其实最主要不是学的过程,而是学完后,你有没有把今天的练习题自己在重新敲个2,3遍,这样印象就会更加深刻,以后自己写代码的时候也会更加的得心应手。
-
手抄笔记让我打好了HTML基础和良好的CSS能力,当然这不一定适合每一个人,还得找到适合自己的学习方式
-
JS,这是前端的压舱石,后面学再多的知识都是在JS身上做文章,学Js难点,js开始出现各种函数,相应也出现来很多的方法,特别是对jQuery的学习,更是$符号包裹万物,也更多的是方法的调用,极大的简化的代码量,但是过程也很繁杂,需要不断的修正和更改,以达到美化整个页面的效果。多练习,没有什么别的好办法
-
后续再学webAPI、jQuery/数据可视化,JS高阶、ajax、Node等这些内容,这些内容只要记录好笔记,多学多背就可以掌握。
零基础必须掌握的 Web前端开发技术,包含HTML、CSS、JavaScript(ES5、ES6)、DOM、BOM、Ajax等等,这些是必须掌握的,而且还要清楚地了解它们对不同浏览器的兼容性,渲染原理以及存在的问题。敲起来,记起来
01 基础入门
-
掌握 HTML 5 标签搭建页面结构HTML 技术
-
掌握 PC 端网页制作和布局能力CSS3网页布局
-
掌握移动端网页制作和布局能力移动端web布局
02 技术进阶
-
掌握 JavaScript 语言和基本编程思想JavaScript 开发
-
掌握常用的网页交互技术网页交互
-
掌握前后端交互的能力数据交互 & 异步编程
03 数据看板 + CMS 系统
Vue开发
-
为学习框架做技术支撑框架前置课
-
掌握 Vue 2.x 开发必备技能Vue2.x 核心技术
-
H5端面经浏览+PC端内容管理系统面经全端项目(Vue2.x全家桶)
-
企业中台综合B 端项目iHRM项目(Vue2.x全家桶)
-
掌握Vue3新特性与TypeScript基础语法Vue3.x + TypeScript
-
移动端在线医疗项目Vue3.0优医问诊项目
React&小程序开发
-
原生微信小程序&跨平台小程序开发
-
掌握React核心语法React.js 核心技术
web 入门
Html5+css:
前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程
web 进阶:web前端进阶教程,前端html5+css3+移动端项目实战(含华为新闻,b站移动端等)
技术进阶
JavaScript:JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门
DOM BOM:JavaScript核心教程,前端基础教程,JS的DOM BOM操作教程
jQuery:前端基础教程|jQuery网页开发案例精讲
Ajax:AJAX零基础到精通_整合Git核心内容全套教程
Vue 开发
Node.js: Node.js全套入门教程,nodejs新教程含es6模块化+npm+express+webpack+promise等_Nodejs实战案例详解
Vue2+Vue3全套:Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端学习核心框架教程
React &小程序开发
React:前端React视频教程,react零基础入门原理详解到好客租房项目实战
零基础玩转微信小程序:前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)

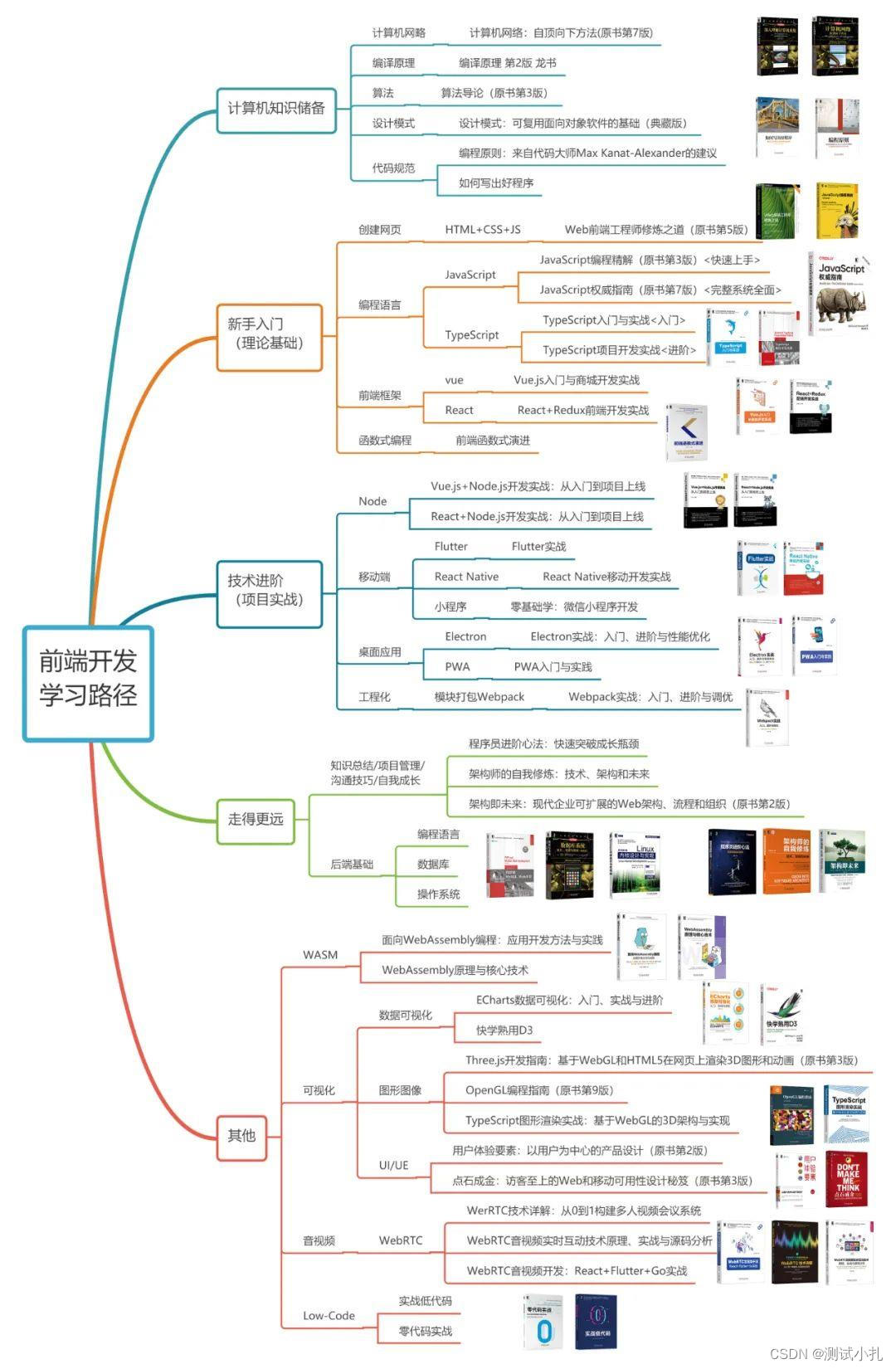
前端各阶段必读书籍学习路径:

前端必要收藏的学习网站:
- CSS battle【在线比拼 CSS】 : https://cssbattle.dev
- Learn CSS layout【学习 CSS 布局】:http://learnlayout.com
- Flexbox Froggy【学习 Flex 布局的小游戏】:http://flexboxfroggy.com
- EnjoyCSS【在线CSS代码可视化工具】:https://enjoycss.com
- CSS-Tricks 【CSS 技巧】:https://css-tricks.com
- Neumorphism【实现新拟态效果】:https://neumorphism.io
- uiGradients【分享渐变色】:https://uigradients.com
- JavaScript【一个一直更新的JavaScript 的语法文档,主要会写如何去避免一些常见的错误】:https://bonsaiden.github.io/JavaScript-Garden/zh/
- JS Tips【JS 技巧】:https://www.jstips.co
- JSweekly【技术周刊 】:https://javascriptweekly.com
- CDNJS【JavaScript 资料库】:https://cdnjs.com/libraries
- Beautiful Open 【开源 JS 库集合】:https://beautifulopen.com
- JavaScript Fun【代码库集合】:https://www.javascript.fun
- Stack Overflow【编程人员问答网】:https://stackoverflow.com
- 掘金【高质量技术社区】:https://juejin.im
- Codrops【网页设计开发博客】:https://tympanus.net
- CodePen【一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。】:
https://codepen.io - CodeSandBox【提供一个在线开发环境的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。】:
https://codesandbox.io - JS Bin【轻量级在线编辑器网站】:https://jsbin.com
- ICONSVG【在线自定义设计SVG图标素材】:https://iconsvg.xyz
- OpenMoji【免费表情符号库】:https://www.openmoji.org
- Share Icon 【免费矢量素材图库】:https://www.shareicon.net
- tableconvert 【在线表格编辑器】:https://tableconvert.com
- Feathericons【极简 ICON 图标集】:https://feathericons.com
- HTML5UP 【提供大量的HTML5模版】:https://html5up.net/
- 趣IT【一个会更新面试题和练习题的宝藏王】https://www.funit.cn/
有用记得收藏哦~~不知道什么时候就失效了