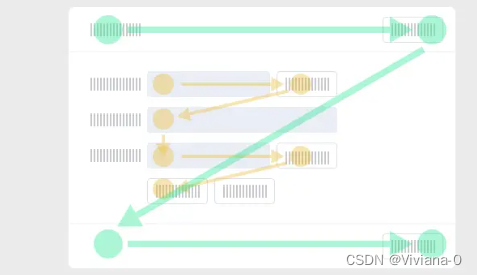
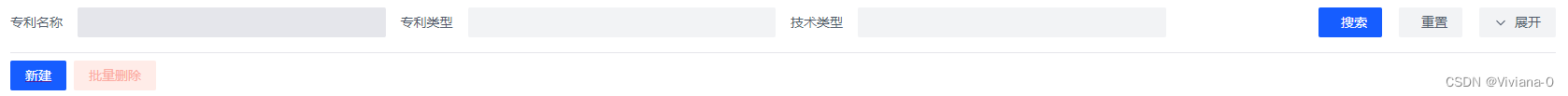
一、主级按钮
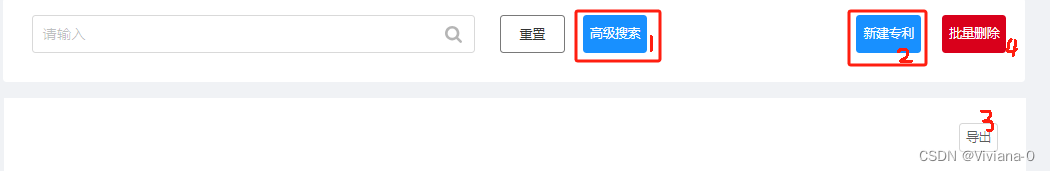
序号1、序号2:主级按钮
一个按钮区最多一个主级按钮,也可以没有

二、线框按钮
序号3:如果不是非常为了突出“完成”、“推荐”的操作,可以多采用线框按钮
三、红色按钮
序号4:红色按钮不需要选中颜色这么深的
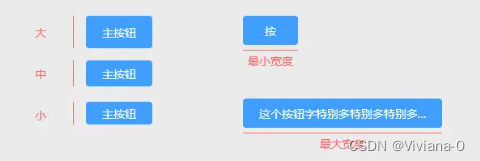
四、按钮大小规范

五、操作性
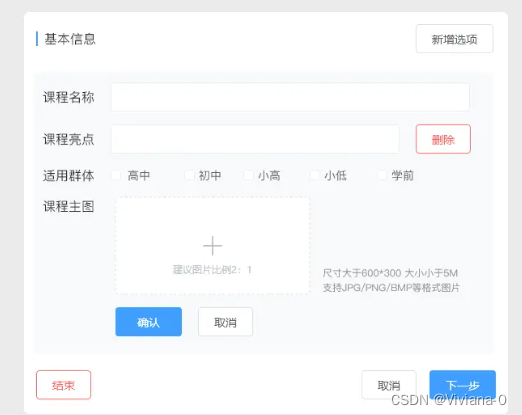
关于序号1、序号2是不同的操作按钮,不能放在同一行。可以改进为如下图:

按钮的对齐方式取决于用户的浏览方式,对于用户浏览方式的研究常见的方法为眼动测试,基本结论有:
对于大量同质信息平衡分布的情况(表单即属于这种情况),视觉都趋向于从上到下,从左到右的眼动规律;
左上角是视觉的第一落点区,而右下角是视觉最终落点区; 设计的元素的会影响视线的变动,比如颜色、图片。Header区域:左上角作为第一视觉落点,一般用来放置标题,其次是按钮。
Body区域:做主任务流程,整体布局需要指明一条清晰的路径。将输入和操作强制垂直对齐,可以清楚地传达如何完成表单填写。
Footer区域:右下角作为视觉最终落点,主按钮采用右对齐。