应用场景
在安全性要求高的网络环境,可能会出现数据库ip访问限制,导致数据库只有指定服务器才能访问,在特定业务场景我们可能会经常多人查询该数据库的表,为了解决这个问题,我写了一个小工具。
核心思想
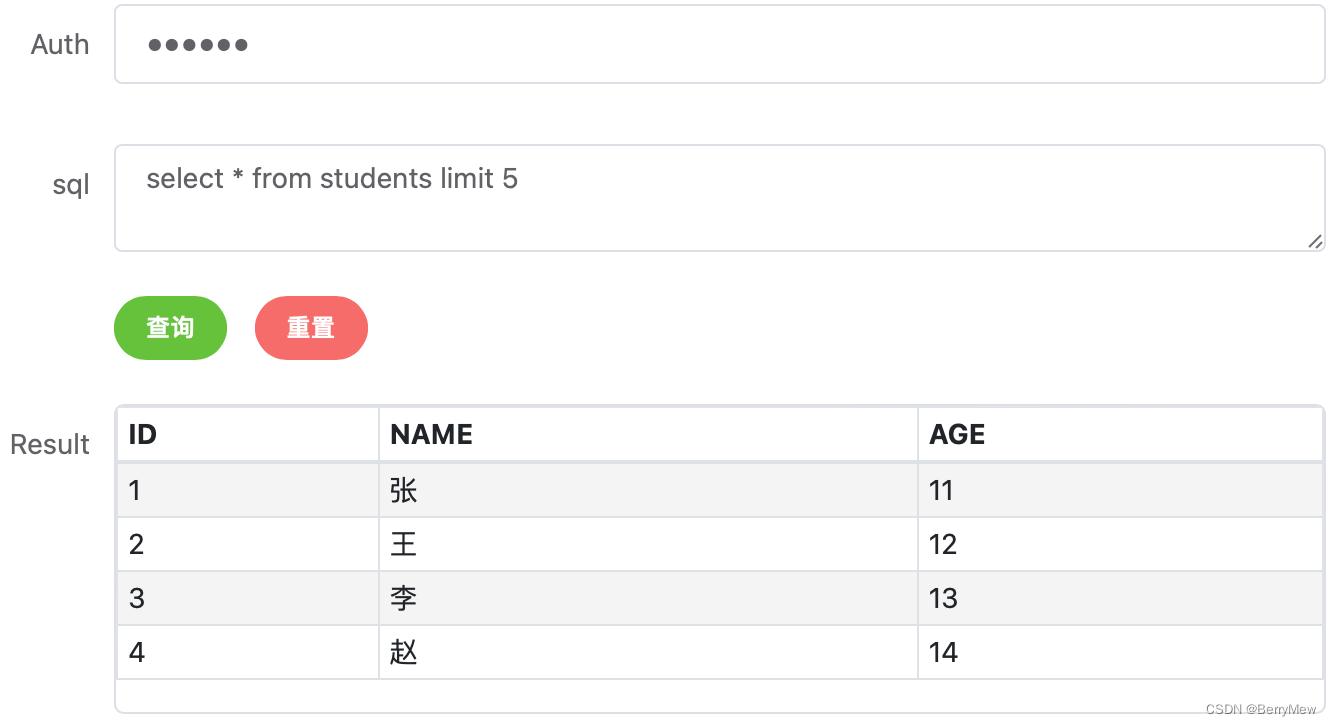
解决方案实际上是在应用系统中新增一个查询页,前台输入sql,后台查询后再将结果返回前台,以往这种场景都是数据库字段或者业务定义一一对应的,那么这种通用查询如何做?这里后台可以用List<Map<String,Object>>封装,由于前台js的灵活性,可以很容易的遍历到数据的属性名称。从而实现动态查询及展示。
代码示例
List<Map<String, Object>> select(@Param("sql") String sql);function query(param) {
$.ajax({
type: 'post',
url: 'select',
headers: {
'Authorization': param.auth
},
contentType: "application/json",
data: JSON.stringify({sql: param.sql}),
dataType: 'json',
success: function (data) {
console.log('data', data)
if (data) {
let head = []
for (let key in data[0]) {
head.push(key)
}
let str = '<thead><tr>'
for (let th of head) {
str += '<th>' + th + '</th>'
}
str += '</tr></thead><tbody>'
for (let i = 0; i < data.length; i++) {
let item = data[i]
str += '<tr>'
for (let th of head) {
str += '<td>' + item[th] + '</td>'
}
str += '</tr>'
}
str += '</tbody>'
app.form.result = str
}
}
});
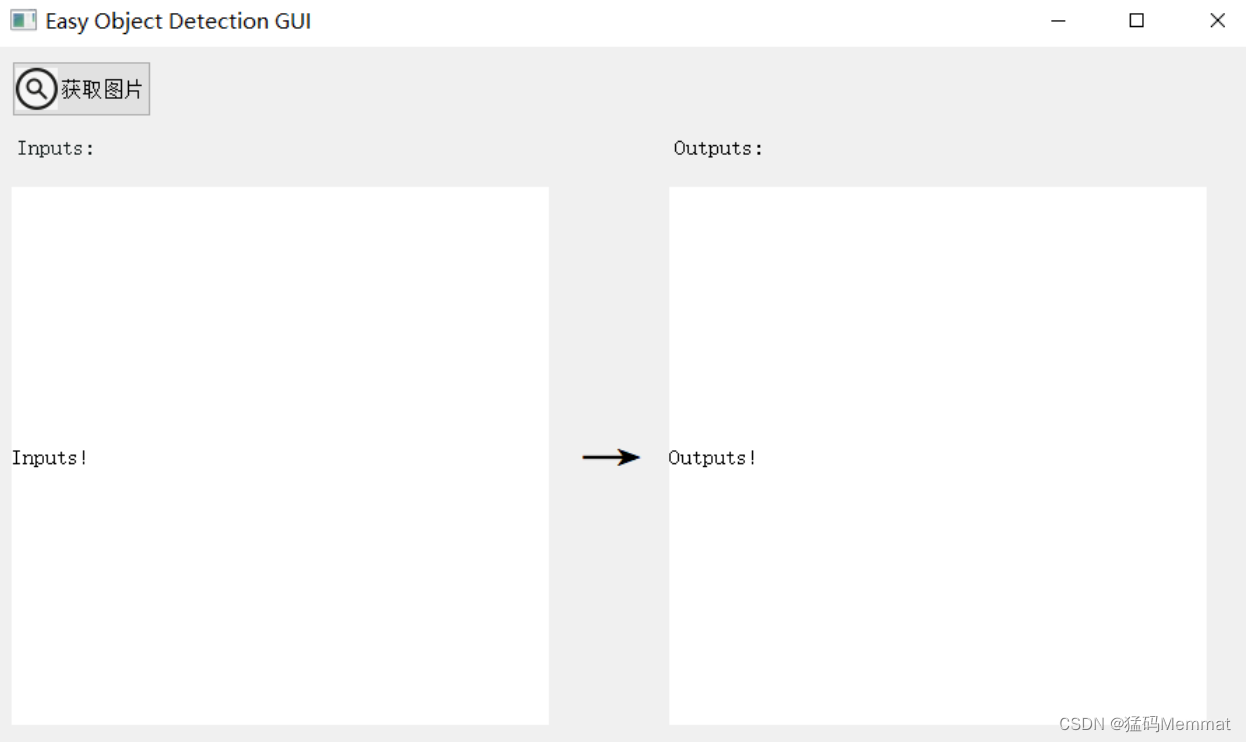
}效果展示

注意事项
- 注意补充认证信息,可以使用token,也可以用其他可靠认证方案,保证跳板app不会被恶意攻击。
- 注意限制查询条数,以免全表扫描给数据库带来不必要的压力。
代码仓库地址 https://github.com/liuyeshennai/db-client-mini


![[计算机提升] 查看系统软件](https://img-blog.csdnimg.cn/78c3d0beb93d440090738c60c26d9e48.png)