1、前端技术的发展(html、CSS、JavaScript)
(1)jQuery:是对JavaScript进行了封装,使得操作DOM、事件处理、动画处理、ajax交互变得非常简洁、方便。是JavaScript的
库。
(2)Vue:通过虚拟的DOM来减少对真实DOM的操作,通过尽可能少的、简单的API实现数据的绑定。支持单向和双向的数据绑定
(3)Vue的基本概念:
a、是一个渐进式框架:可以实现自底向上的逐层开发。
b、可以用Vue开发全新的项目,也可以在现有的项目中引入Vue
(1)MVC架构:模型 — 视图 — 控制器
M:Model(模型),对数据进行操作
V:View(视图),用来展示数据
C:Controller(控制器),处理用户的请求
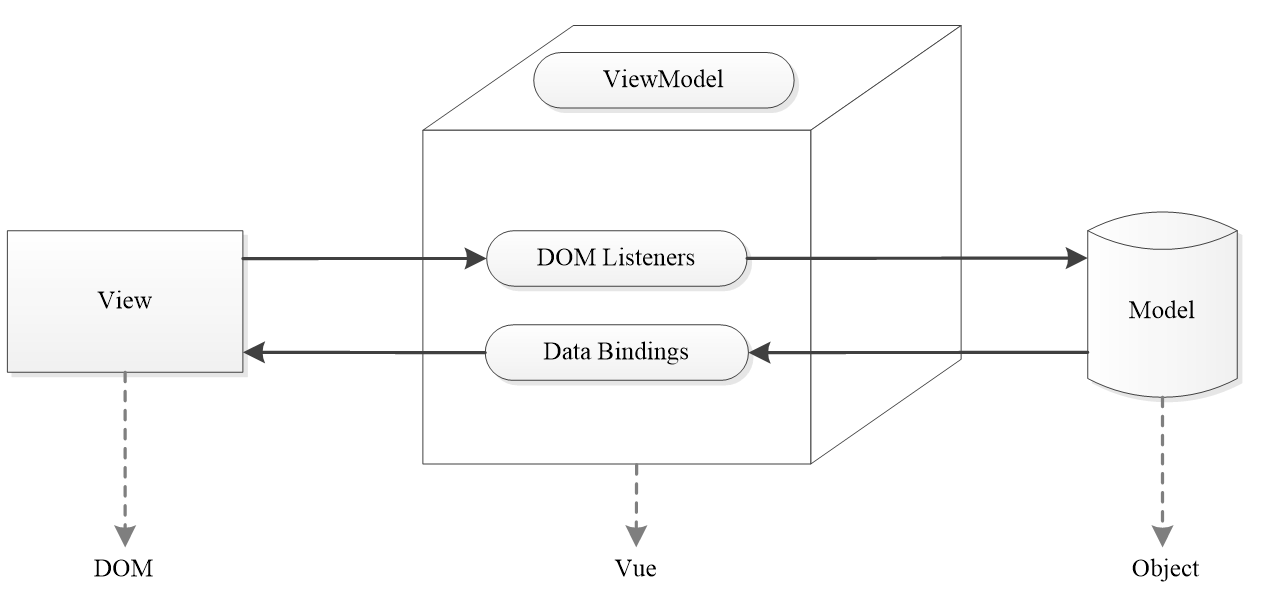
(2)MVVM架构:
M:Model(模型)
V:View(视图)
VM:ViewModel(视图模型) —- 实现数据的双向绑定
数据的双向绑定:Vue的特征之一,当视图发生改变时,模型能立即感知到;当模型中的数据发生改变时,视图也能立即反应出来。

二、Vue开发的方式
1、基本方式:在页面中引入vue.js文件。(vscode)
2、组件方式:利用Vue-cli(Vue脚手架)开发。(vscode、WebStorm、Vue Gui)
3、创建Vue实例:new Vue({})
(1)el:表示与vue实例绑定的唯一的根标签。是通过标签的id或class属性进行绑定
(2)data:初始化vue实例的属性的值。在底层会自动生成属性的setter和getter方法
可以是用 vue对象名.$data.属性名 的方式来获取值
(3)methods:用来定义方法。这些方法vue的实例可以直接访问

三、Vue的基本指令(重点)
1、插值表达式:{{ 变量名 }}。将Vue实例的对应的属性值在页面中显示出来
2、内置指令:vue的内置指令都是以 v- 开头的 特殊属性,通过这些指令来操作属性的值
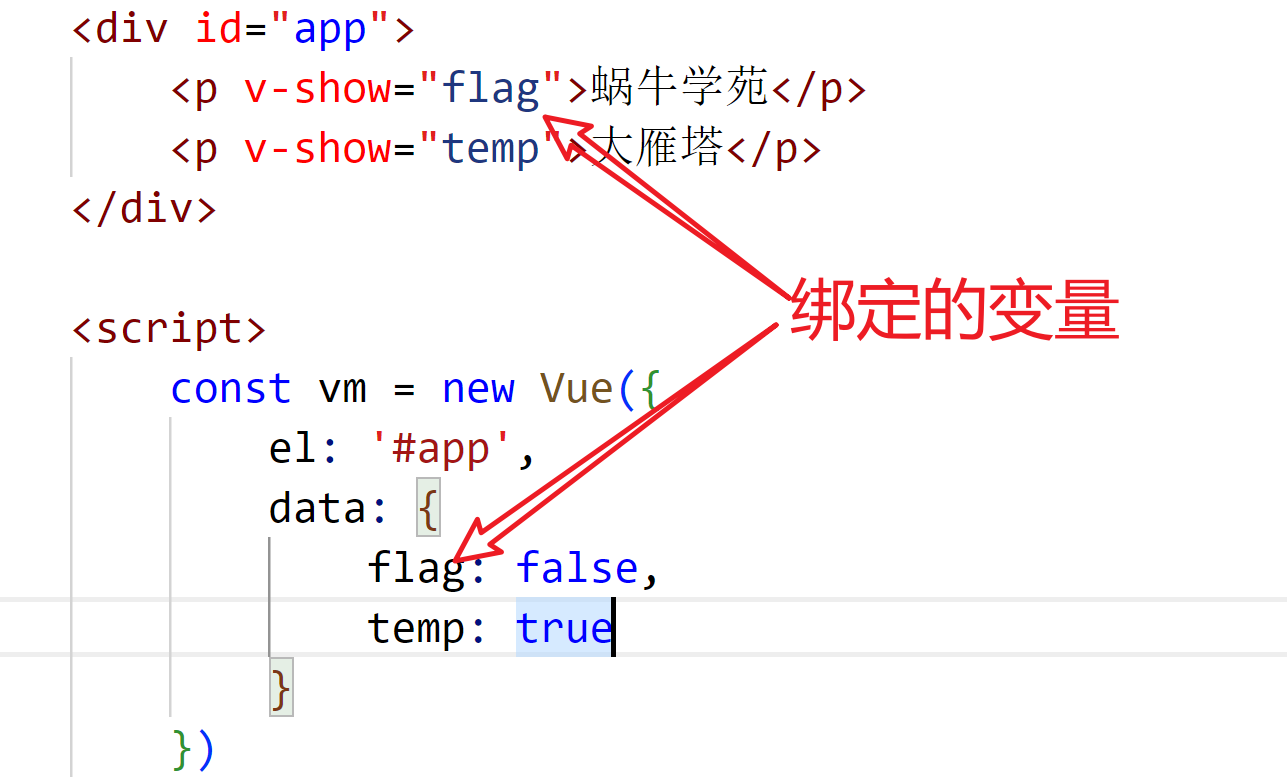
(1)v-show:可以根据表达式的值的真假,来决定是否显示数据

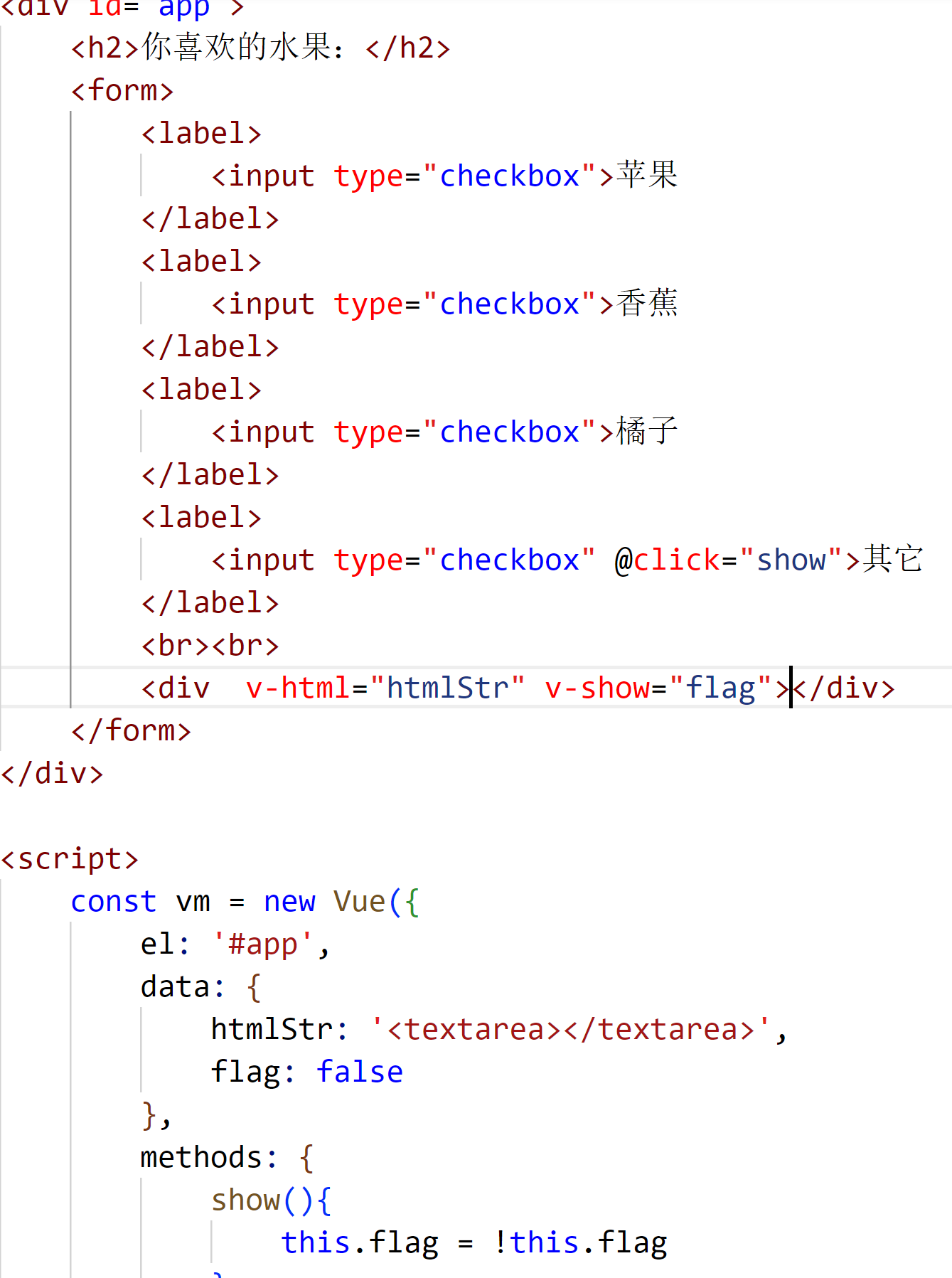
(2)v-html:插入标签

(3)v-text:在元素中插入值。作用和插值表达式 {{ }}相同
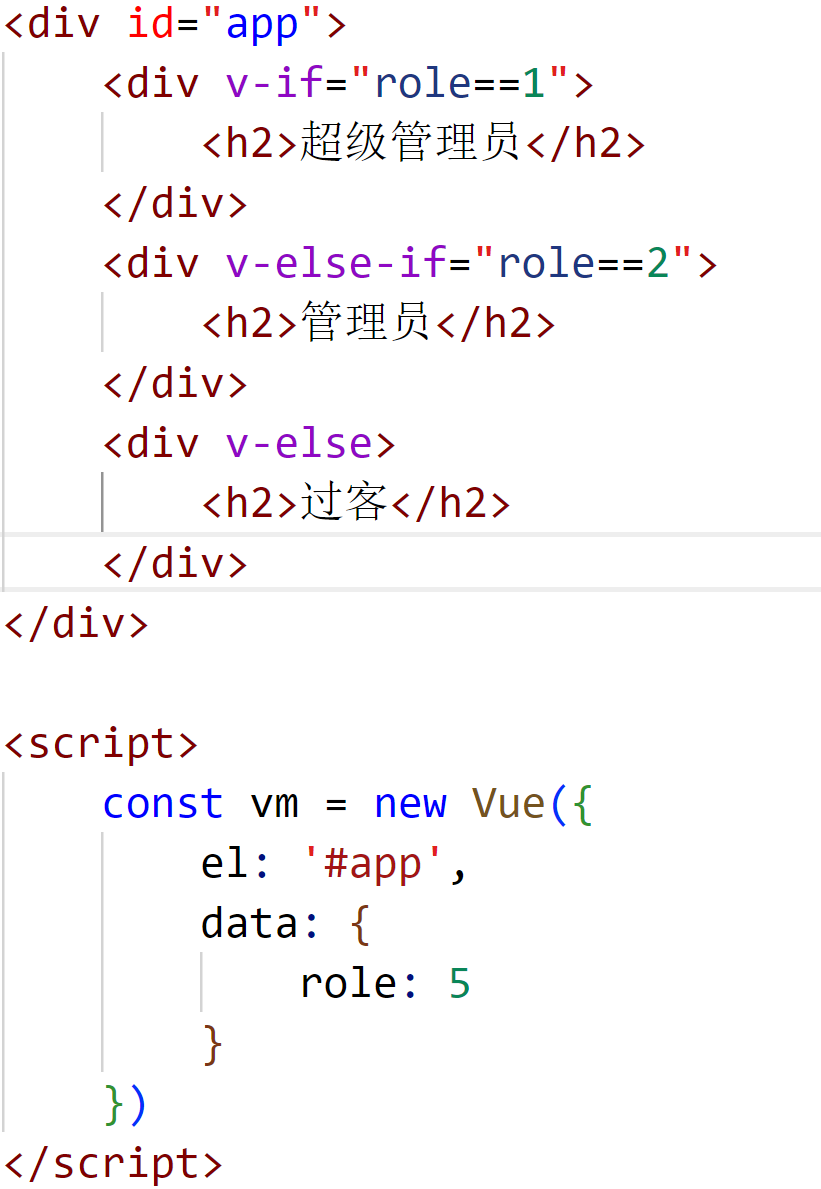
(4)v-if、v-else、v-else-if:类似于if-else 的功能

强调:v-show和v-if的区别
A、实现方式:v-if底层采用appendChild方式实现,v-show是通过样式属性display来控制元素的显示和隐藏
B、加载性能:v-if的加载速度更快,v-show的加载速度慢
v-if是条件渲染。将模型中的数据在视图中显示出来的过程称为渲染
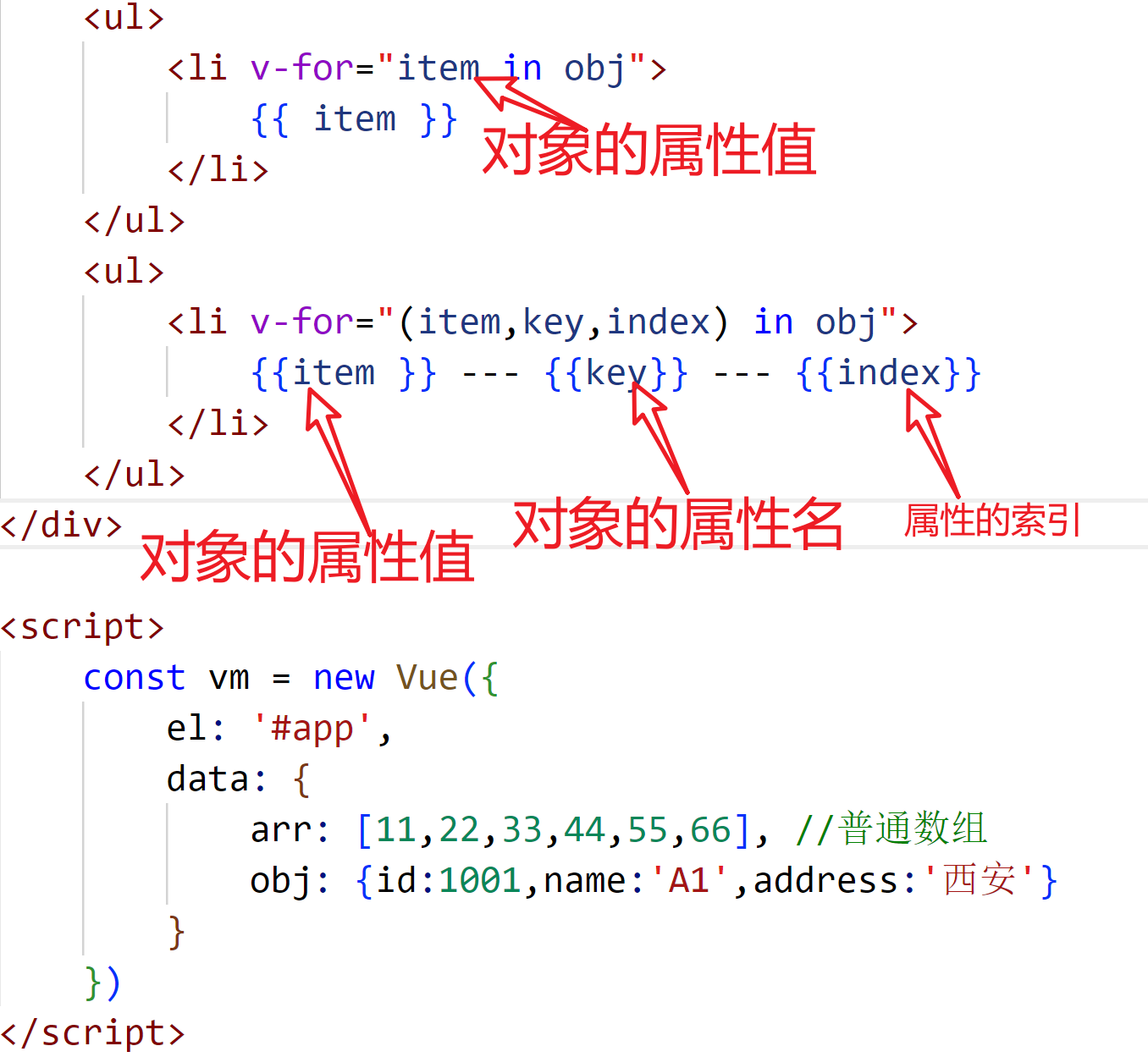
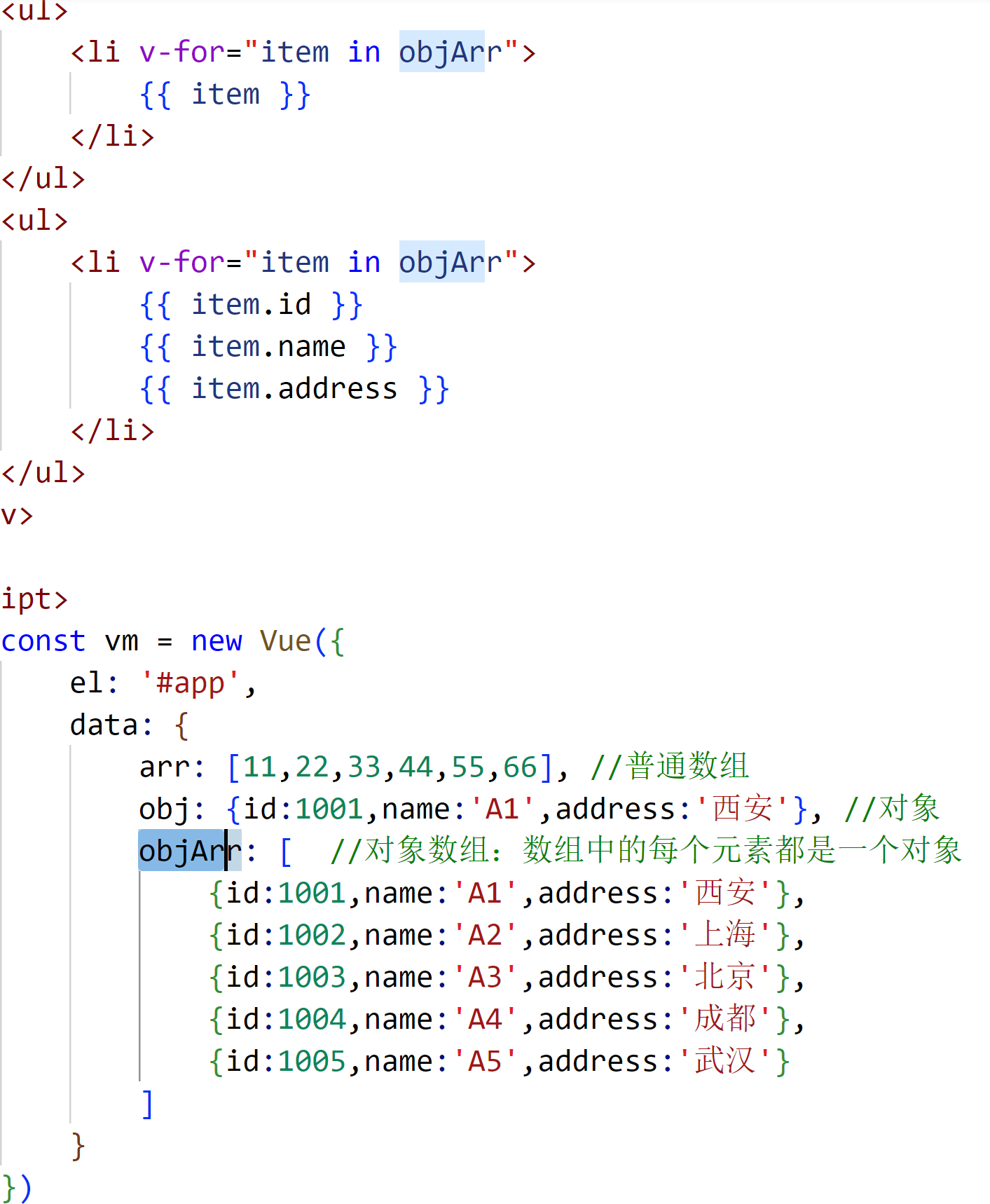
(5)v-for:循环指令,用于遍历数组、集合、对象的属性