对于基于摄像头监控的安全系统来说,识别汽车牌照是一项非常重要的任务。我们可以使用一些计算机视觉技术从图像中提取车牌,然后我们可以使用光学字符识别来识别车牌号码。在这里,我将引导您完成此任务的整个过程。
要求:
import cv2import numpy as npfrom skimage import dataimport tensorflow as tfimport imutils
列子输入:

输出:
29A33185
![]()
方法:
-
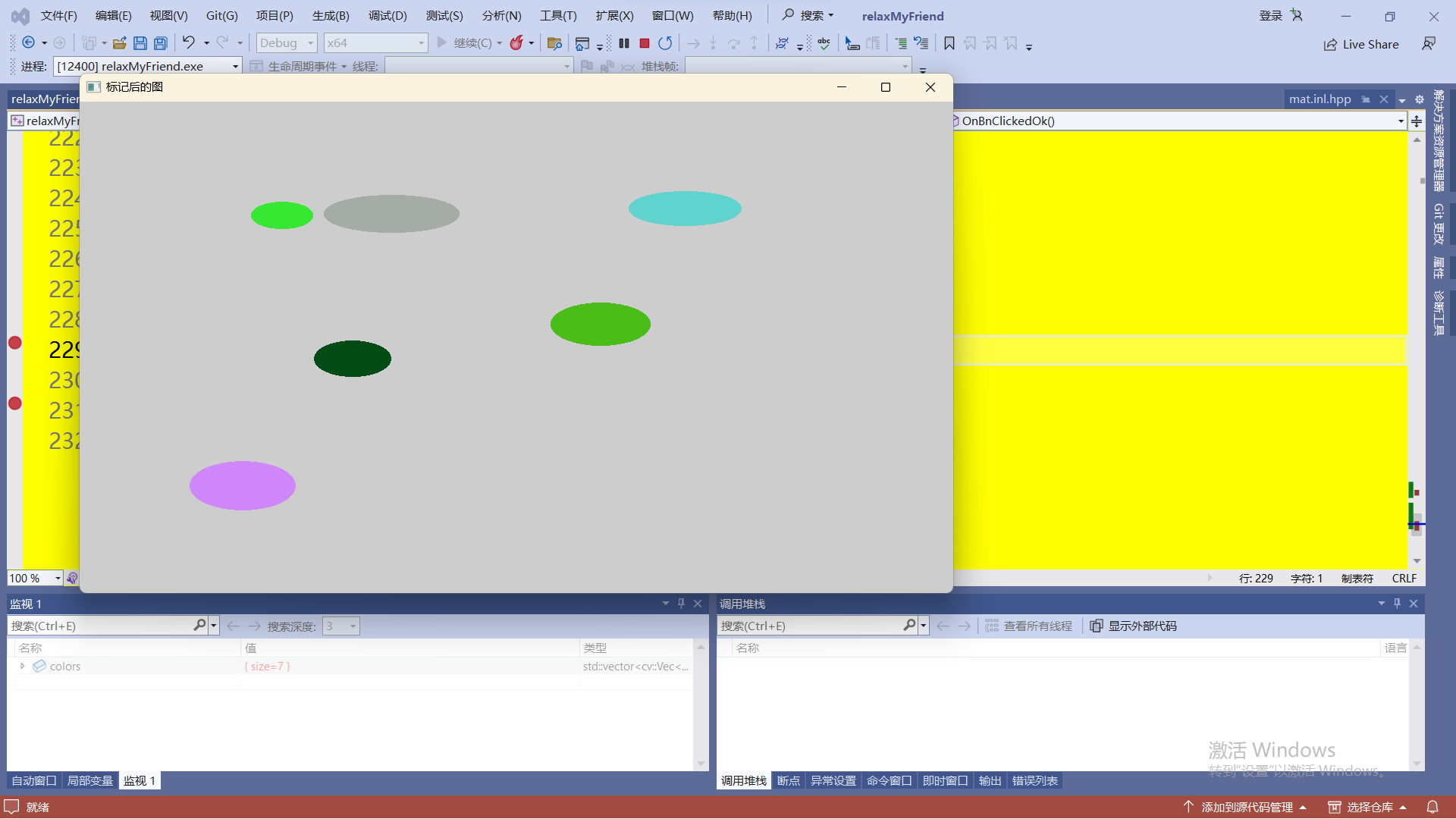
找到图像中的所有轮廓。
-
找到每个轮廓的边界矩形。
-
将每个边界矩形的边长比和面积与平均车牌进行比较并验证。
-
在已验证轮廓内的图像中应用图像分割以查找其