
相信大家在设计B端产品时,最常打交道的就是列表,而列表最常用的一个功能就是搜索,别小看一个简简单单的搜索功能,其实里边的门道也是有很多的。那么如何设计一个好用的搜索栏呢?今天就与大家分享一下,自己负责项目搜索栏的优化演变过程,希望能对大家有所帮助。
一、项目初始搜索栏
在项目刚刚开始做的时候,由于业务比较简单,各表单的字段也比较少,于是就把所有的筛选字段直接平铺到搜索栏里了,因为字段不多,所以纵向占用的空间也不是很大,业务简单字段较少时这样设计并没有什么问题。

二、搜索栏的第一次改版
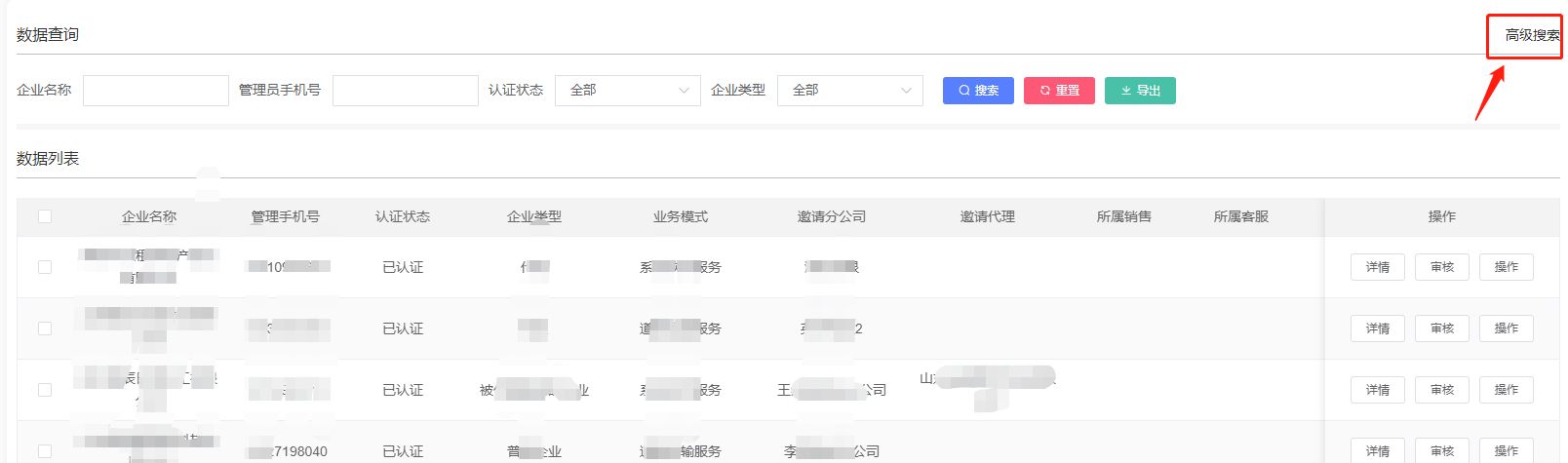
但是随着时间的推移,业务越来越复杂,列表的字段也越来越多,平铺字段搜索的方式,会占用太多的纵向空间,很明显会导致用户看到的数据很少,如下图:

这时产生了第一种改版方案,那就是固定显示1行搜索项,如果用户想查看更多,那么就点击高级搜索,其实也就是折叠显示的概念,这样只有在用户需要搜索的时候才会点击高级筛选,如果搜索完想查看数据的话,可以将其收起查看,这样空间就被大大的节省了下来。


三、搜索栏的第二次改版
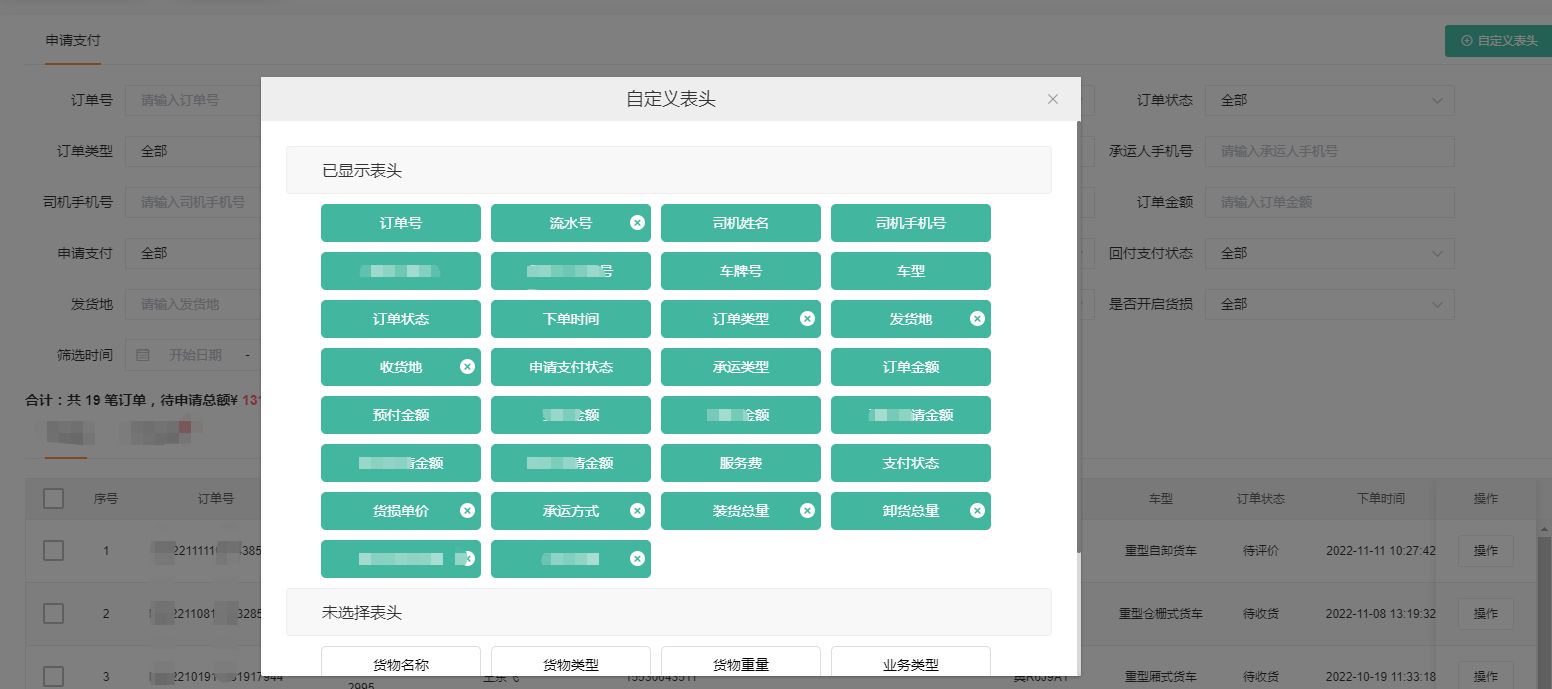
第一次改版后很长一段时间内,一直都是使用着这样的方案。但是时间长了就发现,业务需求方一直频繁的提出在某个列表页增加某个筛选条件的需求,导致每次的版本迭代,都有大量的同类需求被提出,那么有没有一种方式,能满足用户想筛选哪个字段就筛选哪个字段呢,这时发现了自定义表头筛选的方案,用户可以自己定义列表的筛选字段。于是进行了第二次改版,新增了自定义表头的功能,默认展示一些字段。然后在自定义表头中,展示了用户所有有可能需要筛选的字段,供用户选中自己展示哪些,隐藏哪些,而且还支持用户自己拖动排序。

四、搜索栏的第三次改版
增加了自定义表头后确实再也没有接到过新增某某筛选字段的需求,但是总是感觉这样的排版布局不利于用户查看数据,于是在排版交互上进行了第三次改版,将搜索字段的搜索栏直接悬浮固定在字段名称下方,这样既节省控件,也有利于用户进行筛选,因为用户想筛选的内容一定是当前列表已经展示的字段,所有这样设计也是符合用户操作习惯的。

当然选中此方案后,需要注意的点也会有很多,比如
①用户已经输入的搜索项如何展示?
②搜索项触发搜索的时机,是在用户离开焦点还是在点击时搜索?
③每个字段所需的列宽都不一样如何处理?
类似以上的问题,都需要花时间去思考和处理后,才能得到一个用户用着比较顺手的搜索栏。以上便是我在日常产品设计中,一步步对搜索栏功能的优化过程,大家如果有更好的方案可以在评论区多多交流~~