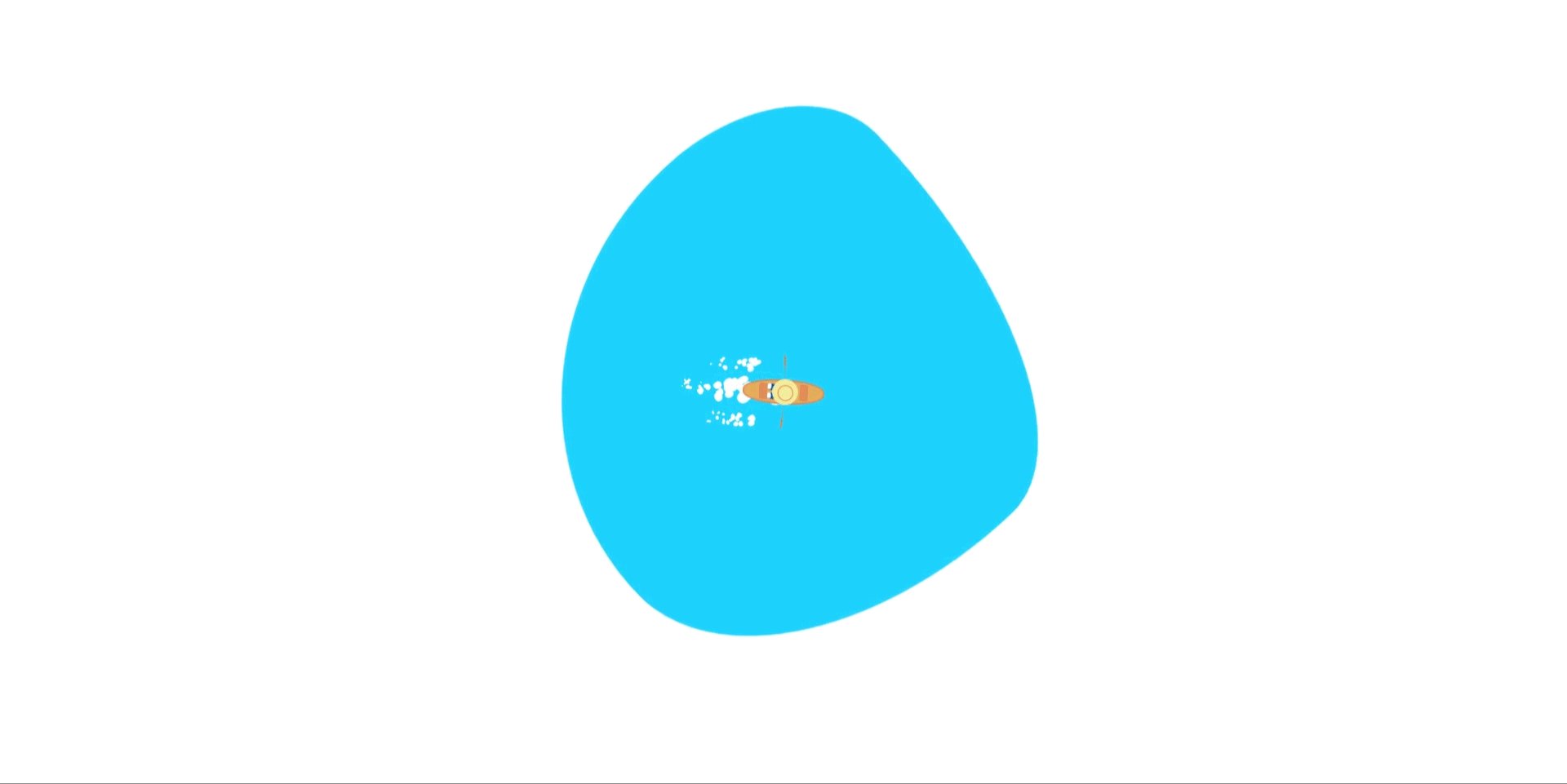
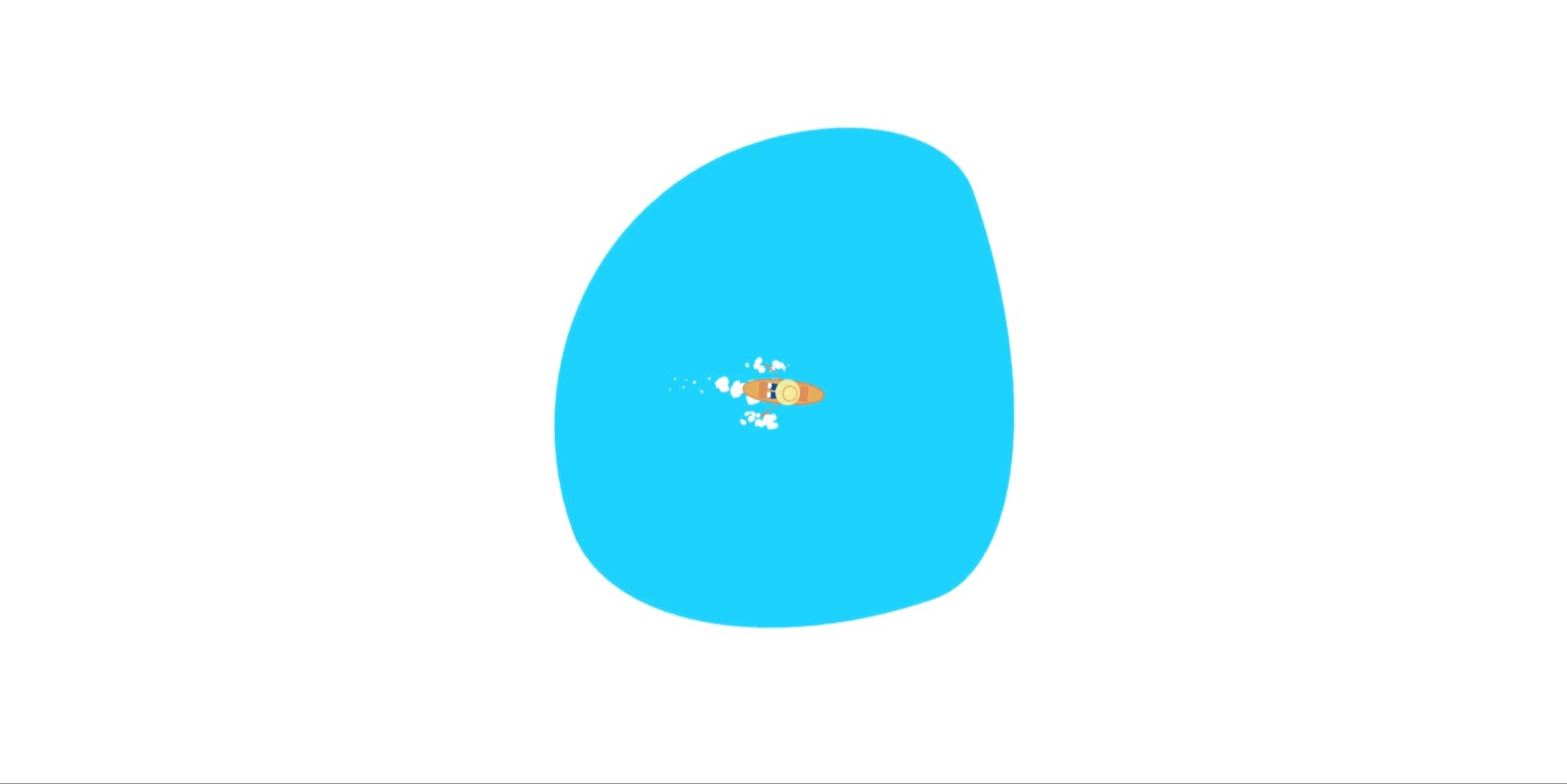
实例:路飞出海的动画特效
技术栈:HTML+CSS+Vue
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>航海王都最终章了,重温一下,做一个路飞出海的动画特效</title>
<link rel="stylesheet" href="172.css">
<!-- 本案例用到了vue -->
<script src="/js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 海 -->
<div class="sea">
<div class="surface&




![关键路径及关键路径算法[C/C++]](https://img-blog.csdnimg.cn/ccc0ab435e5c449593be9e907ca96d90.png)