用法:
父组件App.vue
<template>
<div>
<!--将html代码插入到子组件中带默认名称的插槽中-->
<AChild>
<!--这段html会插入到AChild组件中<slot></slot>插槽中-->
<!-- 注意:写在父组件中的html代码只能在父组件中被访问到,所以这段html只能在父组件中被访问:如在App.vue中获取这段html。document.getElementById("mydiv") -->
<div id="mydiv">我是在App.vue组件中的一段HTML1</div>
</AChild>
<!--将html代码插入到子组件中带具体名称的插槽中-->
<AChild>
<template v-slot="aaa"> <!--v-slot可以简写成# 如: <template #"aaa"></template> -->
<div>我是在App.vue组件中的一段HTML1</div><!--这段html会插入到AChild组件中<slot name="aaa"></slot>插槽中-->
</template>
</AChild>
<!-- 作用域插槽 -->
<!--作用域插槽其实就是子组件提供了数据,具体数据怎么使用与渲染,由父组件来决定-->
<AChild>
<template v-slot:bbb="myprops"> <!--v-slot:bbb="myprops"的意思就是:在AChild子组件中定义了一个名称为bbb的插槽,这个插槽向外提供了数据,这个数据由myprops来接收。如果这个插槽没有名称就直接写成v-slot="myprops" -->
<button @click="handelClick(myprops)">点我</button>
<ul>
<li v-for="item in myprops.mylist" :key="item">{{item}}----这是由父组件重新渲染并覆盖了子组件中名字为bbb插槽中的内容</li>
</ul>
<div>{{myprops.mydata}}</div>
</template>
</AChild>
</div>
</template>
<script>
import AChild from "./components/AChild.vue" //导入AChild组件模板
export default {
components: {
AChild
},
methods:{
handelClick(myprops){
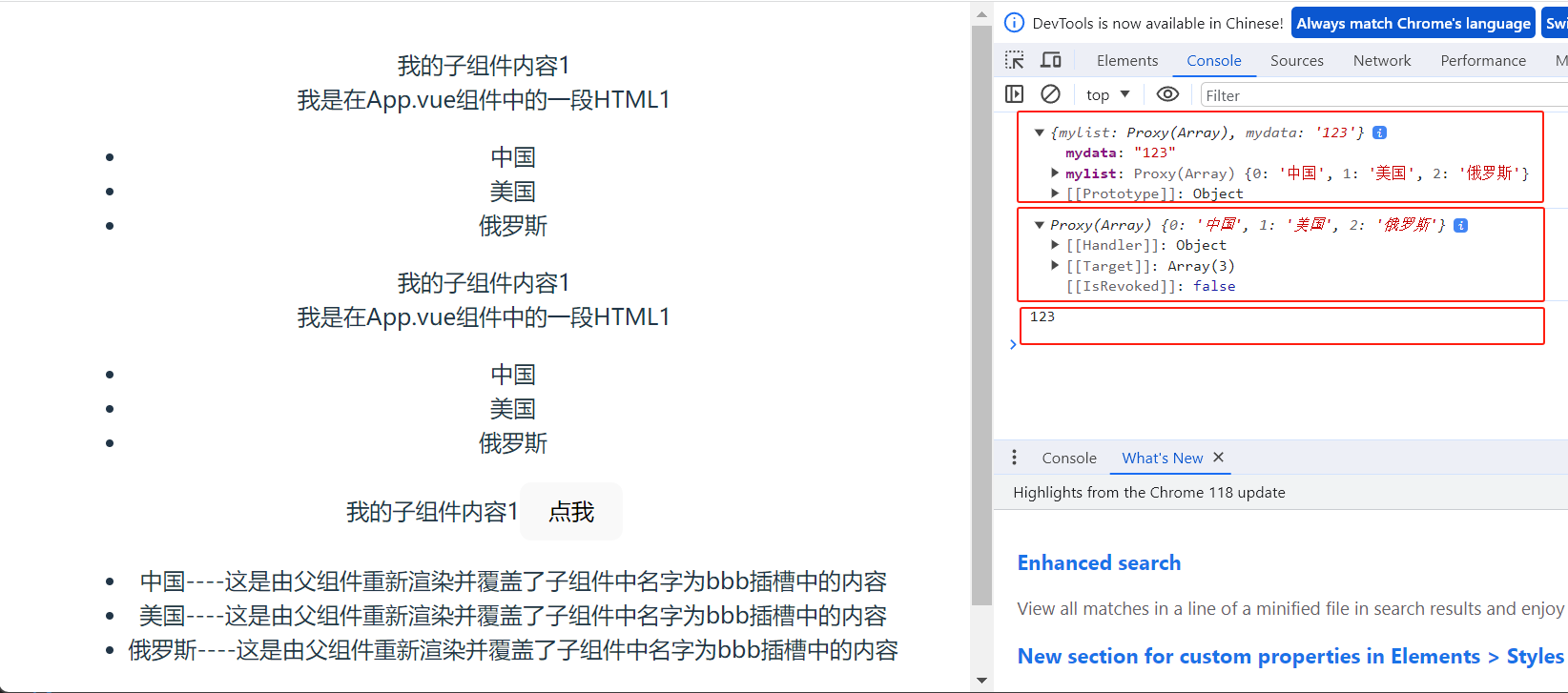
console.log(myprops)
console.log(myprops.mylist) //输出:["中国", "美国", "俄罗斯"]
console.log(myprops.mydata) //输出:"123"
}
}
}
</script>子组件AChild.vue
<template>
<div>
<span>我的子组件内容1</span>
<!-- 默认插槽 -->
<slot></slot>
<!-- 具名插槽,即带有名称的插槽 -->
<slot name="aaa"></slot>
<!-- 作用域插槽 -->
<!--向父组件暴露了两个数据,一个是mylist,另外一个是mydata,父组件收到这两个数据后可以根据实际情况来重写这个slot中的内容-->
<slot name="bbb" :mylist="datalist" mydata="123">
<ul>
<li v-for="item in datalist" :key="item">{{ item }}</li>
</ul>
</slot>
</div>
</template>
<script>
export default {
data() {
return {
datalist: ["中国", "美国", "俄罗斯"]
}
}
}
</script>