1 JavaScript 的书写形式
1.1 行内式
直接嵌入到 html 元素内部
<input type="button" value="按钮" onclick="alert('hello JavaScript')" >
1.2 内嵌式
写在script标签内
<script>alert("haha")</script>
1.3 外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
alert("hehe");
1.4 注释
单行注释 //
多行注释 /* */
1.5 输入输出
输入:prompt
弹出一个输入框
prompt("请输入账号:");

输出:alert
弹出一个警示对话框, 输出结果
alert("hello JavaScript");

输出: console.log
在控制台打印一个日志(供程序员看)
console.log("你好程序猿");

重要概念:
console 是一个 js 中的 “对象”
. 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法
2 语法概览
2.1 变量的基本使用
创建变量(变量定义/变量声明/变量初始化)
var name = 'zhangsan';
var age = 18;
var 是 JS 中的关键字, 表示这是一个变量
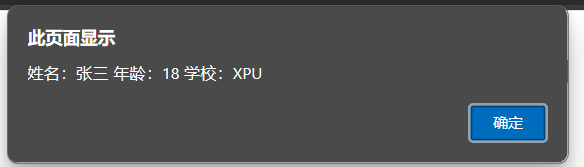
代码示例: 弹框提示用户输入信息, 再弹框显示
var name1 = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var school = prompt("请输入学校:");
alert("姓名:" + name1 + " " + "年龄:" + age + " " + "学校:" + school);

2.2 理解动态类型
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串
这一点和 C ++、Java 这种静态类型语言差异较大
2.3 基本数据类型
JS 中内置的几种类型:
🚓number: 数字. 不区分整数和小数.
🚓boolean: true 真, false 假.
🚓string: 字符串类型.
🚓undefined: 只有唯一的值 undefined. 表示未定义的值.
🚓null: 只有唯一的值 null. 表示空值.
2.3.1 number数字类型
JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示
特殊的数字值 :
🚌Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
🚌-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
🚌NaN: 表示当前的结果不是一个数字.
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
2.3.2 string 字符串类型
字符串字面值需要使用引号引起来, 单引号双引号均可
如果字符串中本来已经包含引号,就使用转义字符:
var a = "hello "world""; //错误
var a = "hello \"world\""; //正确
var a = 'hello "world"'; //正确
var a = "hello 'world'"; //正确
(1)求字符串长度:
使用 String 的 length 属性即可
var a = "hello";
console.log(a.length);

(2)字符串拼接:
使用 + 进行拼接:
var a = "hello";
var b = "world";
console.log(a+b);

数字和字符串也可以进行拼接:
var a = "hello";
var c = 18;
console.log(a+c);

2.3.3 boolean布偶类型
Boolean 参与运算时当做 1 和 0 来看待
console.log(true+1);
console.log(false+1);

2.3.4 undefined未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a);

undefined 和字符串进行相加, 结果进行字符串拼接:
var a;
var b = "1000"
console.log(a+b);

undefined 和数字进行相加, 结果为 NaN:
var a;
console.log(a+10);

2.4.5 null空值类型·
null 表示当前的变量是一个 “空值”
var a = null;
console.log(a+10);
console.log(a+"10");

注意:
🚘null 表示当前的值为空. (相当于有一个空的盒子)
🚘undefined 表示当前的变量未定义. (相当于连盒子都没有)
2.4 数组
2.4.1 创建数组
(1)使用new关键字创建:
var arr = new Array();
(2)使用字面常量方式创建:
var arr1 = [];
var arr2 = [1,'2',true];
注意:JS 的数组不要求元素是相同类型
2.4.2 获取数组元素
使用下标获取:
var arr = [1,2,3];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);

2.4.3 新增数组元素
(1)通过修改 length 新增
新增元素默认为undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);

(2)通过下标新增
var arr = [];
arr[2] = 10;
console.log(arr)

(3)使用 push 进行追加元素
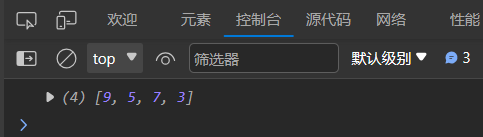
代码示例: 给定一个数组, 把数组中的奇数放到一个 newArr 中:
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] % 2 != 0) {
newArr.push(arr[i]);
}
}
console.log(newArr);

2.4.4 删除数组中的元素
使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);

2.5 函数
2.5.1 语法格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
调用函数
hello();
function hello() {
console.log("hello");
}

2.5.2 关于参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 30
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined.
2.5.3 函数表达式
另外一种函数的定义方式
var add = function() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示
后面就可以通过这个 add 变量来调用函数了.
2.6 对象
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
🚲属性: 事物的特征
🚲方法: 事物的行为
2.6.1 使用 字面量 创建对象
var a = {}; // 创建了一个空的对象
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
进行使用:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
2.6.2 使用 new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
2.6.3 使用 构造函数 创建对象
使用构造函数可以很方便的创建多个对象
语法规则:
function 构造函数名(形参) {
this.属性 = 值;
this.方法 = function...
}
var obj = new 构造函数名(实参);
实例:
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function () {
console.log(sound); // 别忘了作用域的链式访问规则
}
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
var xiaohei = new Cat('小黑', '波斯喵', '猫呜');
var ciqiu = new Cat('刺球', '金渐层', '咕噜噜');














![[学习笔记]TypeScript查缺补漏(二):类型与控制流分析](https://img-blog.csdnimg.cn/c7d04069e7024a659b7a78e7d20f1381.png)