今天有找到一个比较好的网站
https://www.w3school.com.cn/js/index.asp
介绍也全面,内容也比较多。我觉得把最基本的语法看看,然后可以上手写代码了。其他的就是需要靠长期的学习和积累了。

基础语法的使用:
1、定义一个变量
2、对变量赋值
3、对变量进行操作
举个简单的例子吧,两个数相加的和,其中至少需要两个变量:加数和被加数,至于总和,也是可以用一个变量来处理的。
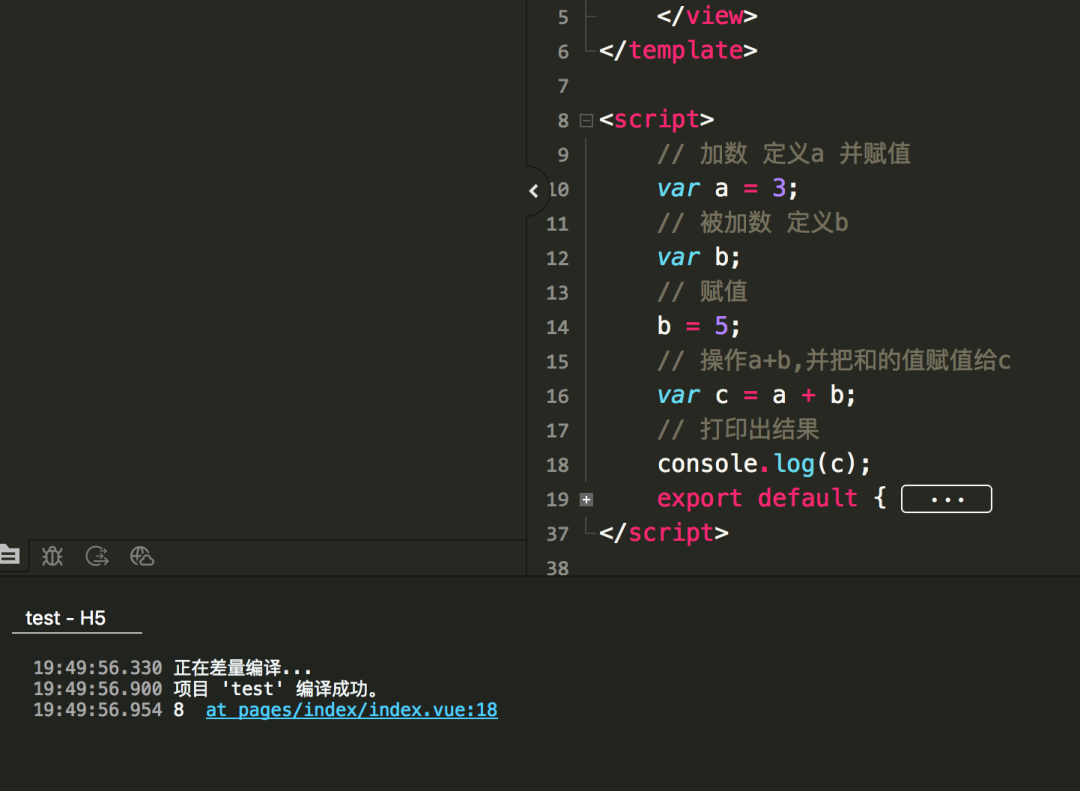
// 加数 定义a 并赋值
var a = 3;
// 被加数 定义b
var b;
// 赋值
b = 5;
// 操作a+b,并把和的值赋值给c
var c = a + b;
// 打印出结果
console.log(c);
数据类型:

数据类型的定义根据你的需求来的,如果说你需要表达某个人的名字叫什么,那这个时候就定义一个字符串;要表达某个数是多少就用数字;要表达一堆名字就用数组。
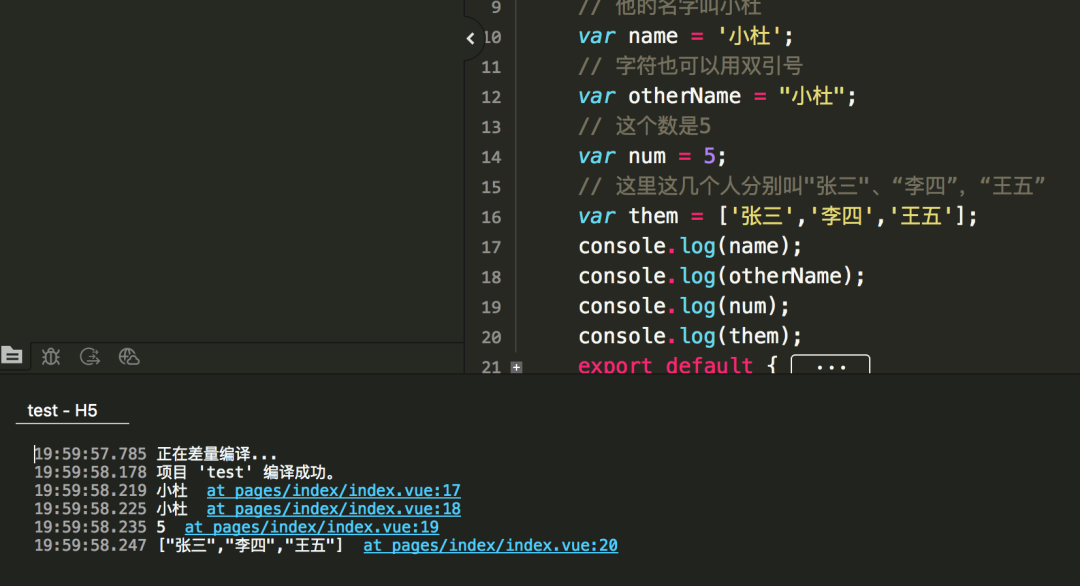
// 他的名字叫小杜
var name = '小杜';
// 字符也可以用双引号
var otherName = "小杜";
// 这个数是5
var num = 5;
// 这里这几个人分别叫"张三"、“李四”,“王五”
var them = ['张三','李四','王五'];
还有个比较重要的就是对象,对象带有多种上述的数据类型,比如一个人(对象)他有名字、年龄、小名等等
//一个叫小杜的男人今年36岁
var person = {name:"小杜", gender:"男", age:36};
console.log('这个' + person.gender + '人'+ '叫' + person.name + ',今年' + person.age + '岁');
当然这些只是基础,要更强大,就要学习更多的东西。
有了上面这些基础,那就可以按照这个模式学习更深的知识了。多积累吧。