数字大屏介绍
数字大屏是当下数据展示、业务监控、指挥调度常见的业务表达形态,常有可视化的图表、效果装饰、事件操作等技术组成酷炫的效果展示。
配置入口
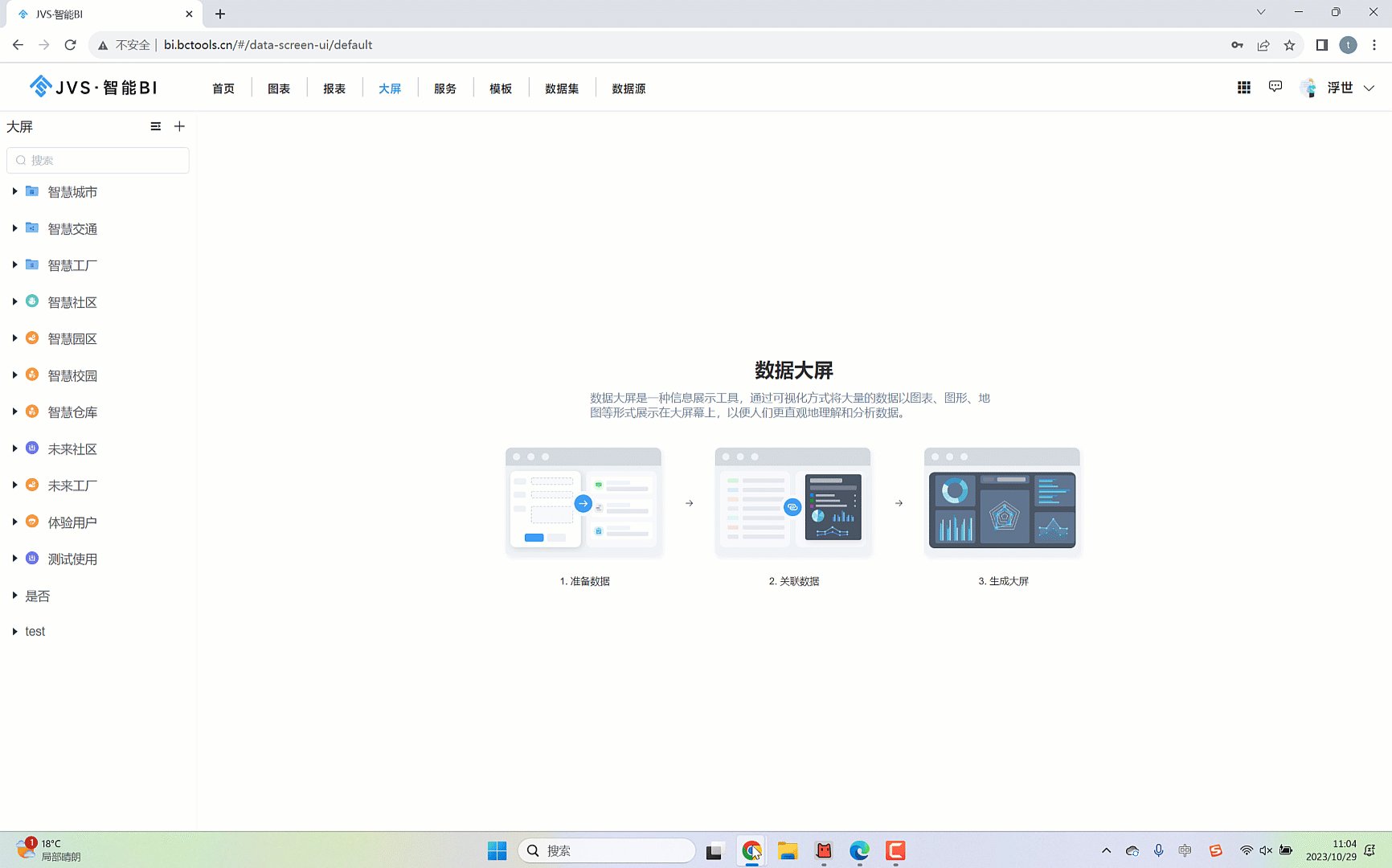
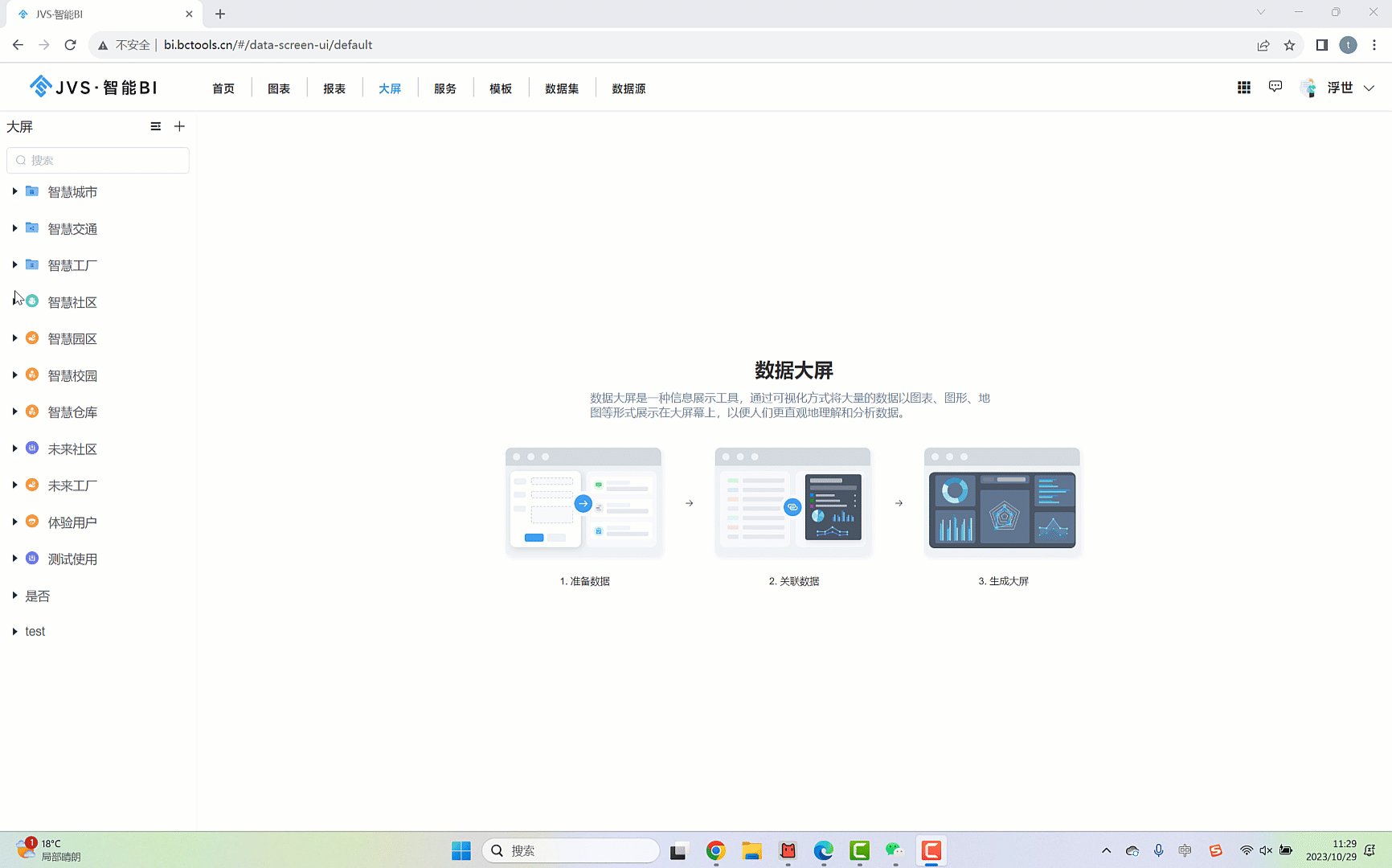
进入JVS-BI(bi.bctools.cn),进入大屏页面,如下图所示

①:大屏配置、展示页面
②:点击“+”号,系统弹出新建菜单
③:点击新建目录时,可以创建左侧的菜单目录
④:点击新建大屏,系统需要选择在哪个目录下新建大屏页面
⑤:点击设置按钮,进入大屏的素材管理页面
⑥:大屏的操作菜单,其中分目录与具体大屏页面
⑦:大屏的预览页面,点击左侧目录下的具体页面,可以在这里预览大屏
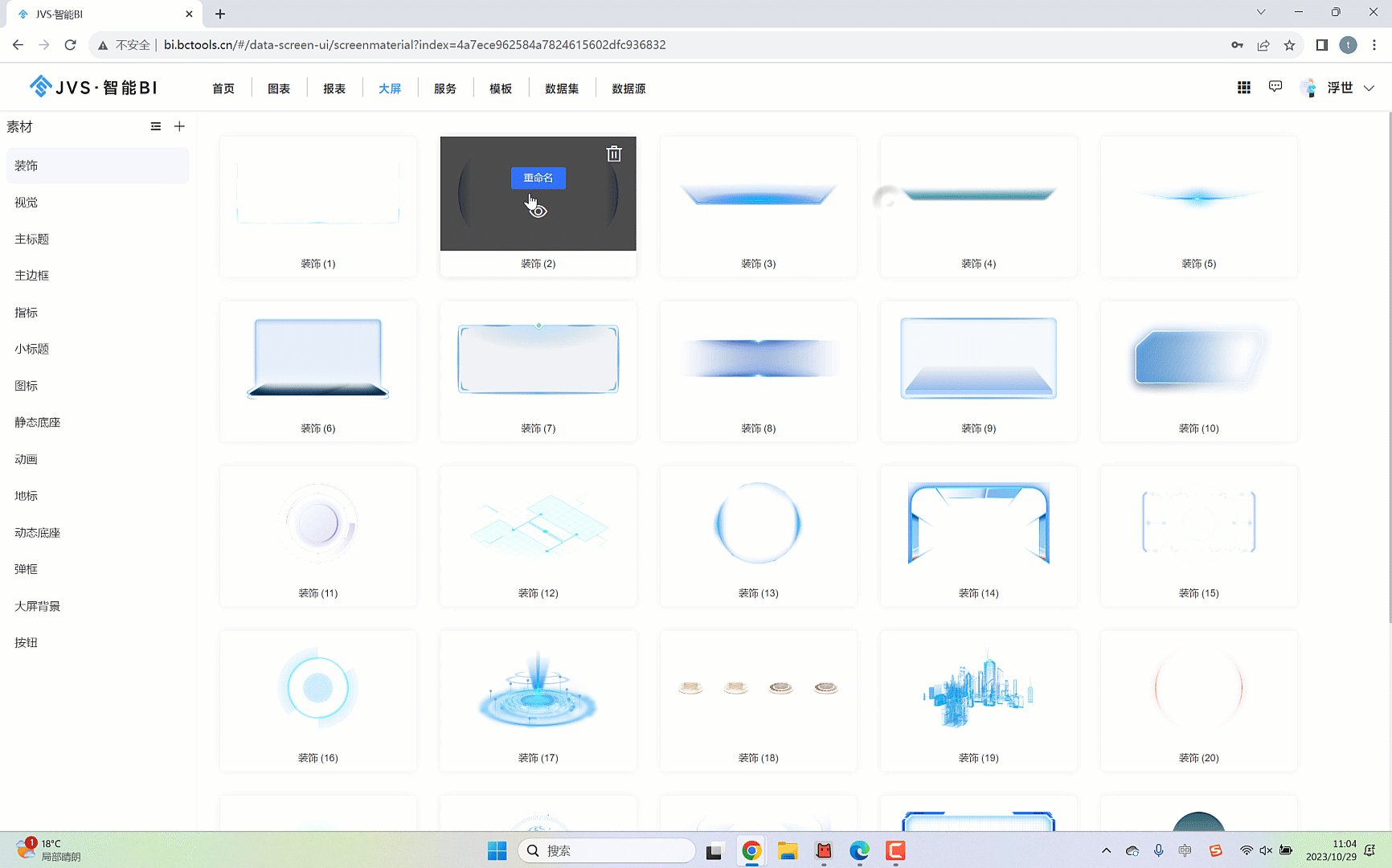
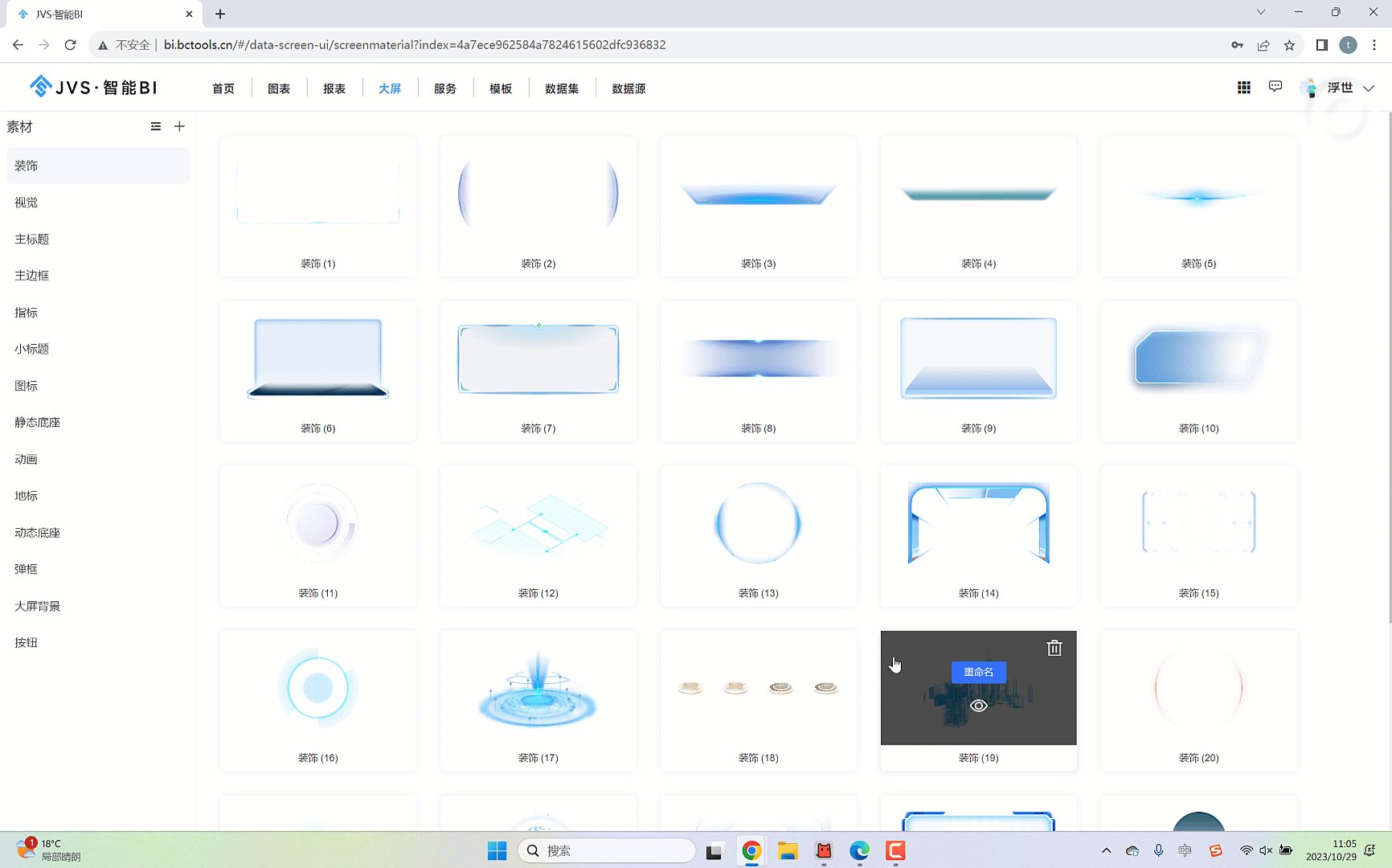
素材管理
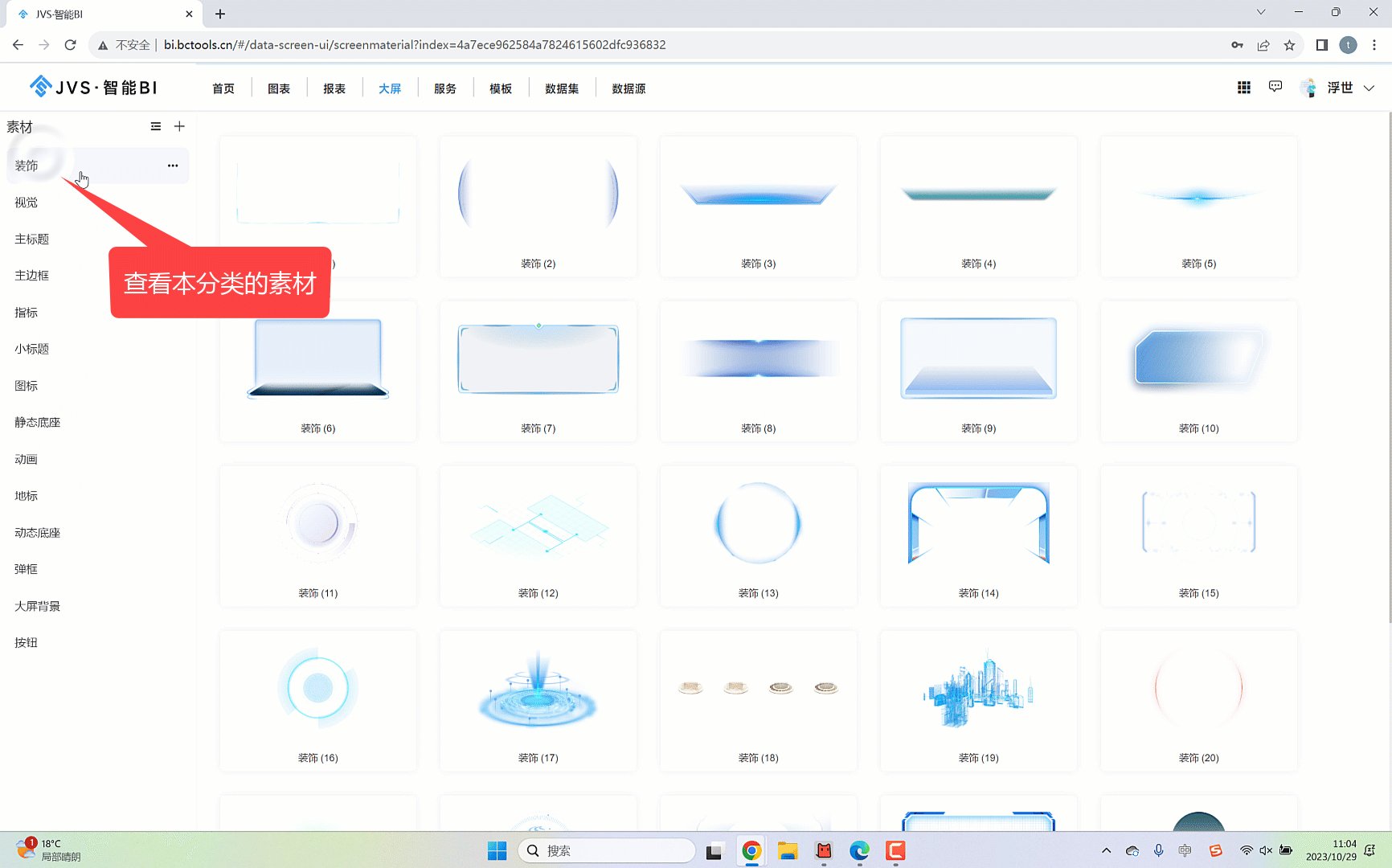
素材是大屏展示中会常用的内容,JVS提供了自定义素材的能力,如下图所示:

系统提供素材的目录管理、素材的自定义上传,素材的预览、重命名、删除等操作。
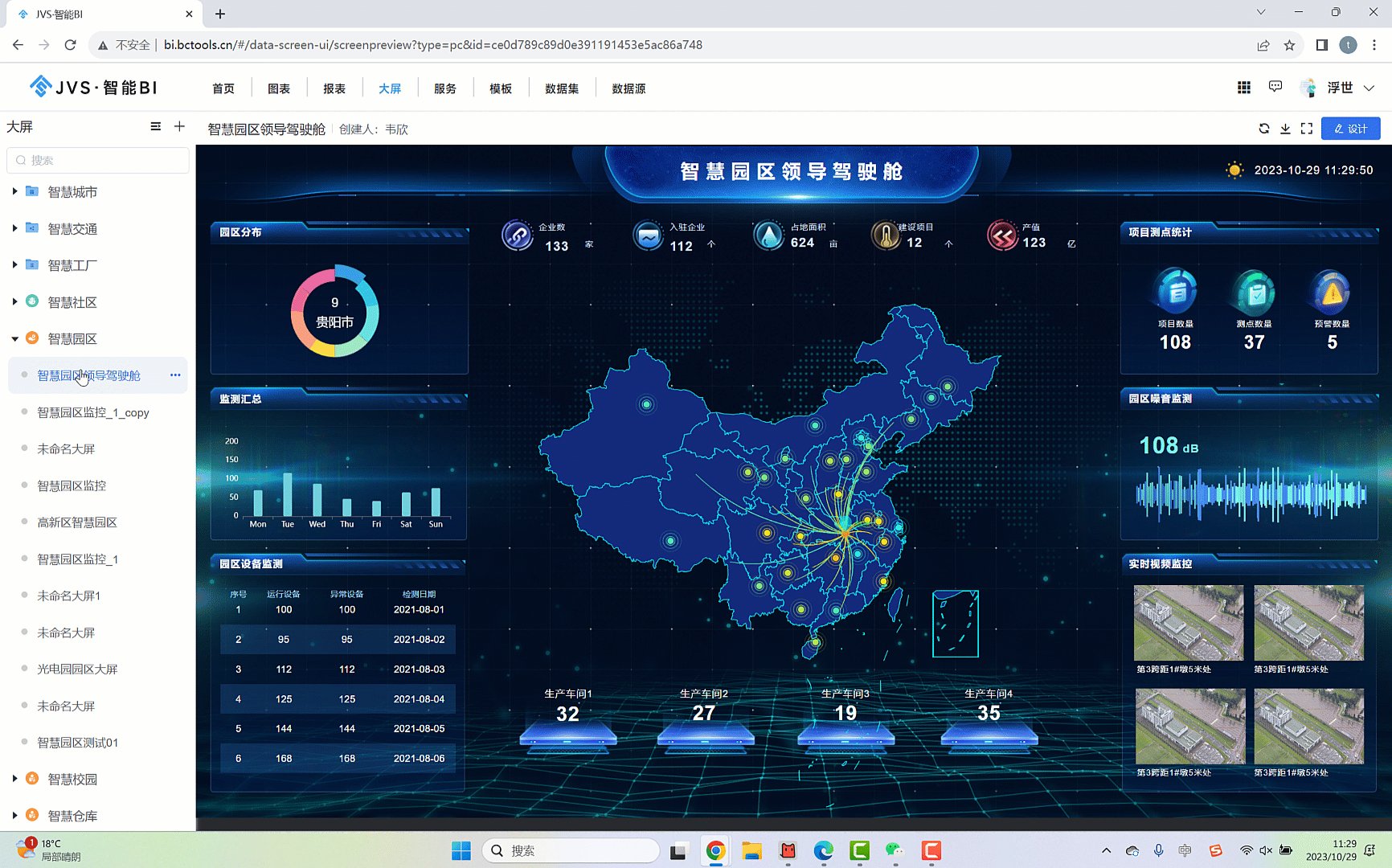
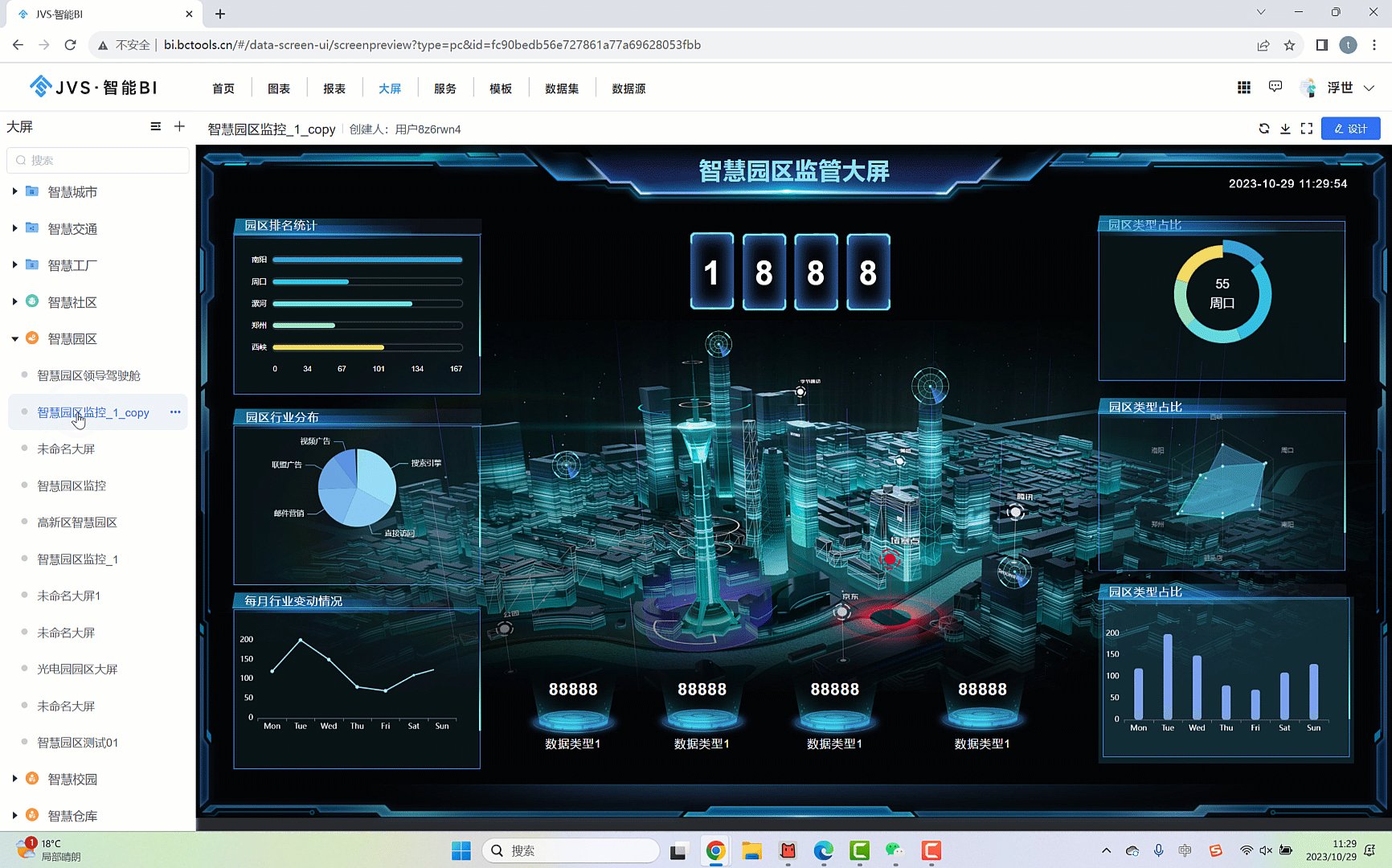
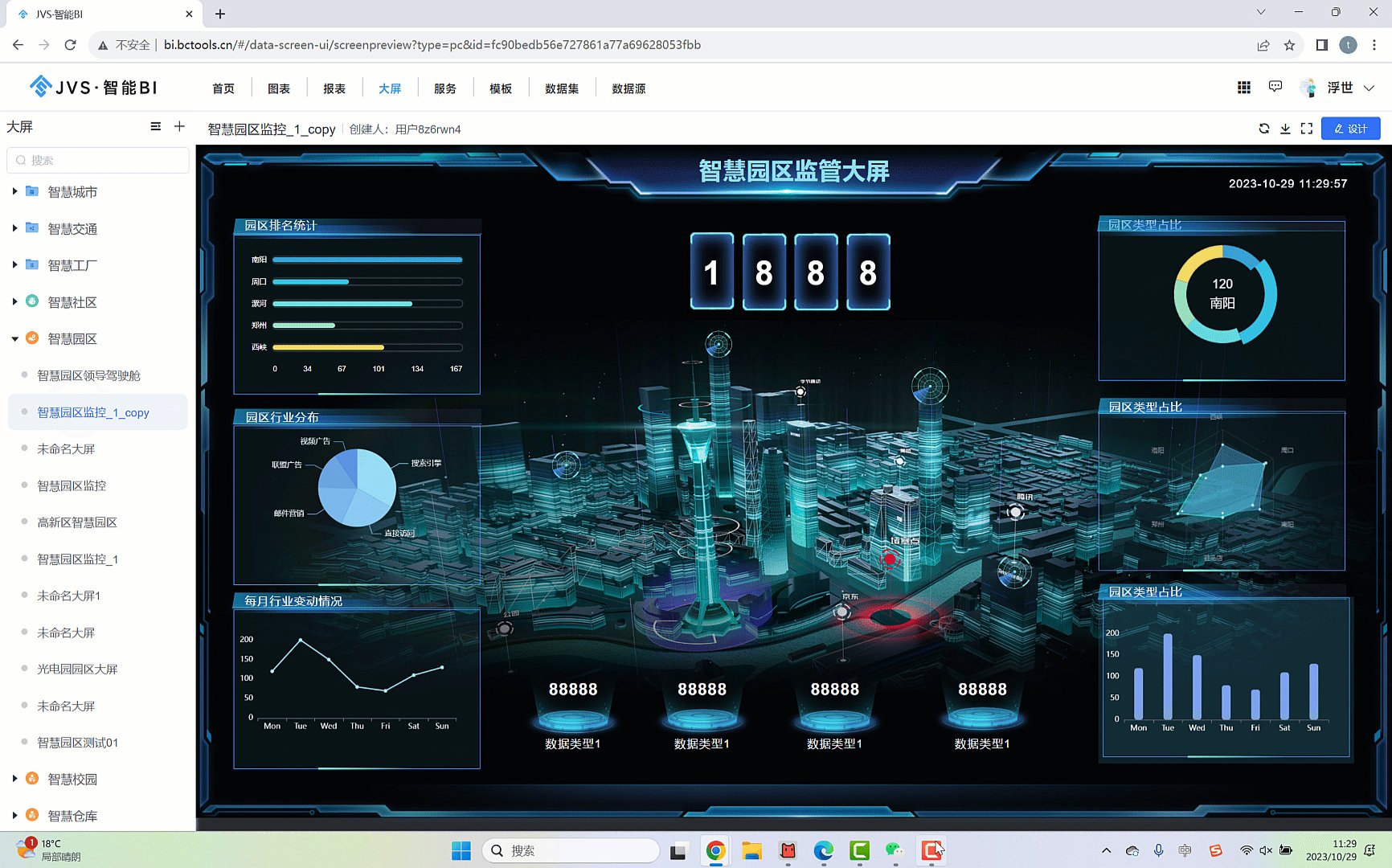
大屏结果预览
在左侧目录上,点击具体页面,系统将在右侧展示预览的效果

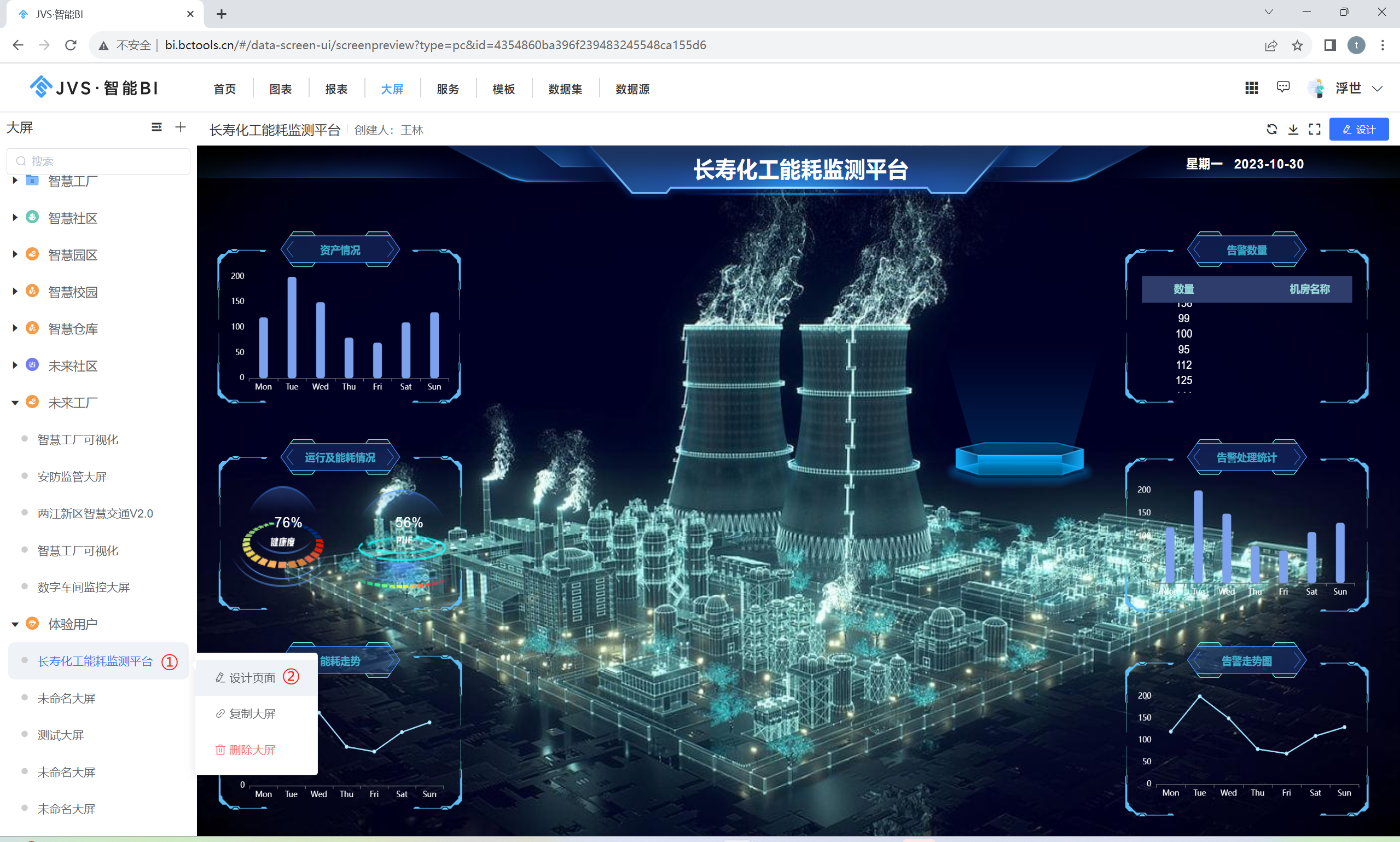
基础说明
大屏设计器的进入入口,如下图所示,具备设计权限的工具,在对应的大屏展示页面菜单上,鼠标悬浮“...”按钮时,系统自动弹出设计菜单,点击页面设计,即可进入大屏设计器

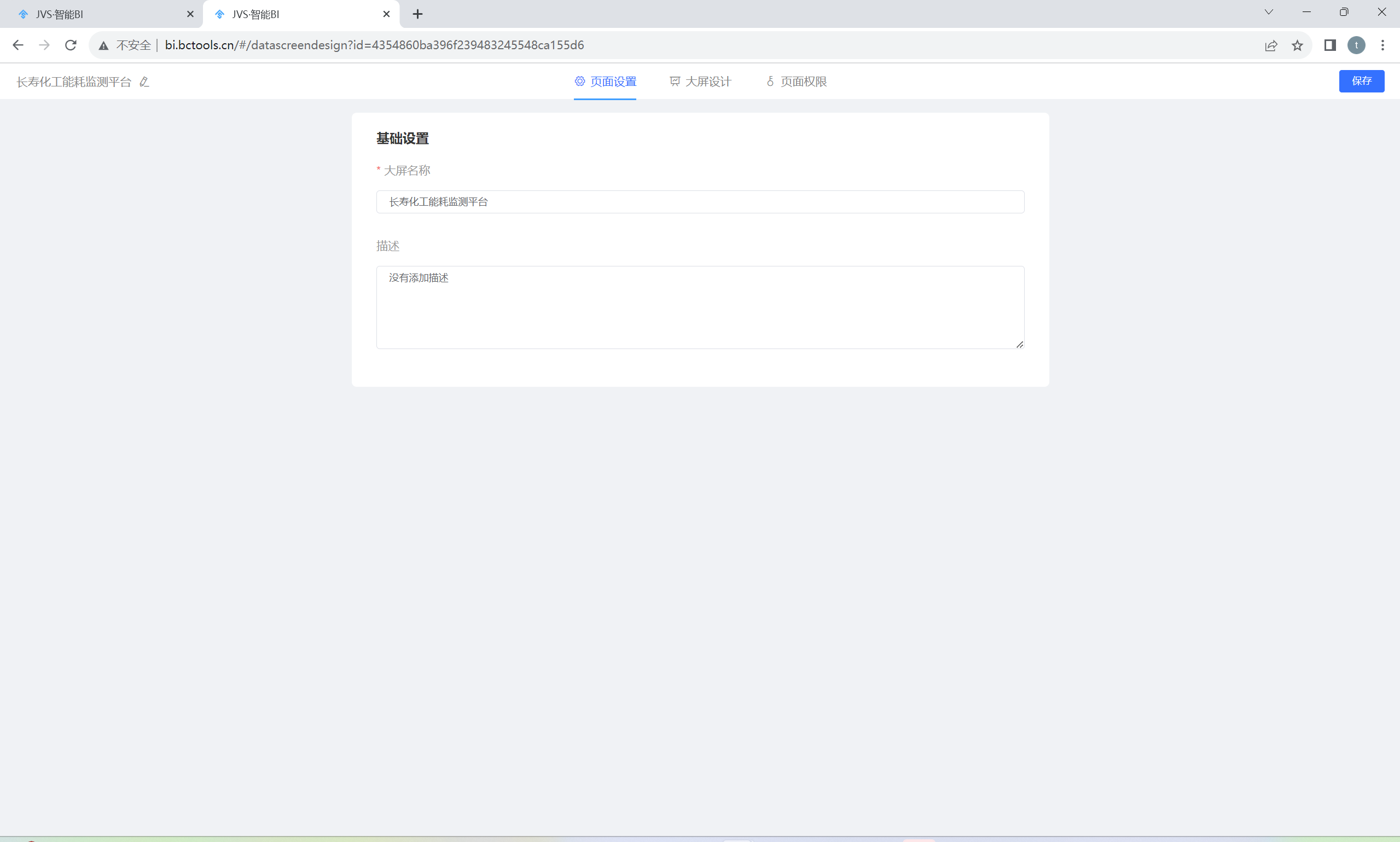
大屏设计器包括页面设置、大屏设计、页面权限三个部分,如下图所示,页面设置包括页面的基本信息和备注描述,这里的大屏名称和左上角的页面名称是实时同步的。

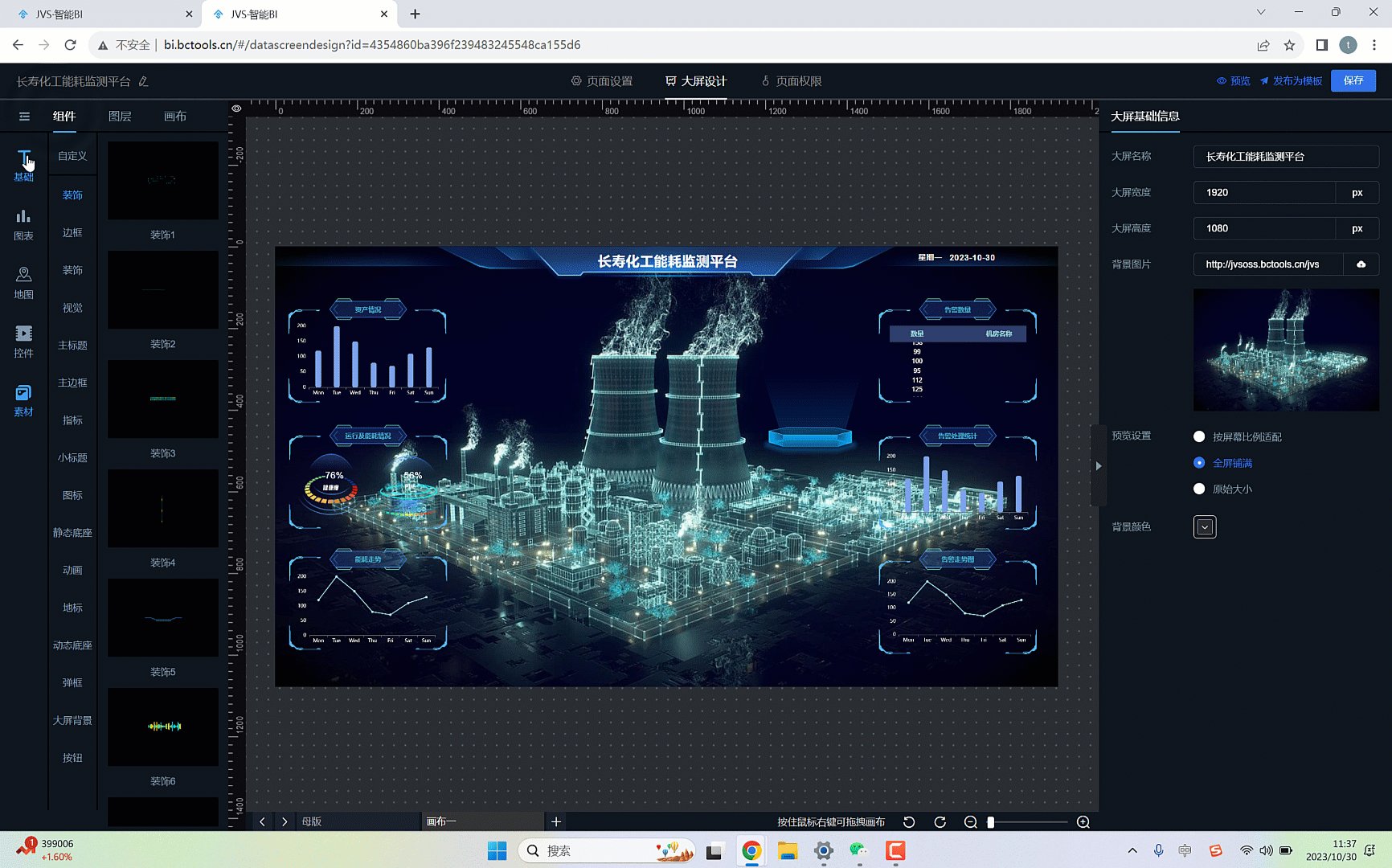
页面布局
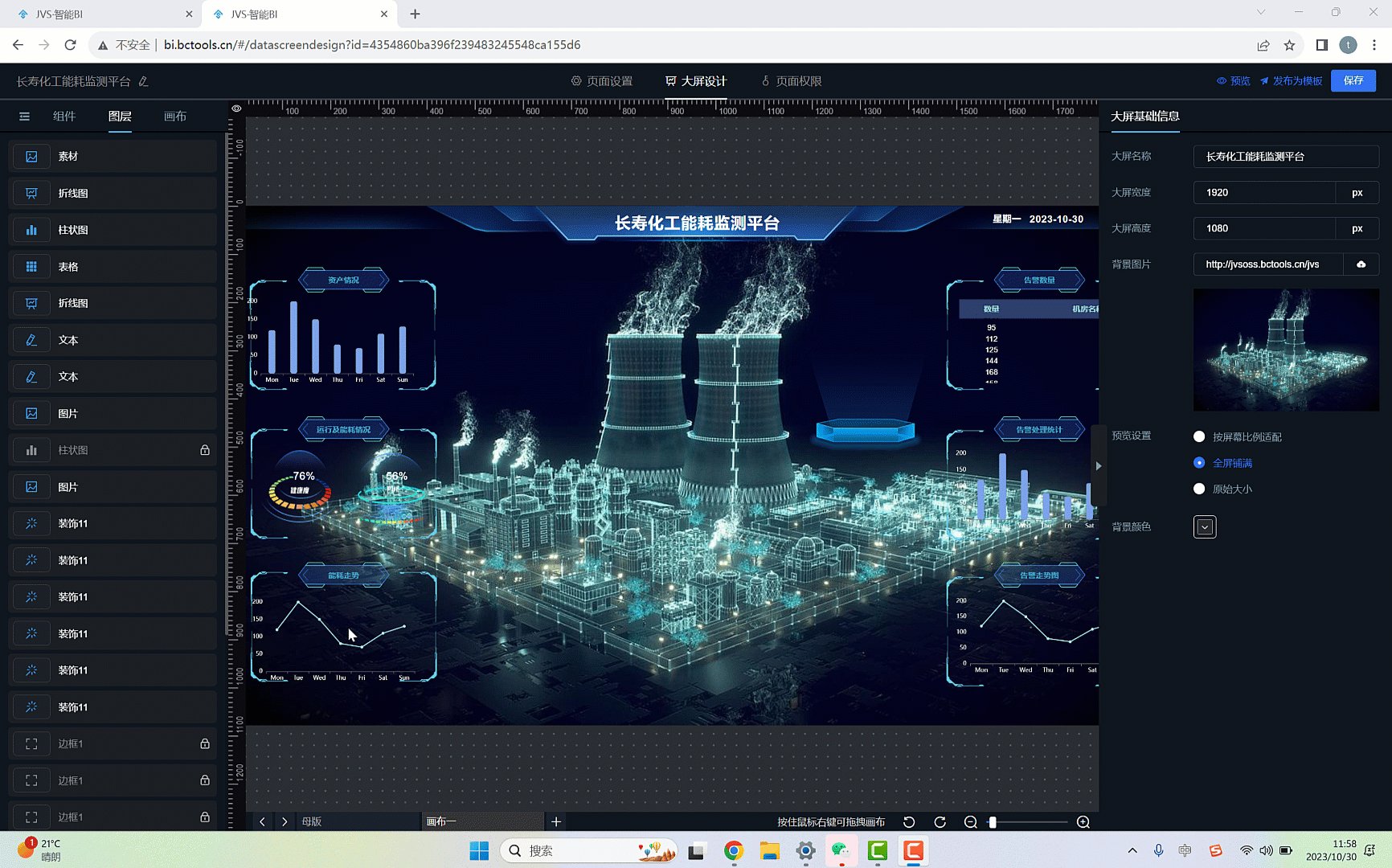
大屏设计界面为整个配置器的核心页面,如下图所示,

①:大屏的名称,可以点击“笔”图标,进入名称修改状态,完成修改后通过回车即可保存
②:大屏设计过程的配置按钮,包括预览、发布为模板、保存,这里的发布模板是将配置的大屏结果发布到模板中心,其他的用户可以通过这个模板快速创建展示页面;保存按钮是对当前配置内容进行保存
③:资源面板,包括画布-图层-组件的配置管理,每一个组件的引入会作为一个单独图层进行展示,画布是由多个组件(图层)合并构建的,一个大屏的设计的结果可以是由多个画布组成。
④:配置面板,选中画布中的内容组件,这里展示每个组件对应的配置内容,如果没有选中任何组件,那么这里展示的画布的基础配置内容
⑤:配置面板折叠按钮,通过这个按钮可以折 配置面板
⑥:页面切换,通过点击不同的页面,可实现页面的切换为当前编辑页,这里的母版 是在所有页面都会生效的内容,且在其他页面不能编辑。
⑦:页面控制操作,包括页面的移动、页面的前进后退、页面的放大缩小。
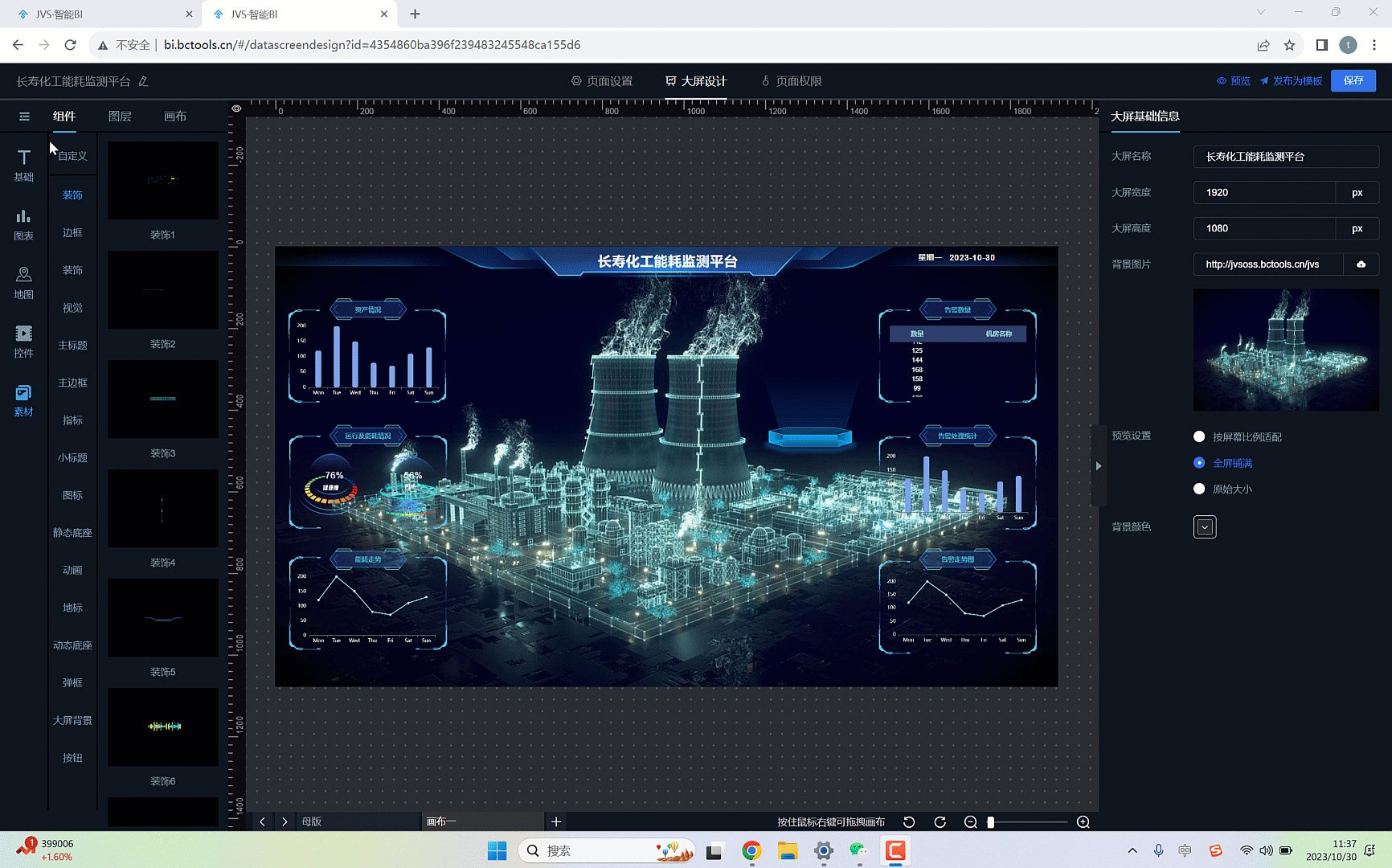
资源面板
资源面板如下图所示,资源版本核心包括组件、图层和画布

资源面板的开启与隐藏,可以通过下图中的三种方式开启资源面板的配置,

当点击上图中的②时,如果点击组件,则进入组件配置页面,如果点击的画布,则进入画布页面。
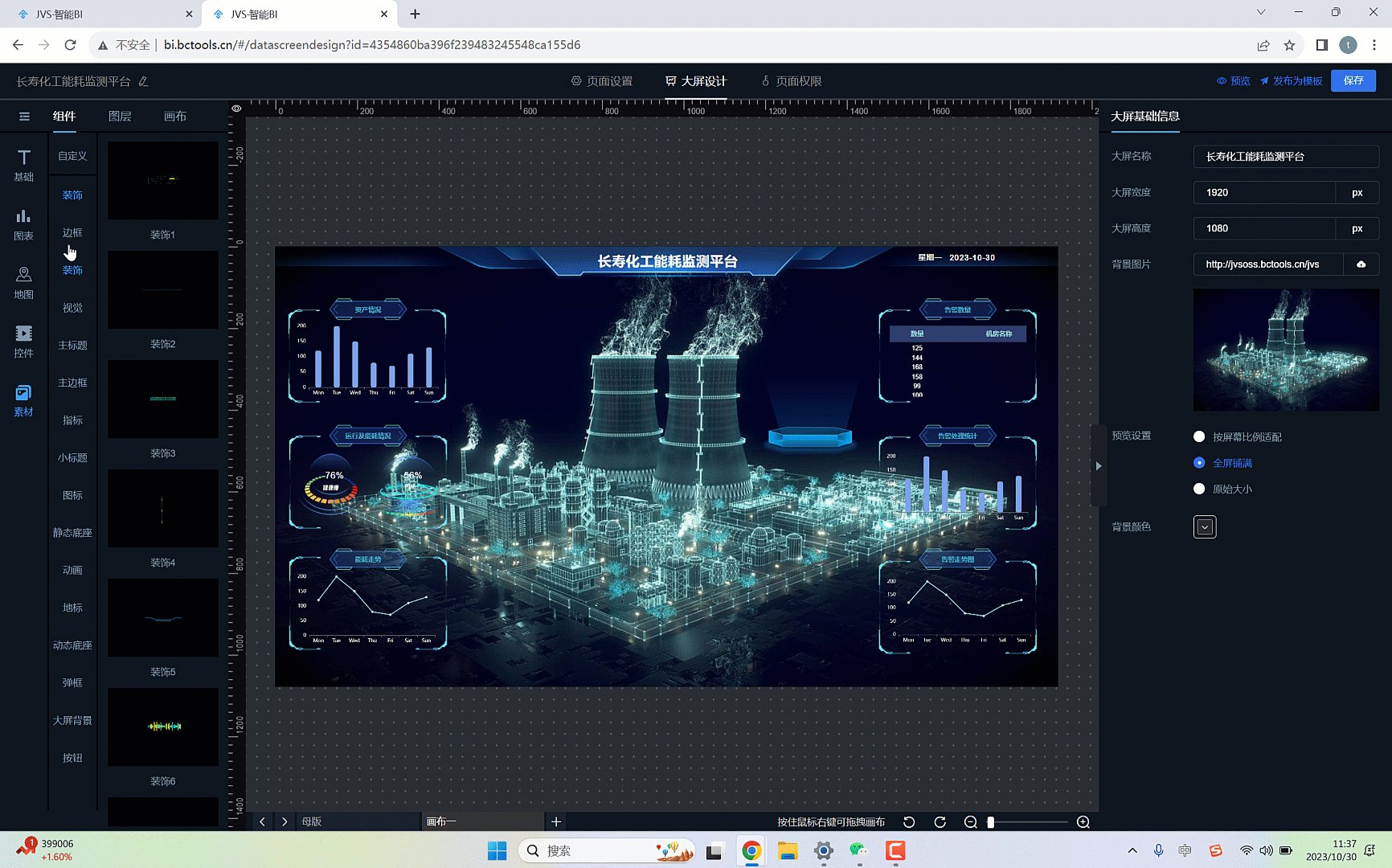
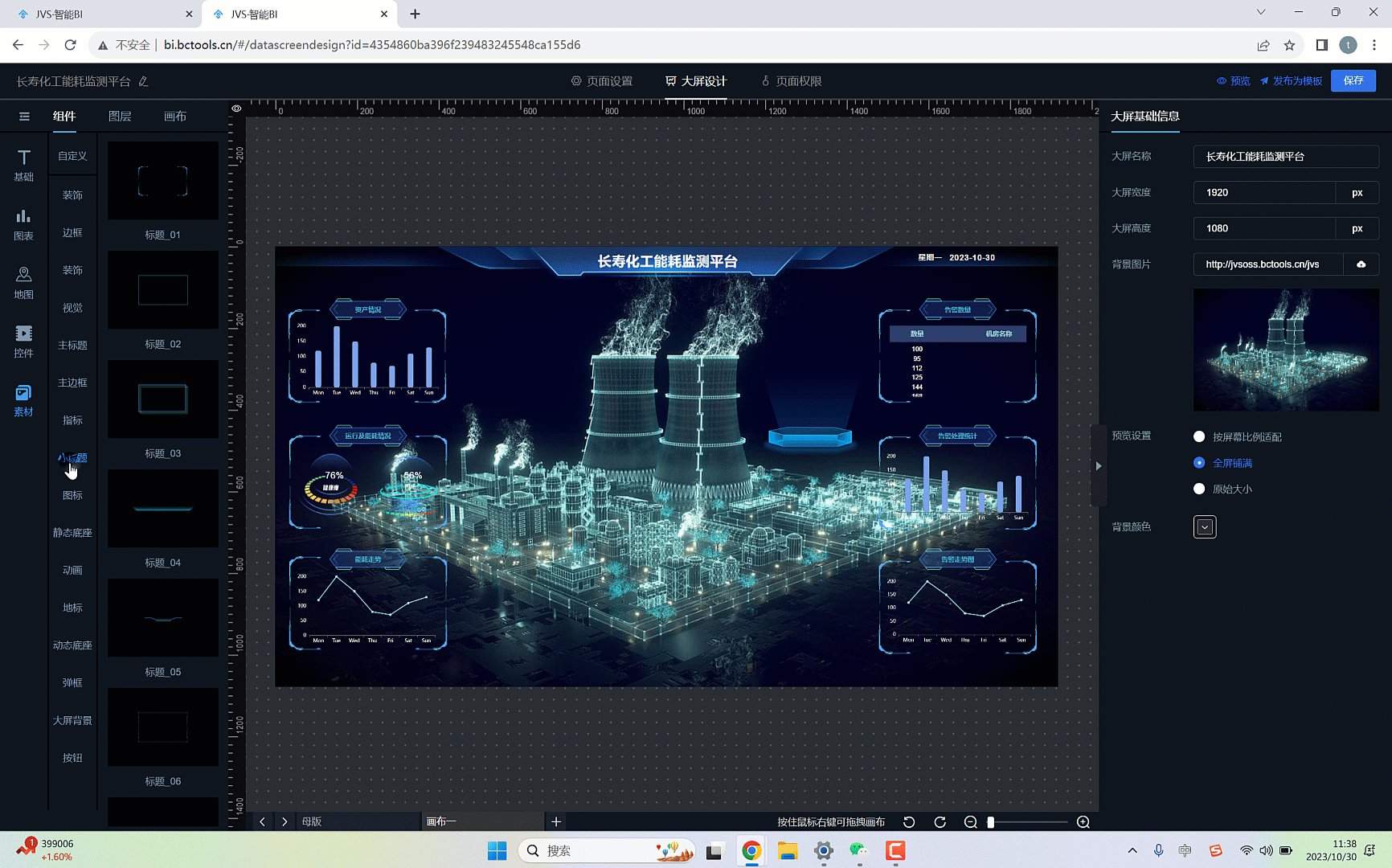
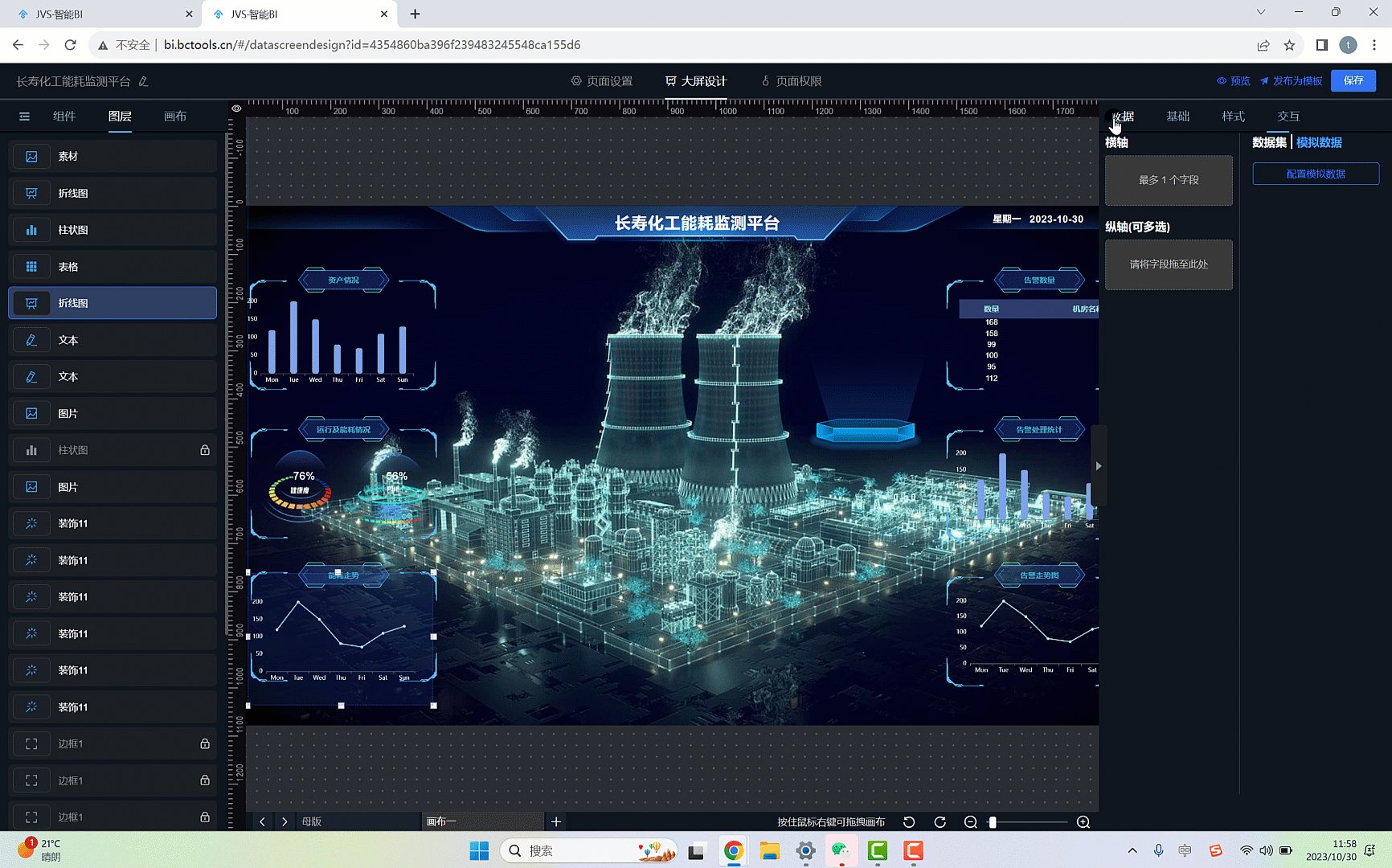
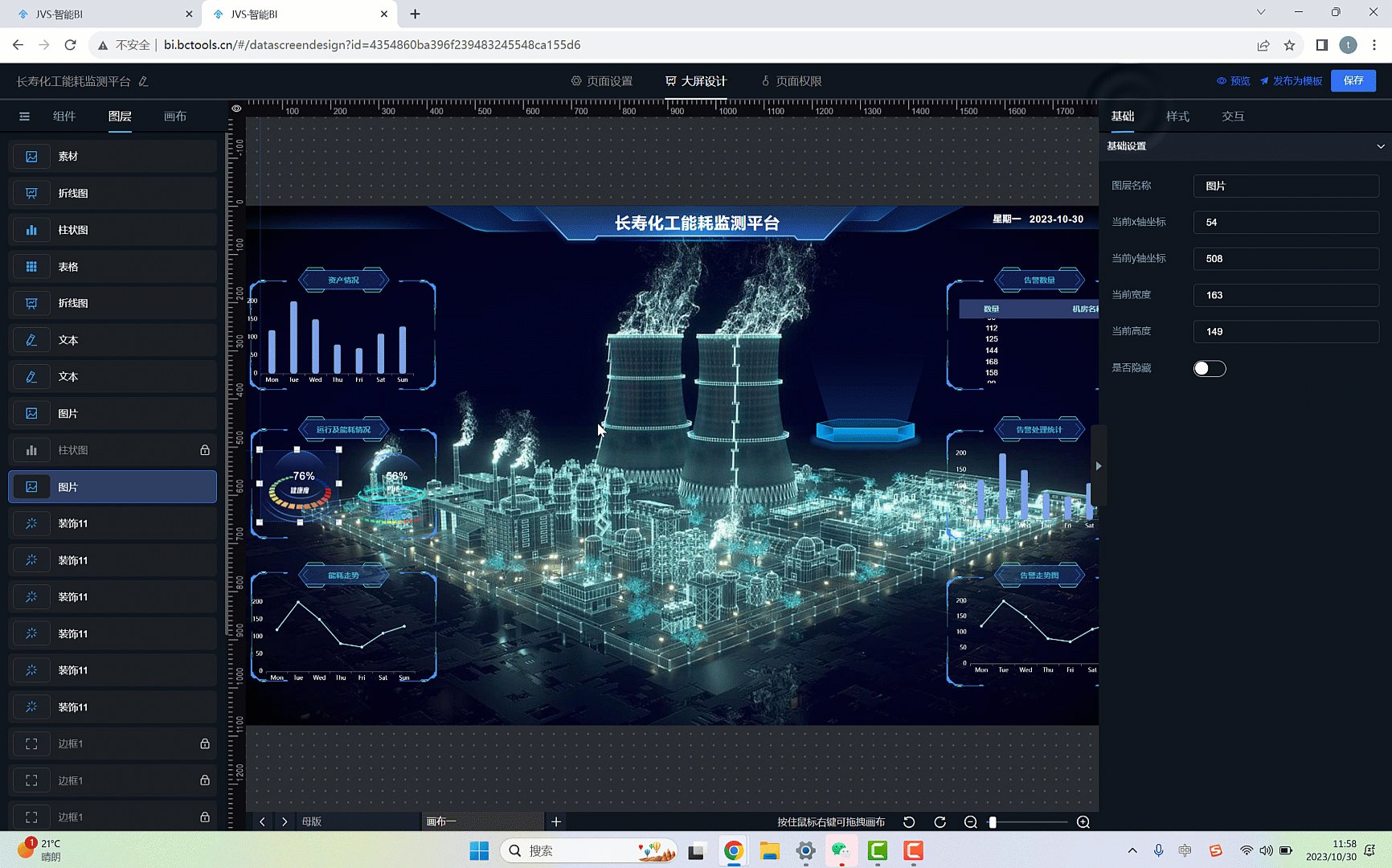
配置面板
配置面板主要是对选中对象的配置窗口,如果选中的是图表组件,系统将弹出对图表相关的配置内容,下图所示,

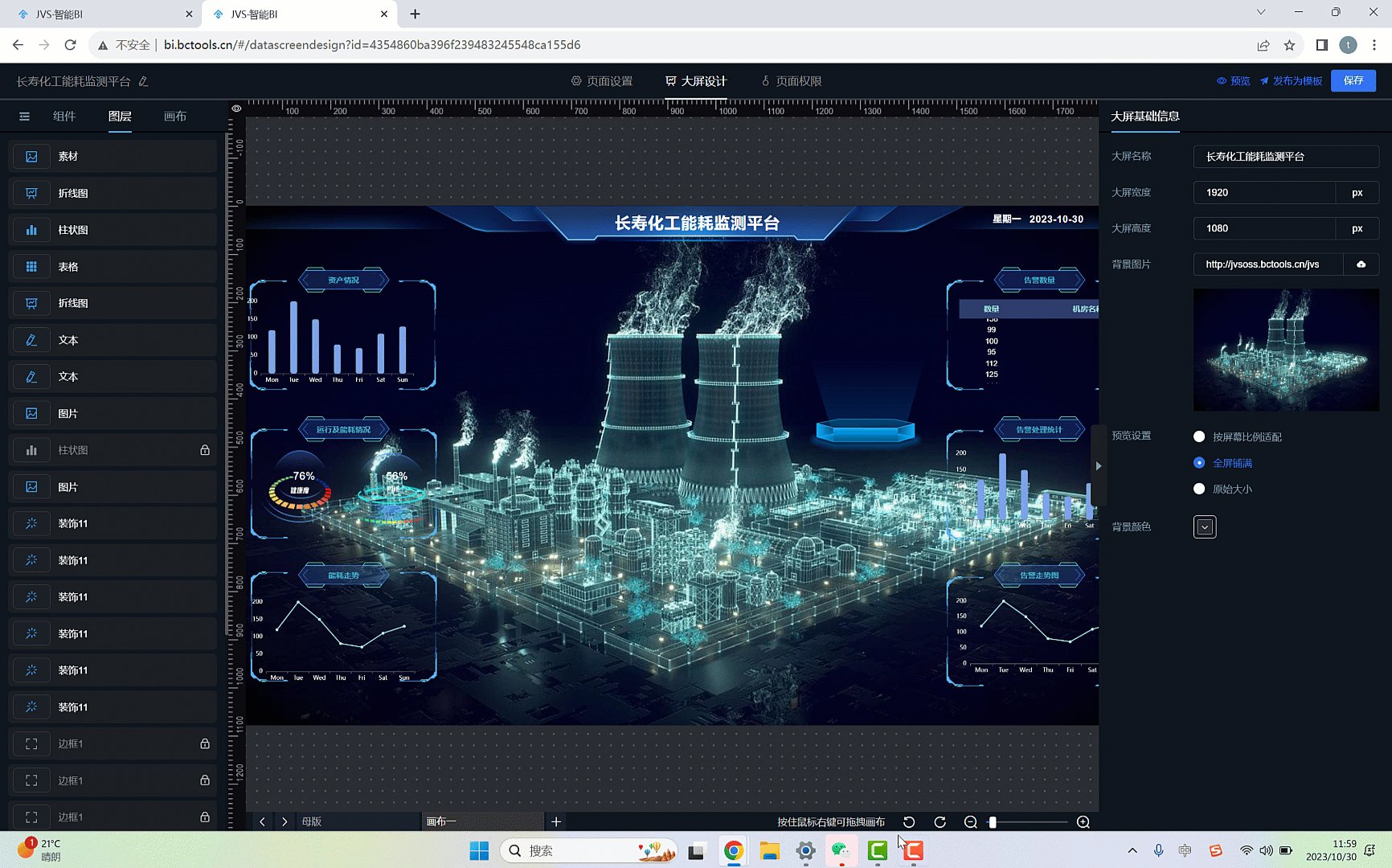
如果选中的是装饰图片,右侧将切换为图片相关的配置设置,如果是点击空白位置,右侧展示的是大屏基础的设置内容,例如背景样式等内容。
底部状态栏
底部状态栏包括画布编辑的切换,通过点击对应画布,将对应的页面作为当前编辑页,选择对应的画布时,左侧将相应的展示当前画布的图层(组件),画布中的母版内容会对所有页面有影响
通过放大、缩小按钮会对画布的内部展示的大小进行缩放控制,可以通过在画布上点击右键,对画布进行拖动位置调整。
在线demo:http://bi.bctools.cn/
gitee地址:https://gitee.com/software-minister/jvs-bi