说在前面
当今互联网时代,前端开发和设计领域变化迅速,每天都会有新技术和工具不断涌现。无论你是一名前端工程师还是一名设计师,都需要不断了解最新的前沿技术和工具。下面是30个前端和设计经常会用到的网站,以及每个网站的功能介绍。
网站介绍
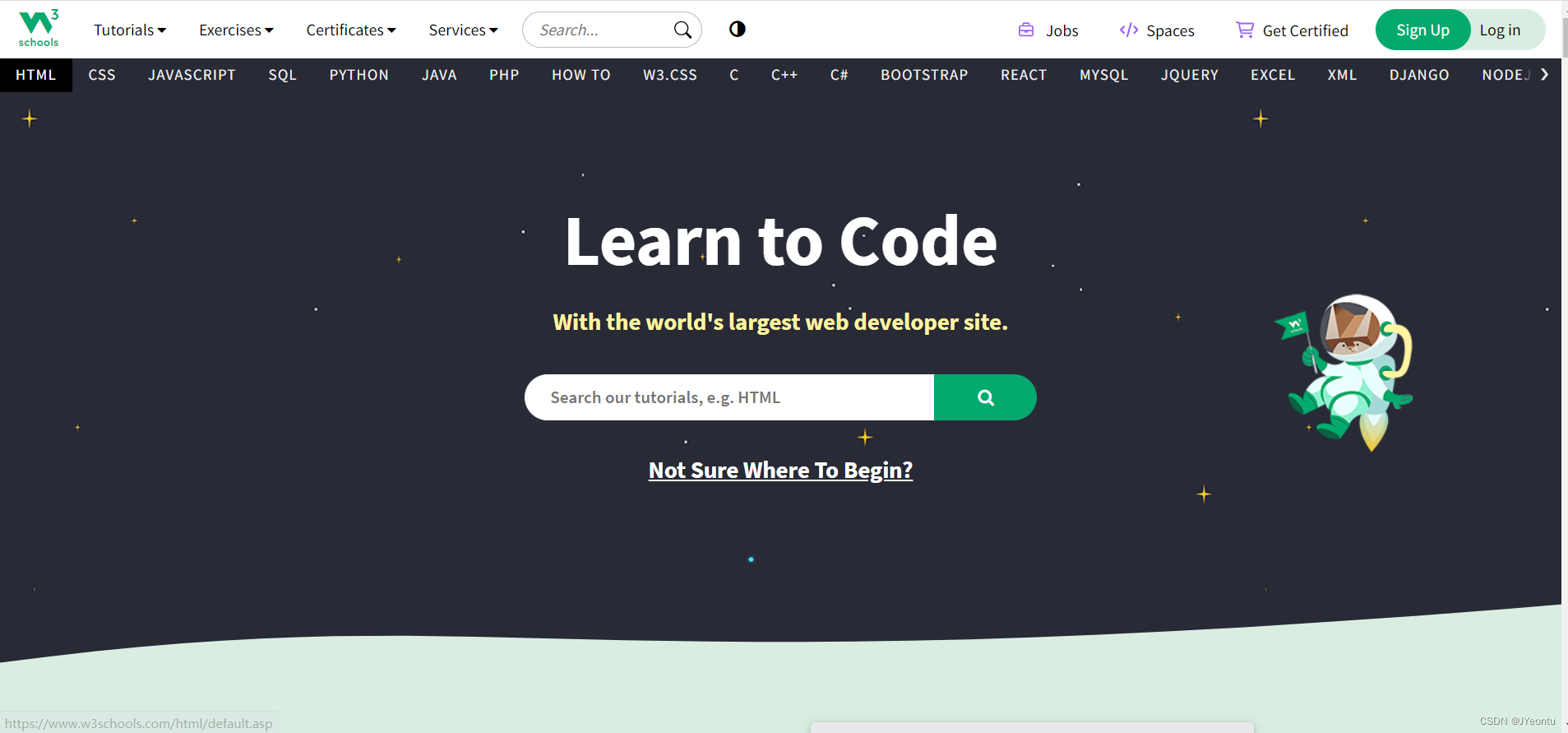
1. W3Schools - Web 技术教程和开发参考
链接:https://www.w3schools.com/
W3Schools 是一个提供各种前端技术教程和开发参考的网站,涵盖了 HTML、CSS、JavaScript、jQuery、React 和 Angular 等流行技术,内容详尽且易于理解,并包含实际应用示例。

2. MDN Web Docs - Web 技术文档和开发参考
链接:https://developer.mozilla.org/
MDN Web Docs 是由 Mozilla 维护的一个提供 Web 技术文档和开发参考的网站,它涵盖了 HTML、CSS、JavaScript、Web API 等各种 Web 开发技术,内容丰富详尽,并且非常适合不同水平的开发者使用。

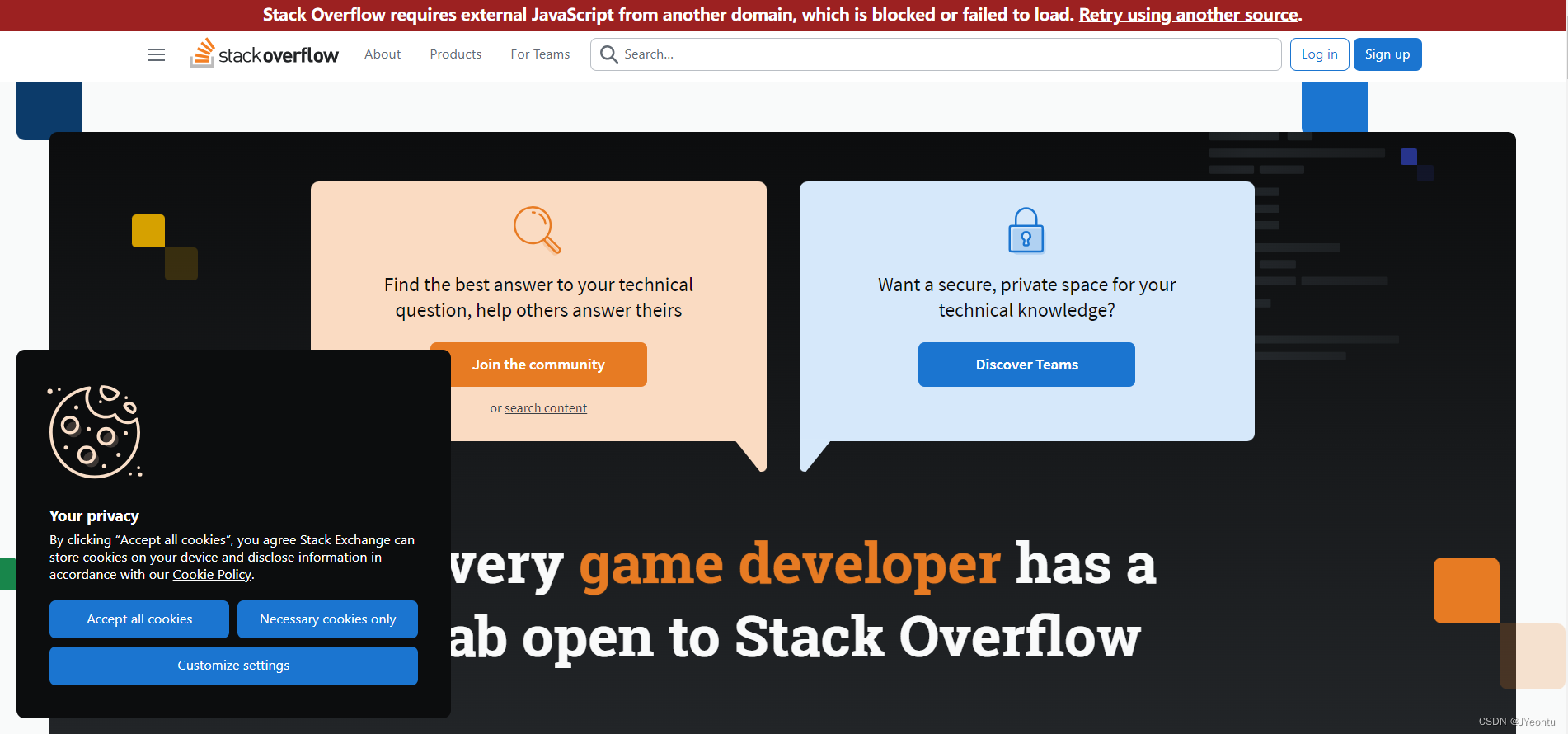
3. Stack Overflow - 编程问题和答案分享社区
链接:https://stackoverflow.com/
Stack Overflow 是一个知名的程序员社区,它为广大开发者提供了一个问答交流平台,可以让开发者在遇到问题时得到及时的帮助。同时,Stack Overflow 还提供了海量的编程问题和答案,这使得开发者解决问题变得更加容易。

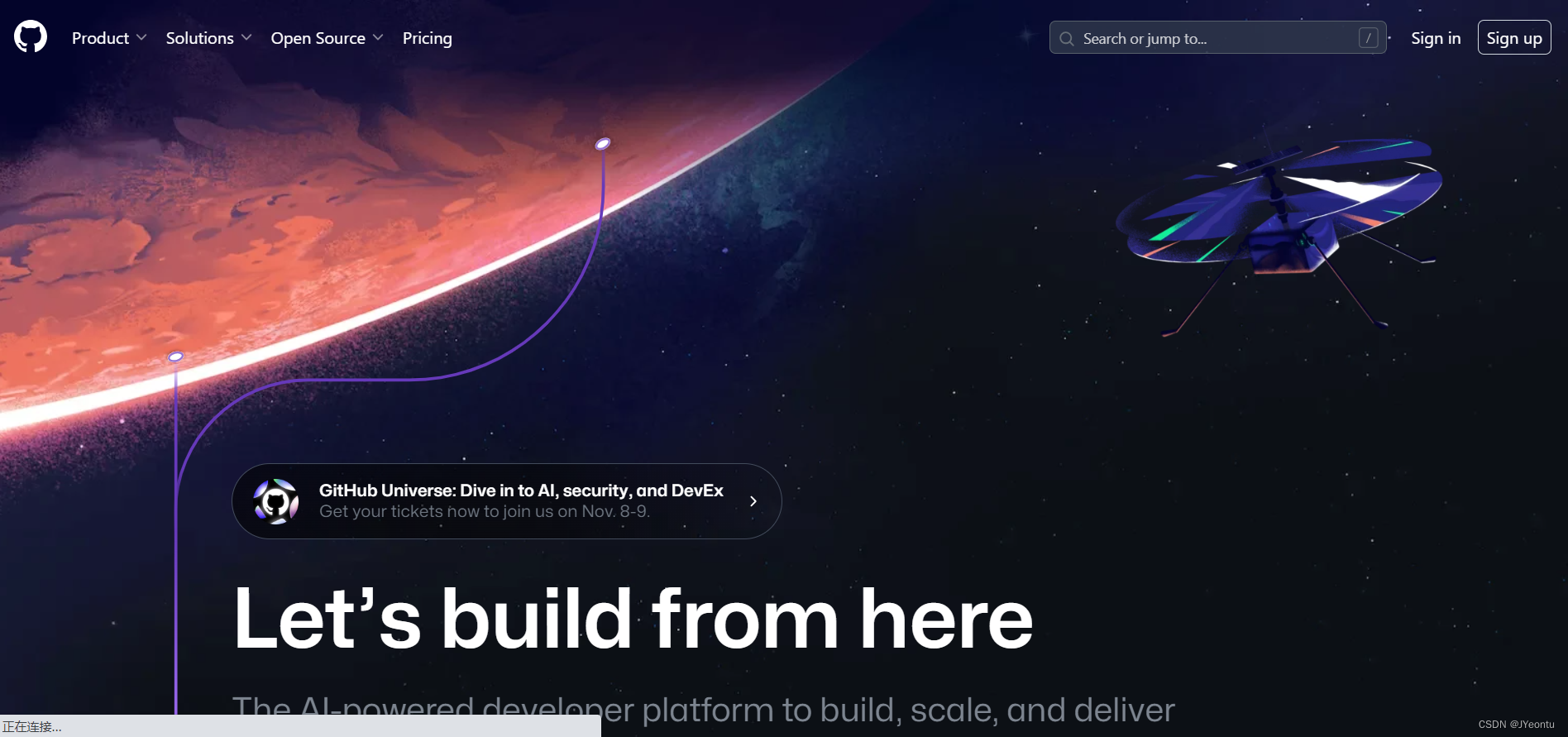
4. GitHub - 代码托管和协作平台
链接:https://github.com/
GitHub 是一个面向开源及私有软件项目的托管平台,它提供了 Git 版本控制功能、代码托管、问题跟踪、代码审查以及协作等功能。前端开发和设计人员在使用 GitHub 时,可以将自己的代码和项目上传至 GitHub 上,与其他开发者进行交流和协作。

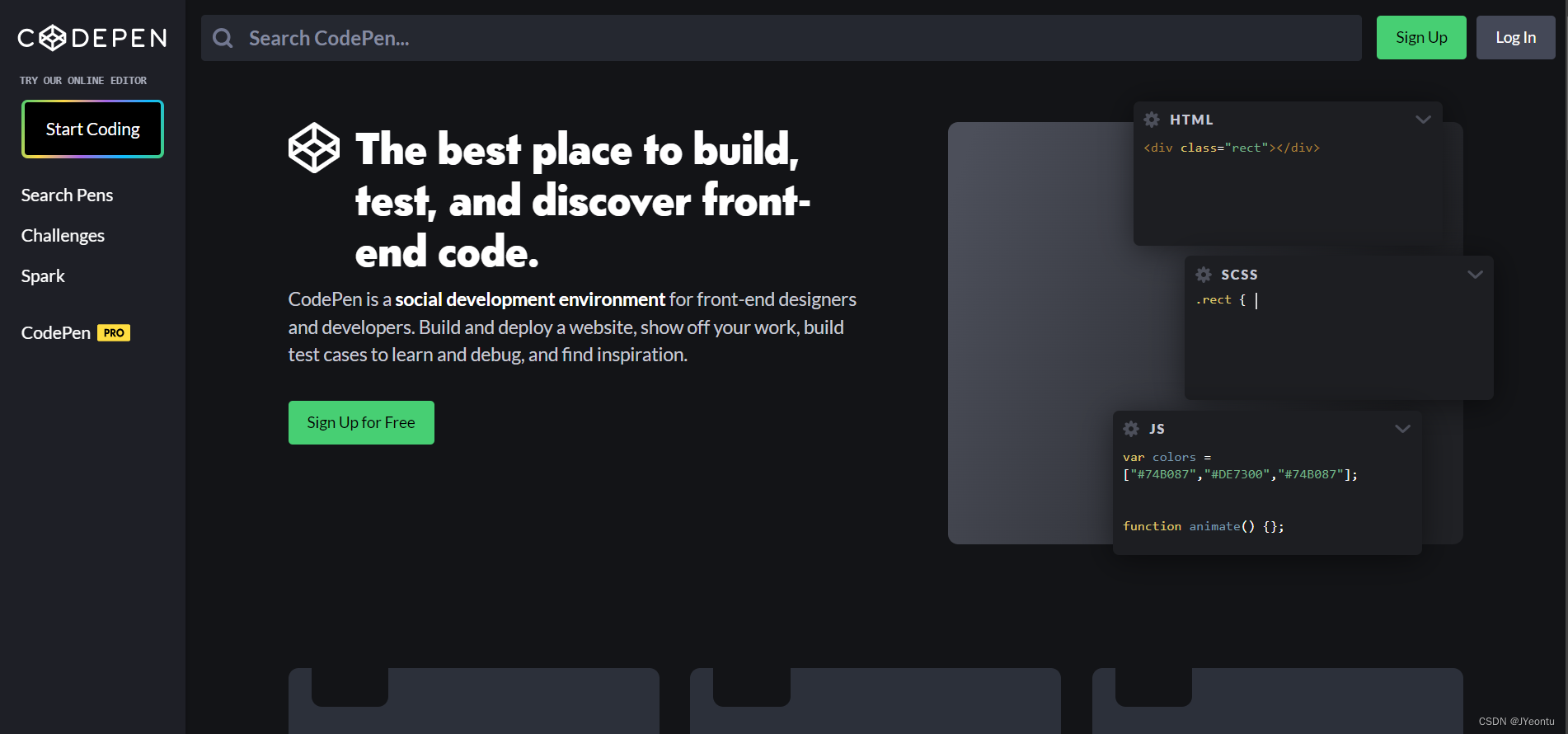
5. CodePen - 在线前端代码编辑器和展示平台
链接:https://codepen.io/
CodePen 是一个在线的前端代码编辑器和展示平台,支持 HTML、CSS 和 JavaScript,用户可以在其中创建属于自己的代码片段,并进行实时编码、预览和分享。同时,CodePen 还为前端开发者提供了大量的示例代码和模板,方便开发者学习和参考。

6. Can I Use - Web 浏览器兼容性查询工具
链接:https://caniuse.com/
Can I Use 是一个 Web 浏览器兼容性查询工具,它可以查询不同浏览器对 Web 标准和 API 的支持情况,让开发者可以更好地了解自己使用的技术在不同浏览器上的兼容性。

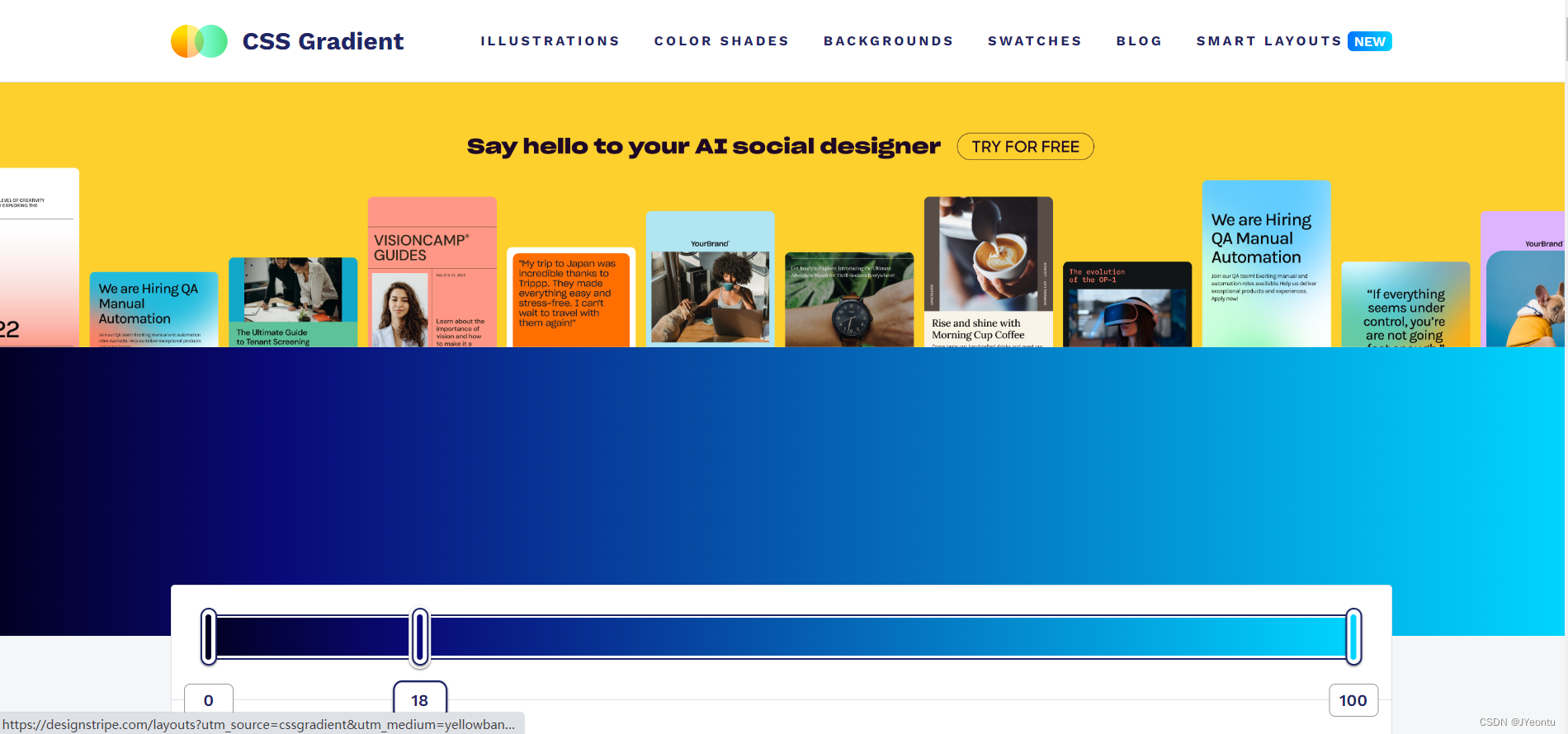
7. CSS Gradient - CSS 渐变生成器和库
链接:https://cssgradient.io/
CSS Gradient 是一个 CSS 渐变生成器和库,它提供了丰富的 CSS 渐变效果和样式,并支持在线生成 CSS 代码。使用 CSS Gradient,设计师可以快速创建出各种漂亮的渐变效果,而不需要手动编写复杂的 CSS 代码。

8. CSS-Tricks - CSS 技巧和教程分享平台
链接:https://css-tricks.com/
CSS-Tricks 是一个分享 CSS 技巧和教程的网站,它涵盖了各种 CSS 技术和应用场景,内容深入浅出,适合各个水平的开发者阅读学习。

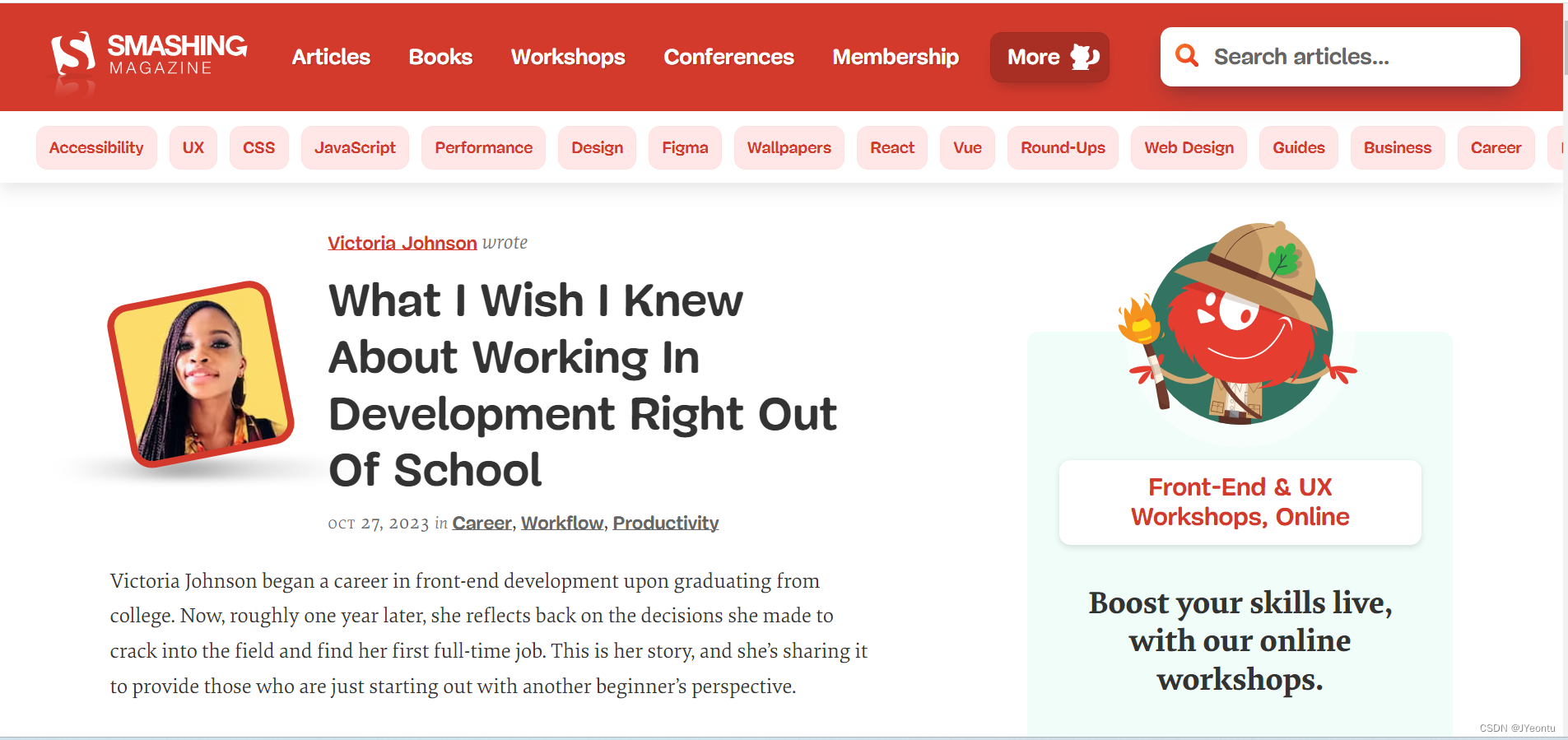
9. Smashing Magazine - Web 设计和开发文章发布平台
链接:https://www.smashingmagazine.com/
Smashing Magazine 是一个 Web 设计和开发文章发布平台,每月都会推出大量的优质文章,让设计师和开发者能够更好地了解行业最新动态和趋势。

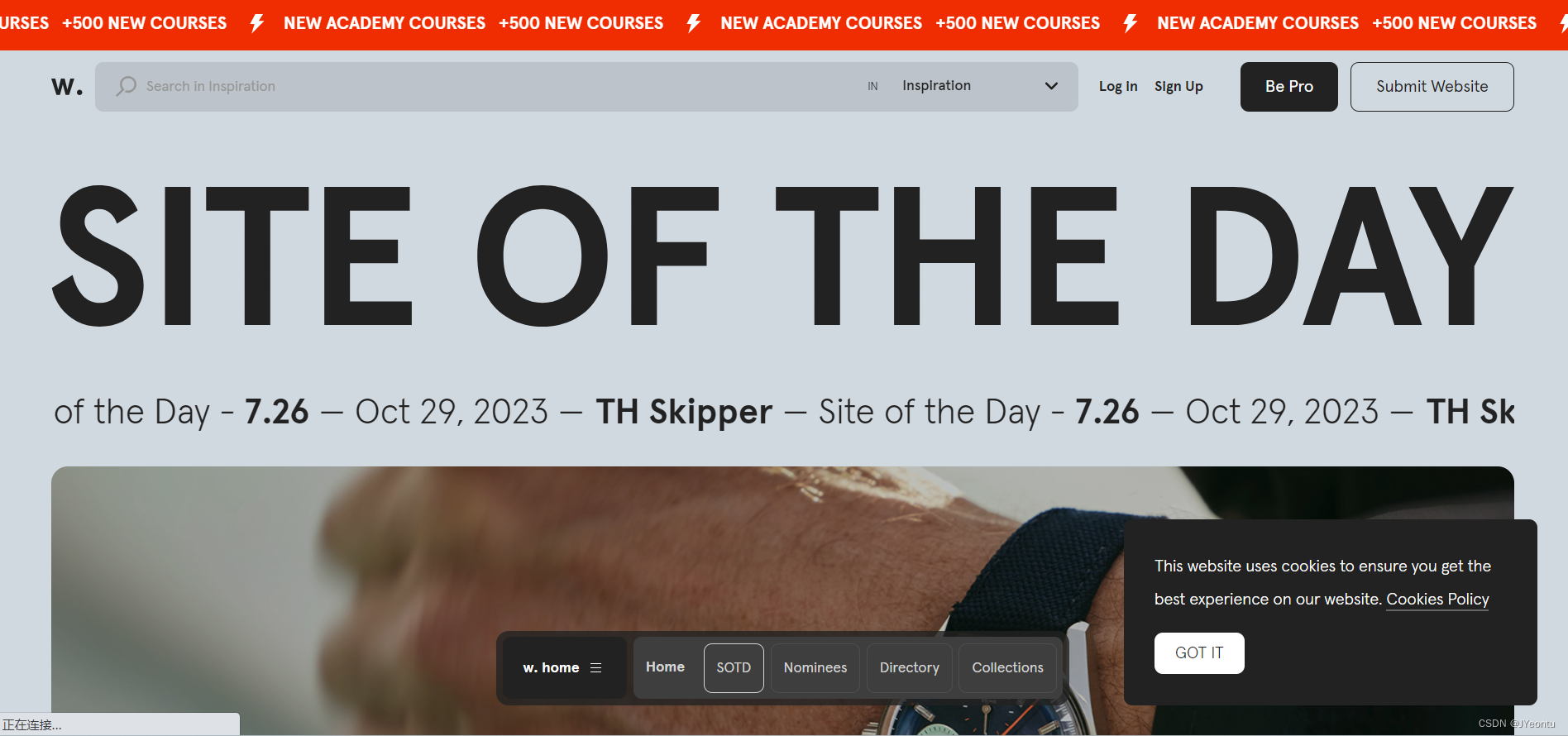
10. Awwwards - 网页设计评选和展示平台
链接:https://www.awwwards.com/
Awwwards 是一个网页设计评选和展示平台,它为用户提供了各种创意、美观和交互性强的网站设计案例,能够帮助设计师和开发人员在设计网站时获得更多的灵感和创意。

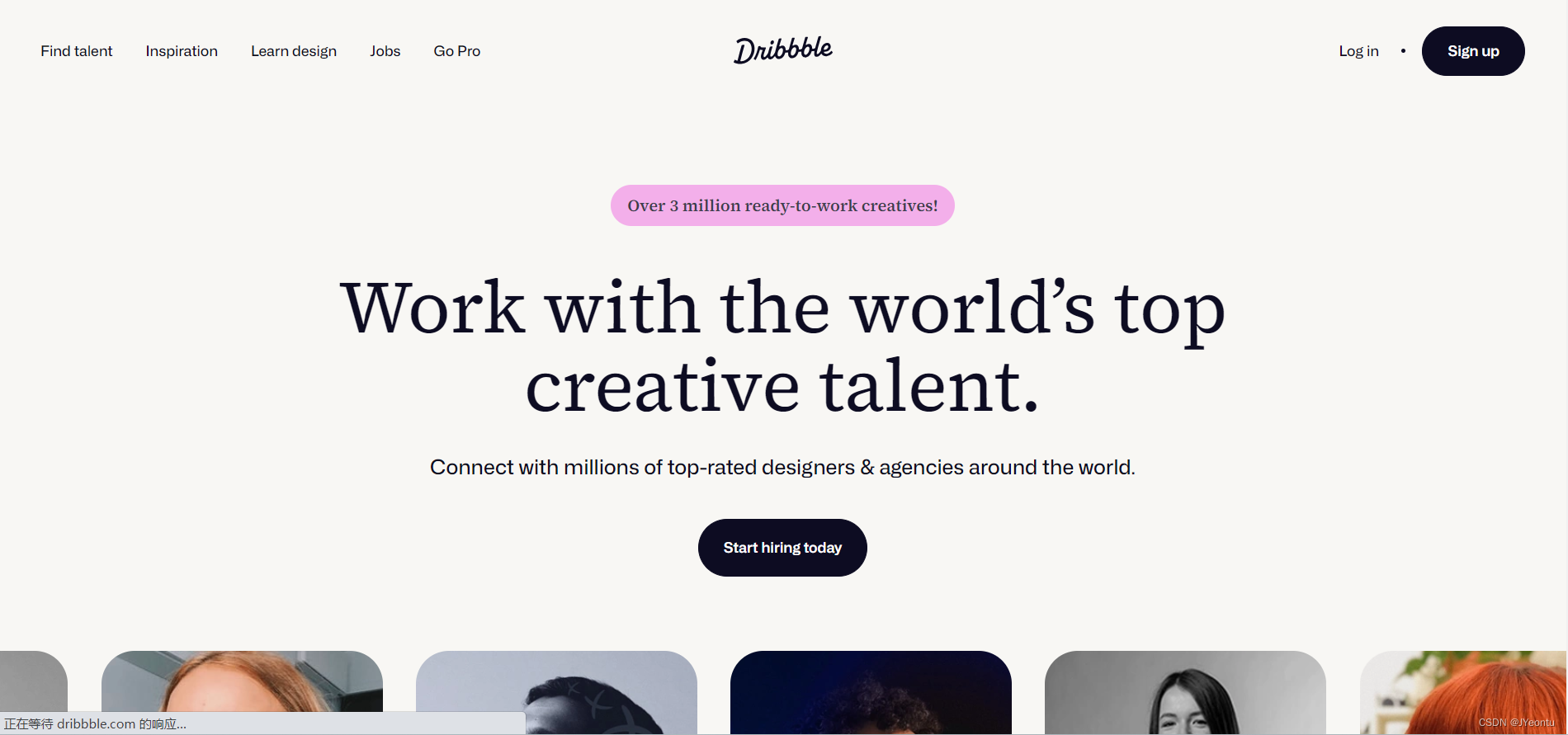
11. Dribbble - 设计师社交平台和设计作品展示平台
链接:https://dribbble.com/
Dribbble 是一个设计师社交平台和设计作品展示平台,设计师可以在其中展示自己的设计作品,并与其他设计师进行交流和分享创意。

12. Behance - 设计师社交平台和设计作品展示平台
链接:https://www.behance.net/
Behance 是 Adobe 推出的一个设计师社交平台和设计作品展示平台,设计师们可以在其中展示自己的设计作品,并与其他设计师进行交流和分享创意。
13. Figma - 在线协作设计工具
链接:https://www.figma.com/
Figma 是一款在线协作设计工具,它提供了界面设计、原型设计、图形绘制等多种功能,并支持多人同时协作,方便团队内部进行设计和交流。

14. Sketch - 矢量绘图和界面设计工具
链接:https://www.sketch.com/
Sketch 是一款矢量绘图和界面设计工具,它为设计师提供了一系列的设计工具和界面元素,帮助设计师更快速地创建出精美的界面设计。

15. Adobe Creative Cloud - Adobe 创意云服务套件
链接:https://www.adobe.com/creativecloud.html
Adobe Creative Cloud 是 Adobe 公司推出的一款创意云服务套件,它包含了诸如 Photoshop、Illustrator 等众多产品,并且提供了丰富的设计资源和素材,方便设计师进行创意设计和制作。

16. Google Analytics - 网站流量分析工具
链接:https://analytics.google.com/
Google Analytics 是一款网站流量分析工具,它可以为网站管理员提供详细的访问数据和用户行为数据,方便管理员进行网站优化和营销决策。
17. Hotjar - 用户行为分析和反馈工具
链接:https://www.hotjar.com/
Hotjar 是一款用户行为分析和反馈工具,它可以为设计师和开发者提供有关用户点击、滚动、鼠标悬停等行为的详细数据,方便他们进行网站优化和设计改进。

18. GTmetrix - 网站性能测试工具
链接:https://gtmetrix.com/
GTmetrix 是一款网站性能测试工具,它可以为网站管理员提供详细的网站性能数据,包括页面加载时间、请求次数、页面大小等信息,方便管理员进行网站性能优化。

19. Pingdom - 网站性能测试工具
链接:https://www.pingdom.com/
Pingdom 是一款网站性能测试工具,它可以为网站管理员提供详细的网站性能数据,包括页面加载时间、请求次数、页面大小等信息,并支持全球多个测试点进行测试。

20. SEMrush - 网站 SEO 工具和竞争分析工具
链接:https://www.semrush.com/
SEMrush 是一款网站 SEO 工具和竞争分析工具,它可以为网站管理员提供详细的 SEO 数据和竞争对手分析报告,方便管理员进行网站优化和竞争策略制定。

21. Moz - 网站 SEO 工具和培训资源
链接:https://moz.com/
Moz 是一家提供网站 SEO 工具和培训资源的公司,它可以为网站管理员提供详细的 SEO 数据和竞争对手分析报告,并且提供了各种 SEO 培训资源,帮助管理员提升自己的 SEO 技能。

22. Google Search Console - 网站 SEO 监控和优化工具
链接:https://search.google.com/search-console/about
Google Search Console 是一款由 Google 提供的网站 SEO 监控和优化工具,它可以为网站管理员提供有关网站索引情况、搜索关键词、链接情况等详细数据,方便管理员进行 SEO 优化和监控。

23. Yoast SEO - WordPress SEO 插件和培训资源
链接:https://yoast.com/seo-plugins/
Yoast SEO 是一款 WordPress SEO 插件和培训资源,它可以为 WordPress 网站管理员提供详细的 SEO 数据和优化建议,并且提供了各种 SEO 培训资源,方便管理员提升自己的 SEO 技能。

24. WPForms - WordPress 表单插件
链接:https://wpforms.com/
WPForms 是一款 WordPress 表单插件,它可以帮助网站管理员方便地创建各种表单类型,包括联系表单、订阅表单、调查表单等,方便管理员进行网站数据收集和用户反馈收集。

25. Gravity Forms - WordPress 表单插件
链接:https://www.gravityforms.com/
Gravity Forms 是一款 WordPress 表单插件,它提供了丰富的表单类型和功能,如多步骤表单、支付表单、调查表单等,并且支持与多个服务商进行集成,方便管理员进行数据收集
26. Mailchimp - 电子邮件营销工具
链接:https://mailchimp.com/
Mailchimp 是一款电子邮件营销工具,它可以帮助网站管理员方便地创建和发送电子邮件、管理邮件列表和跟踪邮件营销效果,方便管理员进行电子邮件营销活动。

27. Hootsuite - 社交媒体管理工具
链接:https://hootsuite.com/
Hootsuite 是一款社交媒体管理工具,它可以帮助网站管理员方便地管理多个社交媒体账号、发布社交媒体内容和跟踪社交媒体活动效果,方便管理员进行社交媒体营销和管理。
28. Trello - 团队项目管理工具
链接:https://trello.com/
Trello 是一款团队项目管理工具,它为用户提供了直观的看板和卡片形式的任务管理方式,支持团队协作和任务分配,方便团队进行项目管理和协作。

29. Asana - 团队项目管理工具
链接:https://asana.com/
Asana 是一款团队项目管理工具,它为用户提供了丰富的任务管理和协作功能,支持任务分配、进度跟踪、团队沟通等,方便团队进行项目管理和协作。

30. Notion - 团队知识管理和项目管理工具
链接:https://www.notion.so/
Notion 是一款团队知识管理和项目管理工具,它为用户提供了强大的文本编辑、表格计算、任务管理等多种功能,并支持团队协作和讨论,方便团队进行知识管理和项目管理。

说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。