文章目录
- 一、语法
- 二、参数
- 三、返回值
- 四、实例
- 4.1 带有 plotly.express 的甘特图和时间表
- 4.1.1 普通甘特图
- 4.1.2 px.timeline 的离散颜色
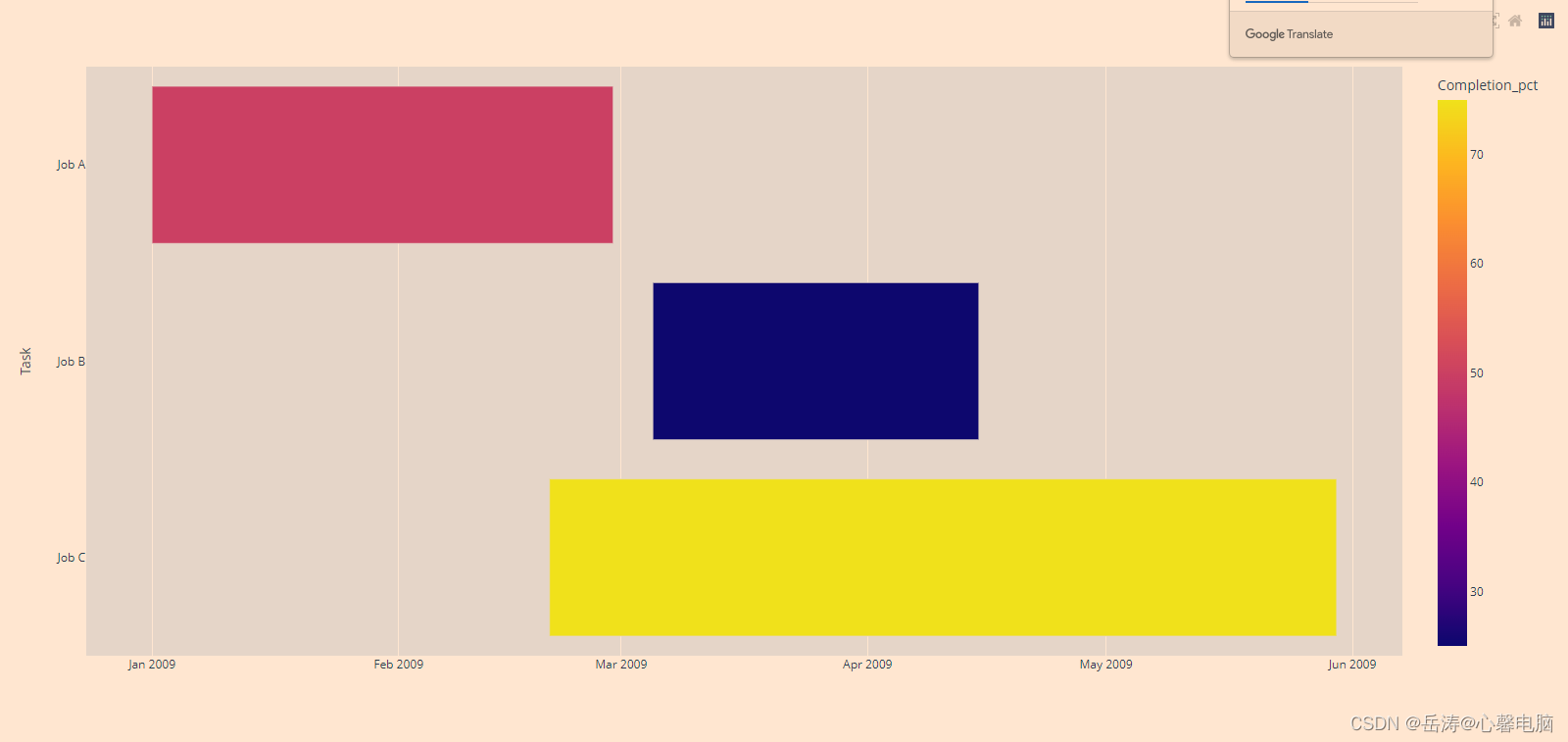
- 4.1.3 px.timeline 的连续颜色
- 4.1.4 同一水平线上有多个条
- 4.1.5 Dash中使用甘特图
一、语法
甘特图是一种条形图,用于说明项目进度。该图表在垂直轴上列出了要执行的任务,在水平轴上列出了时间间隔。图表中水平条的宽度显示了每个活动的持续时间。
plotly.express.timeline(data_frame=None,
x_start=None,
x_end=None,
y=None,
color=None,
facet_row=None,
facet_col=None,
facet_col_wrap=0,
facet_row_spacing=None,
facet_col_spacing=None,
hover_name=None,
hover_data=None,
custom_data=None,
text=None,
animation_frame=None,
animation_group=None,
category_orders=None,
labels=None,
color_discrete_sequence=None,
color_discrete_map=None,
color_continuous_scale=None,
range_color=None,
color_continuous_midpoint=None,
opacity=None,
range_x=None,
range_y=None,
title=None,
template=None,
width=None,
height=None)
在时间线图(甘特图)中, 的每一行都data_frame表示为类型为 x 轴上的矩形标记date,范围从x_start到x_end。
二、参数
-
data_frame ( DataFrame或类似数组的或dict ) – 需要传递此参数才能使用列名(而不是关键字名)。Array-like 和 dict 在内部转换为 pandas DataFrame。可选:如果缺少,则使用其他参数在后台构建 DataFrame。
-
x_start ( str或int或Series或array-like ) – 中的列名data_frame,或者 pandas Series 或 array_like 对象。(必需)此列或 array_like 中的值用于在笛卡尔坐标中沿 x 轴定位标记。
-
x_end ( str或int或Series或array-like ) – 中的列名data_frame,或者 pandas Series 或 array_like 对象。(必需)此列或 array_like 中的值用于在笛卡尔坐标中沿 x 轴定位标记。
-
y(str或int或Series或array-like)– 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值用于在笛卡尔坐标中沿 y 轴定位标记。
-
color(str或int或Series或array-like)– 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值用于为标记分配颜色。
-
facet_row ( str或int或Series或array-like ) – 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值用于在垂直方向上为多面子图分配标记。
-
facet_col ( str或int或Series或array-like ) – 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值用于在水平方向上为多面子图分配标记。
-
facet_col_wrap ( int ) – 最大分面列数。以该宽度包装列变量,以便列分面跨越多行。如果为 0,则忽略,如果设置facet_row了或 a ,marginal则强制为 0。
-
facet_row_spacing ( float between 0 and 1 ) – 分面行之间的间距,以纸张为单位。使用 facet_col_wrap 时,默认值为 0.03 或 0.0.7。
-
facet_col_spacing ( float between 0 and 1 ) – 分面列之间的间距,以纸张为单位默认为 0.02。
-
hover_name(str或int或Series或array-like)- 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值在悬停工具提示中以粗体显示。
-
hover_data ( list of str or int , or Series or array-like , or dict ) – 或者 pandas Series 中的列名列表data_frame,或者是 array_like 对象或者以列名作为键的 dict,值为 True (默认为格式)False(为了从悬停信息中删除此列)或格式字符串,例如 ‘:.3f’ 或 ’ | %a’ 或类似列表的数据出现在悬停工具提示中,或带有布尔或格式化字符串的元组作为第一个元素,以及类似列表的数据作为第二个元素出现在悬停中 这些列中的值在悬停工具提示中显示为额外数据.
-
custom_data(str或int的列表,或Series或类似数组)——data_frame或 pandas Series 或 array_like 对象中的列名称这些列的值是额外数据,例如用于小部件或 Dash 回调。此数据对用户不可见,但包含在图形发出的事件中(套索选择等)
-
text ( str或int或Series或array-like ) – 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值在图中显示为文本标签。
-
animation_frame ( str或int或Series或array-like ) – 中列的名称data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值用于为动画帧分配标记。
-
animation_group ( str或int或Series或array-like ) – 中的列名data_frame,或者 pandas Series 或 array_like 对象。此列或 array_like 中的值用于提供跨动画帧的对象恒定性:具有匹配
animation_group的行将被视为描述每个帧中的相同对象。 -
category_orders(带有 str 键和 str 值列表的字典(默认{}))——默认情况下,在 Python 3.6+ 中,轴、图例和构面中的分类值的顺序取决于这些值第一次遇到的顺序data_frame(并且没有在低于 3.6 的 Python 中默认保证顺序)。此参数用于强制对每列的值进行特定排序。此 dict 的键应对应于列名,值应是与所需的特定显示顺序相对应的字符串列表。
-
labels (带有 str 键和 str 值的字典(默认{}))——默认情况下,列名在图中用于轴标题、图例条目和悬停。这个参数允许它被覆盖。此 dict 的键应对应于列名,值应对应于要显示的所需标签。
-
color_discrete_sequence ( list of str ) – 字符串应该定义有效的 CSS 颜色。当color设置为 且对应列中的值不是数字时,该列中的值通过color_discrete_sequence 按 中描述的顺序循环分配颜色category_orders,除非 的值 color是 中的键color_discrete_map。子模块中提供了各种有用的颜色序列plotly.express.colors,特别是plotly.express.colors.qualitative.
-
color_discrete_map(带有 str 键和 str 值的字典(默认{}))——字符串值应定义有效的 CSS-colors 用于覆盖 color_discrete_sequence以将特定颜色分配给与特定值对应的标记。中的键color_discrete_map应该是由 表示的列中的值color。或者,如果 的值color是有效颜色,则’identity’可以传递字符串以直接使用它们。
-
color_continuous_scale ( list of str ) – 字符串应定义有效的 CSS-colors 此列表用于在由 表示的列color包含数字数据时构建连续的色标。子模块中提供了各种有用的色标 plotly.express.colors,特别 plotly.express.colors.sequential是plotly.express.colors.diverging 和plotly.express.colors.cyclical。
-
range_color(两个数字的列表)–如果提供,则覆盖连续色标上的自动缩放。
-
color_continuous_midpoint (number (default None)) – 如果设置,计算连续色标的边界以获得所需的中点。plotly.express.colors.diverging建议在使用色标作为 的输入 时设置此值 color_continuous_scale。
-
opacity ( float ) – 介于 0 和 1 之间的值。设置标记的不透明度。
-
range_x (两个数字的列表) – 如果提供,则覆盖笛卡尔坐标中 x 轴上的自动缩放。
-
range_y (两个数字的列表) – 如果提供,则覆盖笛卡尔坐标中 y 轴上的自动缩放。
-
title ( str ) – 图形标题。
-
template (str或dict或plotly.graph_objects.layout.Template 实例)–图形模板名称(必须是 plotly.io.templates 中的键)或定义。
-
width (int (default None)) – 图形宽度(以像素为单位)。
-
height (int (default None)) – 以像素为单位的图形高度。
三、返回值
plotly.graph_objects.Figure
四、实例
4.1 带有 plotly.express 的甘特图和时间表
Plotly Express是 Plotly 的易于使用的高级界面,它对各种类型的数据进行操作并生成易于样式化的图形。使用px.timeline(在 4.9 版中引入)每个数据点都表示为一个水平条,其起点和终点指定为日期。
该px.timeline函数默认将 X 轴设置为 of type=date,因此可以像任何时间序列图一样进行配置。
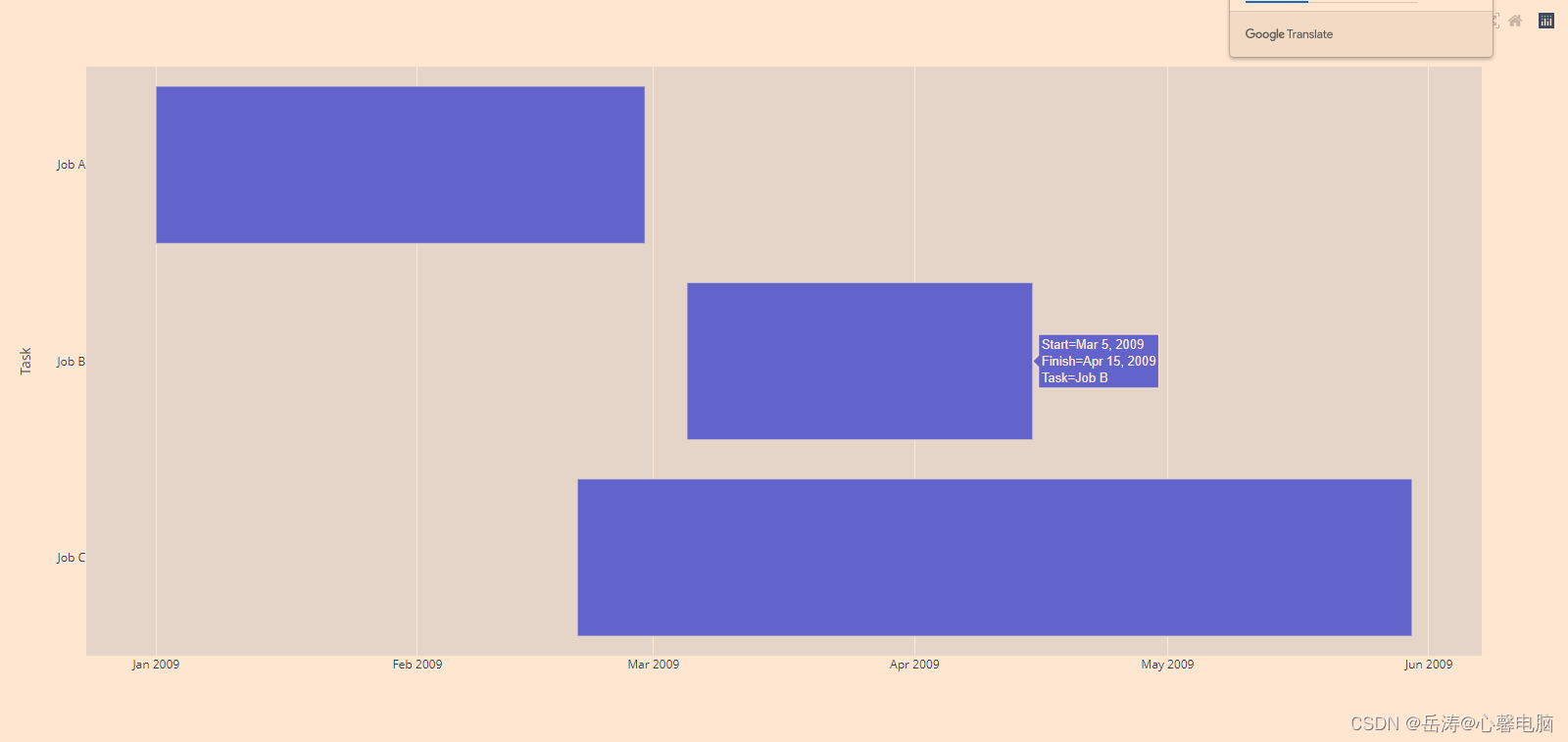
4.1.1 普通甘特图
import plotly.express as px
import pandas as pd
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28'),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15'),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30')
])
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task")
fig.update_yaxes(autorange="reversed") # 否则,任务将自下而上列出
fig.show()

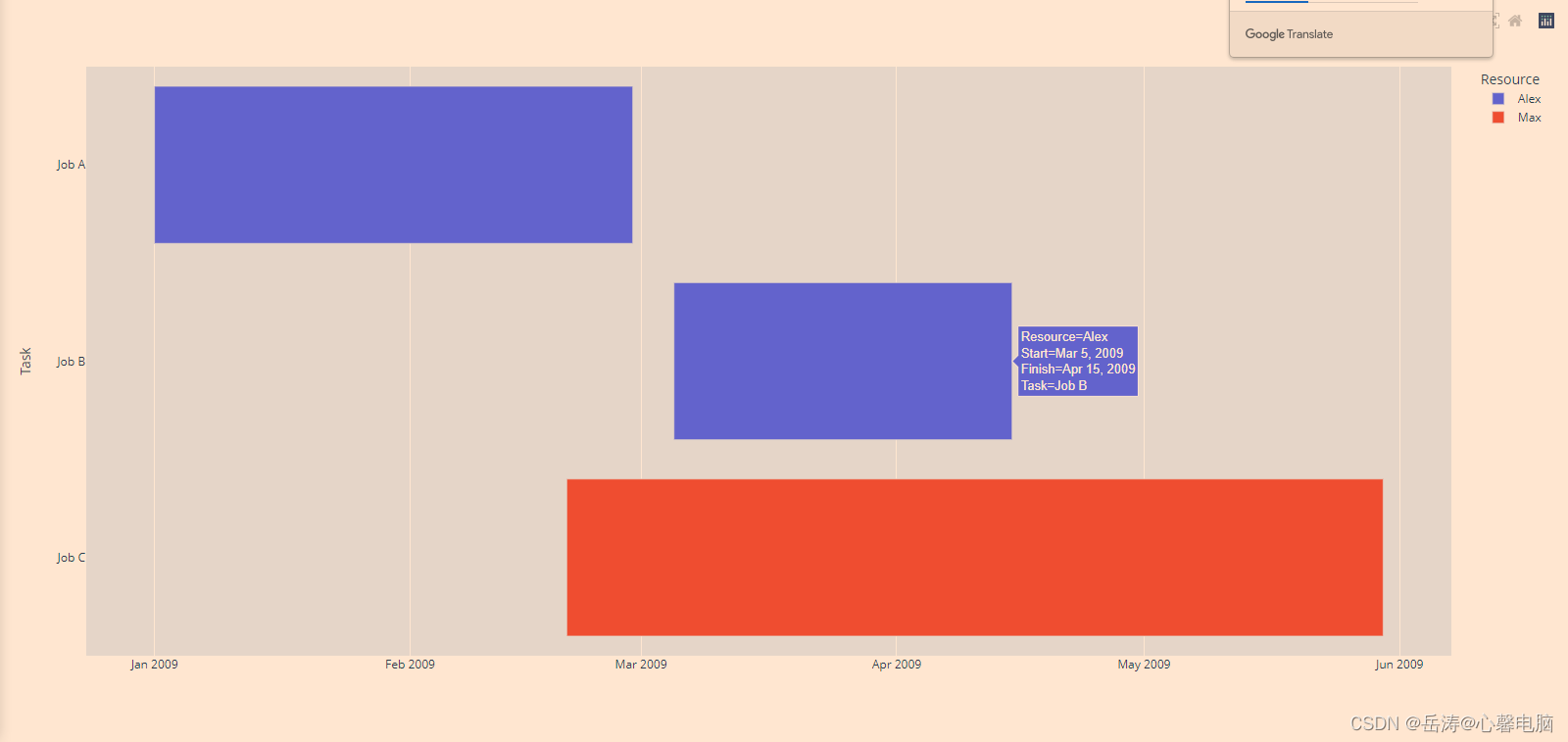
4.1.2 px.timeline 的离散颜色
import plotly.express as px
import pandas as pd
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28', Resource="Alex"),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15', Resource="Alex"),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30', Resource="Max")
])
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", color="Resource")
fig.update_yaxes(autorange="reversed")
fig.show()

4.1.3 px.timeline 的连续颜色
import plotly.express as px
import pandas as pd
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28', Completion_pct=50),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15', Completion_pct=25),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30', Completion_pct=75)
])
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", color="Completion_pct")
fig.update_yaxes(autorange="reversed")
fig.show()

4.1.4 同一水平线上有多个条
注意:设置color为与 相同的值时y,autorange不应设置为reverse,以便按照与图例条目相同的顺序列出 Y 轴的值。
import plotly.express as px
import pandas as pd
df = pd.DataFrame([
dict(Task="Job A", Start='2009-01-01', Finish='2009-02-28', Resource="Alex"),
dict(Task="Job B", Start='2009-03-05', Finish='2009-04-15', Resource="Alex"),
dict(Task="Job C", Start='2009-02-20', Finish='2009-05-30', Resource="Max")
])
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Resource", color="Resource")
fig.show()

4.1.5 Dash中使用甘特图
import plotly.graph_objects as go # or plotly.express as px
import dash
from dash import html, dcc
fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
app = dash.Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run_server(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter