CSS图片下方4px间距
news2025/1/10 9:39:36
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1155583.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【Java 进阶篇】深入理解 Java Response:从基础到高级
HTTP响应(Response)是Web开发中的一个关键概念,它是服务器向客户端(通常是浏览器)返回数据的方式。理解如何在Java中处理和构建HTTP响应是开发Web应用程序的重要一部分。本文将从基础知识到高级技巧,详细介…
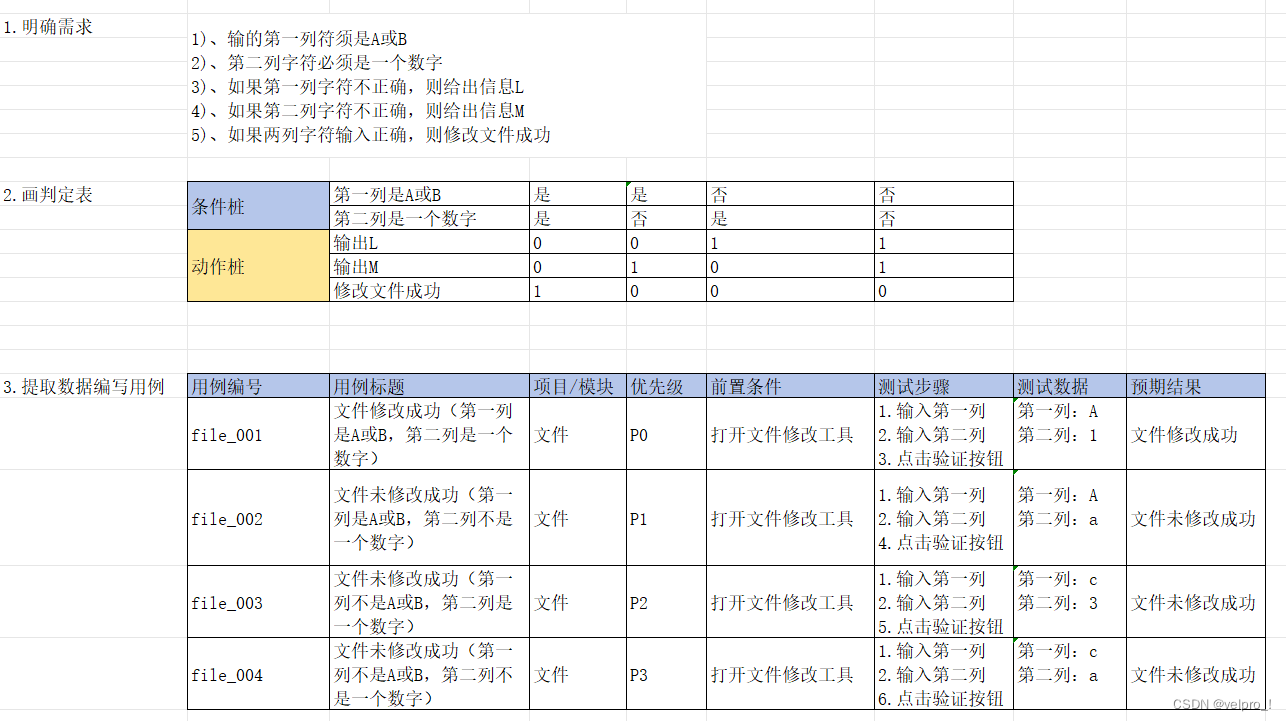
Python---判定表法(功能测试)
能对多条件依赖关系进行设计测试点---判定表法
等价类、边界值分析法主要关注单个输入类条件的测试
定义:是一种以表格形式表达多条件逻辑判断的工具。
条件桩: 列出问题中的所有条件,列出条件的次序无关紧要动作桩: 列出问题中可能采取的操作,操作的…
安装最新版vue-cli,并搭建一个vue2项目
安装最新版vue-cli,并搭建一个vue2项目
卸载旧版本环境
卸载node.js
可以使用qq电脑管家,找到nodejs卸载即可
cmd查看vue cli版本(可以看到我们是vue cli 2.x)
C:\Users\youzhengjie666> vue -V
2.9.6卸载vue cli 2.x
np…
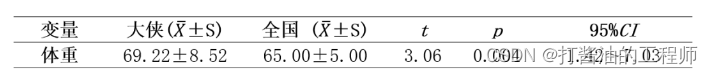
学习笔记|单样本t检验|无统计学意义|规范表达|《小白爱上SPSS》课程:SPSS第四讲 | 单样本T检验怎么做?很单纯很简单!
目录 学习目的软件版本原始文档一、实战案例二、案例解析本案例之目的 四、SPSS操作1、正态性检验Tips:无统计学意义 2、t检验结果 五、结果解读六、规范报告1、规范表格2、规范文字 注意划重点 学习目的
SPSS第四讲 | 单样本T检验怎么做?很单纯很简单&…
Python爬取读书网的图片链接和书名并保存在数据库中
一个比较基础且常见的爬虫,写下来用于记录和巩固相关知识。
一、前置条件
本项目采用scrapy框架进行爬取,需要提前安装
pip install scrapy# 国内镜像
pip install scrapy -i https://pypi.douban.com/simple
由于需要保存数据到数据库,因…
CCLINK IEFB转Profinet协议网关连接1200和三菱FX5U的通讯方法
捷米JM-PN-CCLKIE这款网关主要功能是实现CCLINK IEFB总线和PROFINET网络的数据互通。
JM-PN-CCLKIE网关连接到PROFINET总线中做为从站使用,连接到CCLINK IEFB总线中做为从站使用。该产品主要功能是实现CCLINK IEFB总线和PROFINET网络的数据互通。JM-PN-CCLKIE网关分…
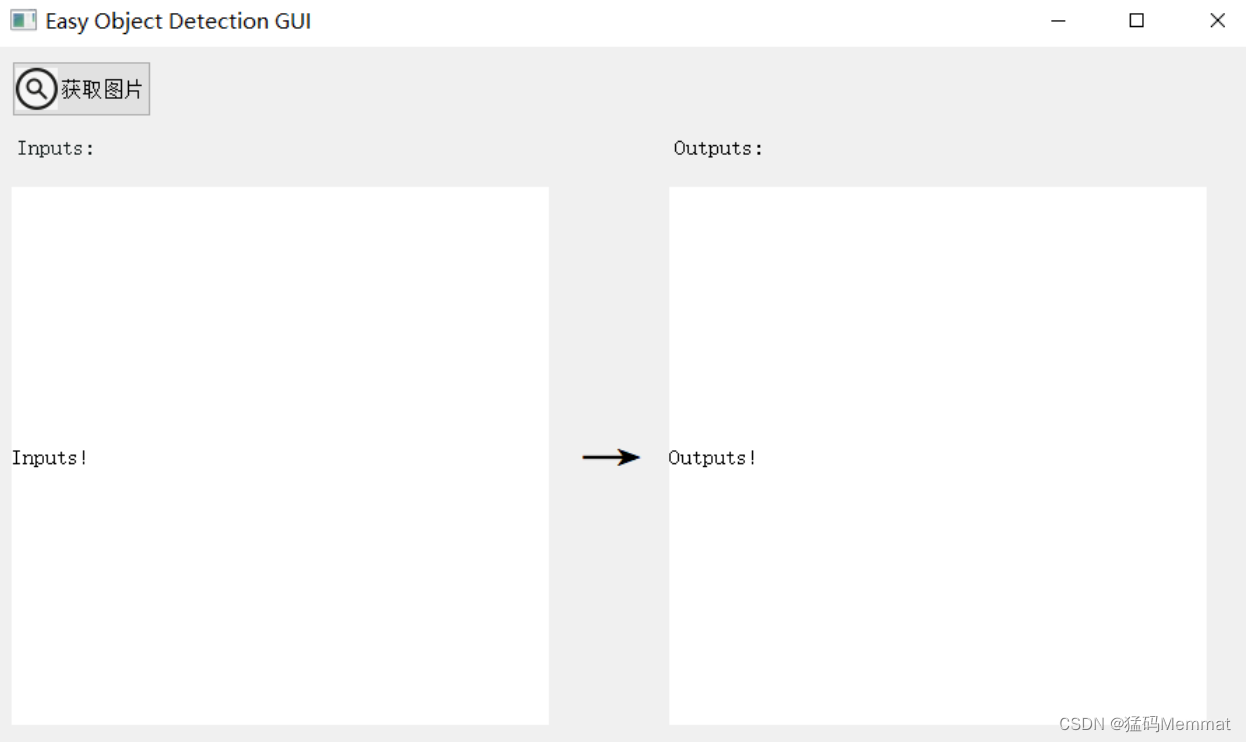
PyQt5:构建目标检测算法GUI界面 (附python代码)
文章目录 1.界面2.代码3.Analyze 1.界面
目标检测算法一般就是检测个图片,然后显示图片结果。
最简单的情况,我们需要一个按钮读取图片,然后后有一个地方显示图片。 2.代码
import sys
import numpy as np
from PIL import Imagefrom PyQt…
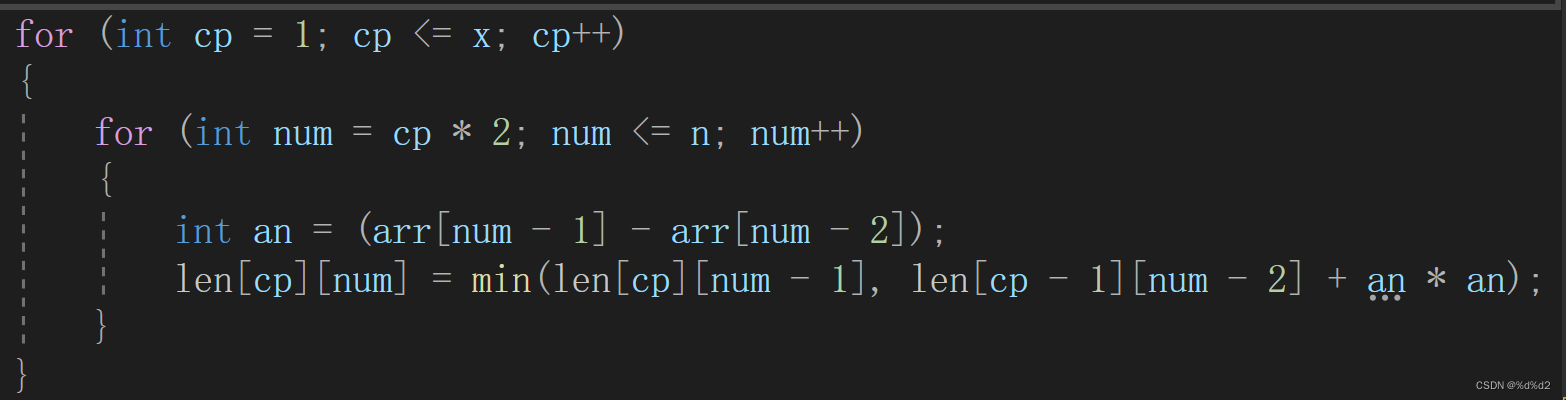
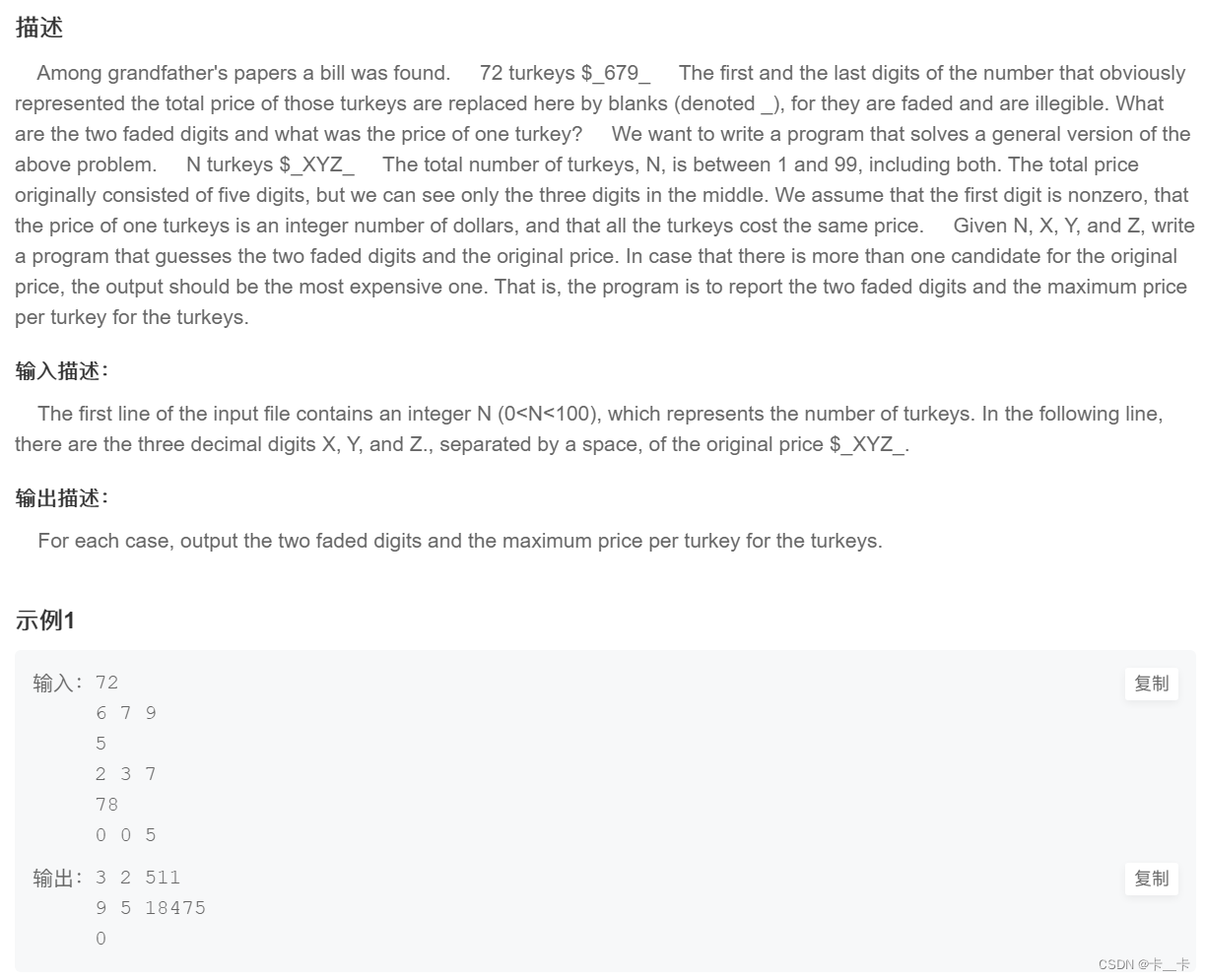
问题 C: 搬寝室(DP)
算法分析: 题目意思为求n个物品,拿k对使得消耗的体力最少,
或者说是这k对物品,每一对中两件物品的质量差平方最小,
所以要使得质量差的平方小,只能排序后取质量相邻两个物品作为一对; 现在设f…
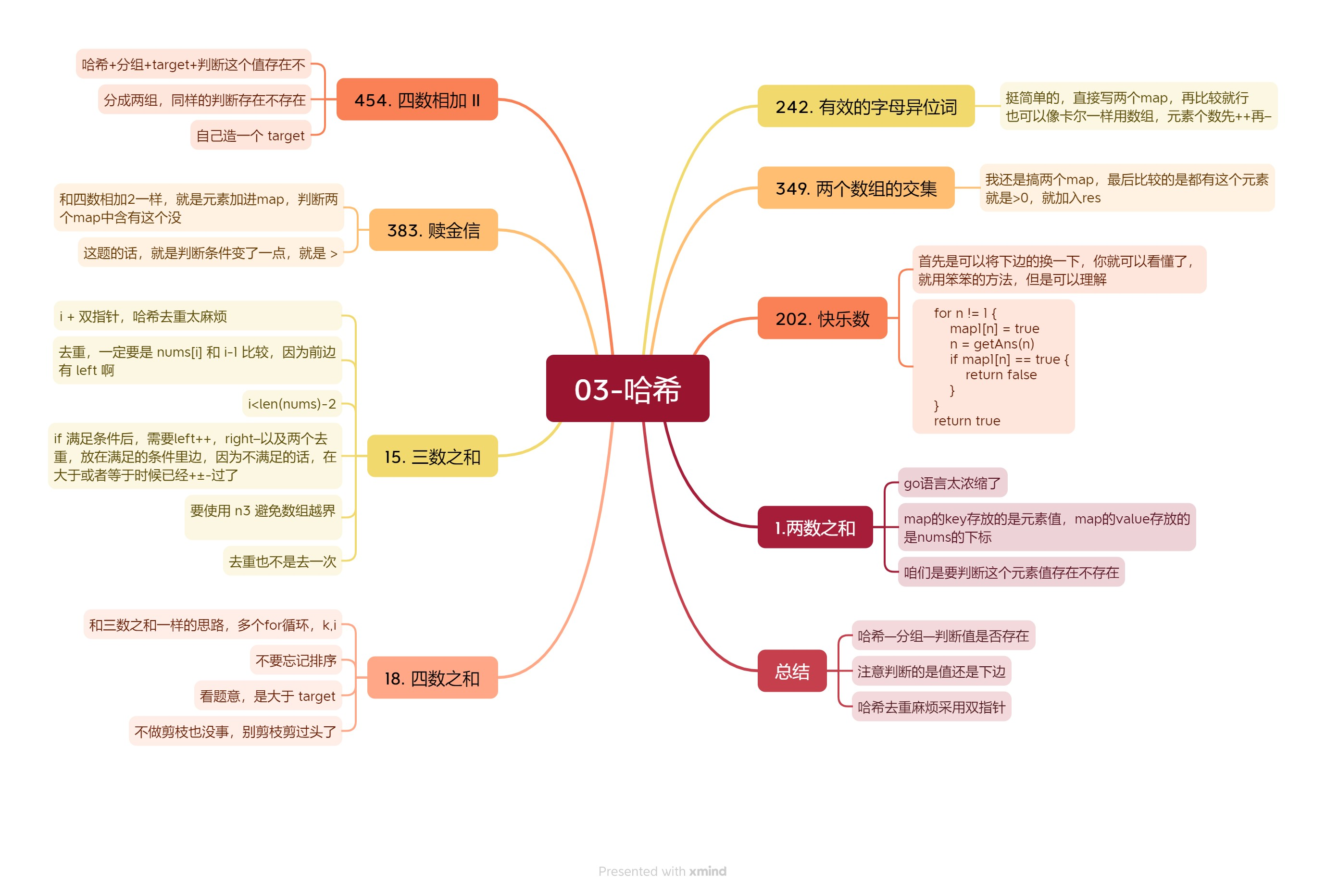
Leetcode刷题笔记--Hot91--100
1--汉明距离(461) 主要思路: 按位异或,统计1的个数; #include <iostream>
#include <vector>class Solution {
public:int hammingDistance(int x, int y) {int z x ^ y; // 按位异或int res 0;while(…
行情分析——加密货币市场大盘走势(10.31)
目前大饼依然在33000-36000这个位置震荡,需要等待指标修复,策略就是逢低做多,做短线。最近白天下跌,晚上涨回来,可以小仓位入场多单,晚上离场下车。 以太同样是震荡行情,看下来以太目前在补涨&a…
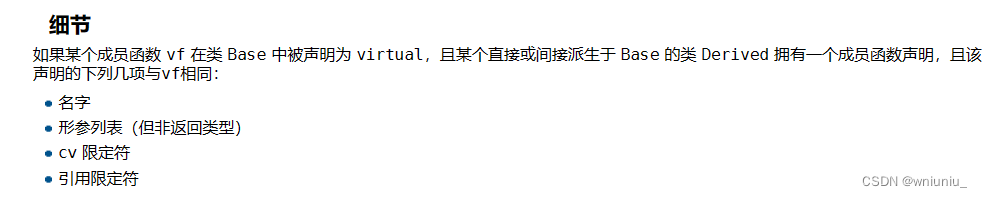
virtual 关键字中 cv限定符的使用
对于如下定义:
struct A { virtual int f( ) { return 1; } } a;
struct B: A {int f( ) const { return 2; }int f( ) volatile { return 3; }int f( ) const volatile { return 4; }
} c;
int main(int argc, char *argv[ ]) { A *p&c; return p->f( ); }
…
公共字段自动填充、菜品管理
一、公共字段填充
1.1、问题分析 1.2、实现思路 1.3、代码开发
1.3.1、自定义注解
import com.sky.enumeration.OperationType;import java.lang.annotation.ElementType;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import jav…
1-1 暴力破解-枚举
枚举:枚举所有的情况,逐个判断是否是问题的解
判断题目是否可以使用枚举:估算算法复杂度 1秒计算机大约能处理107的数据量,即O(n)107,则O(n2)能处理的数据量就是根号107≈3162
复杂度对应的数据量是该算法能处理的最…
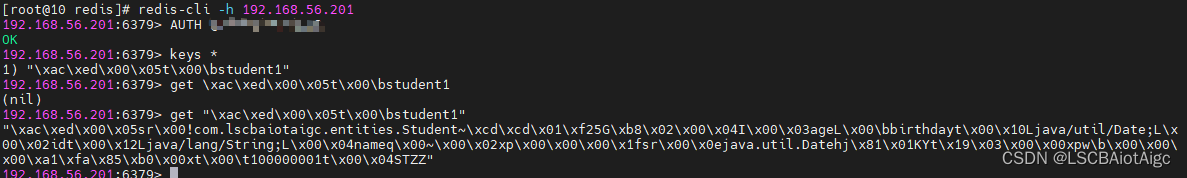
SpringBoot2.7.17整合redis7
需要的依赖库:
<dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</gro…
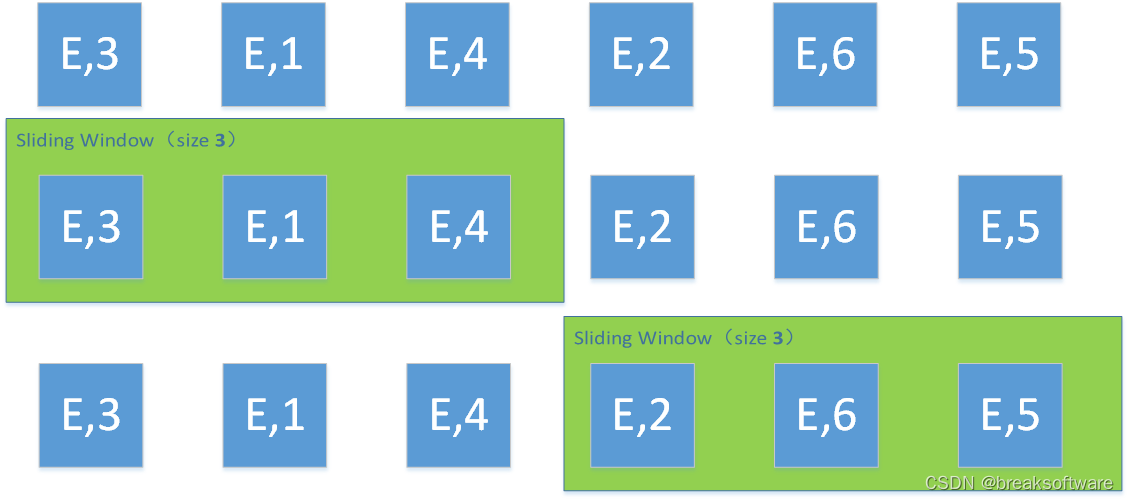
0基础学习PyFlink——个数滑动窗口(Sliding Count Windows)
大纲 滑动(Sliding)和滚动(Tumbling)的区别样例窗口为2,滑动距离为1窗口为3,滑动距离为1窗口为3,滑动距离为2窗口为3,滑动距离为3 完整代码参考资料 在
《0基础学习PyFlink——个数…
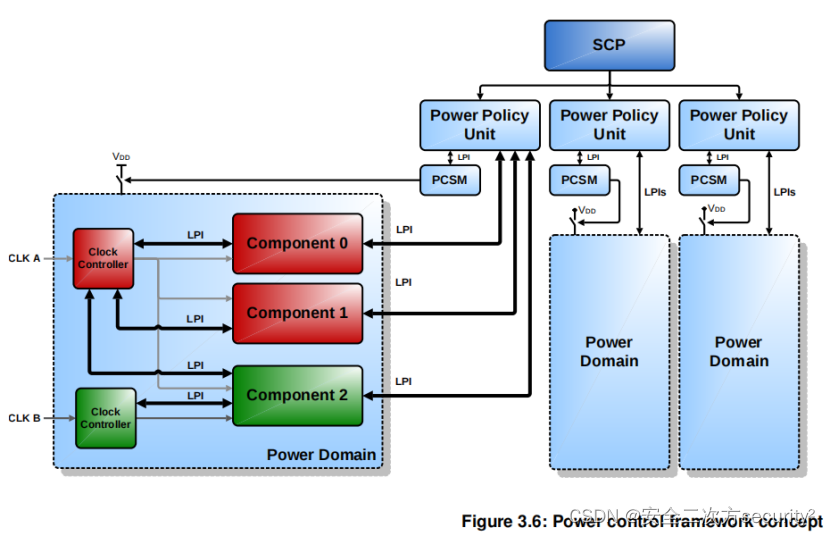
电源控制系统架构(PCSA)之电源控制框架
安全之安全(security)博客目录导读 PCSA的主要目的是描述SoC系统电源控制集成的标准方法。这种方法的一个关键组成部分是电源控制框架。下图显示了电源控制框架概念的高级说明。 电源控制框架是标准基础设施组件、接口和相关方法的集合,可用于构建SoC电源管理所需的…
【Java初阶练习题】-- 循环练习题
循环练习题 1. 根据年龄, 来打印出当前年龄的人是少年(低于18), 青年(19-28), 中年(29-55), 老年(56以上)2. 判定一个数字是否是素数3. 打印 1 - 100 之间所有的素数4. 输出 1000 - 2000 之间所有的闰年5. 输出乘法口诀表6. 求两个正整数的最大公约数7. 求出0~999之…
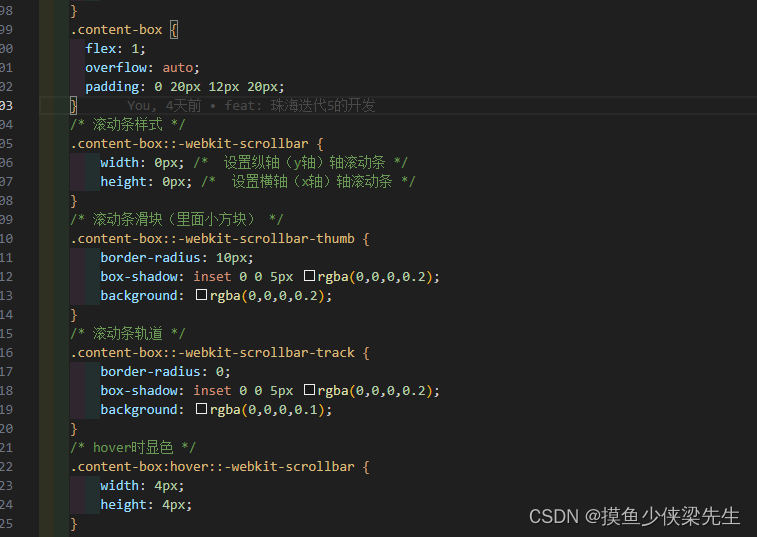
滚动条默认是隐藏的只有鼠标移上去才会显示
效果 在设置滚动条的类名中写
/* 滚动条样式 */.content-box::-webkit-scrollbar {width: 0px; /* 设置纵轴(y轴)轴滚动条 */height: 0px; /* 设置横轴(x轴)轴滚动条 */}/* 滚动条滑块(里面小方块) */.…