博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统2022年12月26日创作完成,该系统包含小程序端和管理端,系统小程序端采用uniapp实现,小程序接口和管理端采用springboot完成,使用mysql数据库。
项目功能:
登录注册
个人信息维护和更新
余额充值、地址维护、广告展示
签到获取积分、积分可兑换商品
查看我的订单和评价
可以使用自取或外卖购买药品
分类查看药品,加入购物车
结算购物车商品
等待取货或自取
管理员功能:
用户管理、分类管理、商品管理、充值记录、地址管理、签到记录、积分商品管理、用户兑换记录、订单管理、评价管理、广告管理、管理员管理。文档:

系统包含技术:
管理端:springboot、layui
小程序端:uniapp、uview、js、css等
开发工具:idea/hbuilder
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
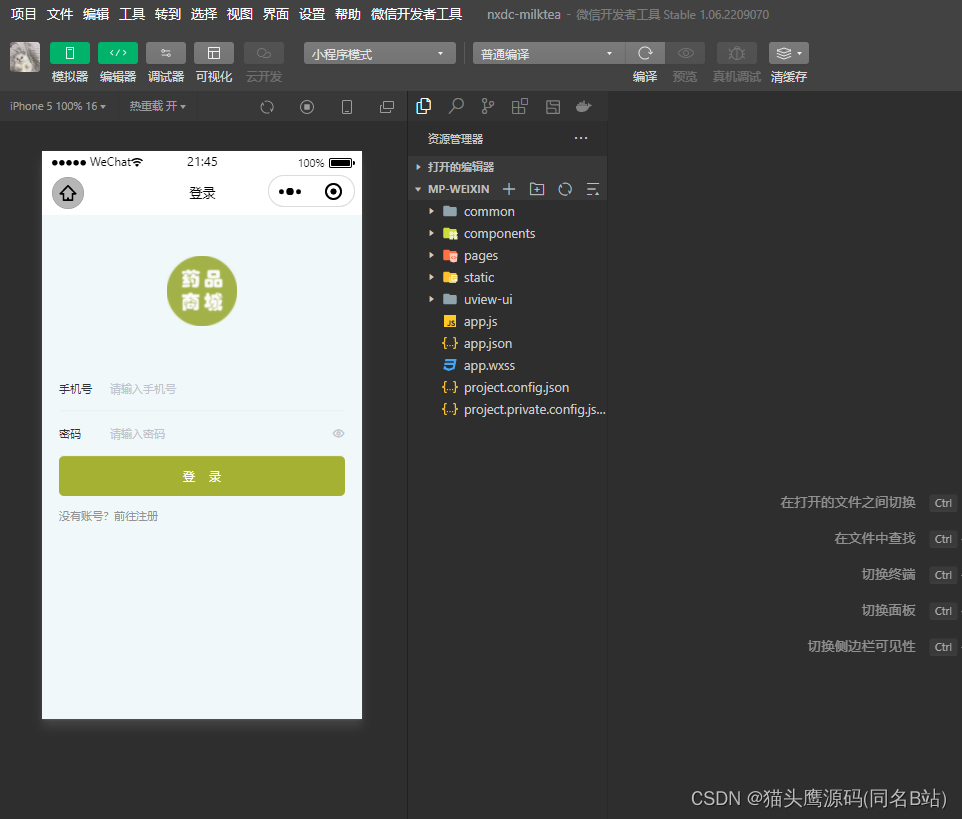
下面是登录

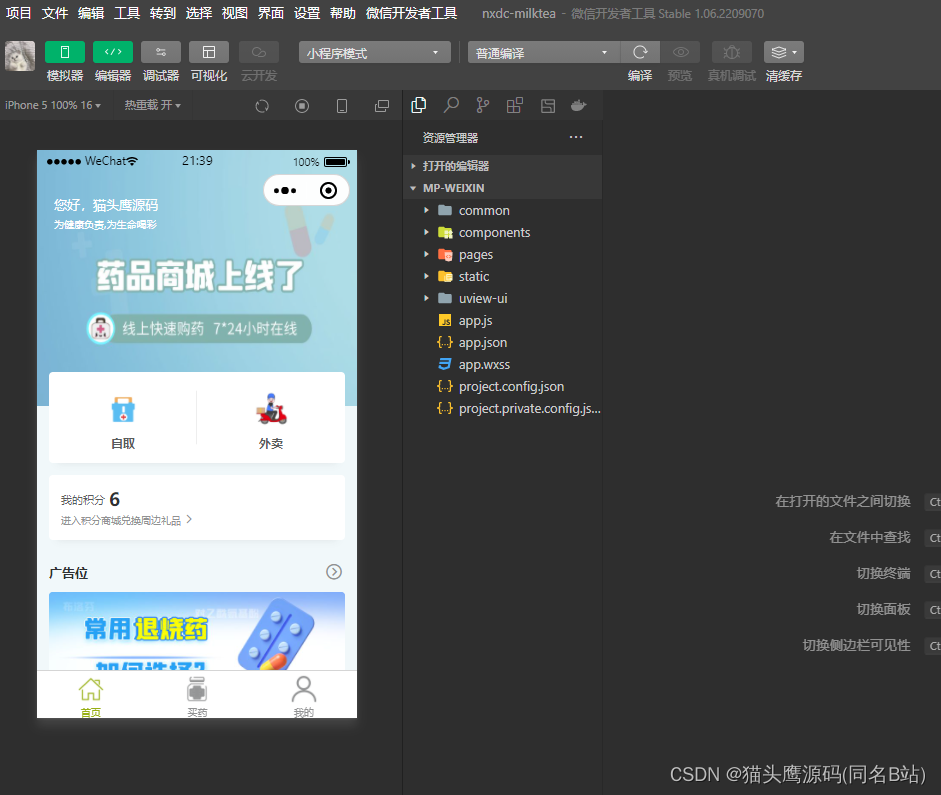
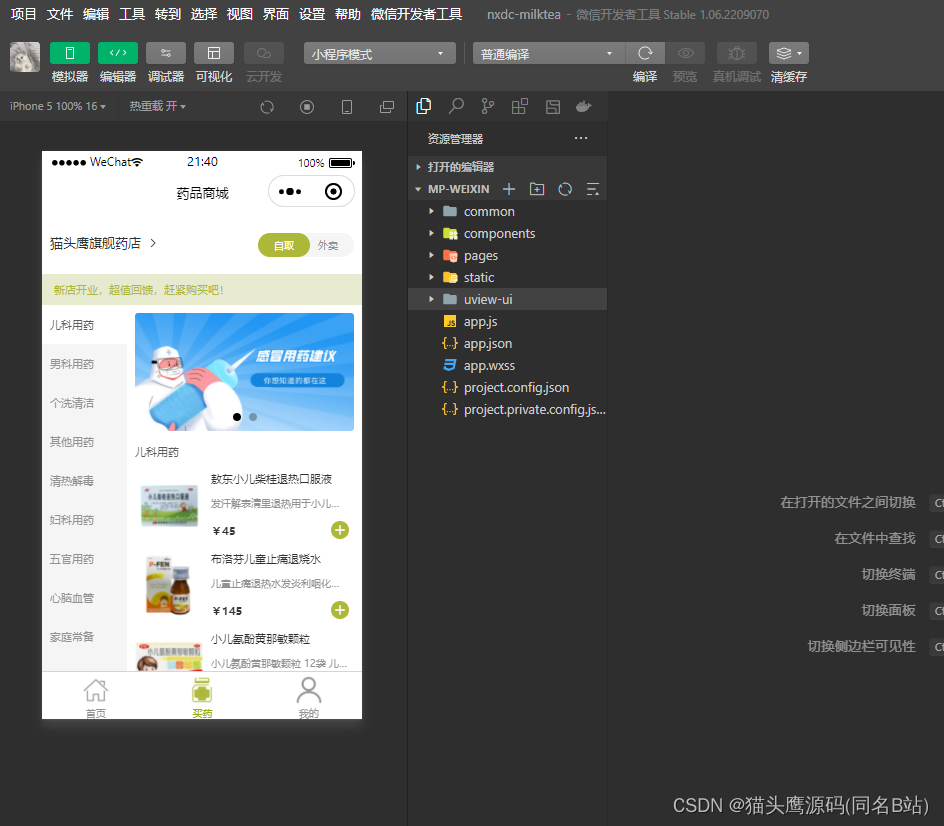
小程序首页

可以买药,选择自取或外卖

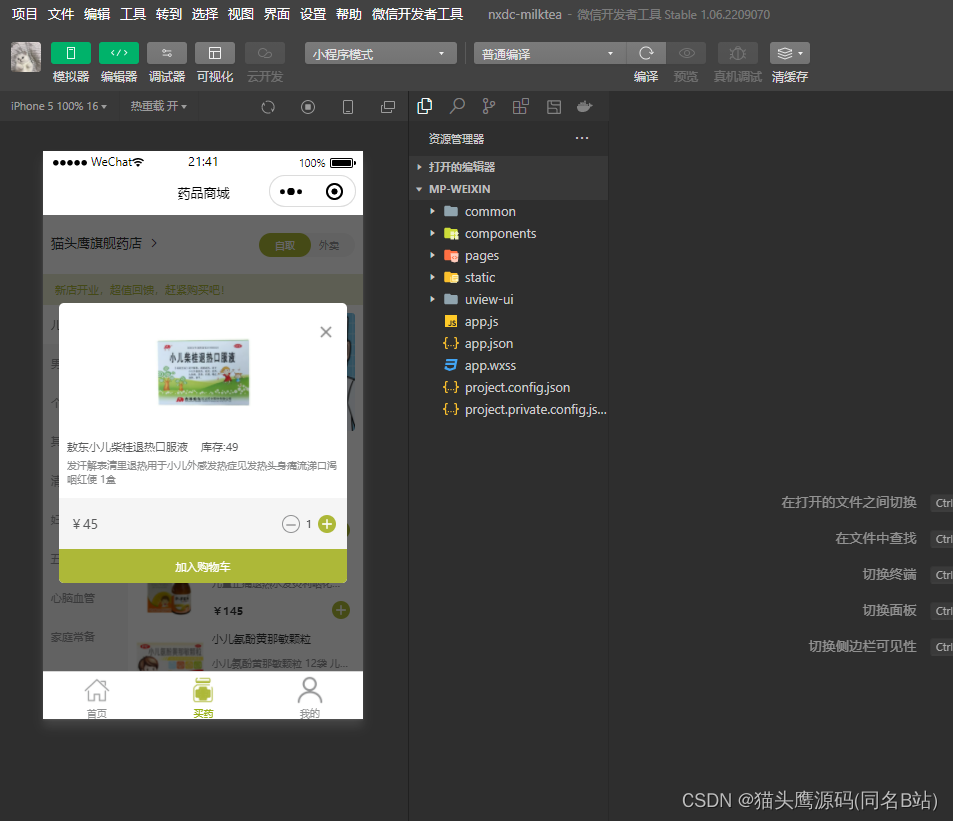
药品详情

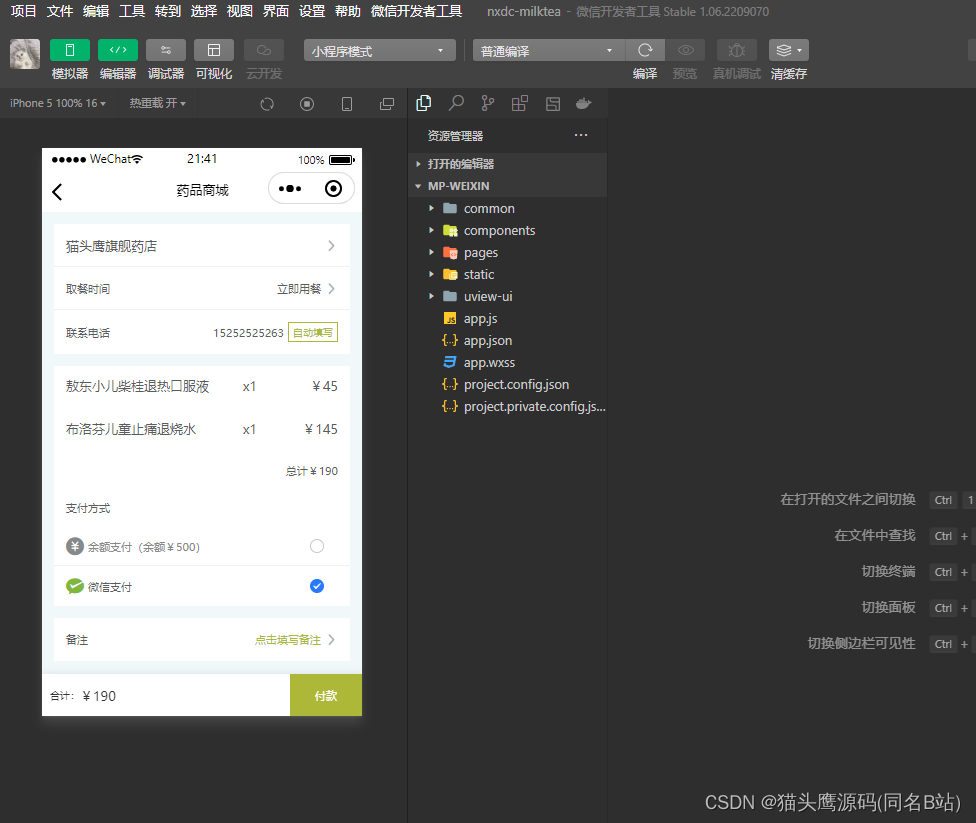
结算药品

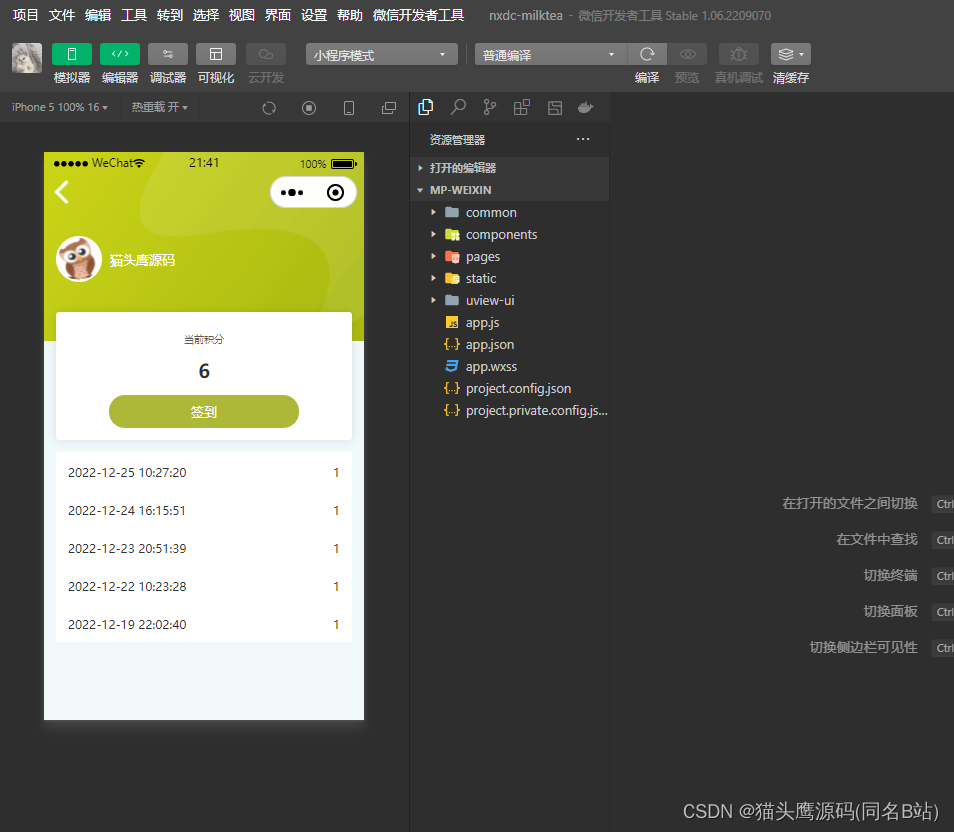
积分签到

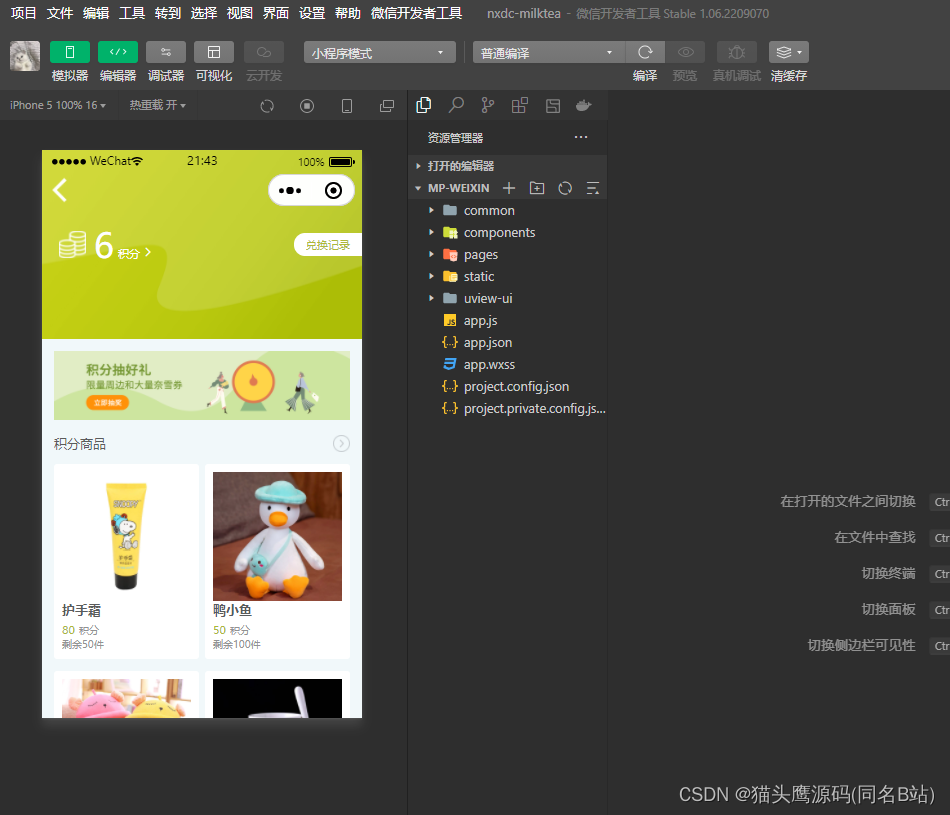
积分商品

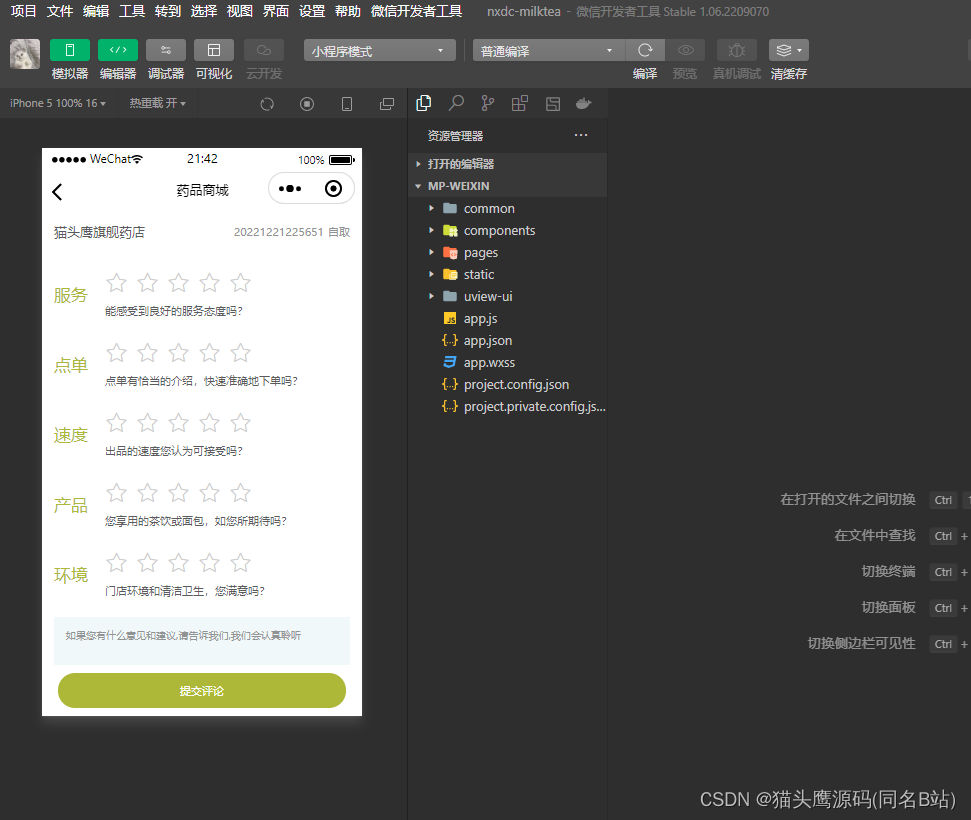
订单评价

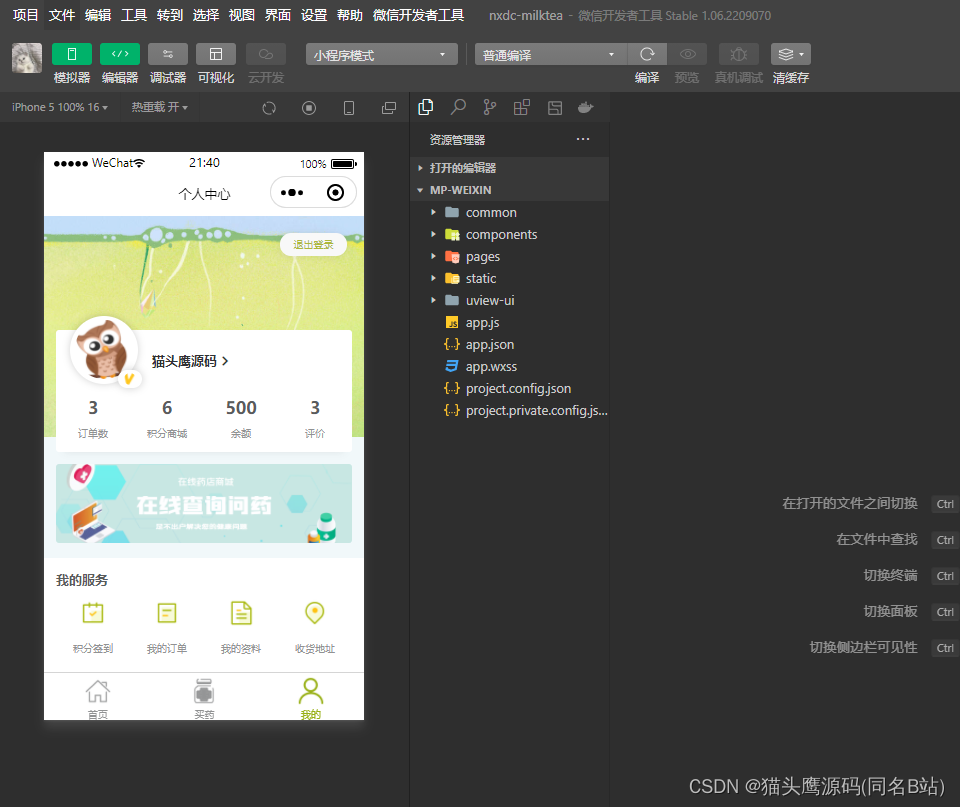
个人中心

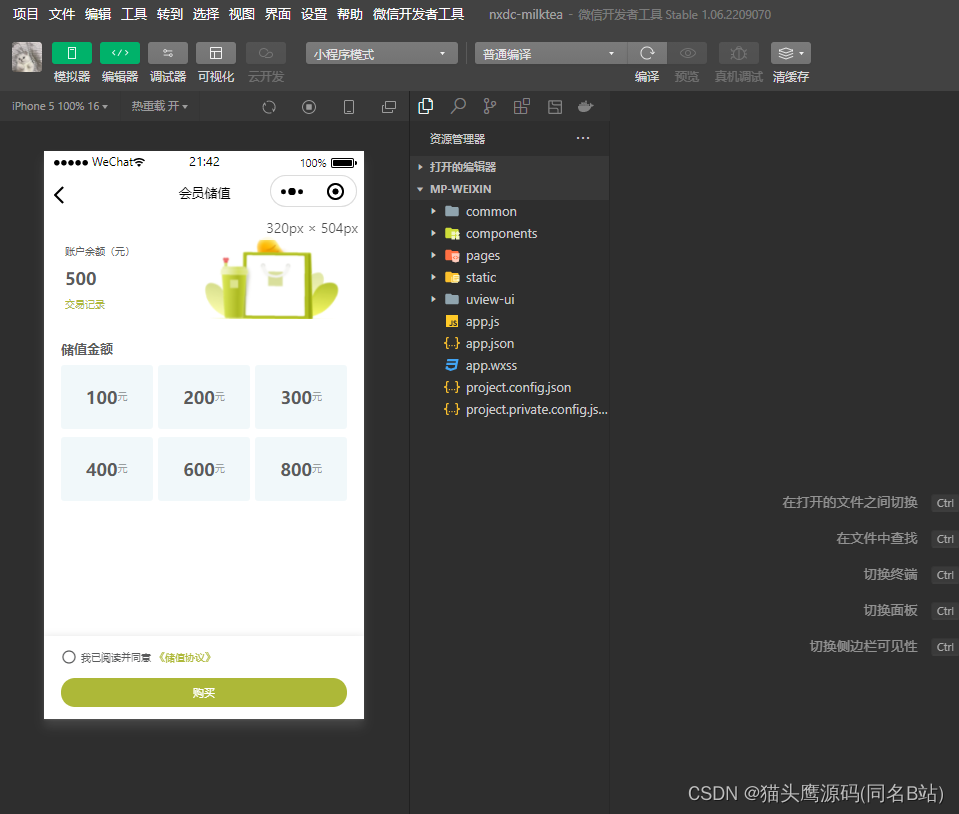
充值

后台首页

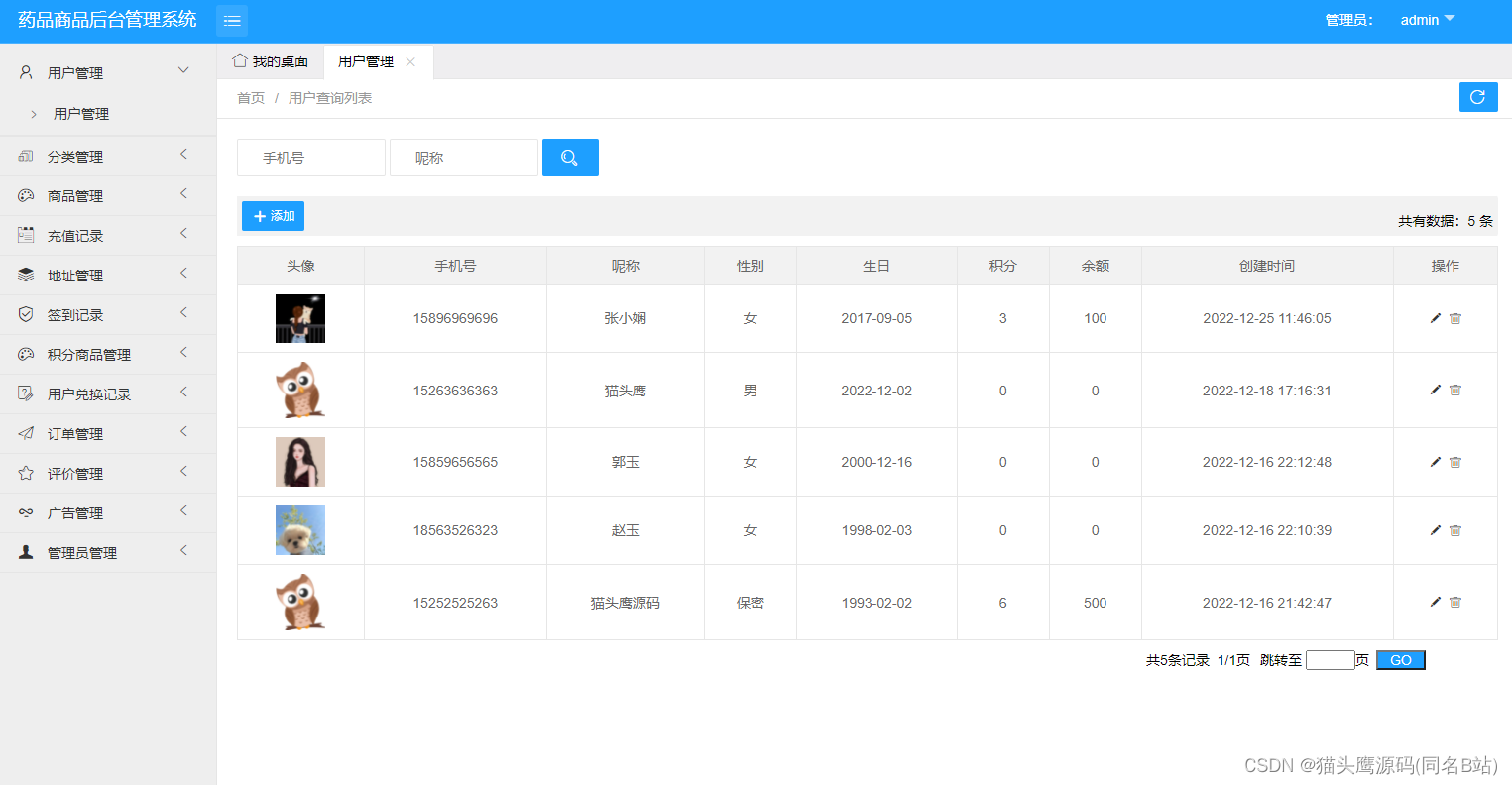
用户管理

商品管理

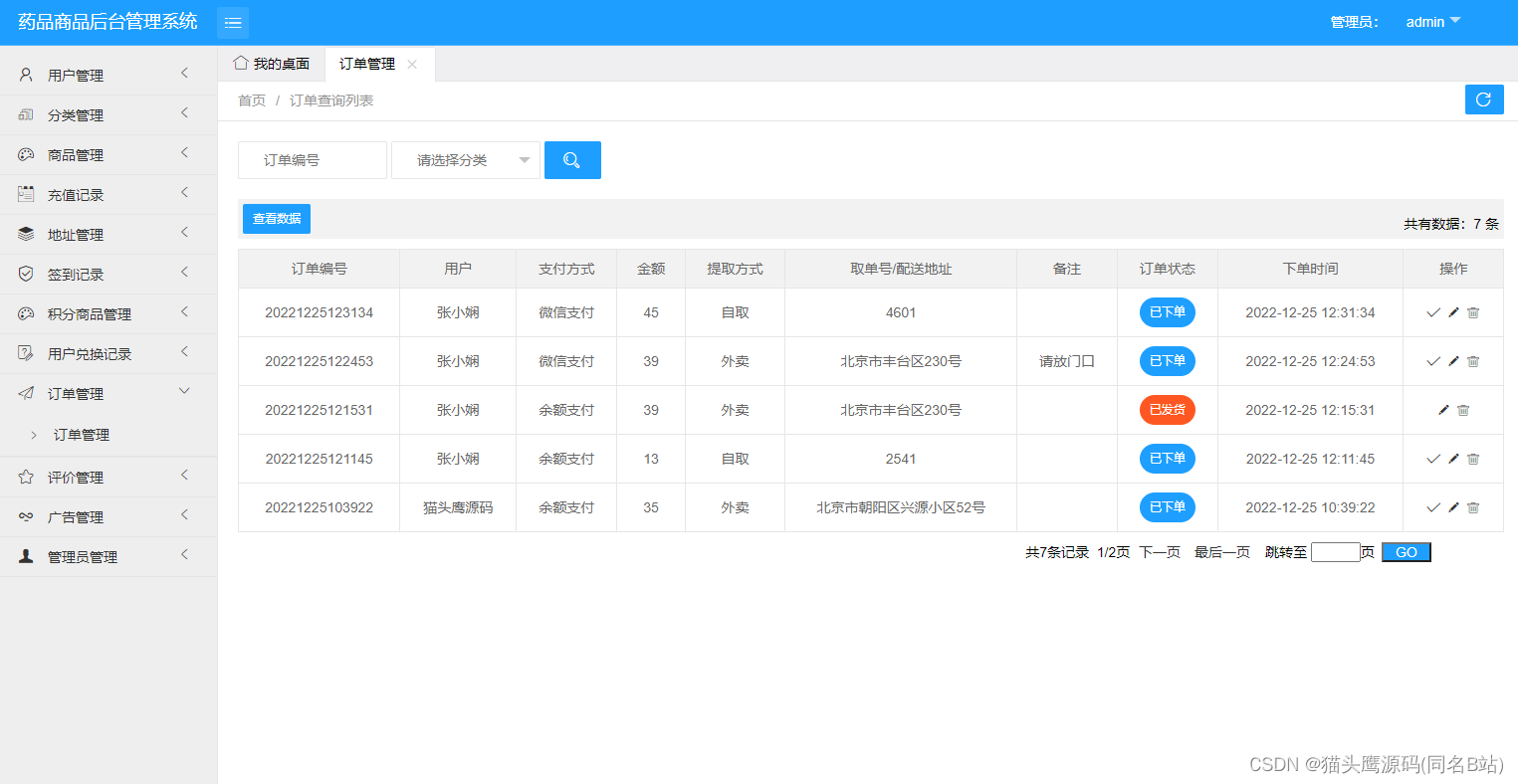
订单管理

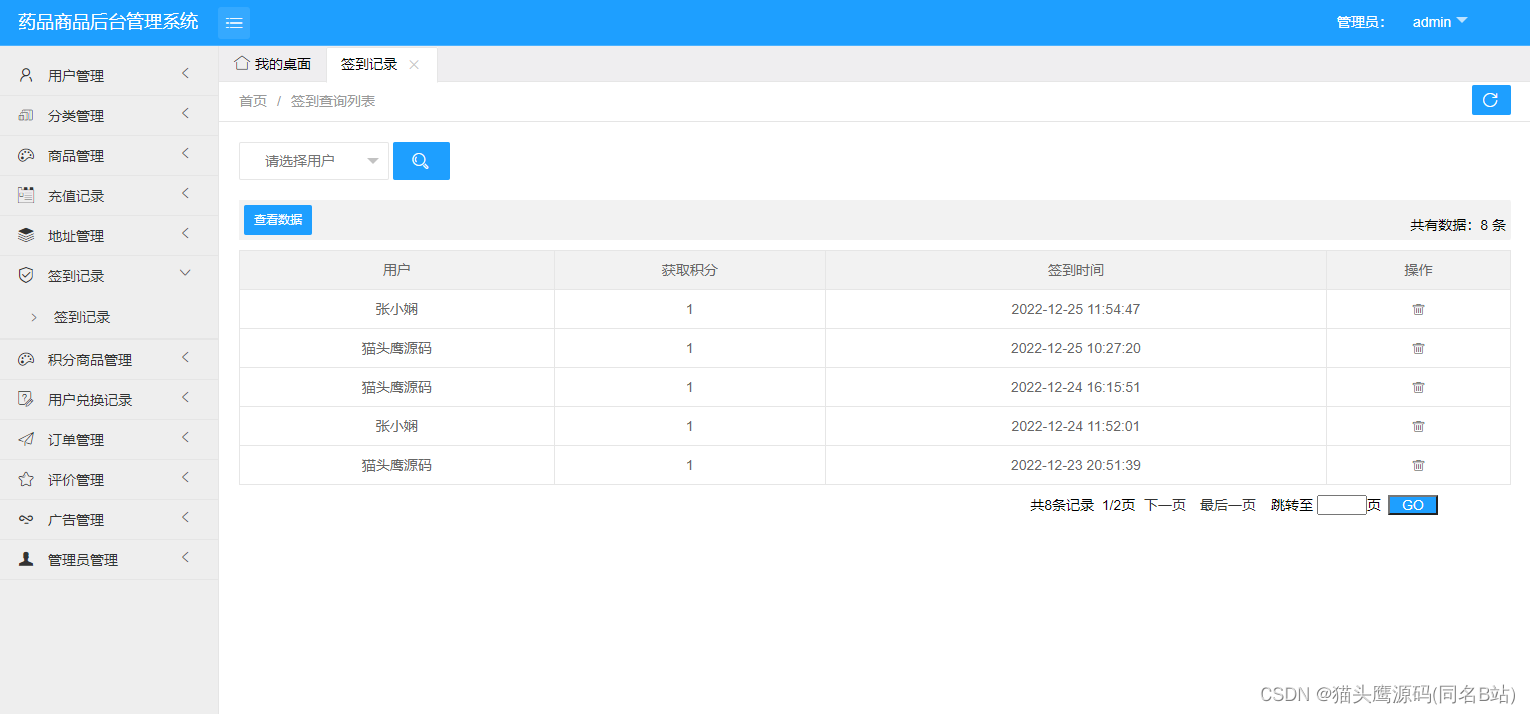
积分签到

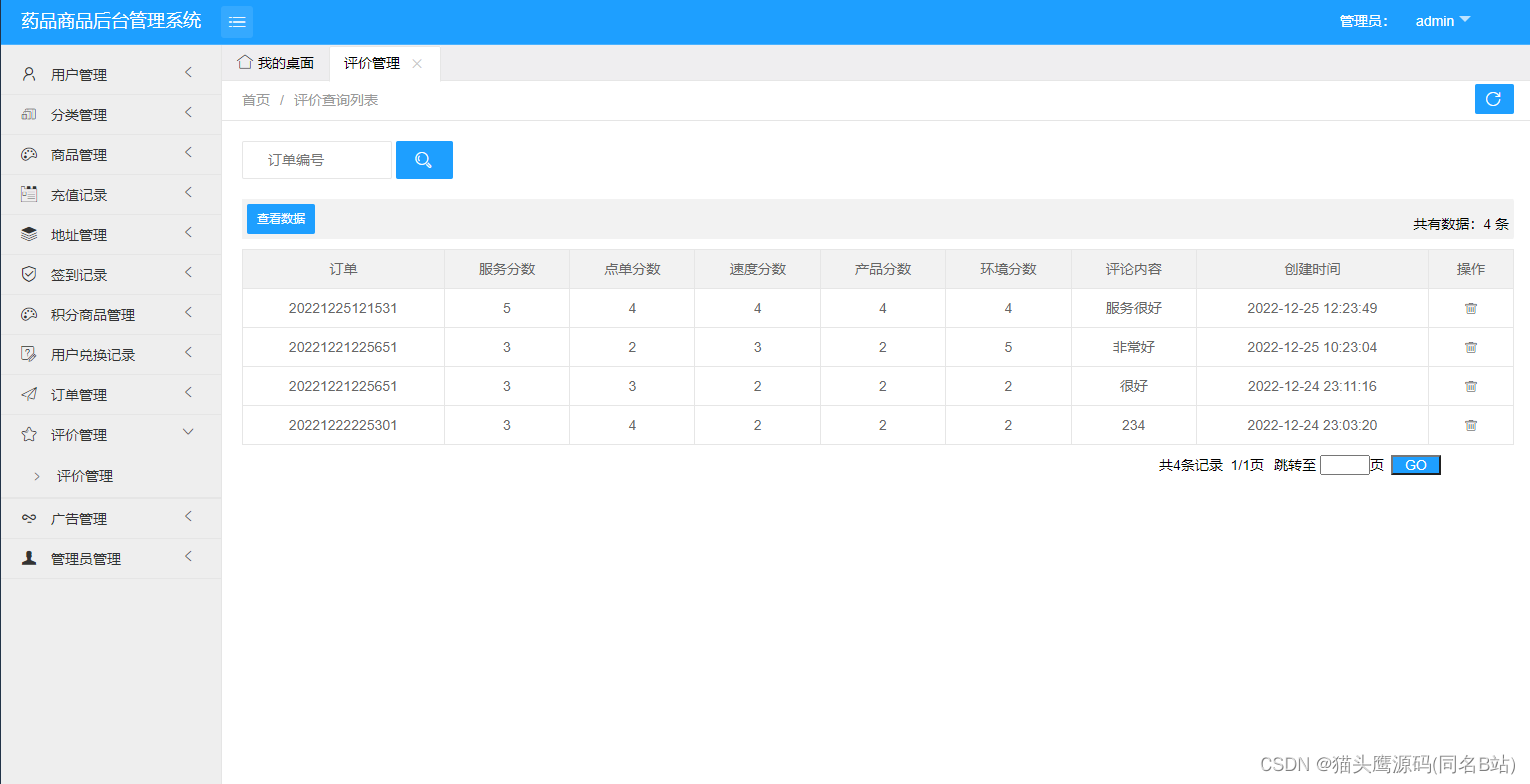
评价管理

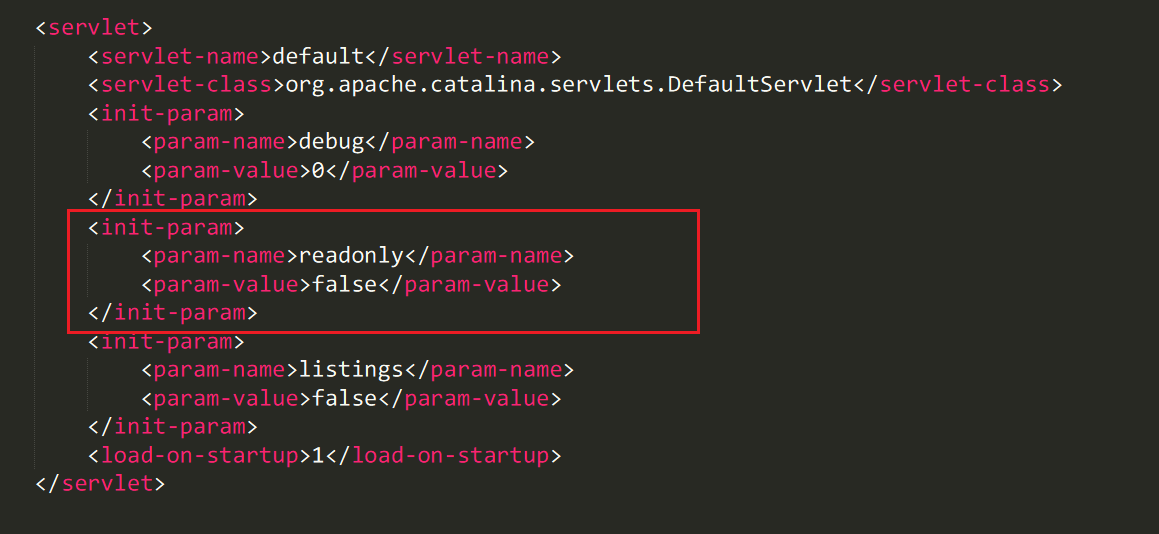
部分代码:
购物车操作
/**
* 分页查询
* pageIndex 当前页码
* pageSize 显示条数
*/
@RequestMapping(value = "/findCart")
public String findCart(Integer pageIndex, Integer pageSize, Model model,HttpServletRequest request) {
HttpSession session = request.getSession();
if(session.getAttribute("ad") == null){
session.setAttribute("msg", "对不起,请登录!");
return "login";
}
Map mp = new HashMap();
PageInfo<Cart> pageList = cartService.findPageInfo(pageIndex,pageSize,mp);
model.addAttribute("pageList",pageList);
return "CartList";
}
/**
* 添加
*/
@RequestMapping(value = "/addCart" ,method = RequestMethod.POST)
@ResponseBody
public String addCart( @RequestBody Cart cart) {
try{
SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
cart.setCreateTime(sf.format(new Date()));
cartService.addCart(cart);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 删除
*/
@RequestMapping( "/deleteCart")
@ResponseBody
public String deleteCart(String id) {
int d = cartService.deleteCart(id);
return "CartList";
}
/**
* 修改
*/
@RequestMapping( "/updateCart")
@ResponseBody
public String updateCart(@RequestBody Cart cart) {
try{
cartService.updateCart(cart);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 按照ID查询
*/
@RequestMapping( "/findCartById")
@ResponseBody
public Cart findCartById(String id,Model model,HttpServletRequest request) {
Cart cart= cartService.findCartById(id);
return cart;
}
登录
/**
* 登录
* 将提交数据(username,password)写入Admin对象
*/
@RequestMapping(value = "/login")
public String login(Admin admin, Model model, HttpSession session, HttpServletRequest request) {
if(admin.getUsername()==null || admin.getUsername().length()<=0 ){
model.addAttribute("msg", "请输入用户名!");
return "login";
}
if(admin.getPassword()==null || admin.getPassword().length()<1){
model.addAttribute("msg", "请输入密码!");
return "login";
}
Map mp = new HashMap();
mp.put("username",admin.getUsername());
mp.put("password",admin.getPassword());
List<Admin> ad = adminService.queryFilter(mp);
if(ad!=null && ad.size()==1){
session.setAttribute("ad", ad.get(0));
session.setAttribute("type", "01");
return "homepage";
}else{
model.addAttribute("msg", "请确定账户信息是否正确!");
return "login";
}
} 以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~