1写在前面
天真的好冷啊,不知道各位穿秋裤了没有,有没有感冒。😘
这期就介绍一下ggokabeito包,是一个支持ggplot2和ggraph的即用型配色包,喜欢就去安装吧。🤪
再放一张去年拍的雪人照片,哈哈哈哈哈。☃️

2用到的包
rm(list = ls())
#devtools::install_github("malcolmbarrett/ggokabeito")
library(tidyverse)
library(ggokabeito)
library(igraph)
library(ggraph)
library(tidygraph)
3示例数据一
首先是一般的统计描述图,这里的示例数据我们用diamonds吧。💎
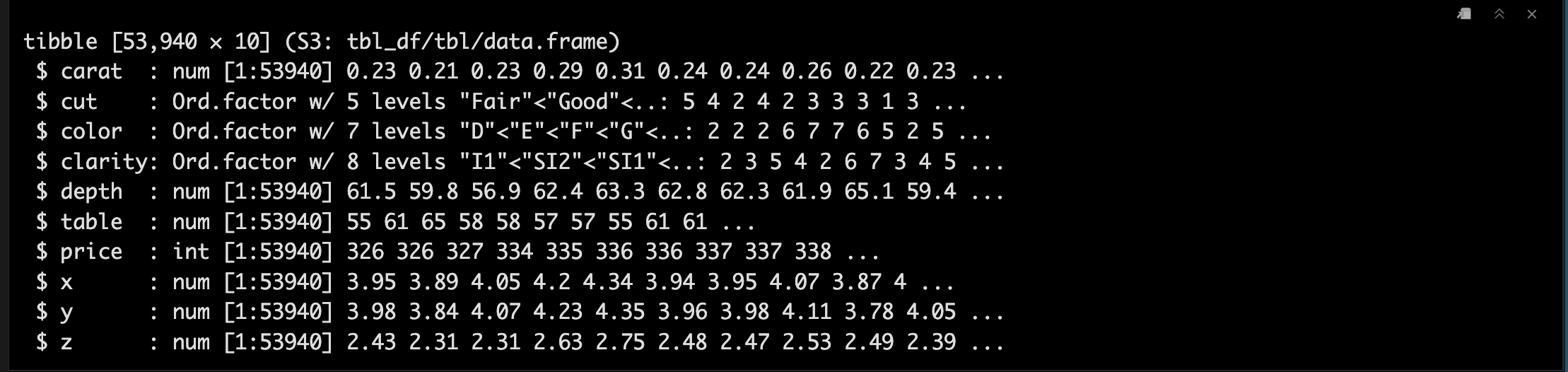
dat <- diamonds
str(dat)

4频率直方图
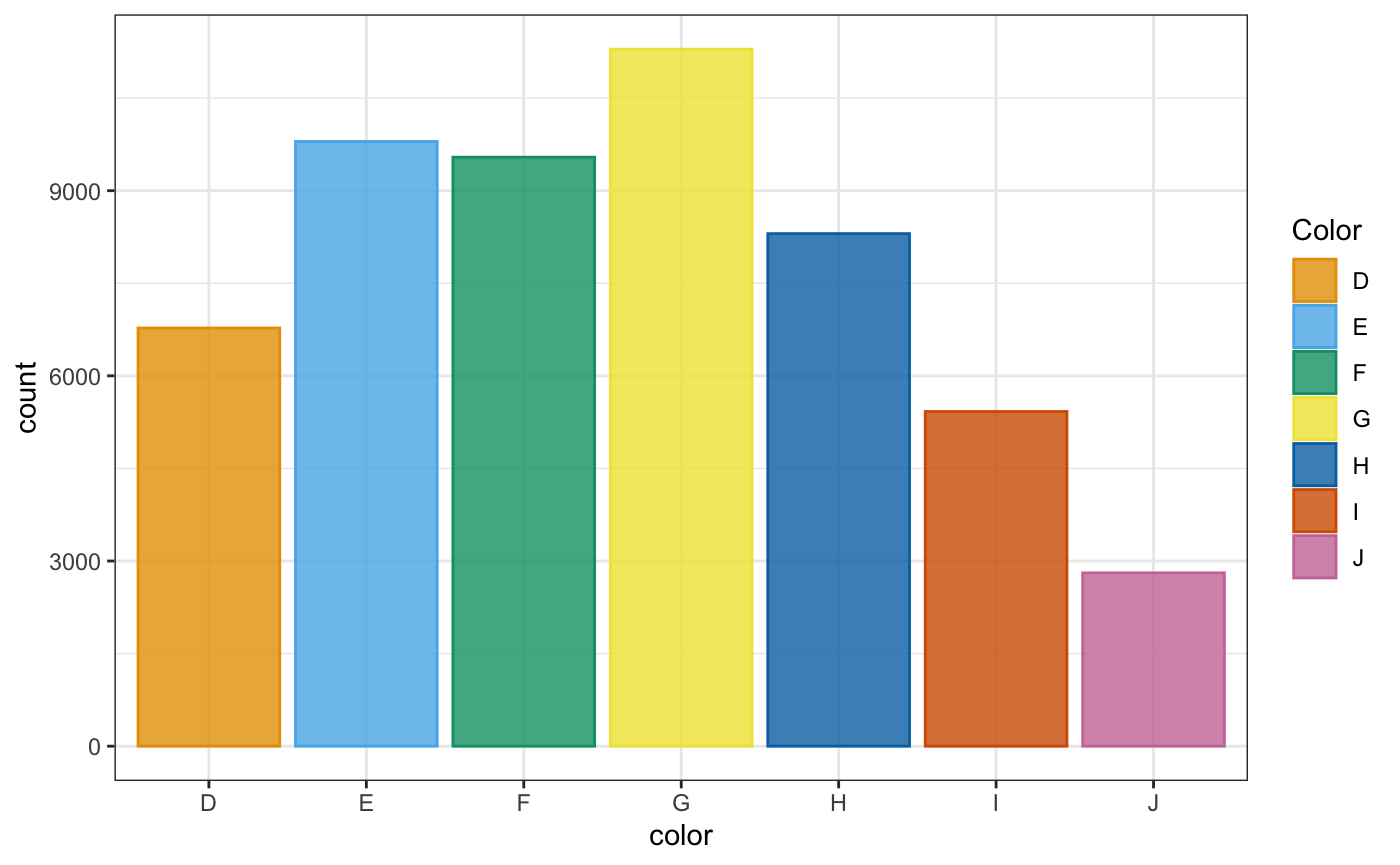
看一下吧,还不错。🤠
dat %>%
ggplot(aes(color, color = color, fill = color)) +
geom_bar() +
theme_bw()+
scale_fill_okabe_ito(name = "Color", alpha = .8) +
scale_color_okabe_ito(name = "Color")

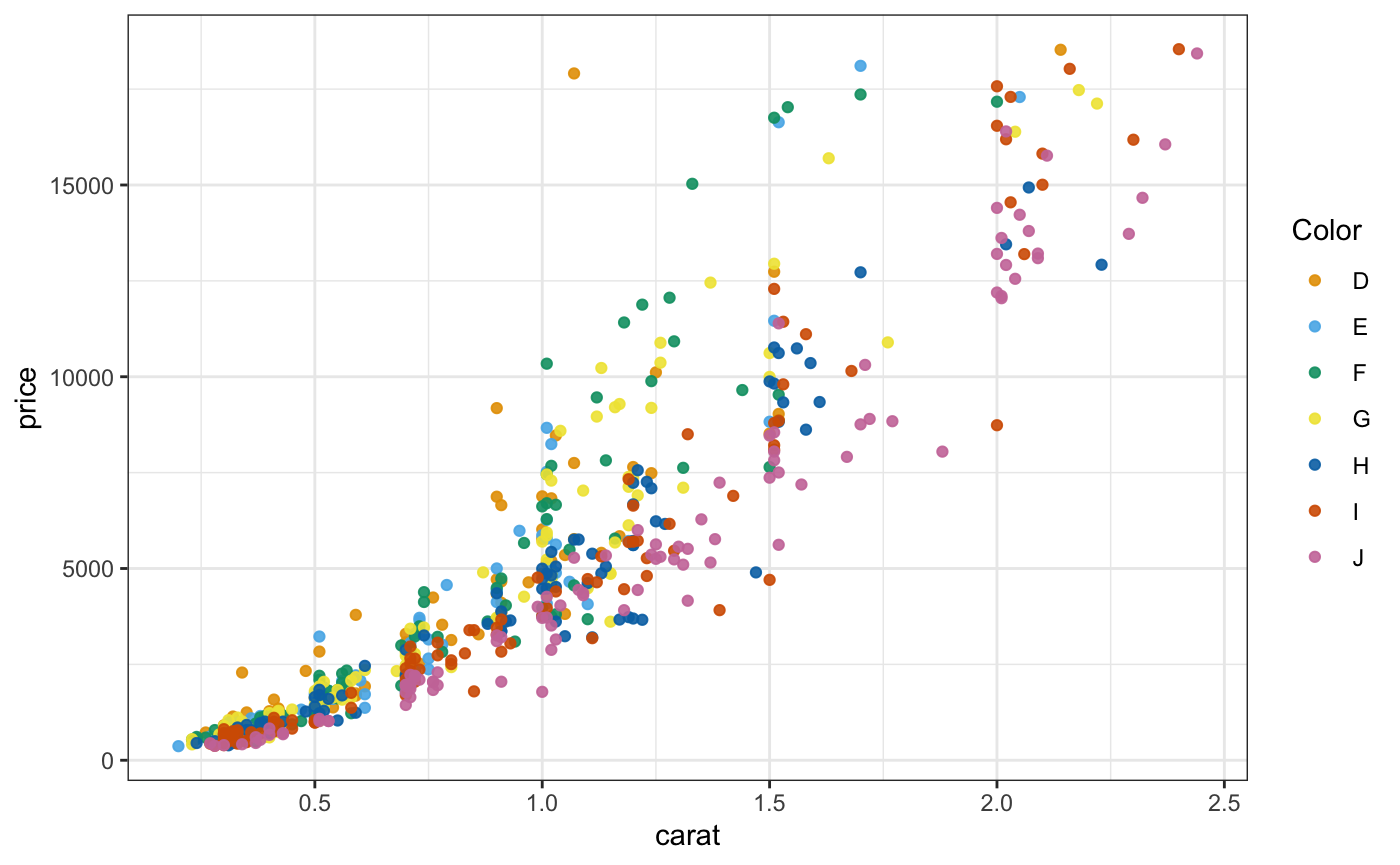
5散点图
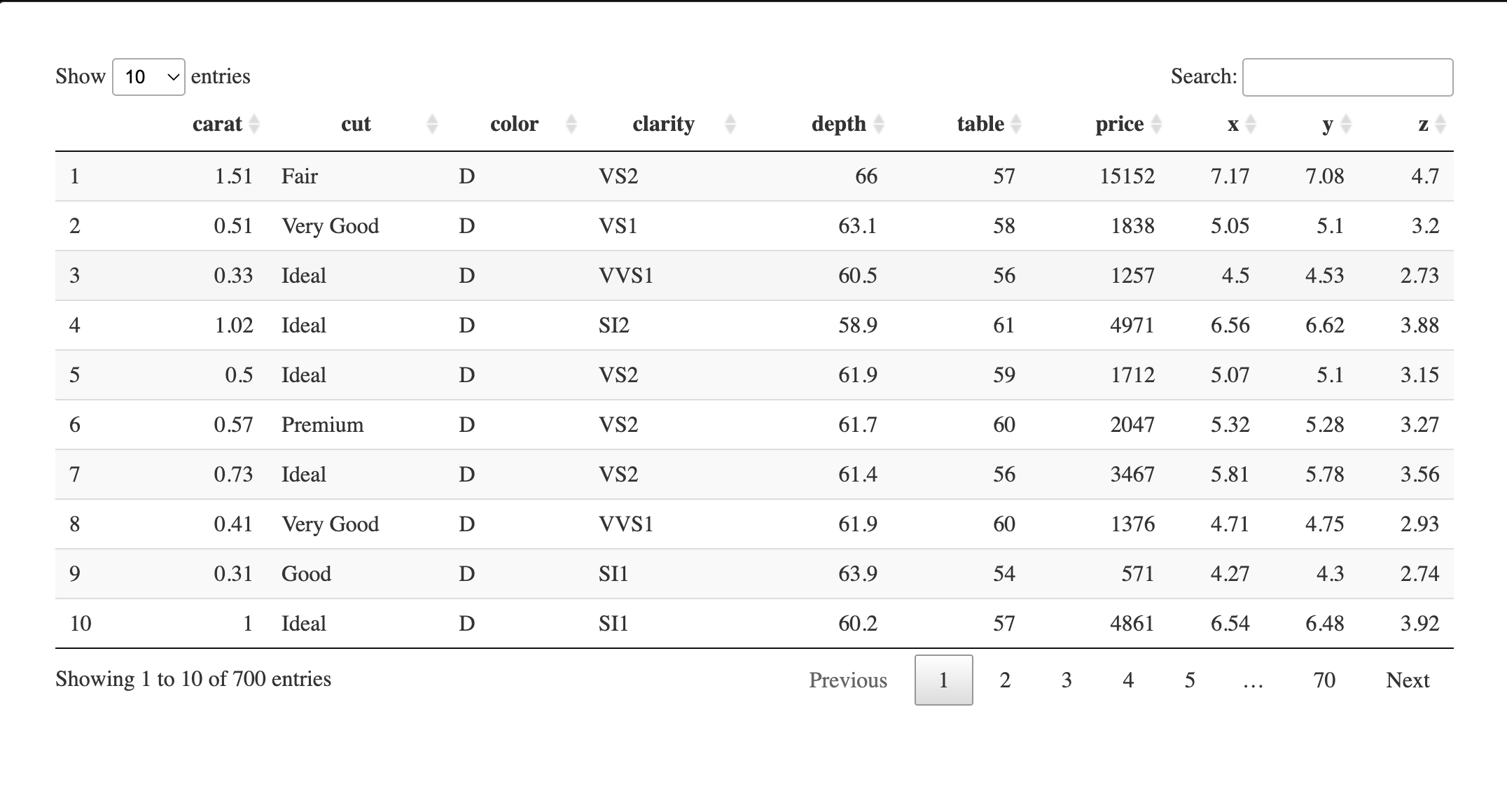
这里我们做一个小小的处理, 这个数据集实在是太大了,我们在每个不同color下随机抽取100个吧。🧐
dat <- dat %>%
group_by(., color) %>%
sample_n(., 100) %>%
ungroup()
DT::datatable(dat)

dat %>%
ggplot(aes(carat, price, color = color)) +
geom_point() +
theme_bw()+
scale_color_okabe_ito()

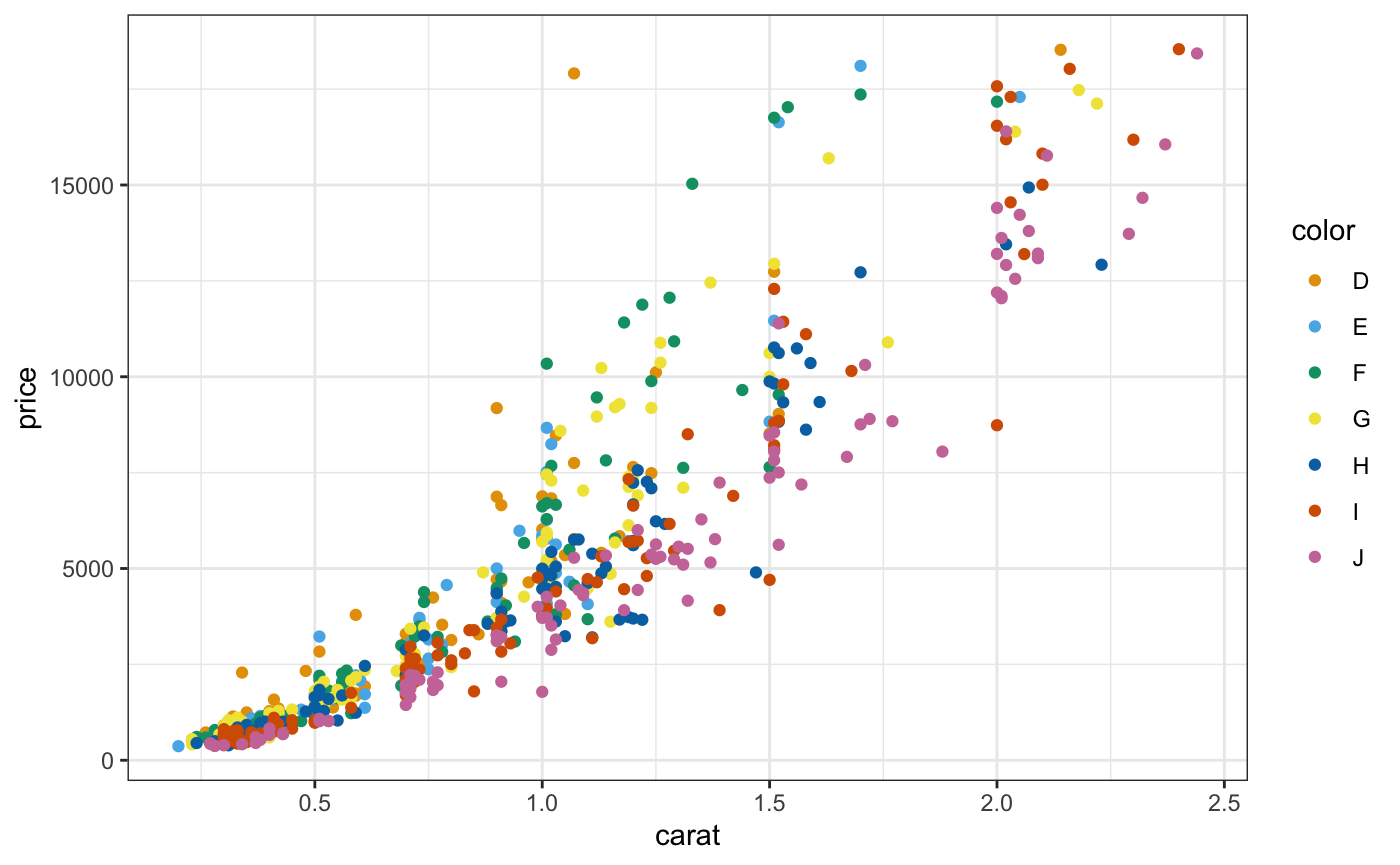
改一下图例的名字和透明度。🥰
dat %>%
ggplot(aes(carat, price, color = factor(color))) +
geom_point() +
theme_bw()+
scale_color_okabe_ito(name = "Color", alpha = .9)

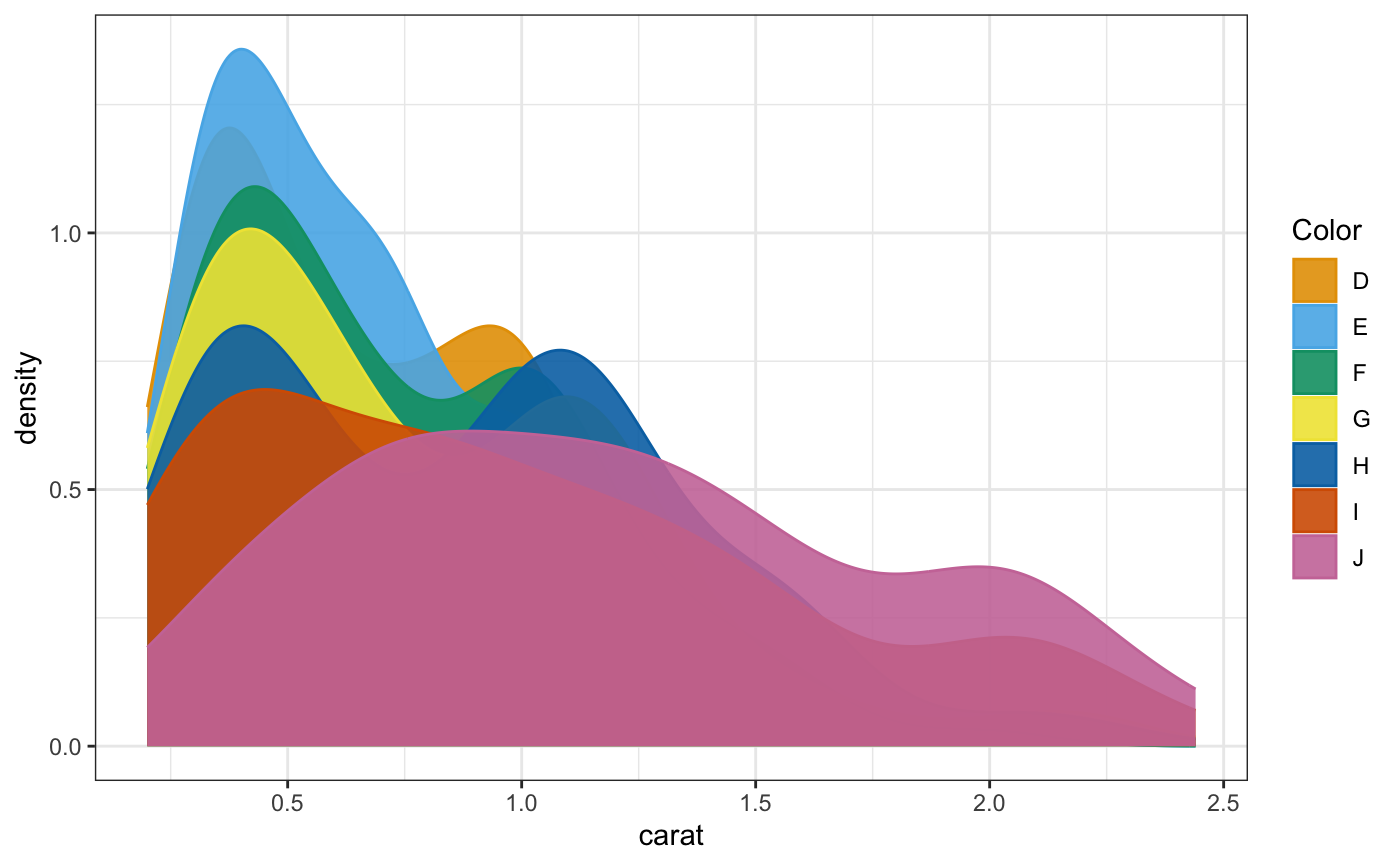
6密度图
密度图也很好看,这里最好把透明度改大一点。🤫
dat %>%
ggplot(aes(carat, color = color, fill = color)) +
geom_density() +
theme_bw()+
scale_fill_okabe_ito(name = "Color", alpha = .9) +
scale_color_okabe_ito(name = "Color")

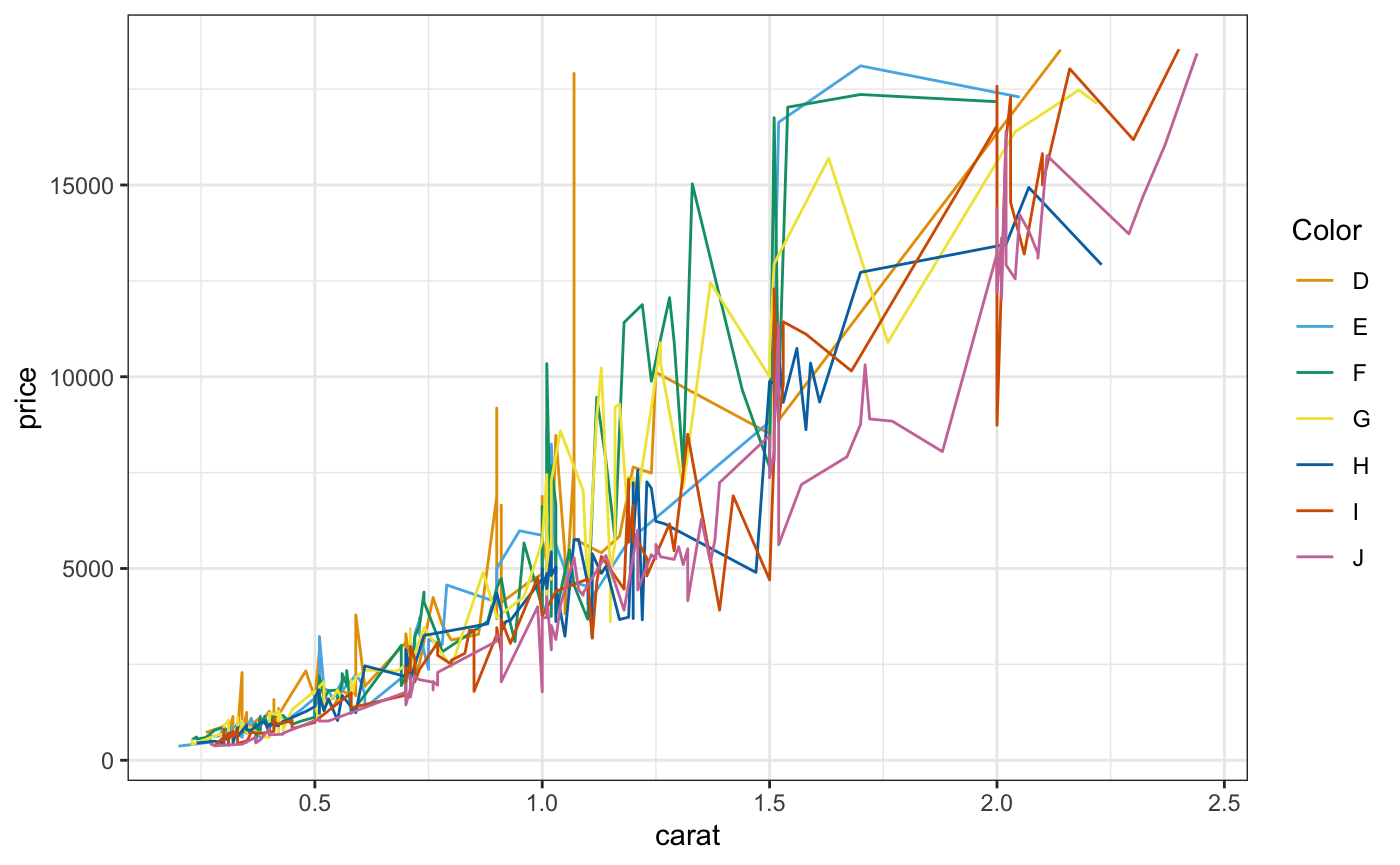
7折线图
这个折线图简直跟心动过速一样。😂
dat %>%
ggplot(aes(carat, price, color = color, fill = color)) +
geom_line() +
theme_bw()+
scale_fill_okabe_ito(name = "Color", alpha = .8) +
scale_color_okabe_ito(name = "Color")

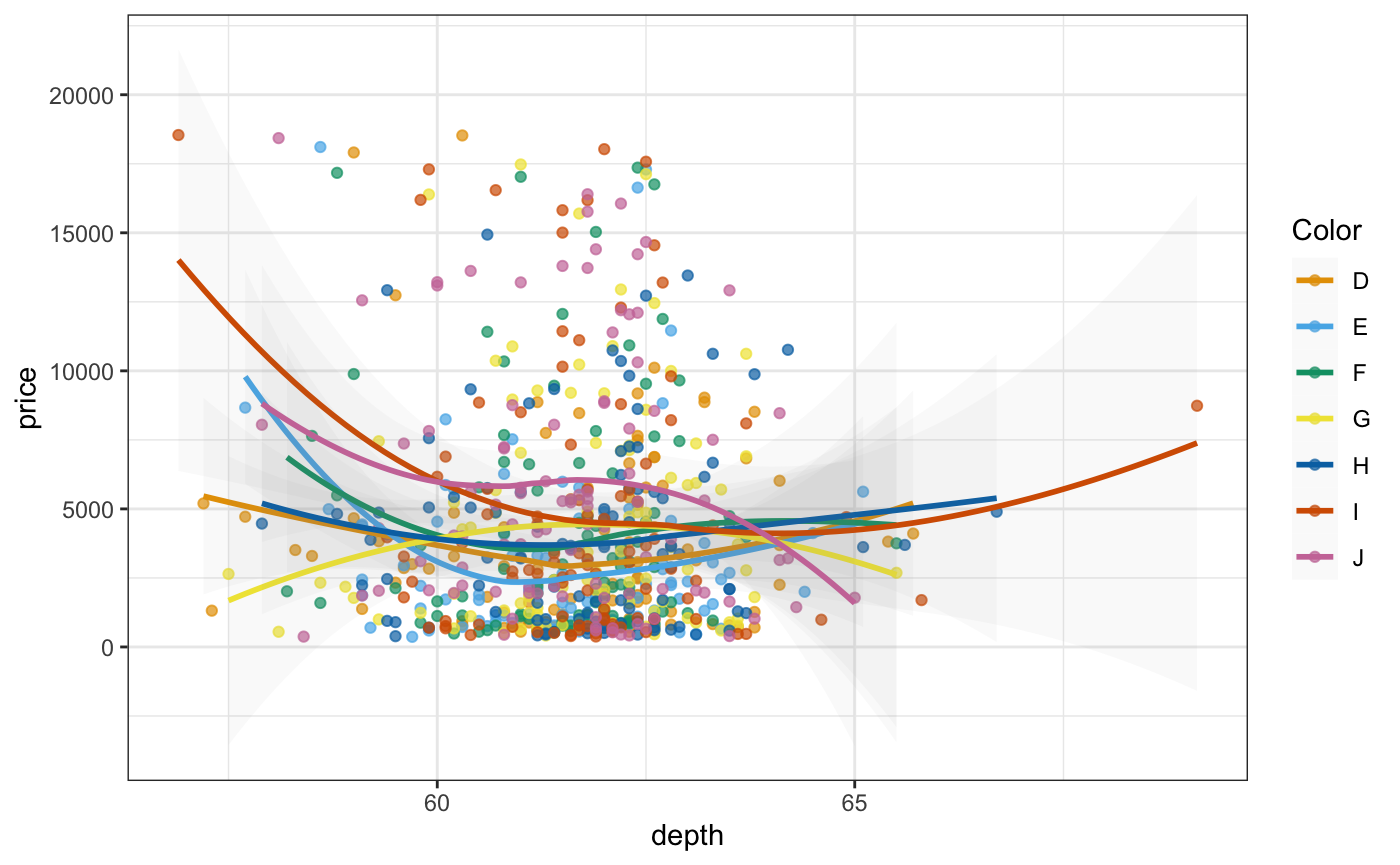
8拟合曲线
好看,颜值高!😘
dat %>%
ggplot(aes(x = depth, y = price, colour = color)) +
geom_point(alpha = 0.7) +
geom_smooth(method = "loess", alpha = 0.05, size = 1, span = 1) +
theme_bw()+
scale_color_okabe_ito(name = "Color")

9网络图
9.1 示例数据二
这里我们新增一列,后面画图用。😂
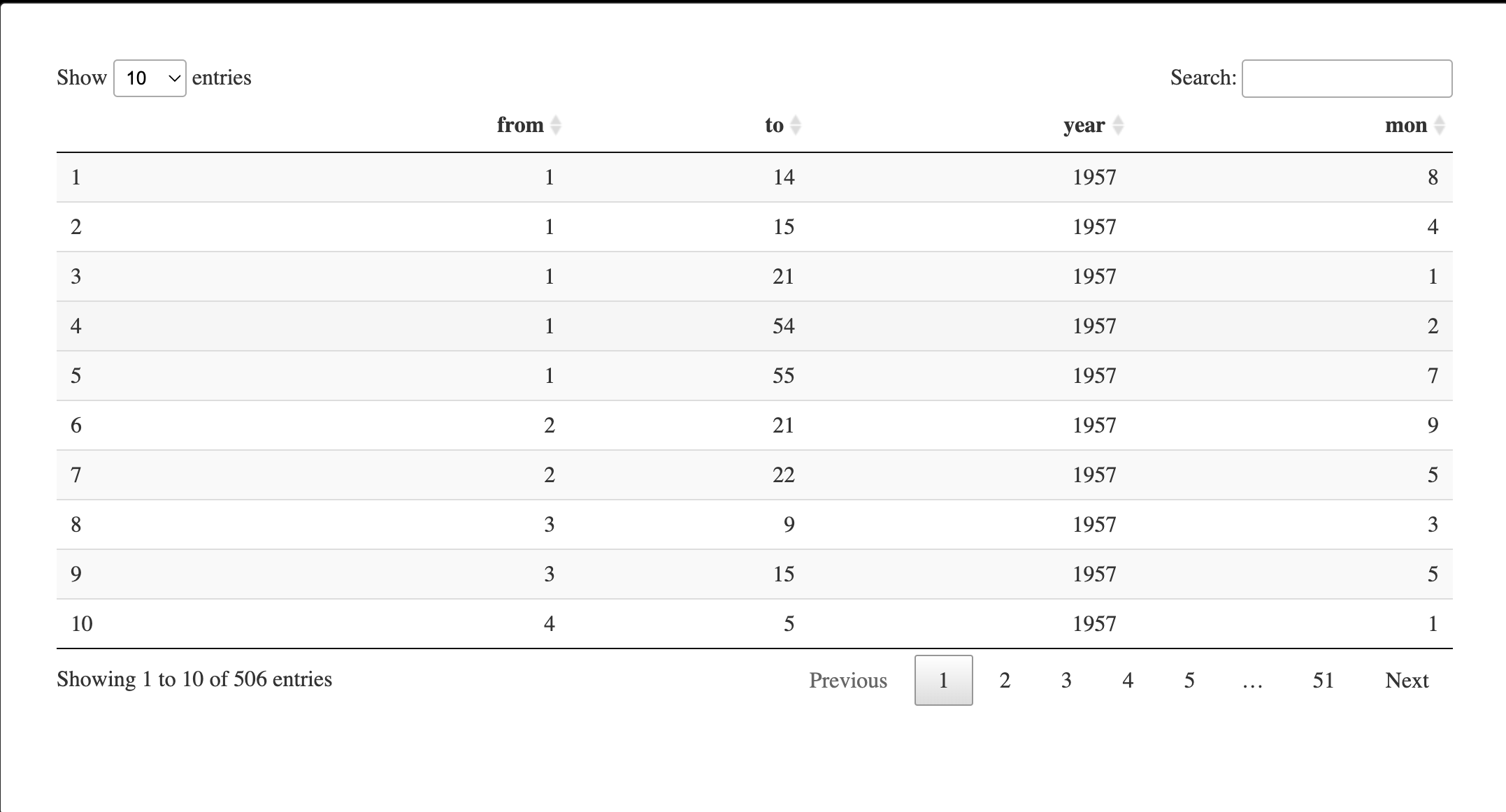
highschool <- highschool %>%
mutate(., mon = sample(1:9, nrow(.), replace = T))
DT::datatable(highschool)

9.2 构建网络文件
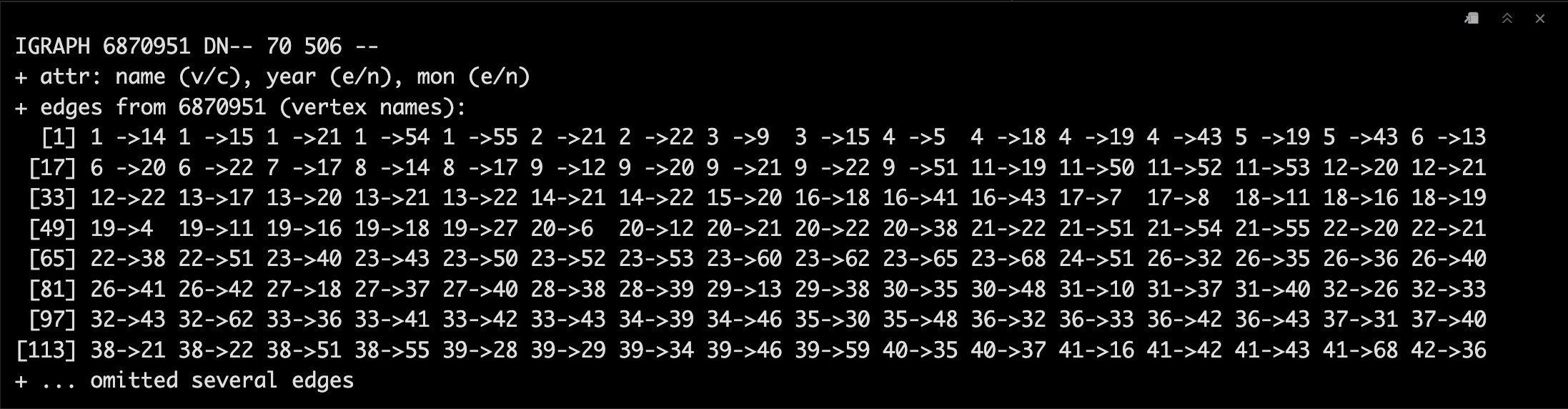
graph <- graph_from_data_frame(highschool)
graph

9.3 可视化
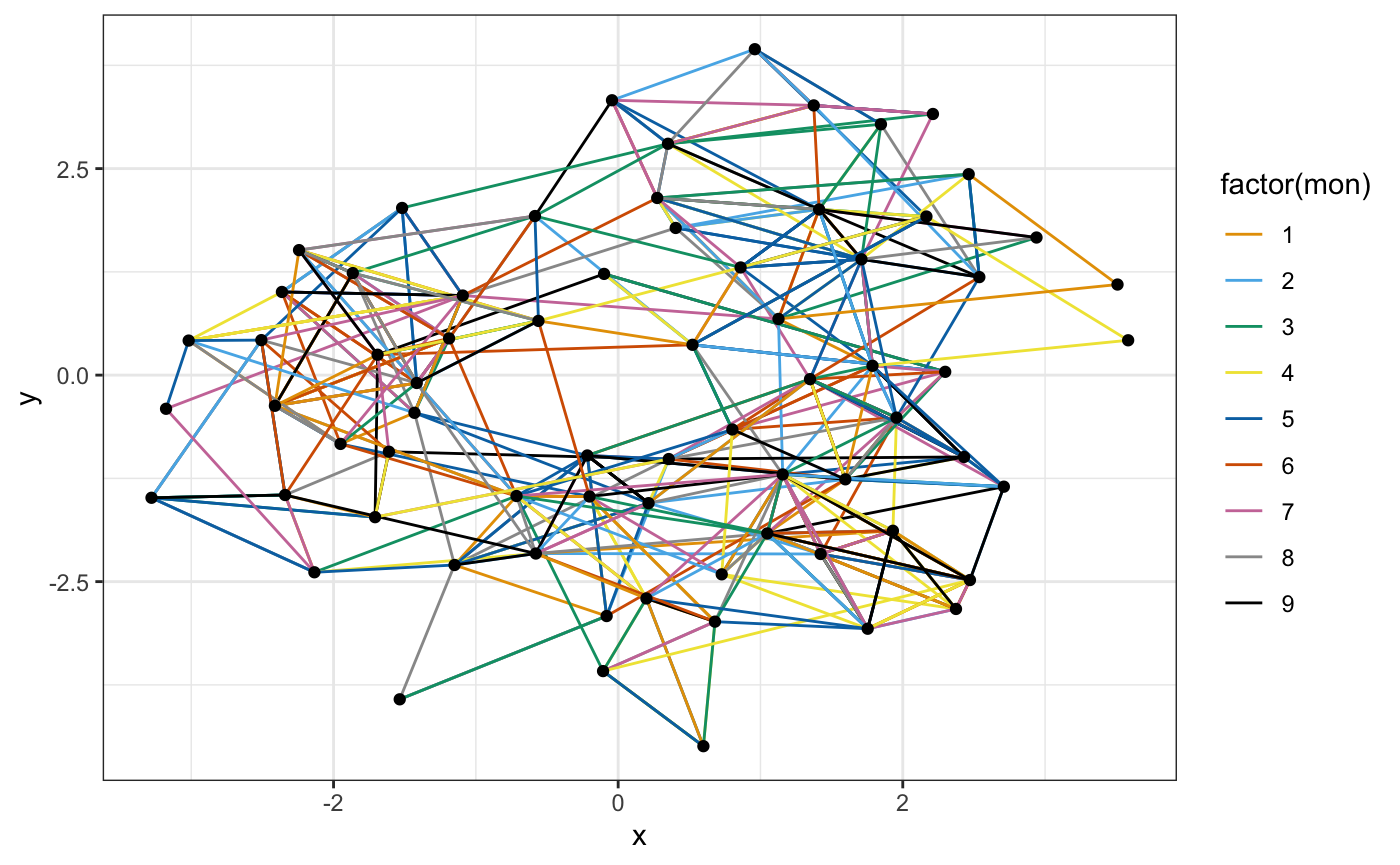
ggokabeito直接支持ggraph,直接叠加scale_edge_color_okabe_ito即可。🥳
ggraph(graph, layout = 'kk') +
geom_edge_link(aes(colour = factor(mon))) +
geom_node_point()+
theme_bw()+
scale_edge_color_okabe_ito()


点个在看吧各位~ ✐.ɴɪᴄᴇ ᴅᴀʏ 〰
📍 🤩 ComplexHeatmap | 颜狗写的高颜值热图代码!
📍 🤥 ComplexHeatmap | 你的热图注释还挤在一起看不清吗!?
📍 🤨 Google | 谷歌翻译崩了我们怎么办!?(附完美解决方案)
📍 🤩 scRNA-seq | 吐血整理的单细胞入门教程
📍 🤣 NetworkD3 | 让我们一起画个动态的桑基图吧~
📍 🤩 RColorBrewer | 再多的配色也能轻松搞定!~
📍 🧐 rms | 批量完成你的线性回归
📍 🤩 CMplot | 完美复刻Nature上的曼哈顿图
📍 🤠 Network | 高颜值动态网络可视化工具
📍 🤗 boxjitter | 完美复刻Nature上的高颜值统计图
📍 🤫 linkET | 完美解决ggcor安装失败方案(附教程)
📍 ......
本文由 mdnice 多平台发布


![[Square 2022] Hard Copy 复现](https://img-blog.csdnimg.cn/6cd71c6576b24c4081f6be6a84c88d3c.jpeg)