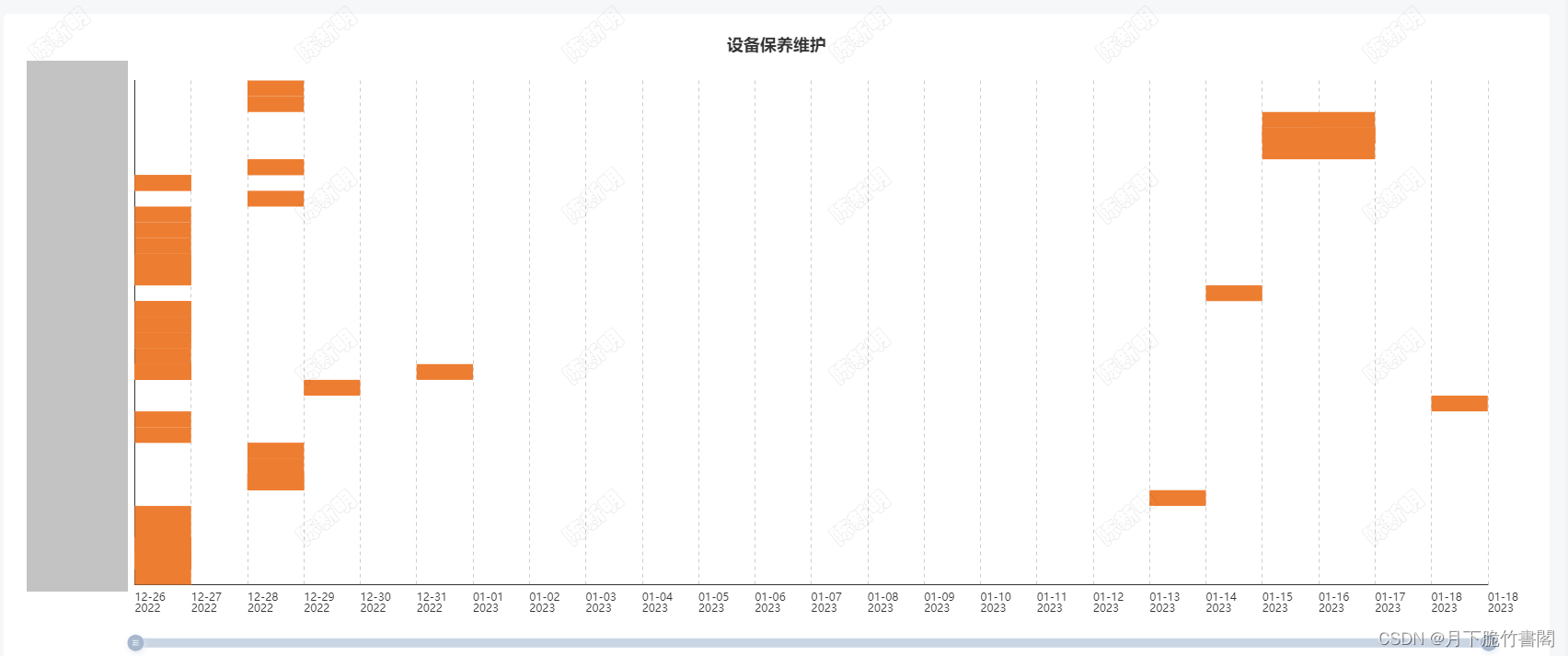
甘特图

const groupData = XEUtils.groupBy(data, "eqpName"); //分组后的数据
const yAxisData = Object.keys(groupData);
const seriesData = Object.keys(groupData).map((item, index) => {
let arr = [];
groupData[item].forEach((GItem) => {
arr.push([
index,
formatDate(GItem.nextMaintenanceDate, "yyyy-MM-dd 00:00:00"),
formatDate(GItem.nextMaintenanceDate, "yyyy-MM-dd 23:59:59"),
GItem.eqpName,
]);
});
return arr;
});
this.$nextTick(() => {
this.getBar("maintain-chart", data, yAxisData, seriesData.flat());
});
getBar(id, data, yAxisData, seriesData) {
let myChart = echarts.init(document.getElementById(id));
let option = {
color: ["#ed7d31"],
title: {
top: "3%",
text: "设备保养维护",
left: "center",
},
tooltip: {
trigger: "axis",
formatter: function (val) {
const data = val[0];
return `设备:${data.data[3]}<br/>
${data.marker}
维修时间:${formatDate(data.data[1], "yyyy-MM-dd")}`;
},
},
grid: {
top: "10%",
left: "3%",
right: "4%",
bottom: "10%",
containLabel: true,
},
dataZoom: [
{
//区域缩放组件的类型为滑块,默认作用在x轴上
type: "slider",
//区域缩放组件的过滤模式,weakFilter:在进行区域缩放时,允许图形的一部分在坐标系上(可见),另一部分在坐标系外(隐藏)
filterMode: "weakFilter",
showDataShadow: false,
bottom: "5%",
height: 10,
//区域缩放组件边框颜色
borderColor: "transparent",
//区域缩放组件边框背景
backgroundColor: "#e1eaf3",
//区域缩放组件上的手柄的样式
handleIcon:
"M10.7,11.9H9.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4h1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7v-1.2h6.6z M13.3,22H6.7v-1.2h6.6z M13.3,19.6H6.7v-1.2h6.6z", // jshint ignore:line
//手柄大小
handleSize: 18,
end: 100,
//为手柄设置阴影效果
handleStyle: {
shadowBlur: 6,
shadowOffsetX: 1,
shadowOffsetY: 2,
shadowColor: "#e1eaf3",
},
labelFormatter: "",
},
{
//区域缩放组件的类型为内置在坐标系中,默认作用在x轴的坐标系中
type: "inside",
//区域缩放组件的过滤模式,weakFilter:在进行区域缩放时,允许图形的一部分在坐标系上(可见),另一部分在坐标系外(隐藏)
filterMode: "weakFilter",
},
],
yAxis: [
{
type: "category",
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
lineStyle: {
color: "#333",
},
},
axisLabel: {
color: "#333", // 坐标轴文字颜色
},
data: yAxisData,
},
],
xAxis: {
type: "time",
interval: 3600 * 24 * 1000,
position: "bottom",
axisLabel: {
color: "#333", // 坐标轴文字颜色
// fontSize: 10,
align: "left",
// verticalAlign: "top",
},
splitLine: {
lineStyle: {
type: "dashed",
},
},
axisLine: {
show: true,
lineStyle: {
color: "#333",
},
},
axisTick: {
show: false,
},
},
series: [
{
type: "custom",
encode: { x: [1, 2], y: 0 },
itemStyle: { normal: {} },
data: seriesData,
renderItem: function (params, api) {
var categoryIndex = api.value(0);
var start = api.coord([api.value(1), categoryIndex]);
var end = api.coord([api.value(2), categoryIndex]);
var height = api.size([0, 1])[1];
return {
type: "rect",
shape: echarts.graphic.clipRectByRect(
{
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height,
},
{
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height,
}
),
style: api.style(),
};
},
},
],
};
console.log(option);
myChart.setOption(option);
window.addEventListener("resize", () => {
if (myChart) {
myChart.resize();
}
});
},
type: ‘custom’,参数详解
1.renderItem:
开发者自定义的图形元素渲染逻辑,是通过书写 renderItem 函数实现的
2.let categoryIndex = api.value(0)
这里使用 api.value(0) 取出当前 dataItem 中第一个维度的数值。
3.let start = api.coord([api.value(1), categoryIndex])
let end = api.coord([api.value(2), categoryIndex])
这里使用 api.coord(…) 将数值在当前坐标系中转换成为屏幕上的点的像素值。
4.height = api.size([0, 1])[1]
5.encode:
内部参数:
①、 x: [1, 2], // data 中『维度1』和『维度2』对应到 X 轴
②、y: 0// data 中『维度0』对应到 Y 轴
6.data
[ // 维度0 维度1 维度2
{
value: [0, `${baseDate} 1:28`, `${baseDate} 5:28`,'out']//0,1,2代表y轴的索引,后两位代表x轴数据开始和结束
}
]