1. 概述
1.1 问题描述
在实际项目中,使用决策报表的时候,有时会用到在决策报表参数面板获取报表控件的值,那么该如何实现呢?

1.2 实现思路
使用 JS 获取报表主体的控件值:
_g().getWidgetByName("area").getValue(); //获取报表主体控件area的控件值
注:该方案支持新版决策报表。
2. 示例
2.1 设计报表
1)新建决策报表,将 body 的布局方式修改为绝对布局。如下图所示:

2)在 body 中拖入一个「标签控件」和「文本控件」,将标签控件的控件值修改为 地区是:如下图所示:

3)将「文本控件」的控件名称修改为 area,如下图所示:

4)在 body 中拖入参数面板,在参数面板中添加一个「按钮控件」,将按钮名称改为:获取报表主体控件值,如下图所示:

2.2 添加事件
选中参数面板上「按钮控件」,添加一个「点击」事件。事件作用为点击按钮时弹窗打印报表中文本控件的值。如下图所示:

JavaSccript 代码如下:
var label = _g().getWidgetByName("label0").getValue(); //获取标签控件label0的控件值
var area = _g().getWidgetByName("area").getValue(); //获取文本控件area的控件值
alert(label + area);
2.3 效果预览
1)点击参数面板空白处,取消勾选「点击查询前不显示报表内容」,使得报表初始化时展现报表内容。如下图所示:

2)保存模板,点击「PC端预览」,在报表「文本控件」中输入值华东,点击参数面板按钮,弹窗显示文本控件的值。PC 端效果如下图所示:

App 及HTML5 效果如下图所示:

3. 概述
3.1 问题描述
在设计决策报表时,需要通过决策报表主体的按钮控件或者报表块的超链接获取参数面板的控件值,那么该如何实现呢?
3.2 解决思路
通过内置接口和 JS 事件获取参数面板的控件值:
_g().getParameterContainer().getWidgetByName('text').getValue();//text为参数面板里的控件名称
4. 示例
4.1 设计报表
1)新建一张决策报表,拖入参数面板,在参数面板中添加「文本框控件」和「查询按钮」,将「文本框控件」的控件名改为text,控件值填入我是参数控件。如下图所示:

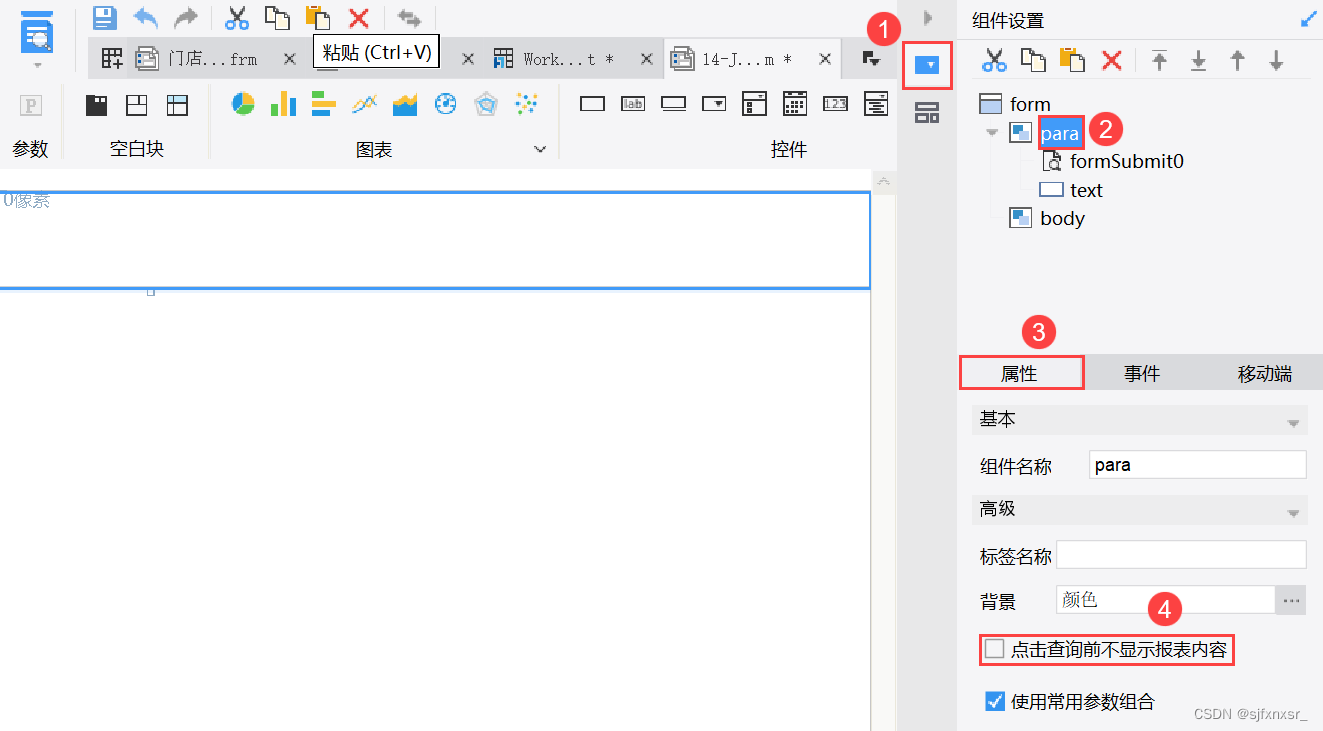
2)点击参数面板空白处,取消勾选「点击查询前不显示报表内容」属性。如下图所示:

3)在决策报表主体拖入一个「按钮控件」和报表块,按钮名字改为获取参数控件值。如下图所示:

4.2 添加点击事件
选中「按钮控件」,为其添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
alert(_g().getParameterContainer().getWidgetByName('text').getValue()); //获取参数面板的文本框text的控件值
4.3 添加超级链接
2.2 节中实现了点击按钮获取参数面板控件值,2.3 节将在超链接中添加 JS,实现点击超链接获取参数面板控件值。
在 报表块 A1 单元格中输入获取参数控件值,并为其添加「超级链接」。如下图所示:

JavaScript 代码如下:
alert(_g().getParameterContainer().getWidgetByName('text').getValue());//获取参数面板的文本框text的控件值
2.4 预览效果
2.4.1 PC 端
保存模板,预览后点击按钮和超链,获取控件值的效果如 1.1问题描述 中所示。
2.4.2 移动端
支持 App 端和 HTML5 端预览。如下图所示:

总结
帆软FineReport在设计决策报表时,帆软报表分析与制作需要通过决策报表主体的按钮控件或者报表块的超链接获取参数面板的控件值,通过内置接口和 JS 事件获取参数面板的控件值进行全链路数据建设。