Vue 创建自定义 ref 函数 customRef
customRef 用于:创建一个自定义的 ref 函数,并对其依赖项跟踪和更新触发进行显式控制。
使用 customRef 创建自定义 ref 函数
// 创建自定义 ref 函数
function myRef(value) {
return customRef((track, trigger) => {
return {
get() {
track(); // 通知 Vue 追踪 value 的变化
return value; // 返回 value 值
},
set(newValue) {
value = newValue; // 修改 value 值
trigger(); // 通知 Vue 重新解析模板
}
}
})
}
// 使用自定义 ref 函数
let content = myRef('测试鸭');自定义 ref 实现防抖效果:
<template>
<input type="text" v-model="keyWord">
<h3>{{ keyWord }}</h3>
</template>
<script>
import { customRef } from 'vue';
export default {
name: "Home",
setup() {
// 自定义一个 ref 函数,名为:myRef
function myRef(value, delay) {
let timer = null;
return customRef((track, trigger) => {
return {
get() {
console.log('有人读取了数据', value);
track(); // 通知 Vue 追踪 value 的变化
return value; // 返回 value 值
},
set(newValue) {
clearTimeout(timer); // 清除上一次的延时执行
// 延时执行修改数据
timer = setTimeout(() => {
console.log('有人修改了数据', newValue);
value = newValue; // 修改 value 值
trigger(); // 通知 Vue 重新解析模板
}, delay)
}
}
})
}
let keyWord = myRef('你好呀', 500);
// 返回数据
return { keyWord }
}
}
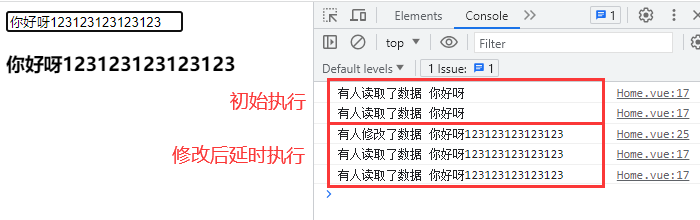
</script>效果:输入内容等待500毫秒后,页面才会更新。

原创作者:吴小糖
创作时间:2023.11.1

![[架构之路-251/创业之路-82]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 商业智能、决策支持系统、知识管理](https://img-blog.csdnimg.cn/5ea1150dabd8486295b0dd77167ed22e.png)