我们在用vue框架的时候,总是会看到各种各样的实例化或者说实例化对象(实例)
所以这篇文章就谈一下什么是实例化和实例化对象(实例),以及为什么要实例化的问题
前端的实例化是什么?
- vue的createApp
- pinia的实例化
- 为什么要实例化
- 再一次回答上面这个问题
vue的createApp
从创建vue框架开始,不管是vue2还是vue3,我们在main.js文件就会看到下面这行代码
const app = createApp(App)
API createApp()的作用是创建一个应用实例

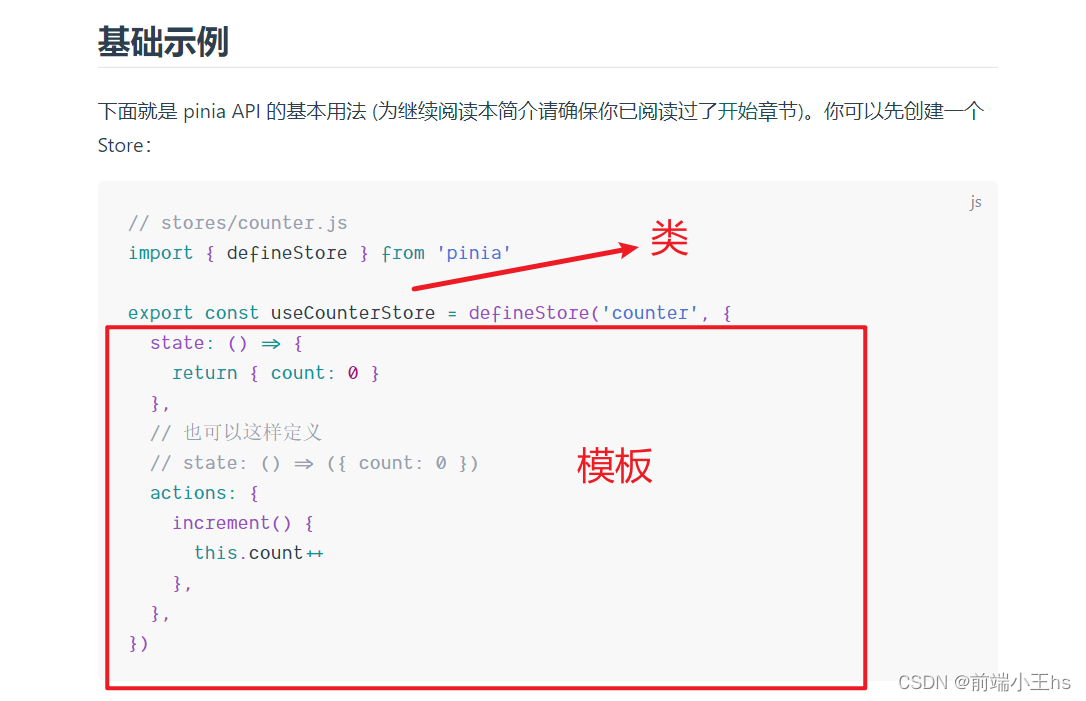
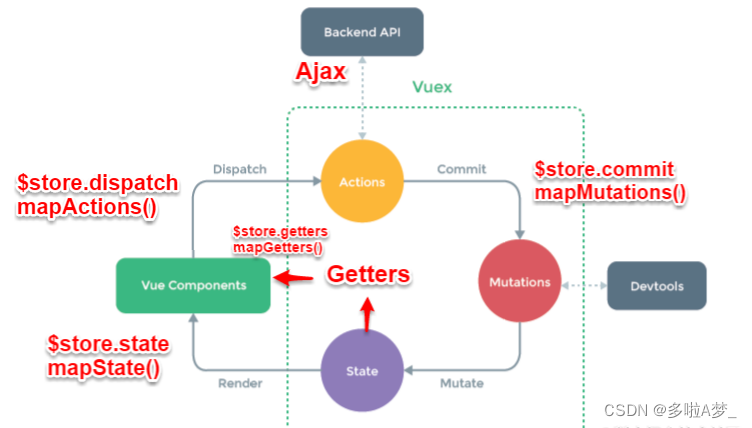
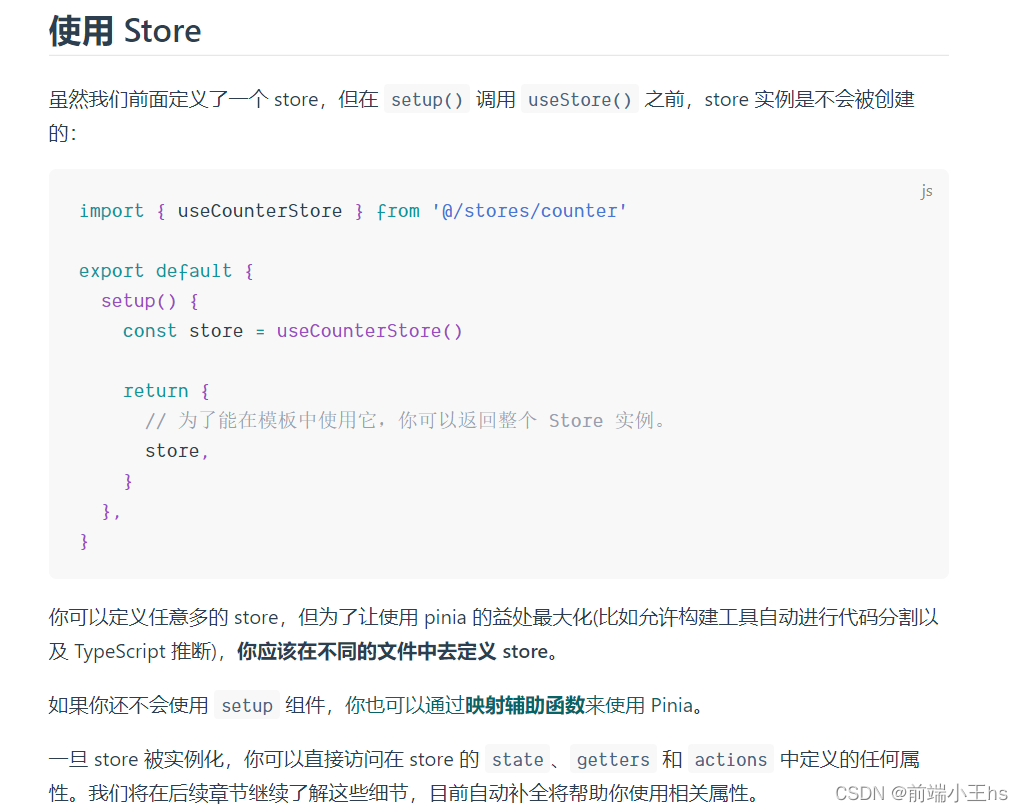
pinia的实例化
当我们在使用pinia,在引用store中的函数后,我们也需要实例化,如下所示:
import { function } from './pinia.js'
const usefunc = function()

经过上面的两个案例,代码不多,就两三行,我们可以看出定义一个对象的过程就是实例化,而那个对象则称为实例化对象(实例)
为什么要实例化
Q1:为什么要进行这样的过程?
A1: 原因在于,我们引入的是一个抽象的对象或者说是类,它并不是具体的,并不在内存中存在,无法去使用
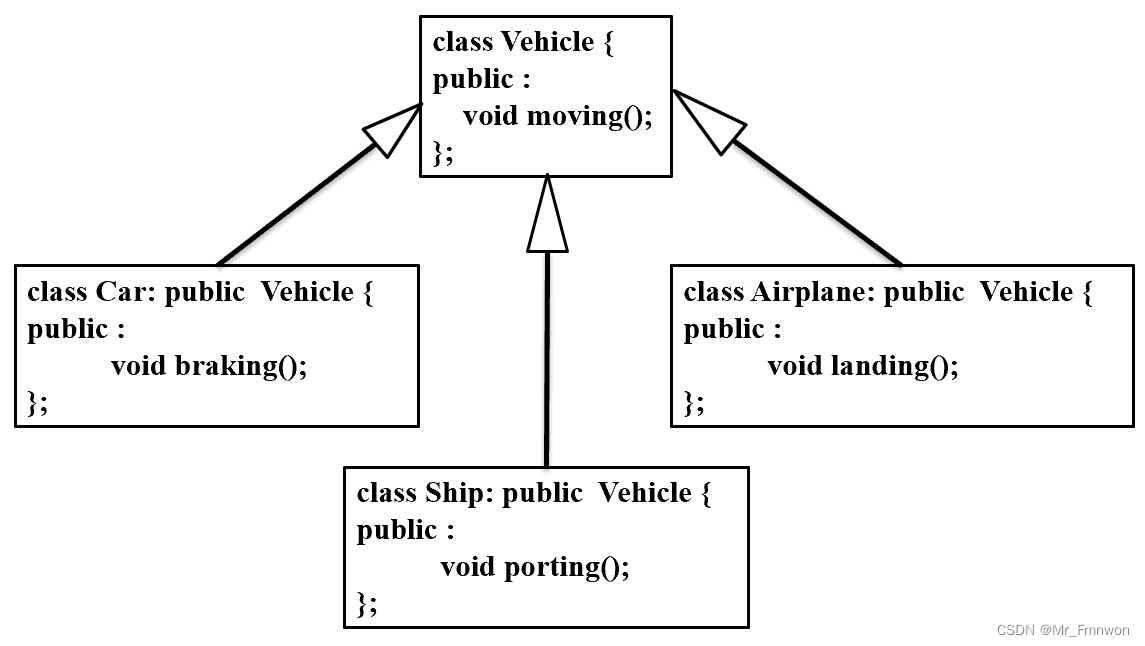
Q2:什么是抽象的对象(类)?
A2:对对象进行抽象就是类,对象就是类的具体(实例)化,比如有一群大象🐘,大象很大,我们可以把大象这种动物抽象成大的动物,抽象出来的东西往往是一对多的,比如大的动物还有鲸鱼🐋,恐龙🦖等等等,但我们抽象后,可以更宏观的去对这种大范围的东西去缩小定义
所以说,类:就是一种定义,包含很多东西,从很多东西中总结的共性
对象就是类的实例化,上面说了,类是很大的东西,包括很多东西,对象就是在其中的具体的东西,大的动物中的大象🐘,它是实际的,具体的
如果觉得实例不好理解,就理解成实在的 具体的 真实存在的 例子
所以说,对象:就是类的具体化,共性中的特性
还是不好理解?大的动物只是一个定义,而大象是 实在的 具体的 真实存在的 例子
再一次回答上面这个问题
因为类里面都是一些模板,比如上面的例子,大的动物这个类里面,它的模板都是大的动物,我使用这个模板印出来的东西都是大的,可能是大的大象🐘,大的鲸鱼🐋,大的恐龙🦖,或者其他,它并不是真实存在的,只是一个定义
我们要使用某个行为,前提是它肯定是真实存在的东西,我们要耕地,要使用铲子,铲子肯定是真实存在的。铲子可以抽象成农具,农具包含铲子,犁,钉耙。不可能说我们使用农具去耕地,农具只是一个定义,不是真实存在的东西
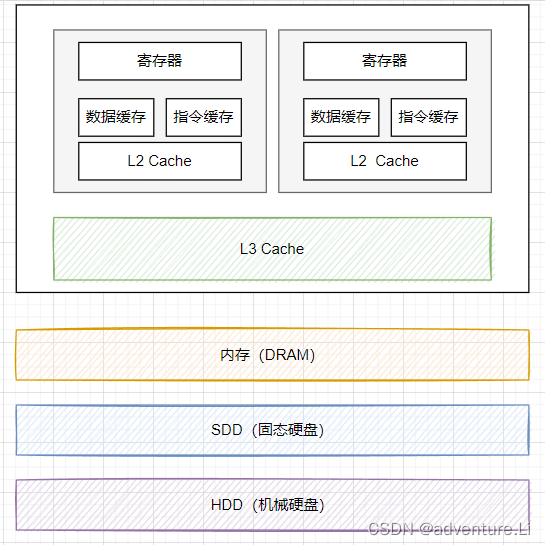
所以,我们在使用某个行为的时候,首先要用这个类,这个模板,去创造一个具体的例子,才能去使用,前面说了,类本身并不在内存之中,一旦我们使用类去创建了一个实例,那么这个实例就会真实的存在内存中,那么创建这个实例的过程,就是实例化了,创建出来的就是实例,或者说对象
在pinia的使用过程中,就形成了这样的过程
import { 类 } from './pinia.js'
const 对象 = 类
// 使用对象中的方法
对象.方法()