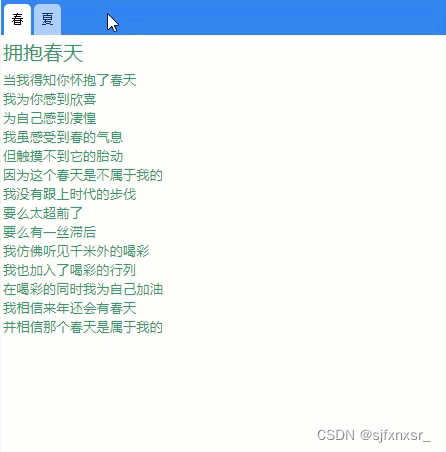
保存报表,点击PC端预览,效果如下图所示:

2.4.2 移动端
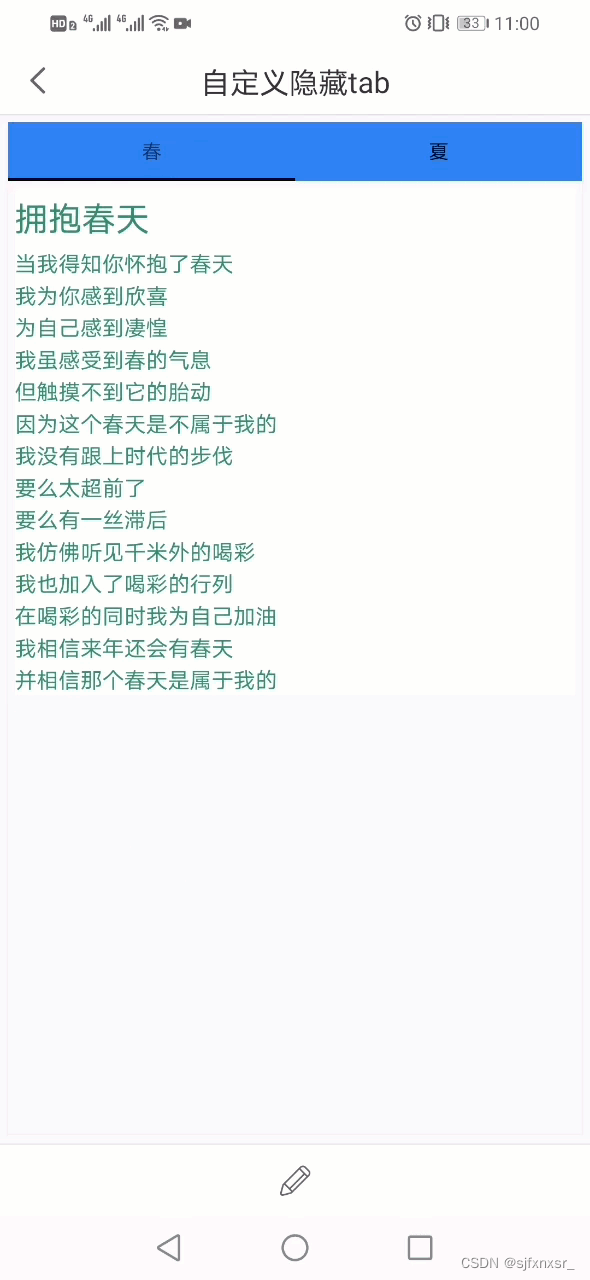
同时支持 App 和 H5 端预览。效果如下图所示:

3. 概述
3.1 问题描述
用户希望可以自定义设置 Tab 的展现与隐藏,比如隐藏一些无关 Tab 页的内容,该如何实现呢?
如下图所示,设计界面有 3 个 Tab,预览时隐藏一个 Tab ,只展示 2 个 Tab。

3.2 解决思路
通过官方接口实现:_g().getWidgetByName("tabpane0").setTabVisible()
3. 示例
3.1 准备模板
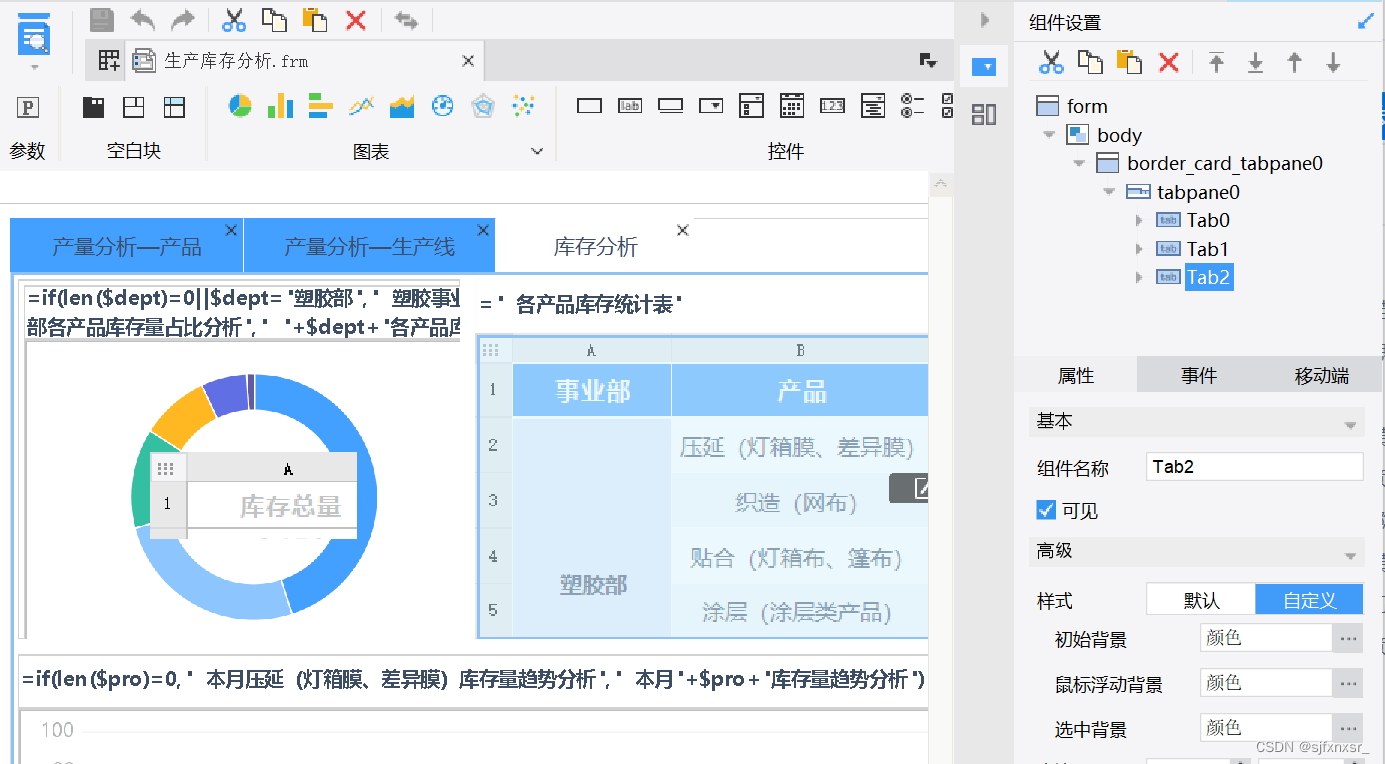
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\financial2\生产库存分析.frm
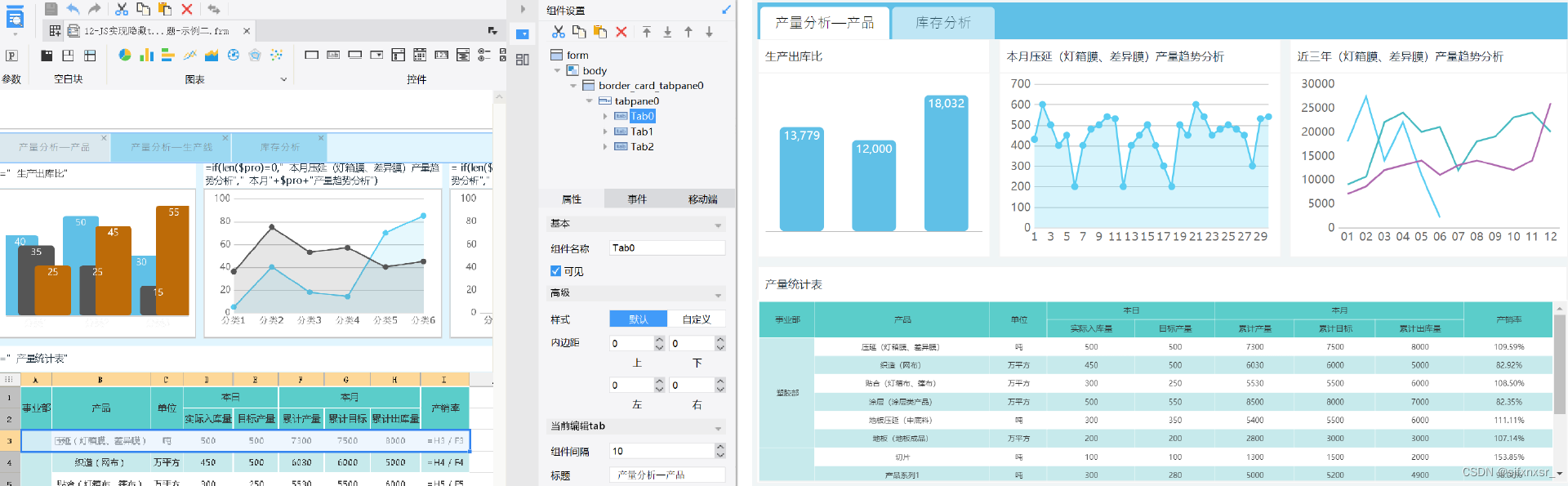
打开模板,模板中的 Tab 块中有三个 Tab 页,如下图所示,示例通过添加 JS 的方式隐藏 Tab 1。

3.2 添加事件
在决策报表右上角组件列表中,选择 tabpane0 控件,为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
setTimeout(function(){
_g().getWidgetByName("tabpane0").setTabVisible("tab1", false);
}, 50)
注1:当模板导出时,被隐藏的 Tab 不会被导出。
注2:border_card_tabpane0 是 Tab块整体,tabpane0 是容纳所有 Tab 页标题的面板,代码中的 tabpane0 也可以替换为 border_card_tabpane0 。
3.3 效果预览
保存模板,点击「PC端预览」,可以看到第 2 个 Tab已被隐藏,PC 端效果如下图所示:

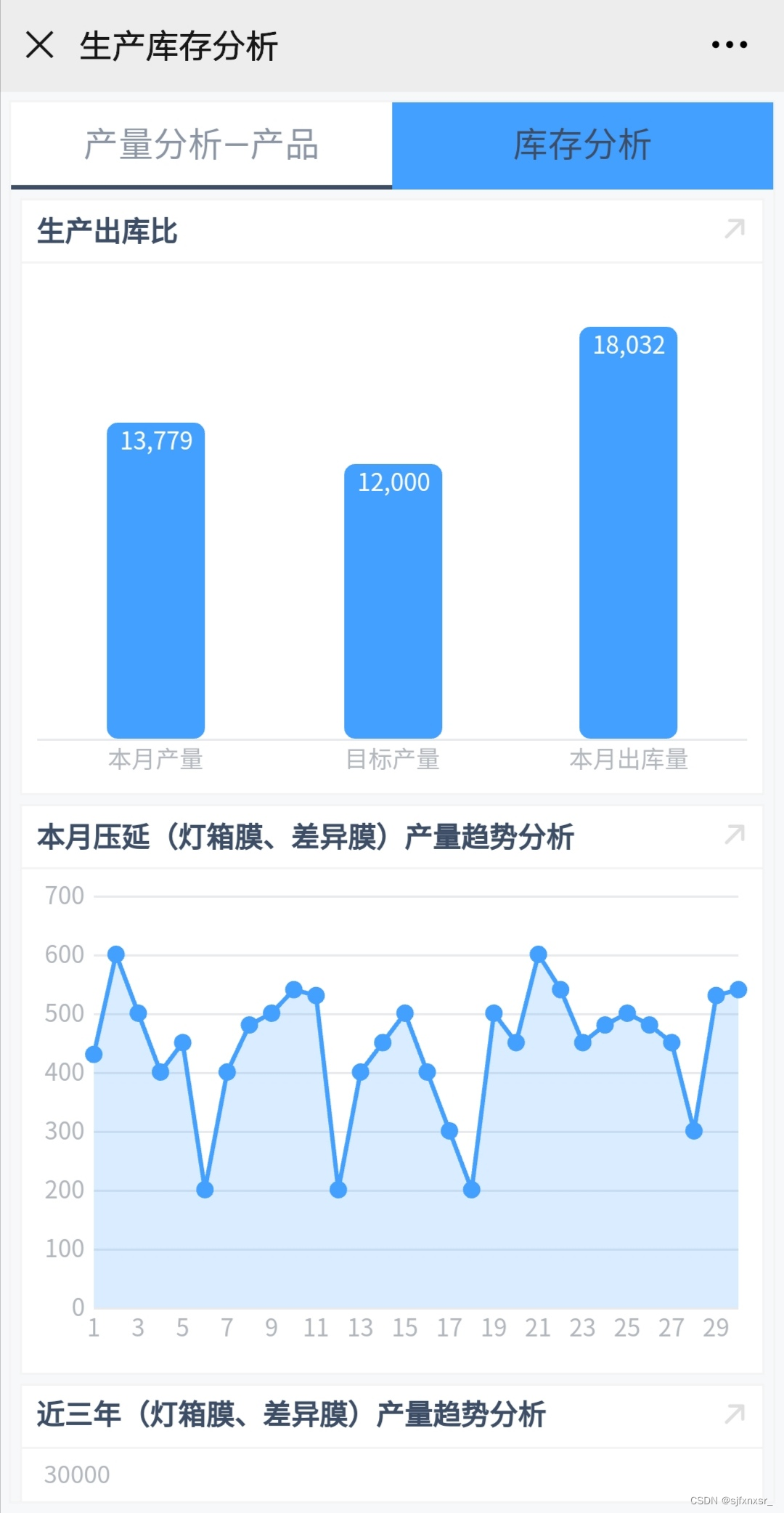
App 及 HTML5 效果如下图所示:

总结
帆软FineReport通过数据库表中设置的字段值,帆软报表分析与制作控制决策报表的每个 Tab 块是否显示,数据填报与导入数据库表字段:SITUATION 字段的值控制 Tab 是否显示。