使用VitePress搭建静态站点博客
- 官方文档
- 什么是VitePress?
- 一、初始化项目
- 1.安装依赖包
- VitePress可以单独使用,也可以安装到现有的项目中。在这两种情况下,您都可以安装它: (也可以全局安装,建议:当前项目内安装)
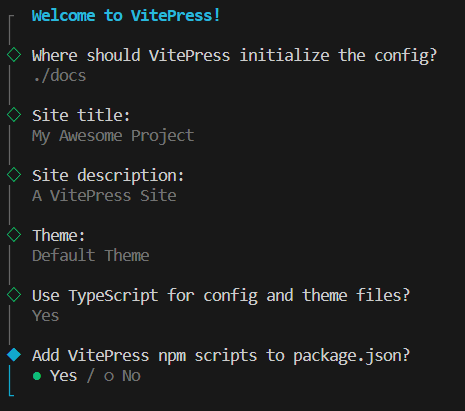
- 2.初始化项目
- 文件结构
- 3.运行命令
- 4.访问 http://localhost:5173/
- 5.效果
- 二、优化 可根据自己需求配置
- 1.添加logo
- 1.默认主题
- 2.默认主题+自定义主题
- 2.为features添加icon和可点击效果
- 首页完整配置:
- docs\docs\.vitepress\config.mts VitePress核心配置
- 三、国际化配置
- 1.需要根据不同的语言创建不通语言的目录和文档声明
- 2.base配置
- docs.ts
- head.ts
- theme.ts
- index.ts
- 3.config配置
- zh-CN.config.ts
- en-US.config.ts
- index.ts
- 4.nav配置
- zh-CN.nav.ts
- en-US.nav.ts
- index.ts
- 5.sidebars配置
- zh-CN.sidebar.ts
- en-US.sidebar.ts
- index.ts
- 6.config.mts 配置
- 7.新建对应语言的docs的存放目录(我是以语言区分的)
- 8.index.md
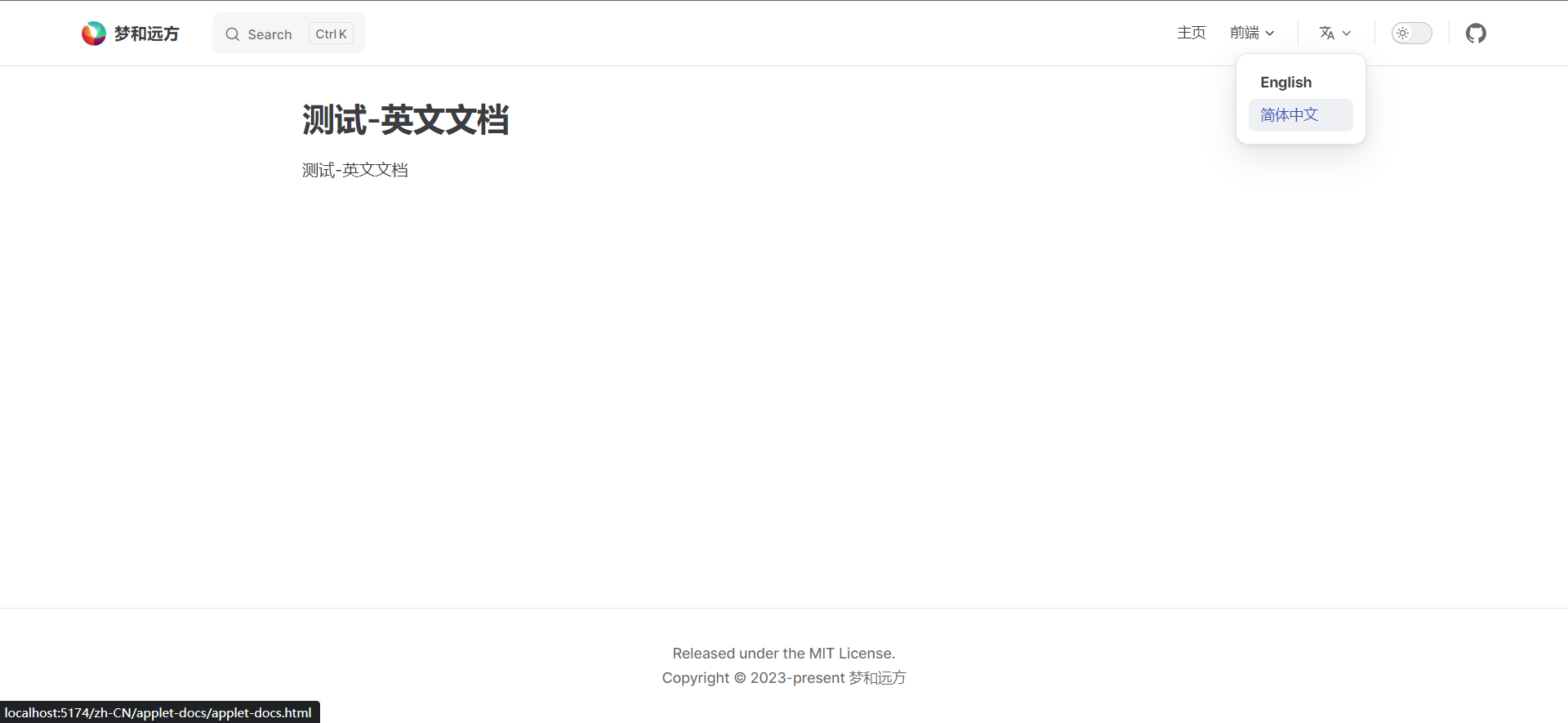
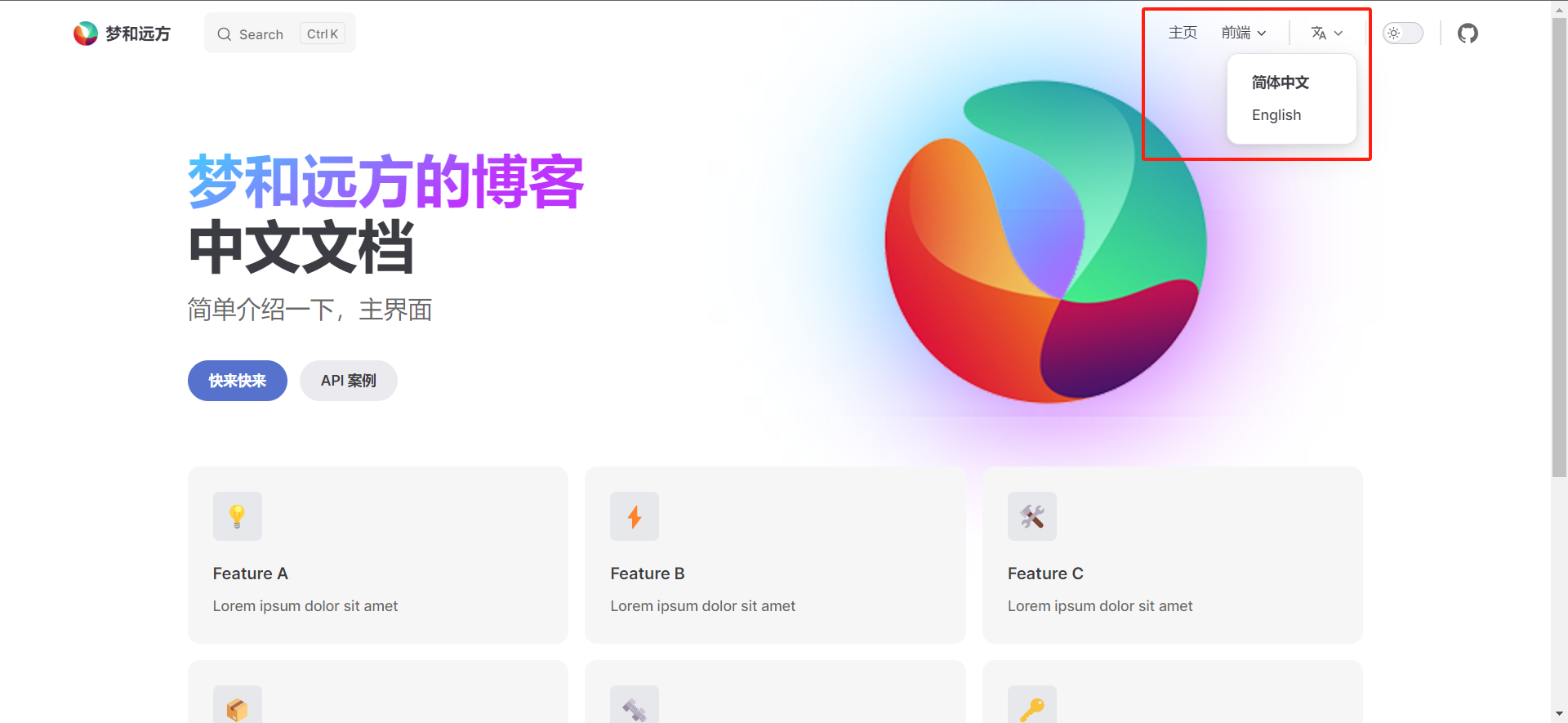
- 四、最终的效果图
官方文档
VitePress官方文档
什么是VitePress?
VitePress是一个静态站点生成器(SSG)专为构建快速、以内容为中心的网站而设计。简而言之,VitePress把你的源内容写成降价,对其应用主题,并生成可以在任何地方轻松部署的静态HTML页面。
他是VuePress的小兄弟,基于Vite创建。
VuePress官方文档
一、初始化项目
注意:可以新建空文件夹创建项目,也可全局安装vitepress创建项目
1.安装依赖包
VitePress可以单独使用,也可以安装到现有的项目中。在这两种情况下,您都可以安装它: (也可以全局安装,建议:当前项目内安装)
# npm
npm add -D vitepress
# pnpm
pnpm add -D vitepress
# yarn
yarn add -D vitepress
# bun
bun add -D vitepress
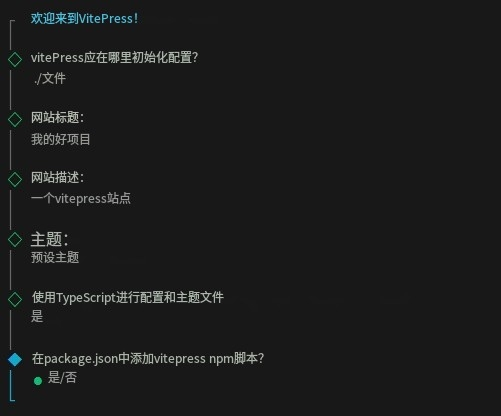
2.初始化项目
# npm
npx vitepress init
# pnpm or yarn
pnpm dlx vitepress init
# bun
bunx vitepress init


文件结构
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
3.运行命令
{
...
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
"devDependencies": {
"vitepress": "1.0.0-rc.24"
}
...
}
# npm
npm run docs:dev
# pnpm
pnpm run docs:dev
# yarn
yarn docs:dev
# bun
bun run docs:dev
4.访问 http://localhost:5173/
http://localhost:5173/
注意:默认端口号是vite的端口号,5173
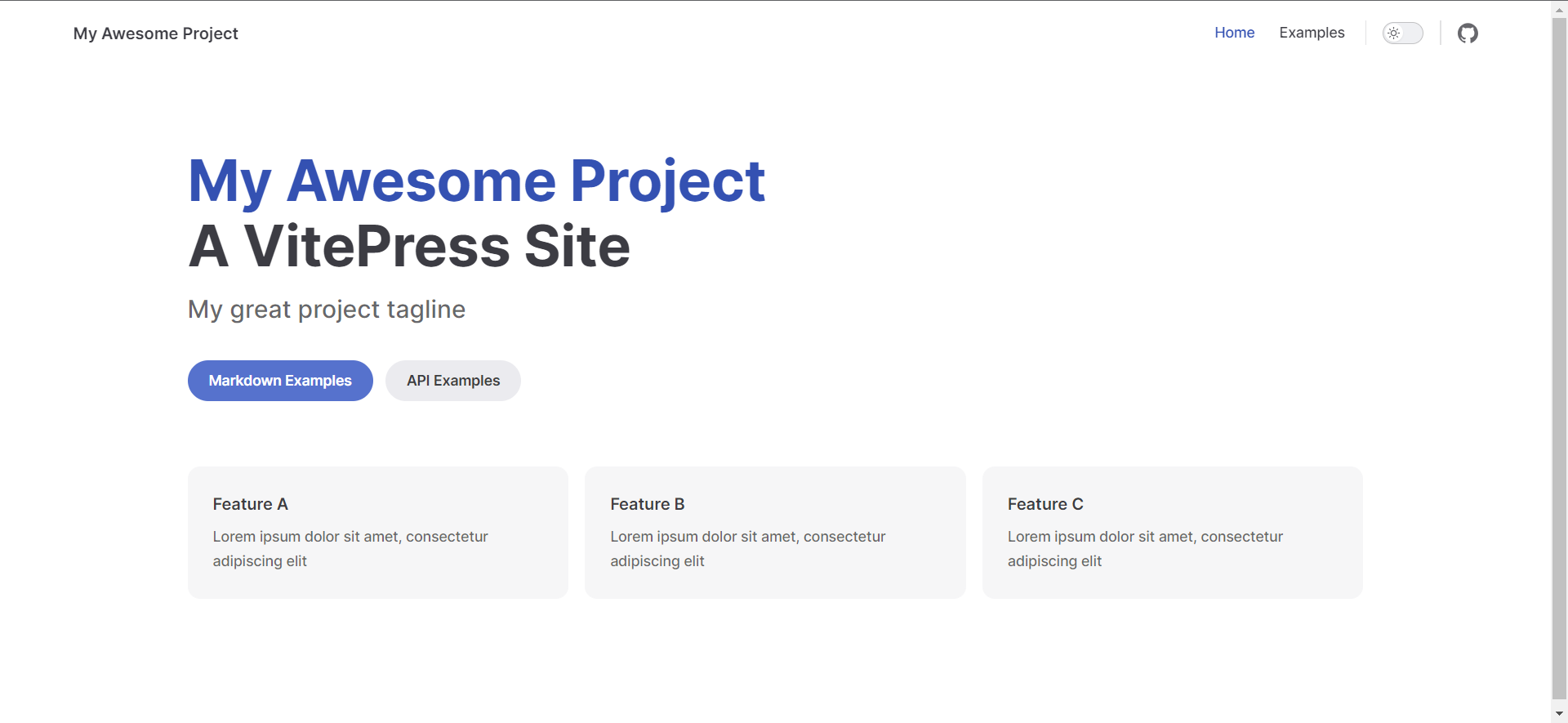
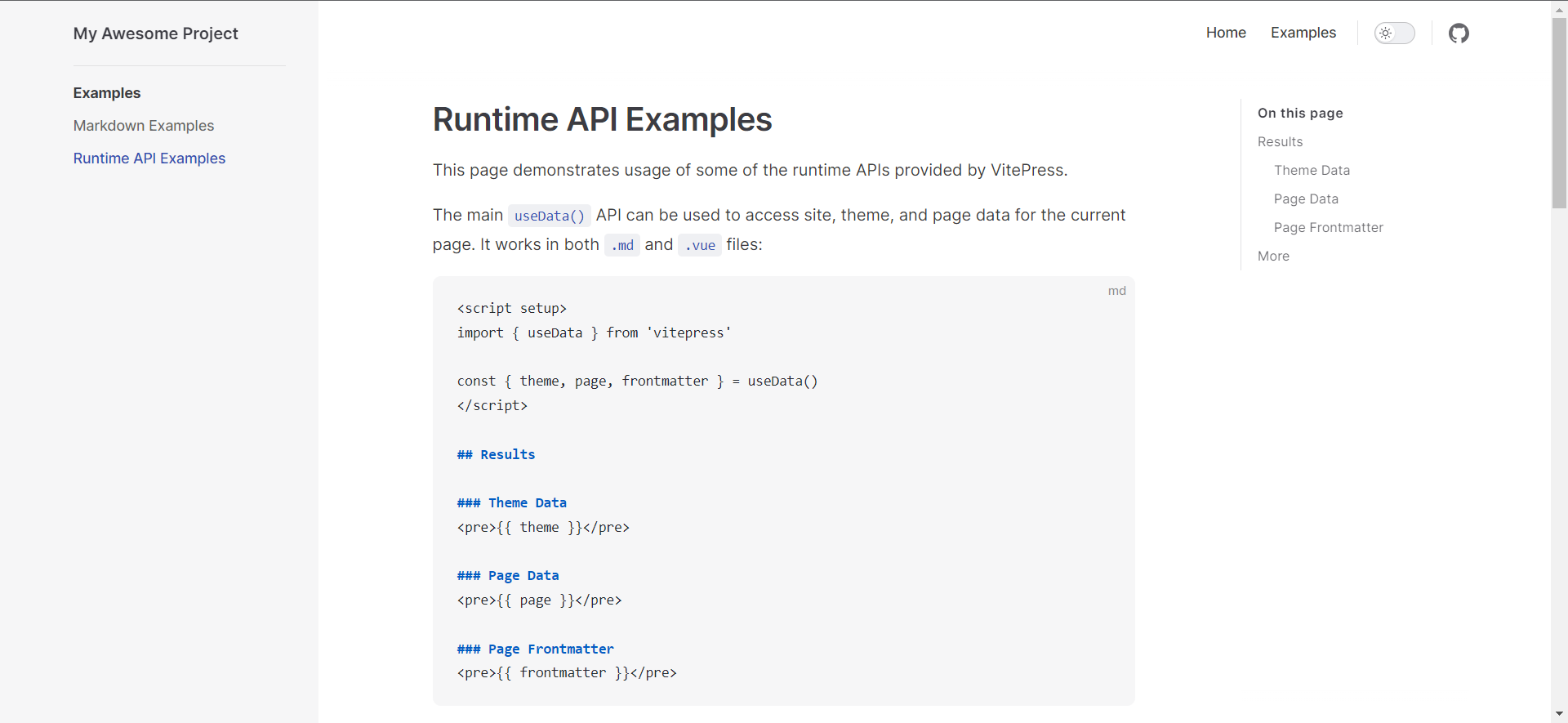
5.效果



二、优化 可根据自己需求配置
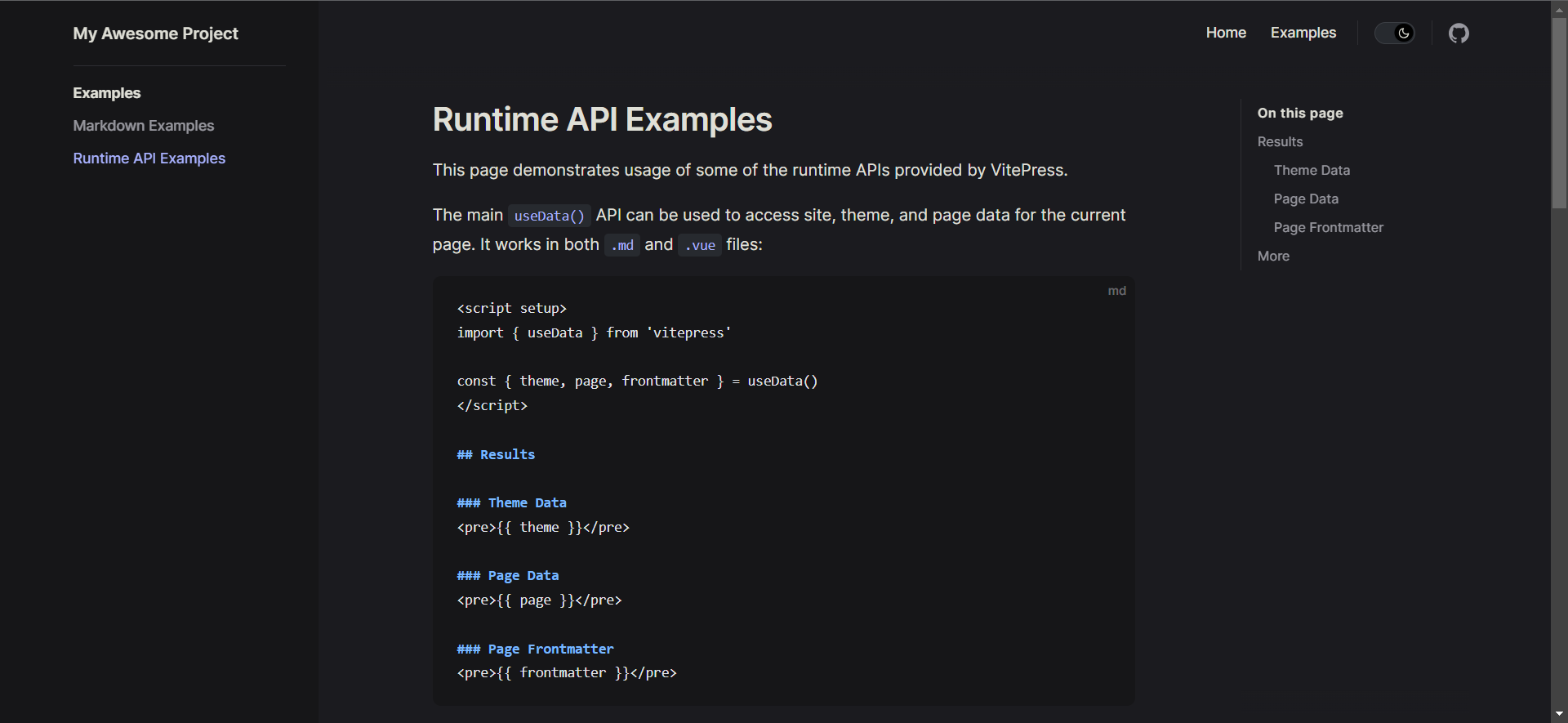
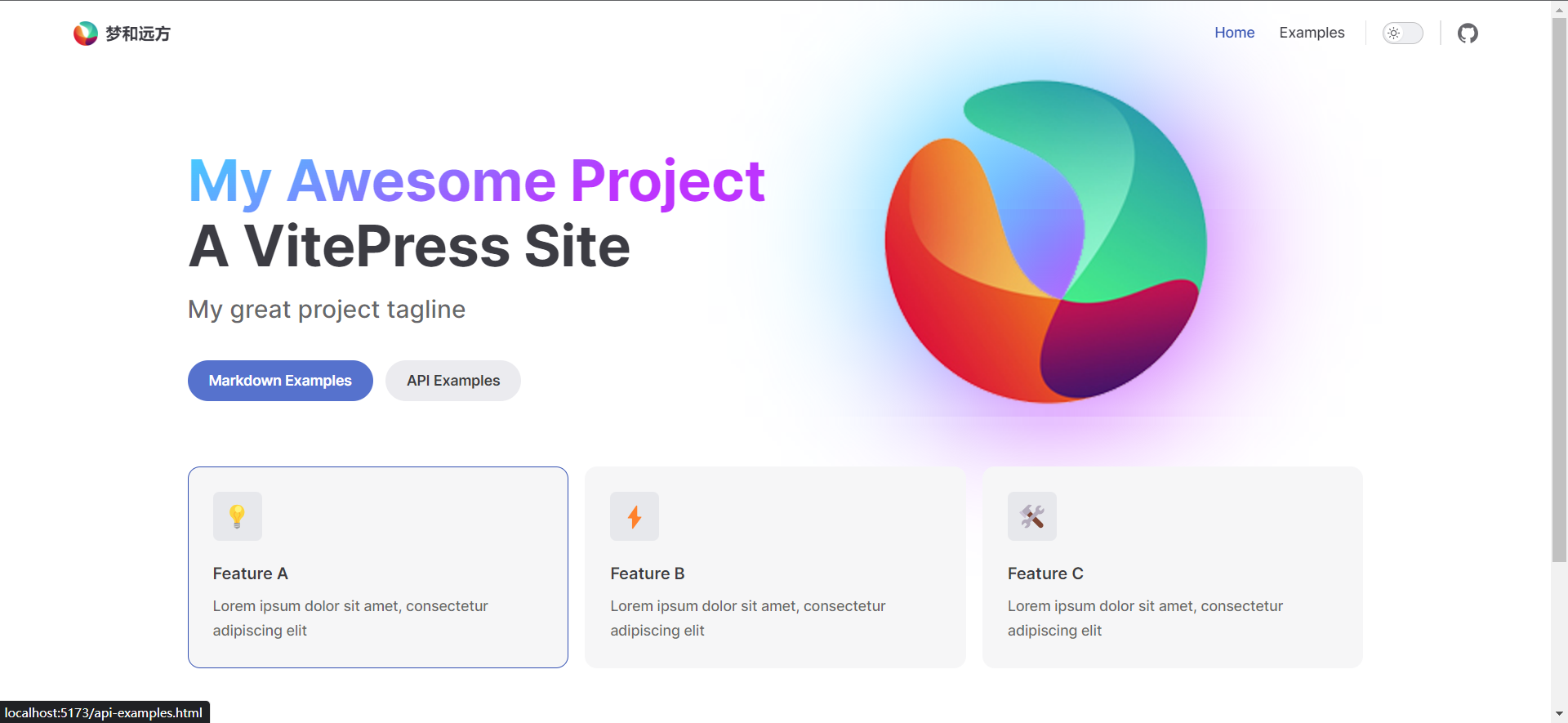
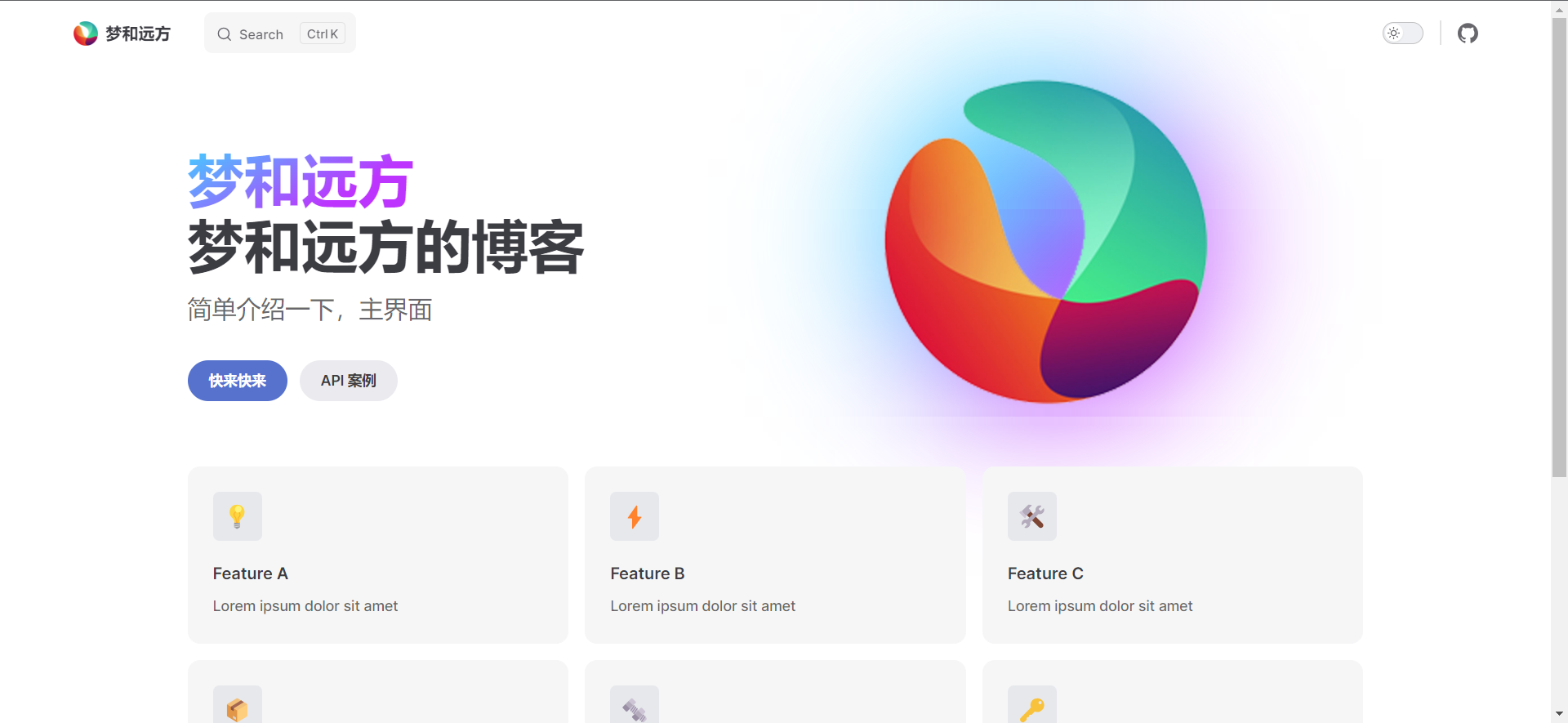
选择默认主题+自定义主题的效果(个人觉得这个效果比默认的效果好看)


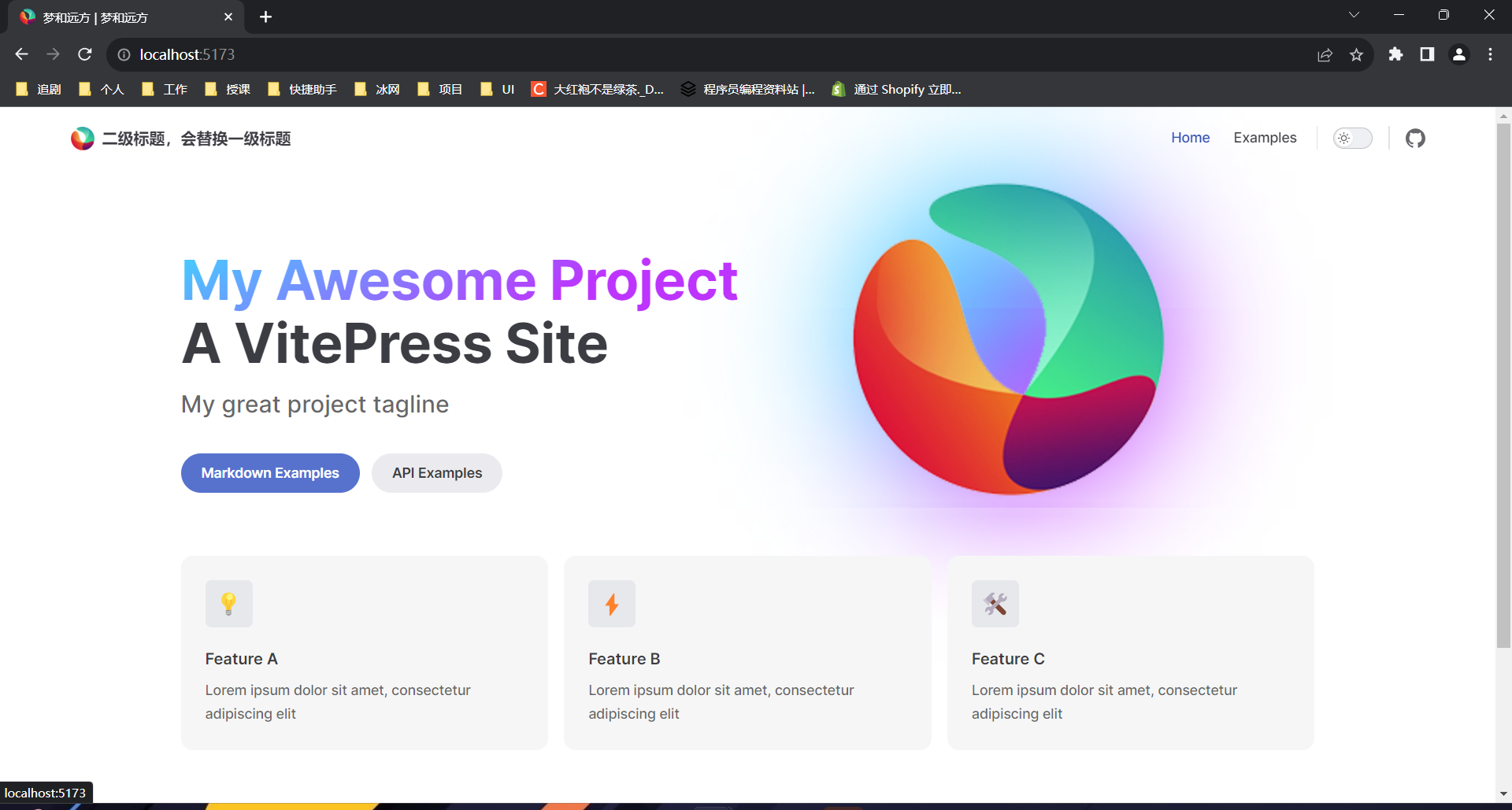
1.添加logo
1.默认主题

2.默认主题+自定义主题

后续配置全是基于【默认主题+自定义主题】的框架实现

2.为features添加icon和可点击效果

首页完整配置:
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: "My Awesome Project"
text: "A VitePress Site"
tagline: My great project tagline
image:
src: /v-logo.png
alt: 梦和远方
actions:
- theme: brand
text: Markdown Examples
link: /markdown-examples
- theme: alt
text: API Examples
link: /api-examples
features:
- icon: 💡
title: Feature A
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
link: /api-examples
- icon: ⚡️
title: Feature B
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
- icon: 🛠️
title: Feature C
details: Lorem ipsum dolor sit amet, consectetur adipiscing elit
---
docs\docs.vitepress\config.mts VitePress核心配置
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
base: "/",
title: "梦和远方",
description: "梦和远方的博客",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
logo: "/v-logo.png",
siteTitle: "二级标题,会替换一级标题",
footer: {
message: "Released under the MIT License.",
copyright: "Copyright © 2023-present 梦和远方",
},
nav: [
{ text: 'Home', link: '/' },
{ text: 'Examples', link: '/markdown-examples' }
],
sidebar: [
{
text: 'Examples',
items: [
{ text: 'Markdown Examples', link: '/markdown-examples' },
{ text: 'Runtime API Examples', link: '/api-examples' }
]
}
],
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
}
})

三、国际化配置
VitePress国际化
1.需要根据不同的语言创建不通语言的目录和文档声明
最终的目录结构

2.base配置
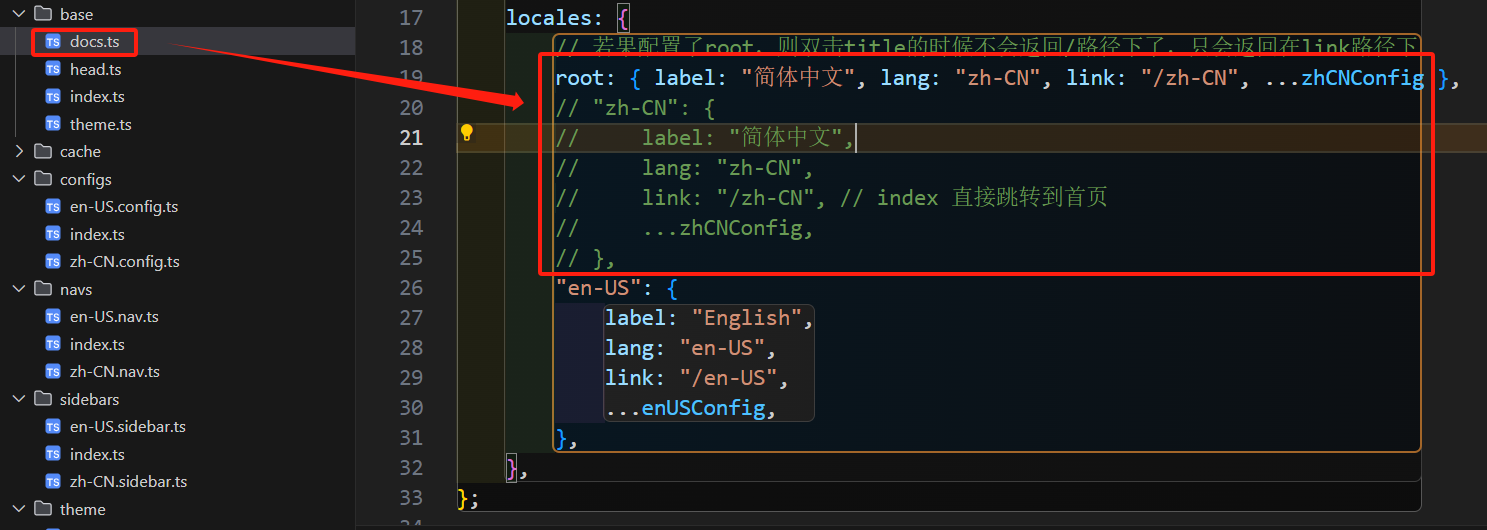
docs.ts
import { enUSConfig, zhCNConfig } from "../configs";
export const docsConfig = {
base: "/",
title: "梦和远方",
description: "梦和远方的博客",
lang: "zh-CN",
lastUpdated: true,
/* 语言配置 */
locales: {
// 若果配置了root,则双击title的时候不会返回/路径下了,只会返回在link路径下
// root: { label: "简体中文", lang: "zh-CN", link: "/zh-CN", ...zhCNConfig },
"zh-CN": {
label: "简体中文",
lang: "zh-CN",
link: "/zh-CN", // index 直接跳转到首页
...zhCNConfig,
},
"en-US": {
label: "English",
lang: "en-US",
link: "/en-US",
...enUSConfig,
},
},
};
head.ts
import type { HeadConfig } from "vitepress";
export const head: HeadConfig[] = [
["link", { rel: "icon", href: "/favicon.ico" }],
["meta", { name: "keywords", content: "梦和远方, 梦和远方的博客" }],
];
theme.ts
import type { DefaultTheme } from "vitepress";
export const themeConfig: DefaultTheme.Config = {
// https://vitepress.dev/reference/default-theme-config
footer: {
message: "Released under the MIT License.",
copyright: "Copyright © 2023-present 梦和远方",
},
// logo
logo: "/v-logo.png",
// 首页
// logoLink: "/",
// i18n路由,false切换首页,true内容切换
i18nRouting: true,
// 搜索配置(二选一)
search: {
// 本地离线搜索
provider: "local",
// 多语言搜索配置
options: {
locales: {
/* 默认语言 */
"zh-CN": {
translations: {
button: {
buttonText: "搜索",
buttonAriaLabel: "搜索文档",
},
modal: {
displayDetails: "显示详细列表",
noResultsText: "无法找到相关结果",
resetButtonTitle: "清除查询结果",
footer: {
selectText: "选择",
navigateText: "切换",
closeText: "关闭",
},
},
},
},
"en-US": {
translations: {
button: {
buttonText: "Search",
buttonAriaLabel: "Search for Documents",
},
modal: {
displayDetails: "Display detailed list",
noResultsText: "Unable to find relevant results",
resetButtonTitle: "Clear Query Results",
footer: {
selectText: "select",
navigateText: "switch",
closeText: "close",
},
},
},
},
},
},
},
// 社交链接
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
],
};
index.ts
export * from "./docs";
export * from "./head";
export * from "./theme";
3.config配置
zh-CN.config.ts
import { DefaultTheme, LocaleSpecificConfig } from "vitepress";
import { getZhCNNav } from "../navs";
import { getZhCNSidebar } from "../sidebars";
// https://vitepress.dev/reference/site-config
export const zhCNConfig: LocaleSpecificConfig<DefaultTheme.Config> = {
description: "梦和远方的博客",
title: "梦和远方",
lang: "zh-CN",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
darkModeSwitchLabel: "主题",
docFooter: {
prev: "上一篇",
next: "下一篇",
},
lastUpdatedText: "最后更新",
nav: getZhCNNav(),
outline: {
level: [2, 6],
label: "目录",
},
returnToTopLabel: "返回顶部",
sidebarMenuLabel: "菜单",
sidebar: getZhCNSidebar(),
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
],
},
};
en-US.config.ts
import { DefaultTheme, LocaleSpecificConfig } from "vitepress";
import { getEnUSNav } from "../navs";
import { getEnUSSidebar } from "../sidebars";
// https://vitepress.dev/reference/site-config
export const enUSConfig: LocaleSpecificConfig<DefaultTheme.Config> = {
description: "梦和远方的博客",
title: "梦和远方",
lang: "en-US",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
darkModeSwitchLabel: "Theme",
docFooter: {
prev: "Previous page",
next: "Next page",
},
lastUpdatedText: "Last updated",
nav: getEnUSNav(),
outline: {
level: [2, 6],
label: "List",
},
returnToTopLabel: "Return to the top",
sidebarMenuLabel: "Menu",
sidebar: getEnUSSidebar(),
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
],
},
};
index.ts
export * from "./zh-CN.config";
export * from "./en-US.config";
4.nav配置
zh-CN.nav.ts
import type { DefaultTheme } from "vitepress";
export const getZhCNNav: () => DefaultTheme.NavItem[] = () => {
return [
{
text: "主页",
link: "/",
},
{
text: "前端",
items: [
{
icon: "reco-message",
text: "CSS",
items: [
{
text: "CSS实战",
link: "/zh-CN/applet-docs.md",
},
{
text: "CSS文档",
link: "/zh-CN/backend-docs.md",
},
{
text: "CSS文档",
link: "/zh-CN/front-end-docs.md",
},
],
},
{ icon: "reco-account", text: "关于", link: "/about/" },
],
},
];
};
en-US.nav.ts
import type { DefaultTheme } from "vitepress";
export const getEnUSNav: () => DefaultTheme.NavItem[] = () => {
return [
{
text: "主页",
link: "/",
},
{
text: "前端",
items: [
{
text: "CSS",
items: [
{
text: "CSS实战",
link: "/en-US/applet-docs.md",
},
{
text: "CSS文档",
link: "/en-US/backend-docs.md",
},
{
text: "CSS文档",
link: "/en-US/front-end-docs.md",
},
],
},
{
text: "关于",
link: "/about/",
},
],
},
];
};
index.ts
export * from "./zh-CN.nav";
export * from "./en-US.nav";
5.sidebars配置
zh-CN.sidebar.ts
import type { DefaultTheme } from "vitepress";
export const getZhCNSidebar: () => DefaultTheme.Sidebar = () => {
return {
"/zh-CN/docs/前端/": [
{
text: "CSS",
collapsed: true,
items: [
{
text: "CSS实战",
link: "/zh-CN/applet-docs.md",
},
{
text: "CSS文档",
link: "/zh-CN/backend-docs.md",
},
{
text: "CSS文档",
link: "/zh-CN/front-end-docs.md",
},
],
}
]
};
};
en-US.sidebar.ts
import type { DefaultTheme } from "vitepress";
export const getEnUSSidebar: () => DefaultTheme.Sidebar = () => {
return {
"/en-US/docs/前端/": [
{
text: "CSS",
collapsed: true,
items: [
{
text: "CSS实战",
link: "/en-US/applet-docs.md",
},
{
text: "CSS文档",
link: "/en-US/backend-docs.md",
},
{
text: "CSS文档",
link: "/en-US/front-end-docs.md",
},
],
},
],
};
};
index.ts
export * from "./zh-CN.sidebar";
export * from "./en-US.sidebar";
6.config.mts 配置
import { defineConfig } from "vitepress";
import { docsConfig, head, themeConfig } from "./base";
// https://vitepress.dev/reference/site-config
export default defineConfig({
/* 文档配置 */
...docsConfig,
/* 标头配置 */
head,
/* 主题配置 */
themeConfig,
});
7.新建对应语言的docs的存放目录(我是以语言区分的)

8.index.md
---
# 首页
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: 梦和远方
text: 梦和远方的博客
tagline: 简单介绍一下,主界面
image:
src: /v-logo.png
alt: icenet
actions:
- theme: brand
text: 快来快来
link: /zh-CN/applet-docs/applet-docs
- theme: alt
text: API 案例
link: /en-US/applet-docs/applet-docs
features:
- icon: 💡
title: Feature A
details: Lorem ipsum dolor sit amet
link: /zh-CN/applet-docs/applet-docs
- icon: ⚡️
title: Feature B
details: Lorem ipsum dolor sit amet
link: /zh-CN/applet-docs/applet-docs
- icon: 🛠️
title: Feature C
details: Lorem ipsum dolor sit amet
link: /zh-CN/applet-docs/applet-docs
- icon: 📦
title: Feature A
details: Lorem ipsum dolor sit amet
link: /zh-CN/applet-docs/applet-docs
- icon: 🔩
title: Feature B
details: Lorem ipsum dolor sit amet
link: /zh-CN/applet-docs/applet-docs
- icon: 🔑
title: Feature C
details: Lorem ipsum dolor sit amet
link: /zh-CN/applet-docs/applet-docs
---
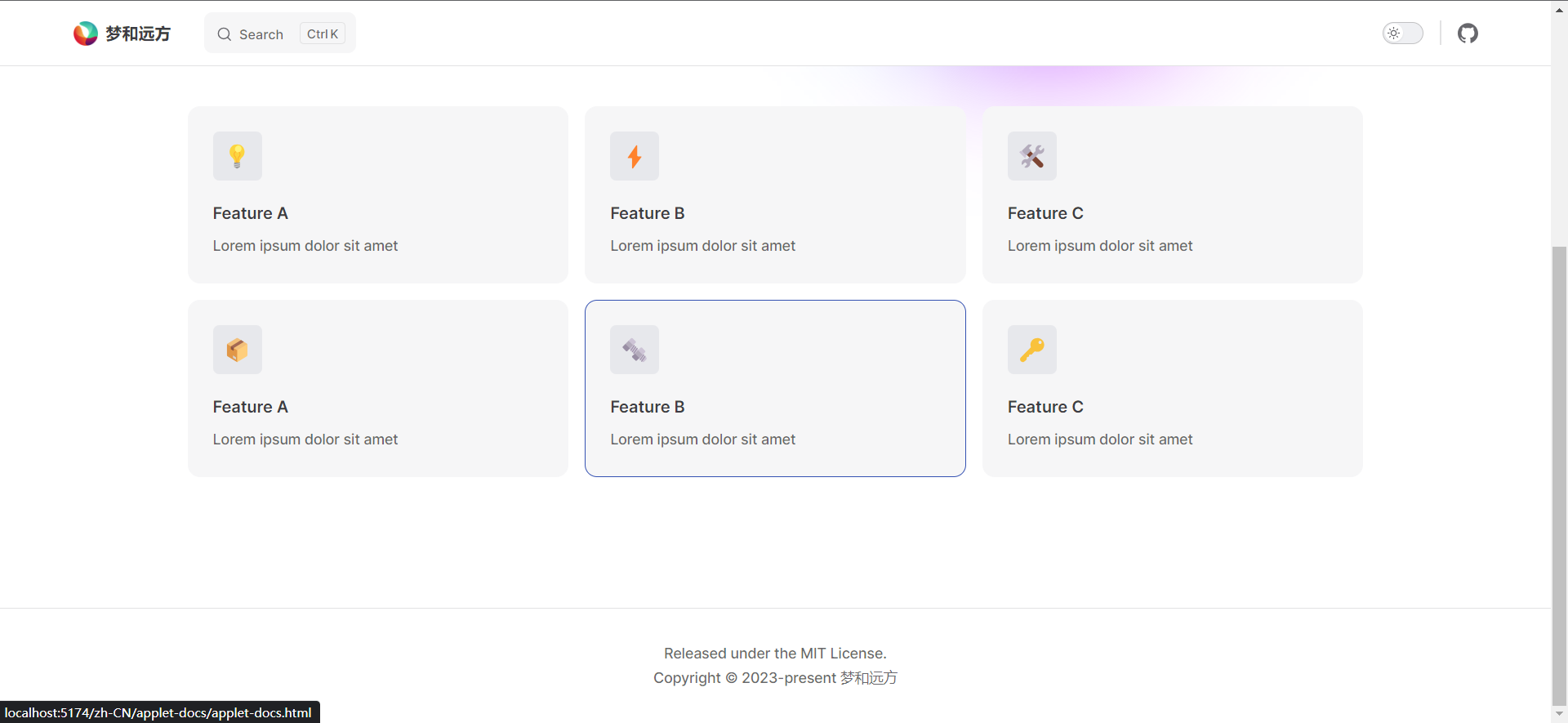
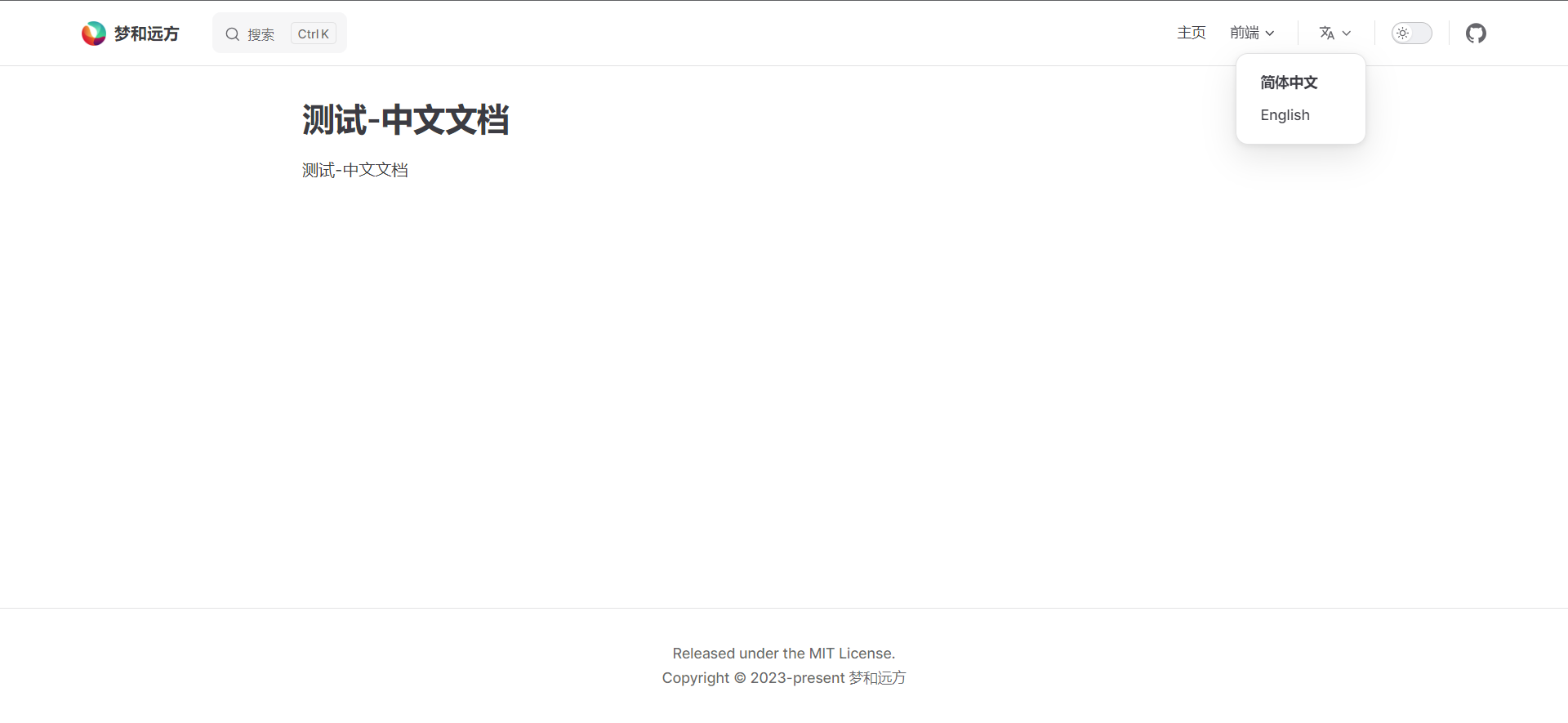
四、最终的效果图






创作不易,查了好多文档,才形成最终版!转载请注明出处!