目录
1. 你是否遇到过以下问题:
2. 原因
3. 解决
4. depcheck的其他功能
5.需要说明可能存在的问题
总结
1. 你是否遇到过以下问题:
1. GitHub上面克隆的项目,运行报错…
2.去一家新公司,用新电脑运行项目各种报错…
3.明明这个项目在公司电脑上运行正常,用我自己的电脑运行就各种错误,运行不起来?
4.项目在别人哪里运行的好好地,拿到自己这边就跑不起来了…
5.…
2. 原因
不能说绝对,但是90%以上的原因是依赖问题,或者版本、环境问题。
犹记得当年老师跟我们说,以后去了公司,遇到的第一个困难可能是,一周运行不起来项目…
3. 解决
下面隆重介绍猪脚 depcheck 插件 ,运用得当的话可以帮我们节省很多不必要的时间。
3.1 在项目中安装
npm install -g depcheck 最好是在cmd窗口安装
或
yarn add depcheck3.2 运行命令
depcheck3.3 先看missing devDependencies
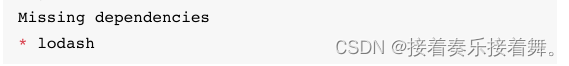
看下面这个示例图,说明你还有lodash插件没下载。解释下原因哈,一般咱们运行项目前会先运行npm install下载依赖,他会按照package.json(包括package-lock.json)里面的文件下载,但是有的依赖可能没有写在这个文件里,所以就没下载这个依赖,很狗血的是大部分情况下它不会提示你lodash没下载,而是报一些乱七八糟的错误。
ps:现在下载depcheck插件默认还会显示,缺失的依赖在哪些文件里用到了,非常人性化了。

3.4 安装缺失的依赖
如上面缺失lodash插件,我们可以npm i lodash 然后再重新运行下项目,看看是否可以运行了。
4. depcheck的其他功能
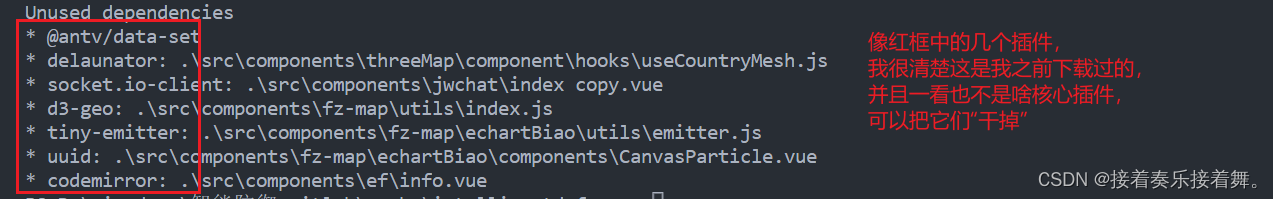
到此为止,depcheck的核心功能介绍完毕,然而,他还有一些其他的功能,是优化方面的,他还可以检查出哪些依赖我们没有用到过(就是你的package.json里面写了,但是项目没用过),我们可以把这些多余的插件去除掉(不要直接删除packsge.json里面的,应当使用npm uninstall XXX),这个实用性还是很高的,推荐。


5.需要说明可能存在的问题
其实有些插件我们是需要的,但是他会提示我们说是多余的,比如说less 、vue-cli等 我们可以新建一个文件 depcheckrc 里面写 ignorse:["@vue/cli-plugin-babel"]这种形式
总结:
最推荐的功能还是依赖检查,Missing 表示使用到了但是没有在 json 文件中声明的依赖包,我们可以安装缺失的依赖,然后重新运行项目。
其次是,Unused 表示没有使用的依赖包,我们可以使用npm uninstall 去卸载,减少项目体积,是项目优化的一种手段。