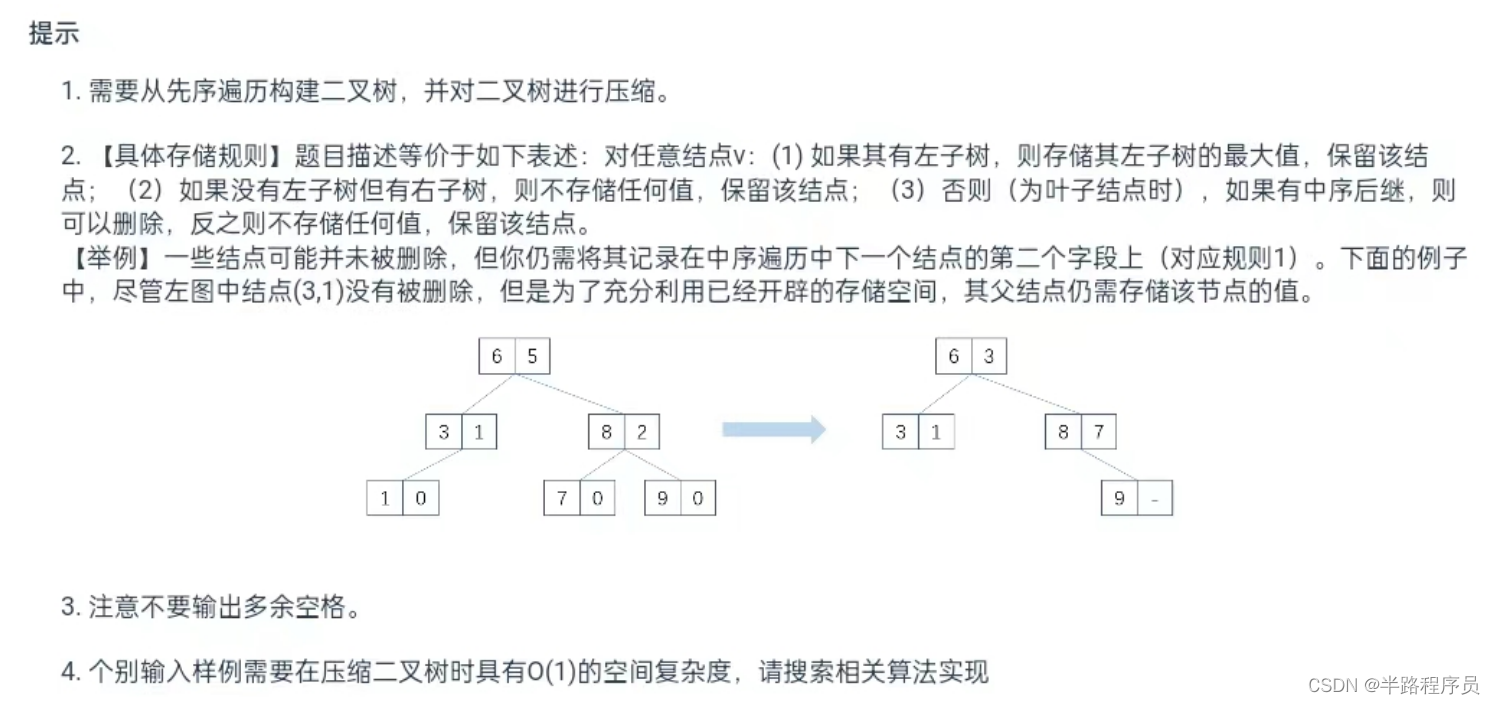
不需要打包的 MVVM JavaScript 框架
无需繁琐学习,无需 npm、nodejs、webpack,即刻上手
<script src="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js"></script>
官方文档
取代 jQuery
在许多小型项目中,我们可能并不需要引入像React和Vue这样的大型框架,而是倾向于使用jQuery进行简单的前端操作。ofa.js改进了jQuery的API,并将jQuery的许多方法替代为属性,使得使用ofa.js在很多场景下更为合适。
简化前端开发和使用流程
ofa.js的目标是简化繁琐的前端开发流程。它允许开发者无需学习复杂的Node.js、npm和脚手架等工具,从而更快地搭建前端应用。使用它,你可以回归到只需引入一个库即可进行开发的体验。
成为银弹型前端开发框架
ofa.js旨在成为一种"银弹",即能够解决多种前端开发问题,并提供全面的解决方案。它不仅仅是一个工具库,更是一种全面的前端开发框架。
易上手的组件开发
使用ofa.js开发的组件几乎没有学习成本。ofa.js提供了简洁而直观的API,让开发者可以快速创建和集成组件,同时保持代码的整洁和易于维护。
内置模块化、状态更新和应用集成方案
ofa.js内部已经集成了模块化、状态更新和应用集成等解决方案,使得开发者无需额外寻找第三方库或工具,就可以完成复杂的前端开发任务。
官方提供路由和 SSG(静态站点生成)方案
ofa.js还为路由和SSG提供了官方解决方案,帮助开发者更好地管理前端路由和生成静态站点,提高应用性能和SEO友好度。
精简的代码体积
ofa.js的代码经过精心优化,压缩后的.min文件大小只有38kb(gzip下只有14kb)。这使得ofa.js成为一个高效的前端框架,可以在各种网络环境下快速加载和使用。
案例
<!-- 将 ofa.js 引入项目 -->
<script src="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js"></script>
<div id="desk">Please click the button</div>
<br />
<button id="btn">I am Button</button>
<script>
$("#btn").on("click", () => {
$("#desk").html = "<b>Hello World</b>";
});
</script>

ofa.js 天生具备微前端的特性,它与其它框架的不同之处在于,基于 ofa.js 开发的组件、页面和应用无需预编译。相比于一些框架如 React、Vue 和 Angular 等,它们需要在 Node.js 环境下进行一次构建,生成用于客户端的代码。然而,ofa.js 的开发代码可以直接放置在静态服务器上,无需额外的构建步骤,就能实时查看、使用和运行。
ofa.js 符合了微前端的特点:
独立部署:每个组件和页面都可以独立地开发、测试和部署,这使得团队能够更迅速地发布新功能和解决问题。
集成:基于 ofa.js 开发的应用,可以将不同的模块组合在一起。这可以通过应用、页面、组件等方式共享组合。
独立团队:每个前端模块(组件/页面/应用)可以由独立的团队进行开发和维护,从而鼓励团队的自主性和创新。
共享资源:在 ofa.js 项目中,通常会存在一些共享的资源,如样式、组件、页面等,以确保一致性和效率。
按需加载:ofa.js 的应用可以根据需要加载模块,从而提升应用的性能和加载速度。
尽管 ofa.js 无法直接使用 Vue 和 React 等框架开发的组件,但基于 ofa.js 开发的组件可以被 Vue 和 React 使用,这为不同技术栈的开发人员提供了更强的灵活性和扩展性。

















![[ 云计算 | AWS 实践 ] 使用 Java 列出存储桶中的所有 AWS S3 对象](https://img-blog.csdnimg.cn/a82e8ccbf79d485299e41259558d41a5.png)