提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、定位
- 1.1定位的基本介绍
- 1.1.1 网页常见布局方式
- 1.1.2 定位的常见应用场景
- 1.2 定位的基本使用
- 1.2.1 定位初体验
- 1.2.2 使用定位的步骤
- 1.2.3 静态定位
- 1.2.4 小结
- 1.2.5 相对定位
- 1.2.6 小结
- 1.2.7 绝对定位
- 1.2.8 绝对定位到底相对于谁进行偏移
- 1.2.9 小结
- 1.3 子绝父相
- 1.3.1 子绝父相介绍
- 1.3.2 小结
- 1.3.3(拓展) 子绝父绝特殊场景
- 1.3.4(案例)卡片模块的hot图标定位案例
- 1.3.5(案例)子绝父相水平居中案例
- 1.3.6(案例)子绝父相水平居中案例-解决方法
- 1.3.7 小结
- 1.3.8 (案例)子绝父相水平垂直都居中案例
- 1.3.9(案例)子绝父相水平垂直都居中案例-解决方法
- 1.3.10 小结
- 1.3.11(案例)导航二维码居中定位案例
- 1.3.12(案例)底部半透明遮罩效果
- 1.4 固定定位、元素的层级关系
- 1.4.1 固定定位
- 1.4.2 小结
- 1.4.3 能够说出 定位 的常见应用场景,并且能够说出 不同定位方式 的特点
- 1.4.4 元素层级问题
- 1.4.5 更改定位元素的层级
- 1.4.6 小结
一、定位
学习路径:
-
- 定位的基本介绍
-
- 定位的基本使用
-
- 静态定位
-
- 相对定位
-
- 绝对定位
-
- 子绝父相
-
- 固定定位
-
- 元素的层级关系
1.1定位的基本介绍
1.1.1 网页常见布局方式
-
- 标准流
-
- 块级元素独占一行 → 垂直布局
-
- 行内元素/行内块元素一行显示多个 → 水平布局
-
- 浮动
-
- 可以让原本垂直布局的 块级元素变成水平布局
-
- 定位
-
- 可以让元素自由的摆放在网页的任意位置
-
- 一般用于 盒子之间的层叠情况
1.1.2 定位的常见应用场景
-
- 可以解决盒子与盒子之间的层叠问题
- • 定位之后的元素层级最高,可以层叠在其他盒子上面

-
- 可以让盒子始终固定在屏幕中的某个位置

- 可以让盒子始终固定在屏幕中的某个位置
1.2 定位的基本使用
1.2.1 定位初体验
-
- 需求:页面中两个盒子,要求完成图片的效果,可以如何完成?
- ➢ 针对于盒子与盒子之间的层叠问题,推荐使用定位完成!

1.2.2 使用定位的步骤
-
- 设置定位方式
- ➢ 属性名:position
- ➢ 常见属性值:

-
- 设置偏移值
- ➢ 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
- ➢ 选取的原则一般是就近原则 (离哪边近用哪个)

1.2.3 静态定位
-
➢ 介绍:静态定位是默认值,就是之前认识的标准流。
-
➢ 代码:

-
➢ 注意点:
-
- 静态定位就是之前标准流,不能通过方位属性进行移动
-
- 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
-
1.2.4 小结
- ➢ 静态定位能通过方位属性进行移动吗?
- • 不能,静态定位的元素就是默认标准流的情况
1.2.5 相对定位
1. 占有原来的位置
2. 仍然具体标签原有的显示模式特点
3. 改变位置参照自己原来的位置
4. 如果left和right都有, 以left为准; top和bottom都有以top 为准
-
➢ 介绍:自恋型定位,相对于自己之前的位置进行移动
-
➢ 代码:

-
➢ 特点:
-
- 需要配合方位属性实现移动
-
- 相对于自己原来位置进行移动
-
- 在页面中占位置 → 没有脱标
-
-
➢ 应用场景:
-
- 配合绝对定位组CP(子绝父相)
-
- 用于小范围的移动

- 用于小范围的移动
-
1.2.6 小结
- ➢ 相对定位position的属性值是什么?
- • relative
- ➢ 相对定位是否需要配合方位属性实现移动?
- • 需要配合方位属性实现移动
- ➢ 相对定位的元素相对于谁进行移动?
- • 相对于自己原来位置进行移动
- ➢ 相对定位的元素在网页中是否占位置?
- • 在页面中占位置 → 没有脱标
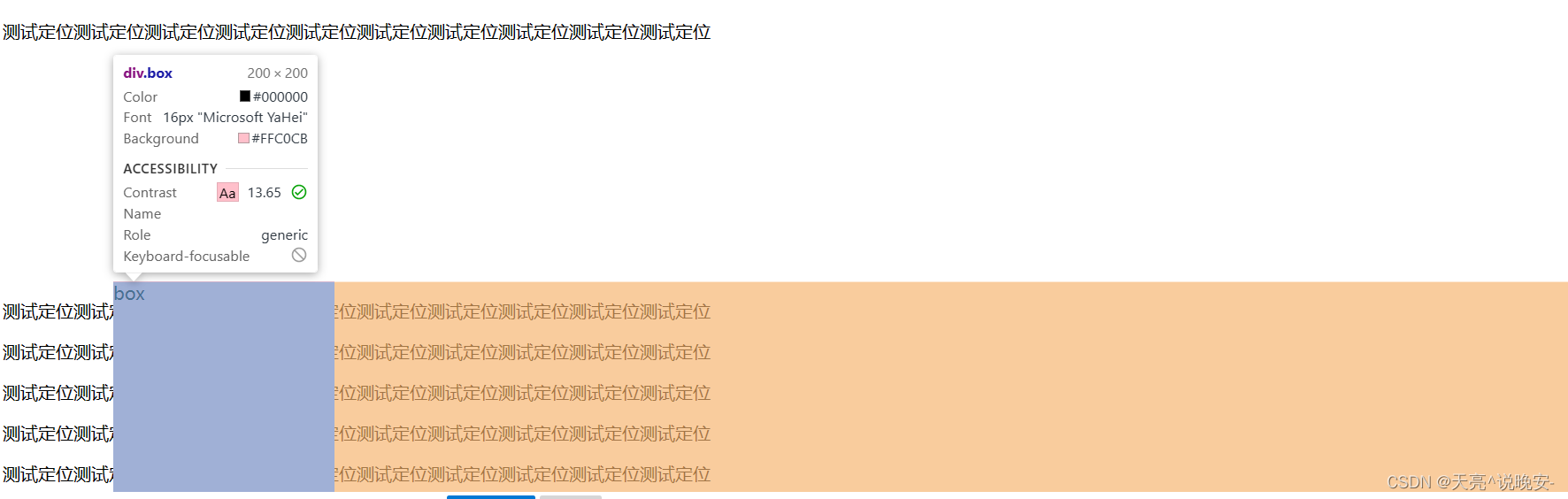
1.2.7 绝对定位
绝对定位:
1.先找已经定位的父级, 如果有这样的父级就以这个父级为参照物进行定位;
2.有父级, 但父级没有定位, 以浏览器窗口为参照为进行定位
3.脱标, 不占位
4.改变标签的显示模式特点: 具体行内块特点(在一行共存, 宽高生效)
-
➢ 介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
-
➢ 代码:

-
➢ 特点:
-
- 需要配合方位属性实现移动
-
- 默认相对于浏览器可视区域进行移动
-
- 在页面中不占位置 → 已经脱标
-
-
➢ 应用场景:
-
- 配合绝对定位组CP(子绝父相)

- 配合绝对定位组CP(子绝父相)
-
1.2.8 绝对定位到底相对于谁进行偏移
- ➢ 绝对定位相对于谁移动?
-
- 祖先元素中没有定位 → 默认相对于浏览器进行移动
-
- 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动

- 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
-
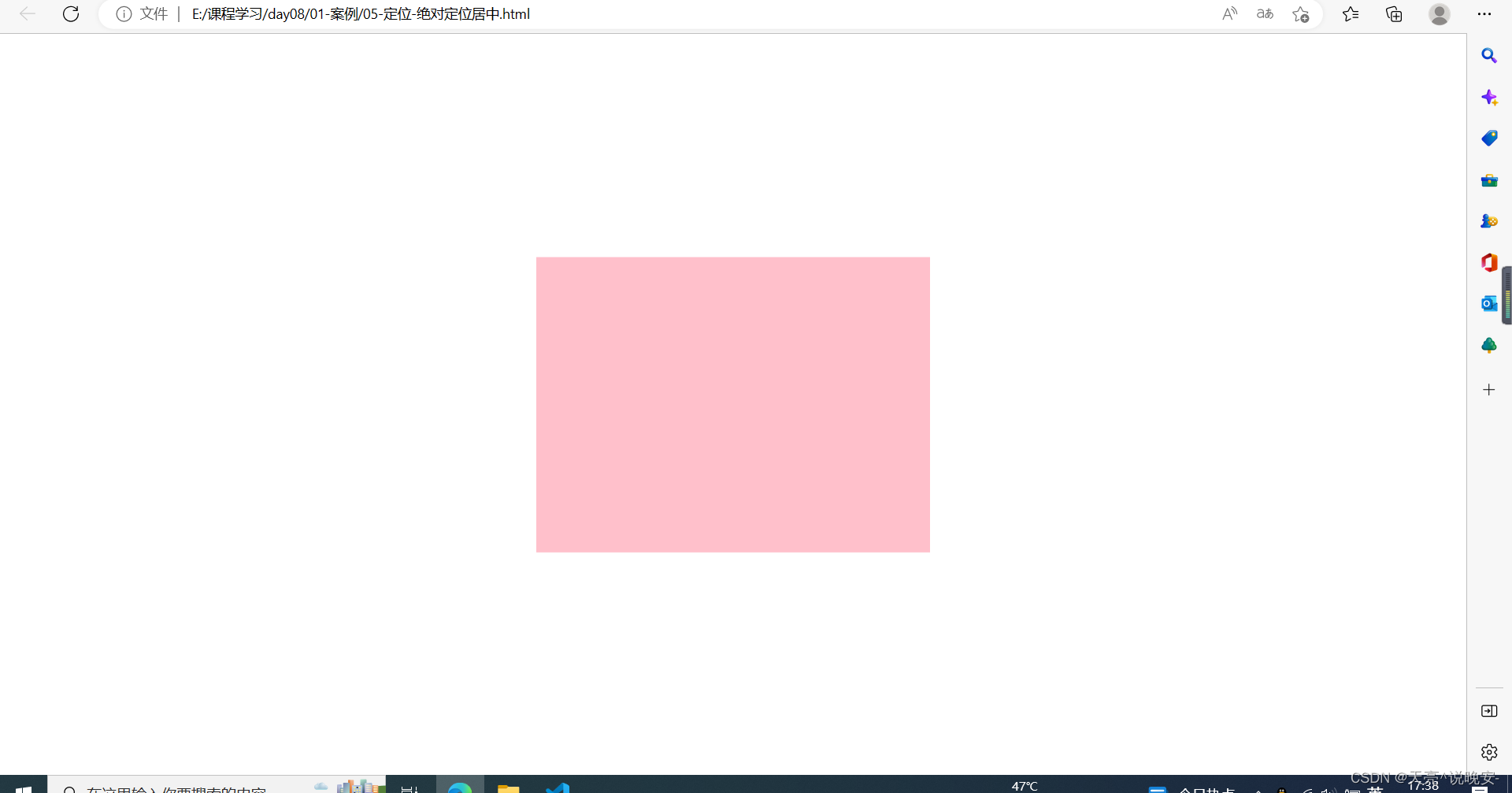
<style>
.box {
/* 1. 绝对定位的盒子不能使用左右margin auto居中 */
position: absolute;
/* margin: 0 auto; */
/* left: 50%, 整个盒子移动到浏览器中间偏右的位置 */
left: 50%;
/* 把盒子向左侧移动: 自己宽度的一半 */
/* margin-left: -150px; */
top: 50%;
/* margin-top: -150px; */
/* 位移: 自己宽度高度的一半 */
transform: translate(-50%, -50%);
width: 400px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
1.2.9 小结
- ➢ 绝对定位position的属性值是什么?
- • absolute
- ➢ 绝对定位是否需要配合方位属性实现移动?
- • 需要配合方位属性实现移动
- ➢ 绝对定位的元素相对于谁进行移动?
-
- 祖先元素中没有定位 → 默认相对于浏览器进行移动
-
- 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
-
- ➢ 绝对定位的元素在网页中是否占位置?
- • 在页面中不占位置 → 已经脱标
绝对定位查找父级的方式: 就近找定位的父级, 如果逐层查找不到这样的父级, 就以浏览器窗口为参照进行定位
1.3 子绝父相
1.3.1 子绝父相介绍
- ➢ 场景:让子元素相对于父元素进行自由移动
- ➢ 含义:
- • 子元素:绝对定位
- • 父元素:相对定位
- ➢ 子绝父相好处:
- • 父元素是相对定位,则对网页布局影响最小
1.3.2 小结
- ➢ 子绝父相的含义是什么?
- • 子元素:绝对定位
- • 父元素:相对定位
- ➢ 子绝父相的应用场景是什么?
- • 让子元素相对于父元素进行自由移动
- ➢ 子绝父相的好处是什么?
- • 父元素是相对定位,则对网页布局影响最小
1.3.3(拓展) 子绝父绝特殊场景
- ➢ 场景:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
- ➢ 原因:
- • 父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
1.3.4(案例)卡片模块的hot图标定位案例
- ➢ 需求:根据设计图,通过PxCook量取数据,在 day05-作业-卡片模块案例 基础上,定位hot图片完成一致的效果

1.3.5(案例)子绝父相水平居中案例
- ➢ 需求:使用子绝父相,让子盒子在父盒子中水平居中(父子元素任意宽度下都能实现)

1.3.6(案例)子绝父相水平居中案例-解决方法
-
- 子绝父相
-
- 先让子盒子往右移动父盒子的一半
- • left:50%
-
- 再让子盒子往左移动自己的一半
- • 普通做法:margin-left:负的子盒子宽度的一半
缺点:子盒子宽度变化后需要重新改代码 - • 优化做法:transform:translateX(-50%)
优点:表示沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
1.3.7 小结
- ➢ 使用子绝父相水平居中的操作是什么?
-
- 子绝父相
-
- left:50%;
-
- transform:translateX(-50%);
-
1.3.8 (案例)子绝父相水平垂直都居中案例
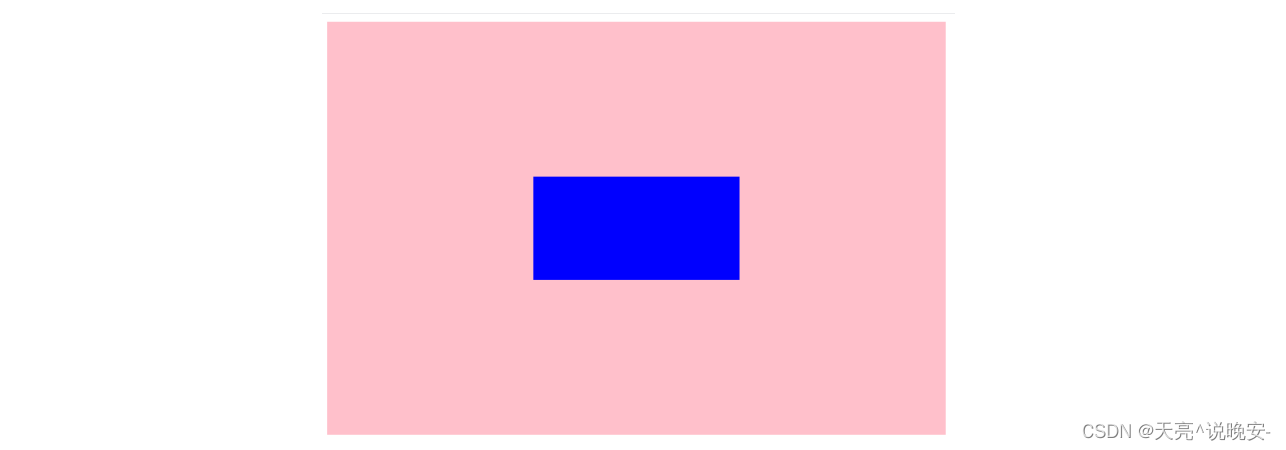
- ➢ 需求:使用子绝父相,让子盒子在父盒子中水平垂直都居中(父子元素任意宽高下都能实现)

1.3.9(案例)子绝父相水平垂直都居中案例-解决方法
-
- 子绝父相
-
- 让子盒子往右走大盒子一半
- • left:50%
-
- 让子盒子往下走大盒子一半
- • top:50%
-
- 让子盒子往左+往上走自己的一半
- • transform:translate(-50%,-50%);
1.3.10 小结
- ➢ 使用子绝父相水平垂直居中的操作是什么?
-
- 子绝父相
-
- left:50%;
-
- top:50%;
-
- transform:translate(-50%,-50%);
-
1.3.11(案例)导航二维码居中定位案例
- ➢ 需求:根据设计图,在 day06-作业-微金所导航案例 基础上,定位二维码图片完成一致的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
ul li .app {
position: relative;
}
.code {
position: absolute;
left: 50%;
top: 41px;
transform: translate(-50%);
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">我要投资</a></li>
<li><a href="#">平台介绍</a></li>
<li><a href="#">新手专区</a></li>
<!-- 因为用户鼠标放在二维码图片上也能跳转,所以证明img也是在a的范围内,因此把img写在a标签的内部 -->
<li><a href="#" class="app">手机微金所 <img src="./images/code.jpg" alt="" class="code"> </a></li>
<li class="last"><a href="#">个人中心</a></li>
</ul>
</div>
</body>
</html>
1.3.12(案例)底部半透明遮罩效果
- ➢ 需求:根据设计图,通过代码在网页中完成一致的效果
- ➢ 注意点:定位的元素会脱标(如:绝对定位),脱标后的元素宽高默认由内容撑开

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner {
position: relative;
margin: 0 auto;
width: 1226px;
height: 600px;
}
.mask {
position: absolute;
left: 0;
bottom: 0;
/* 绝对定位的盒子显示模式具备行内块特点: 加宽度高度生效, 如果没有宽度也没有内容, 盒子的宽度尺寸就是0 */
/* width: 1226px; */
/* 如果子级和父级的宽度相同 */
width: 100%;
height: 150px;
background-color: rgba(0,0,0, .5);
}
</style>
</head>
<body>
<div class="banner">
<img src="./images/bg.jpg" alt="">
<!-- 遮罩 -->
<div class="mask">111</div>
</div>
</body>
</html>
1.4 固定定位、元素的层级关系
1.4.1 固定定位
1. 脱标-不占位置
2. 改变位置参考浏览器窗口
3. 具备行内块特点
-
➢ 介绍:死心眼型定位,相对于浏览器进行定位移动
-
➢ 代码:

-
➢ 特点:
-
- 需要配合方位属性实现移动
-
- 相对于浏览器可视区域进行移动
-
- 在页面中不占位置 → 已经脱标
-
-
➢ 应用场景:
-
- 让盒子固定在屏幕中的某个位置

- 让盒子固定在屏幕中的某个位置
-
1.4.2 小结
- ➢ 固定定位position的属性值是什么?
- • fixed
- ➢ 固定定位是否需要配合方位属性实现移动?
- • 需要配合方位属性实现移动
- ➢ 固定定位的元素相对于谁进行移动?
- • 相对于浏览器可视区域进行移动
- ➢ 固定定位的元素在网页中是否占位置?
- • 在页面中不占位置 → 已经脱标
1.4.3 能够说出 定位 的常见应用场景,并且能够说出 不同定位方式 的特点

1.4.4 元素层级问题
- ➢ 不同布局方式元素的层级关系:
- • 标准流 < 浮动 < 定位
- ➢ 不同定位之间的层级关系:
- • 相对、绝对、固定默认层级相同
- • 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
1.4.5 更改定位元素的层级
默认情况下, 定位的盒子 后来者居上 ,
z-index:整数; 取值越大, 显示顺序越靠上, z-index的默认值是0
注意: z-index必须配合定位才生效
- ➢ 场景:改变定位元素的层级
- ➢ 属性名:z-index
- ➢ 属性值:数字
- • 数字越大,层级越高
1.4.6 小结
- ➢ 标准流、浮动、定位元素之间的层级关系是什么样?
- • 标准流 < 浮动 < 定位
- ➢ 不同定位元素之间的层级关系是什么样?
- • 相对、绝对、固定默认层级相同
- • 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
- ➢ 通过什么属性可以修改定位元素的层级?
- • z-index:数字;